背景教程:手把手教你做很有逼格的网格背景
创意范儿 人气:0
从来木有想过会在站酷发教程,一直觉得那是大神特别牛逼干的一件事,后来看了很多教程,发现写教程的都是大神(因为好多人
说他们写教程总会漏掉某个步骤,然后我们这些菜鸟琢磨了半天,开个玩笑,哈哈),设计这个行业需要太多的人出来分享,互联
网行业更是如此。
第一次写教程,写给自己,也写给那些还出于初级阶段的设计爱好者们。
在设计中有很多人可以做出高逼格的效果、也有很多人连最基本的细节问题都要花费很长的时间去琢磨,比如我,嘿嘿...
今天这篇文章写一下PS里面最基础的网格背景如何制作,而且要美观哟。
会的同学和大神请忽略掉我这篇文章
先来看看从网上搜罗到的一张图片,突然间觉得这个网格背景很好看,看起来很简单的网格,其实做起来也很简单,要做到细致精
美就需要好好思考一下了。
有同学会画一根直线,然后shift+alt在横向与纵向不断复制...
(这个方法会累死的有木有?)
今天给菜鸟“设计师”们分享一种方法叫做“定义图案”,
很多人都知道这种方法,可是做的时候难免忽略掉细节问题。

废话不多说,开始干...
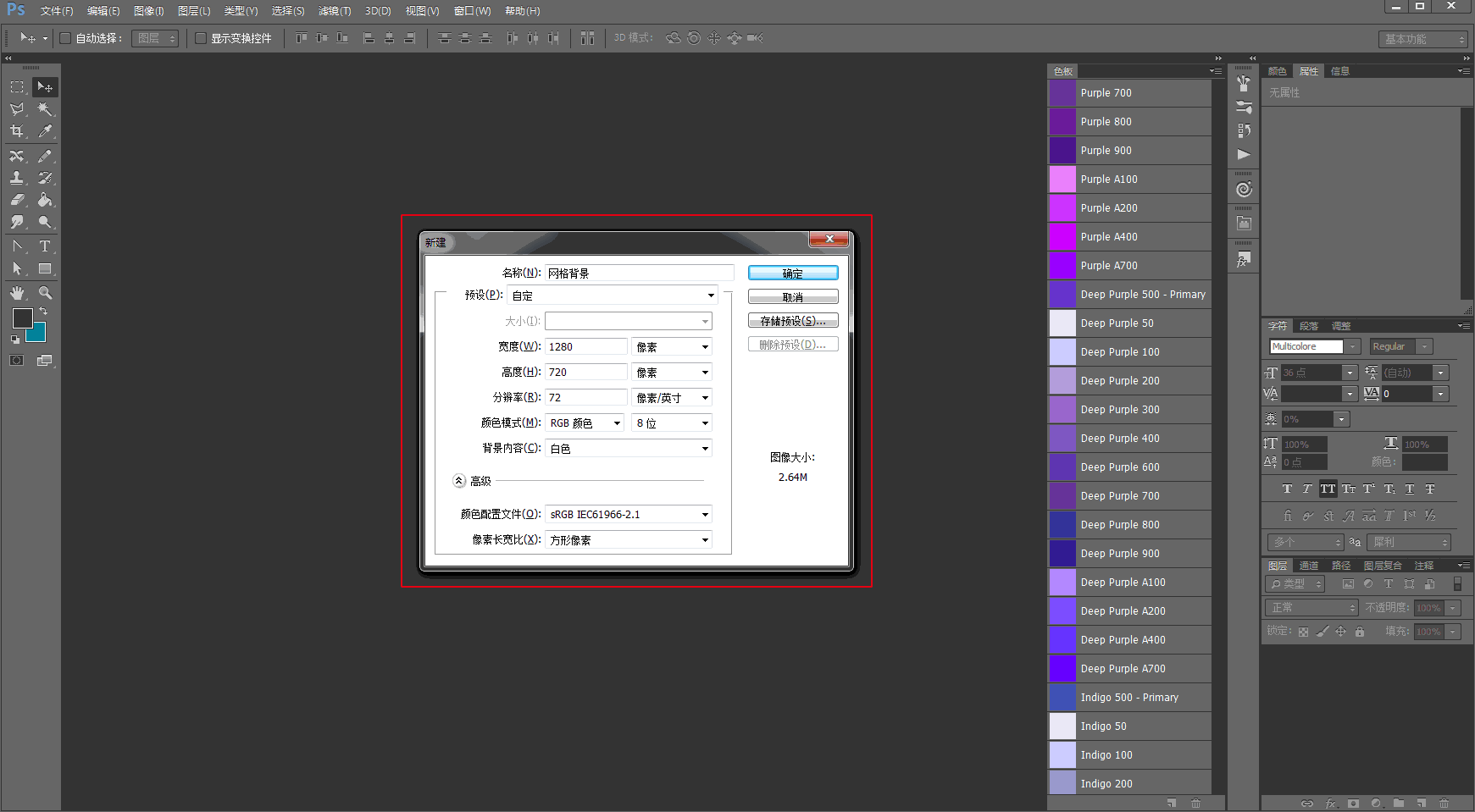
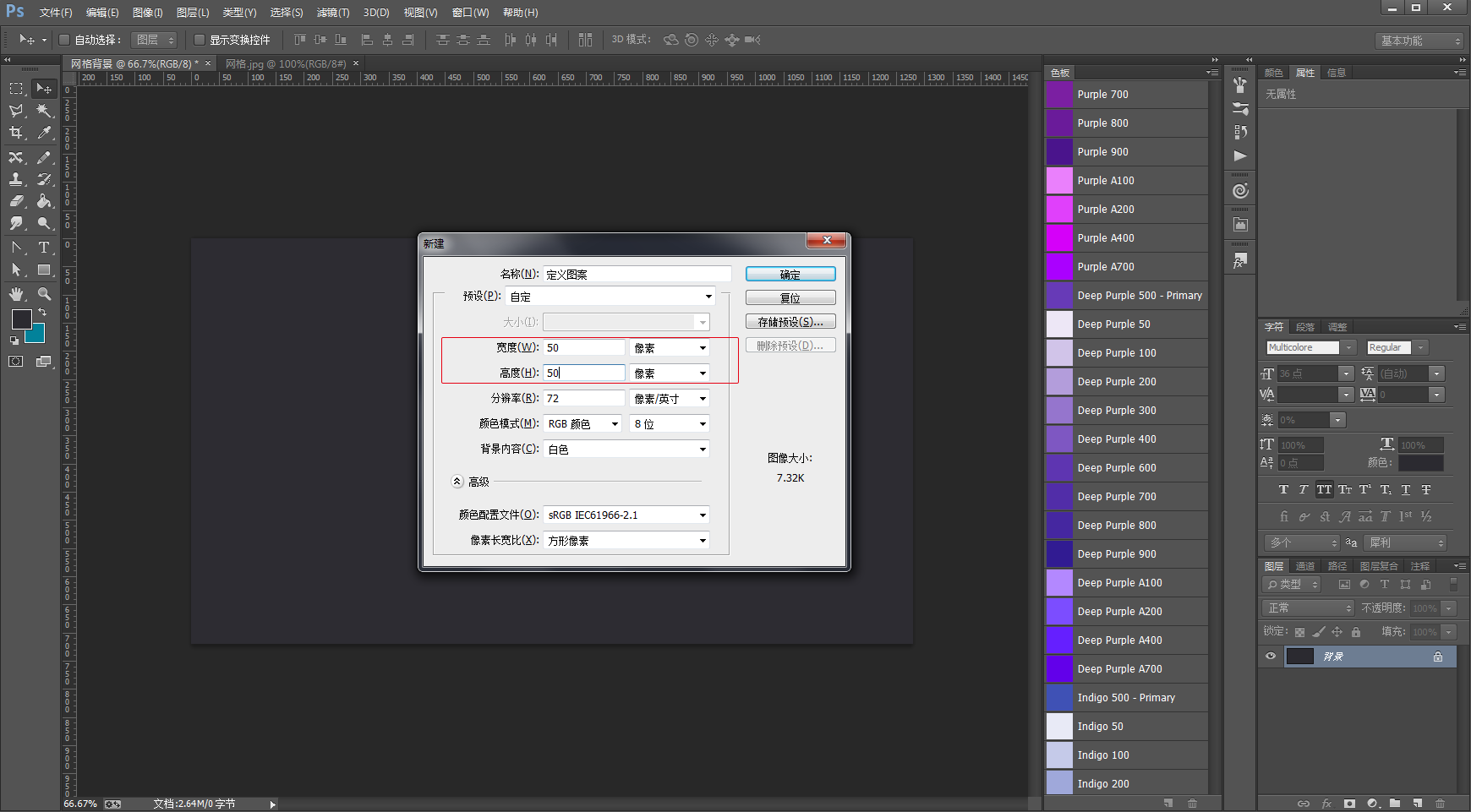
1,ctrl+n新建画布,按照如下图片设置(请忽略掉我是一个强迫症)

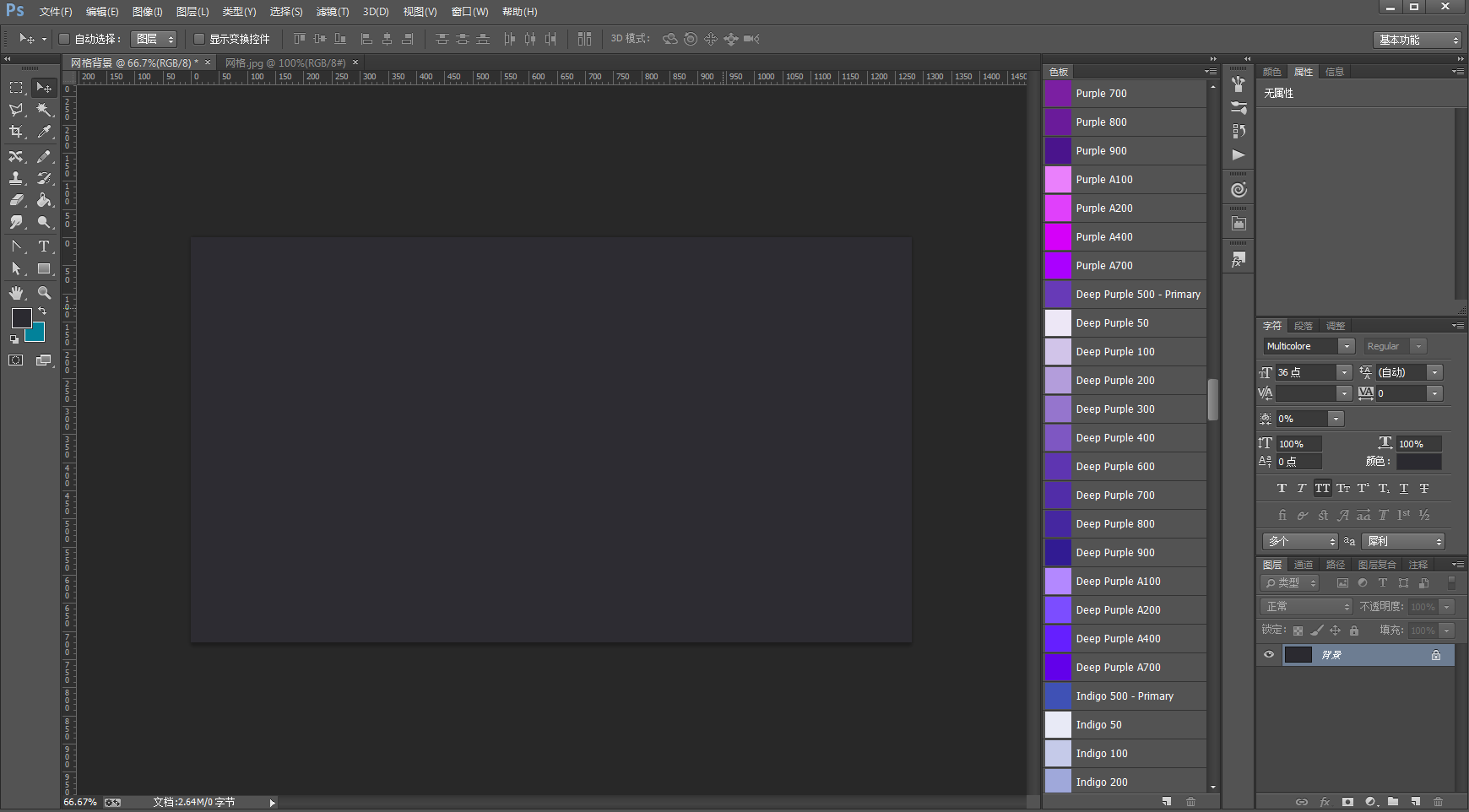
2,给画布填充任意一个颜色,既然你和我较真,我就用吸管工具选取和那张图片同样的背景色吧。

3,接下来干什么呢?画布建好了,当然是要画网格了,怎么画...........这就是教程开始的地方了,我们用定义图案的方法来完成网格绘制。所以,继续新建一个画布文档(50*50),如下图所示。

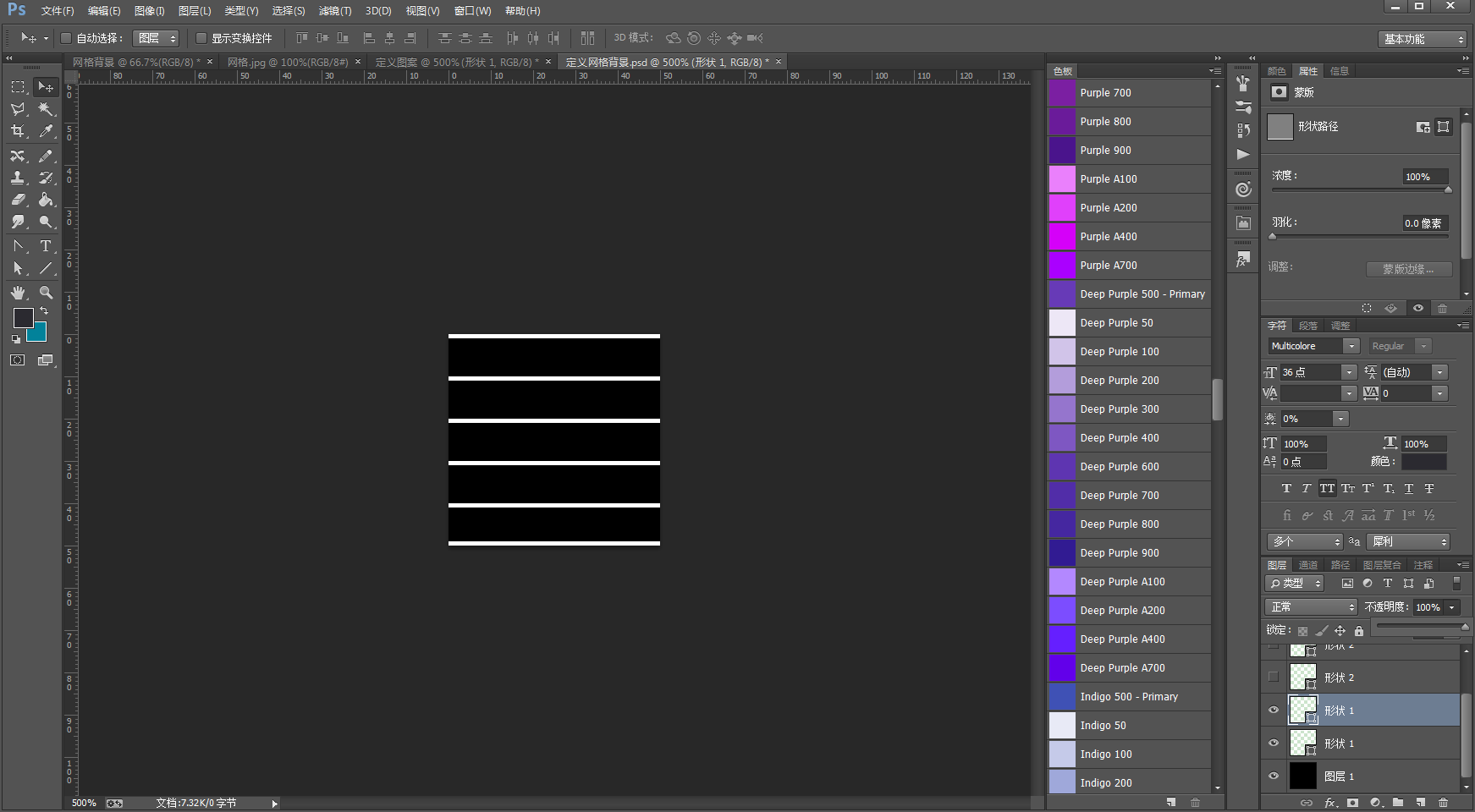
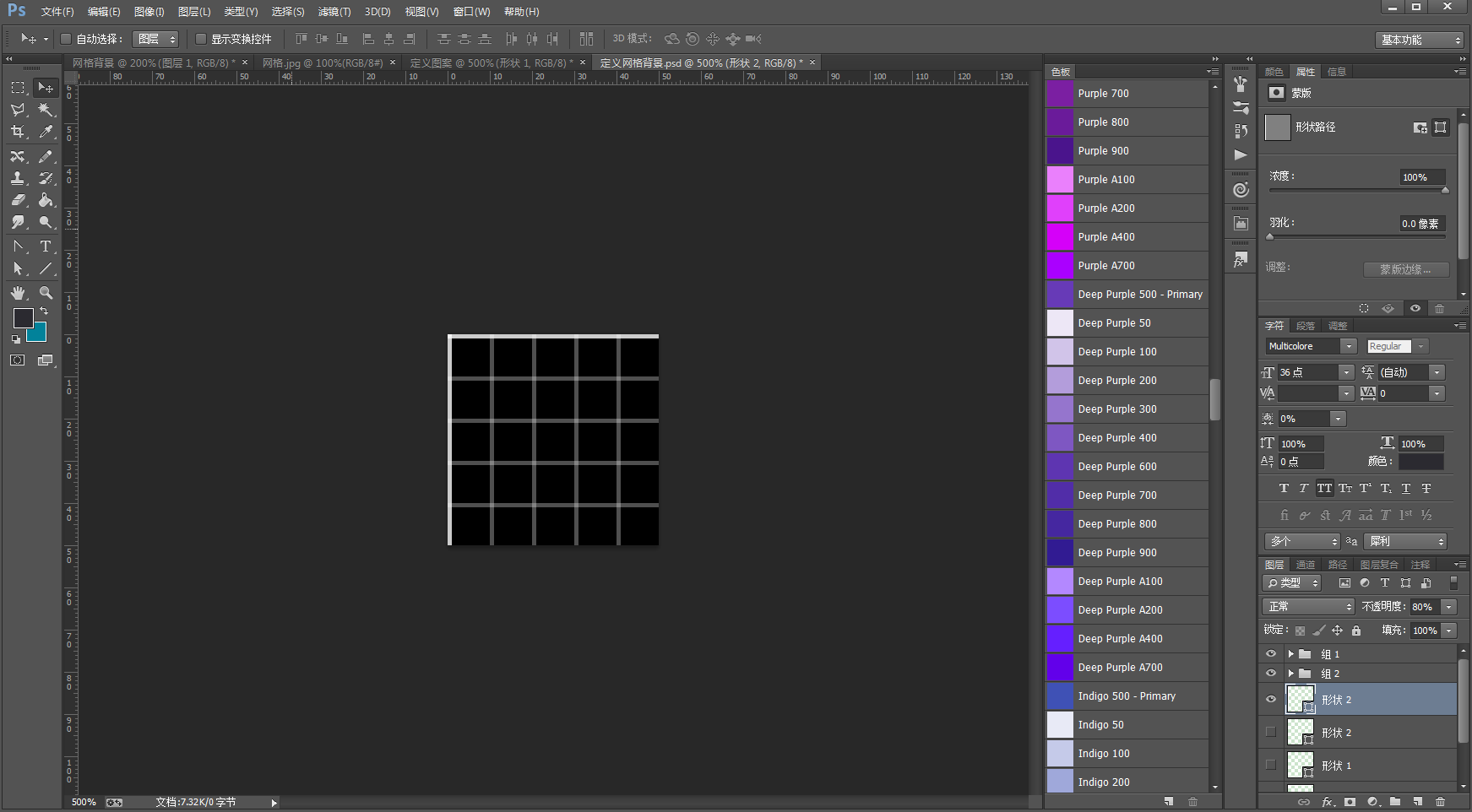
4,给我们的新画布填充黑色,然后放大视图到500%便于参考。选择直线工具,在横向画一条宽50像素,高度为1像素的直线,
如下图所示。并用左手按住shift+alt,右手拖动鼠标复制出剩下的几条直线,拖动间隔为10像素。

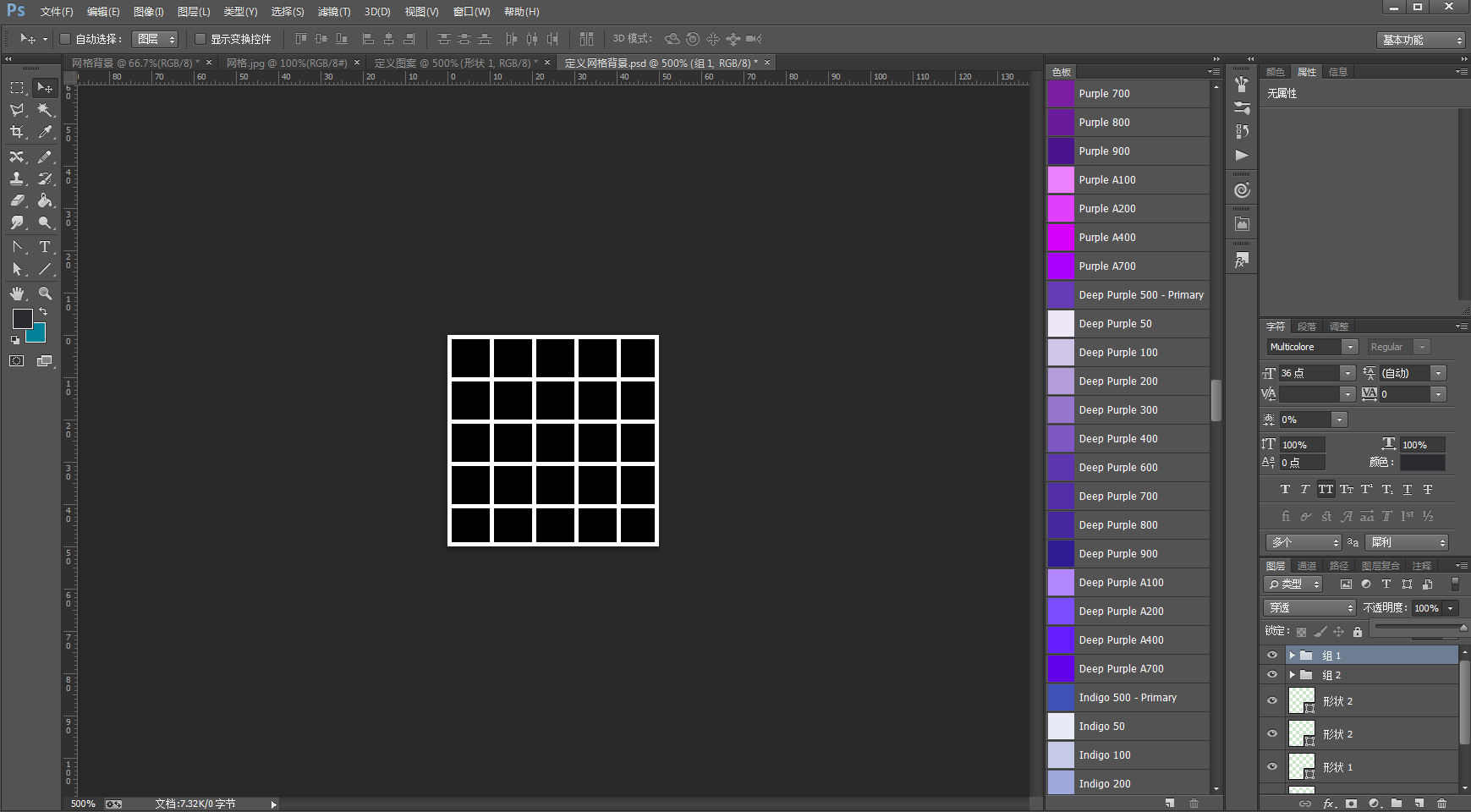
5,同样的道理,在纵向上也如此操作,如下图所示

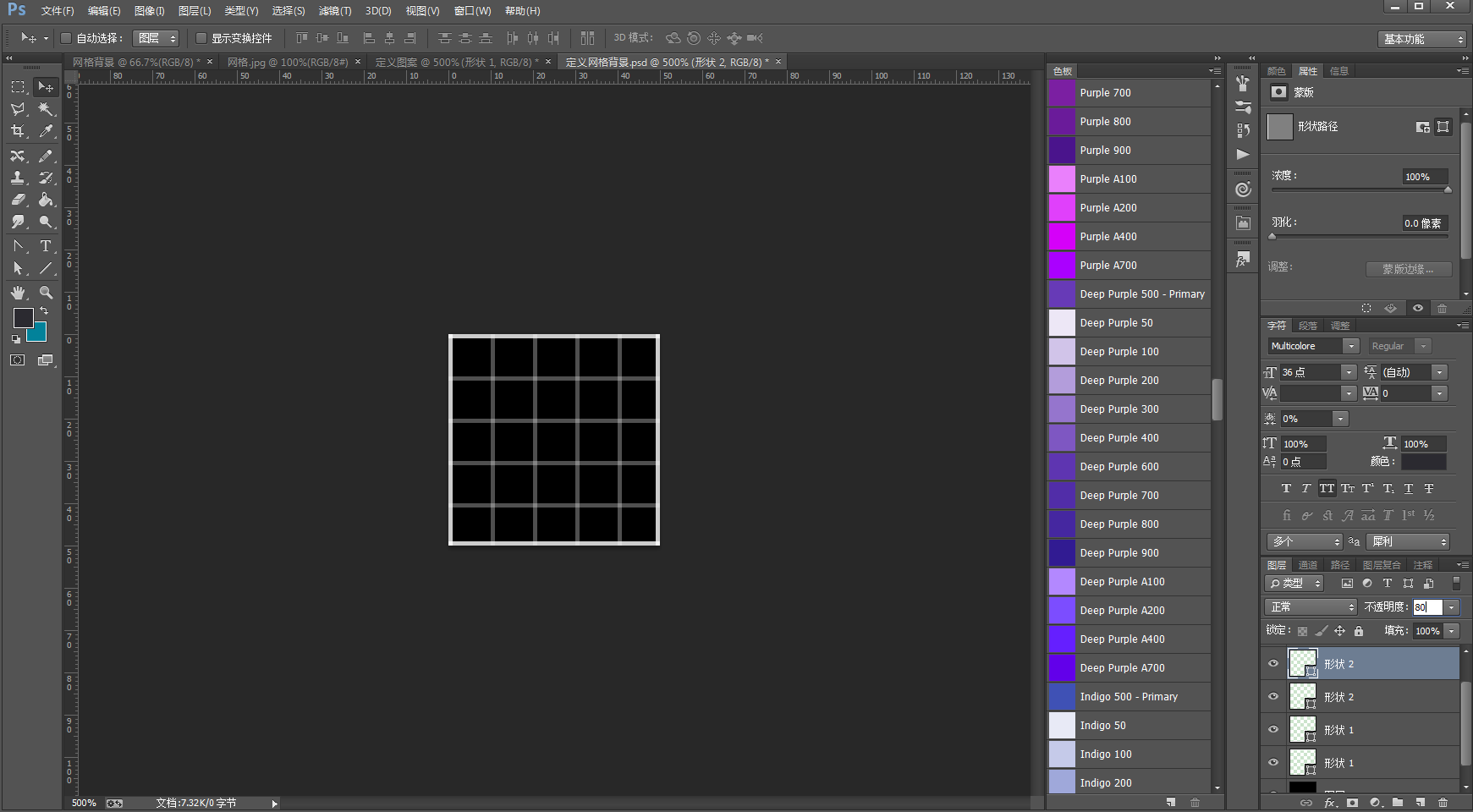
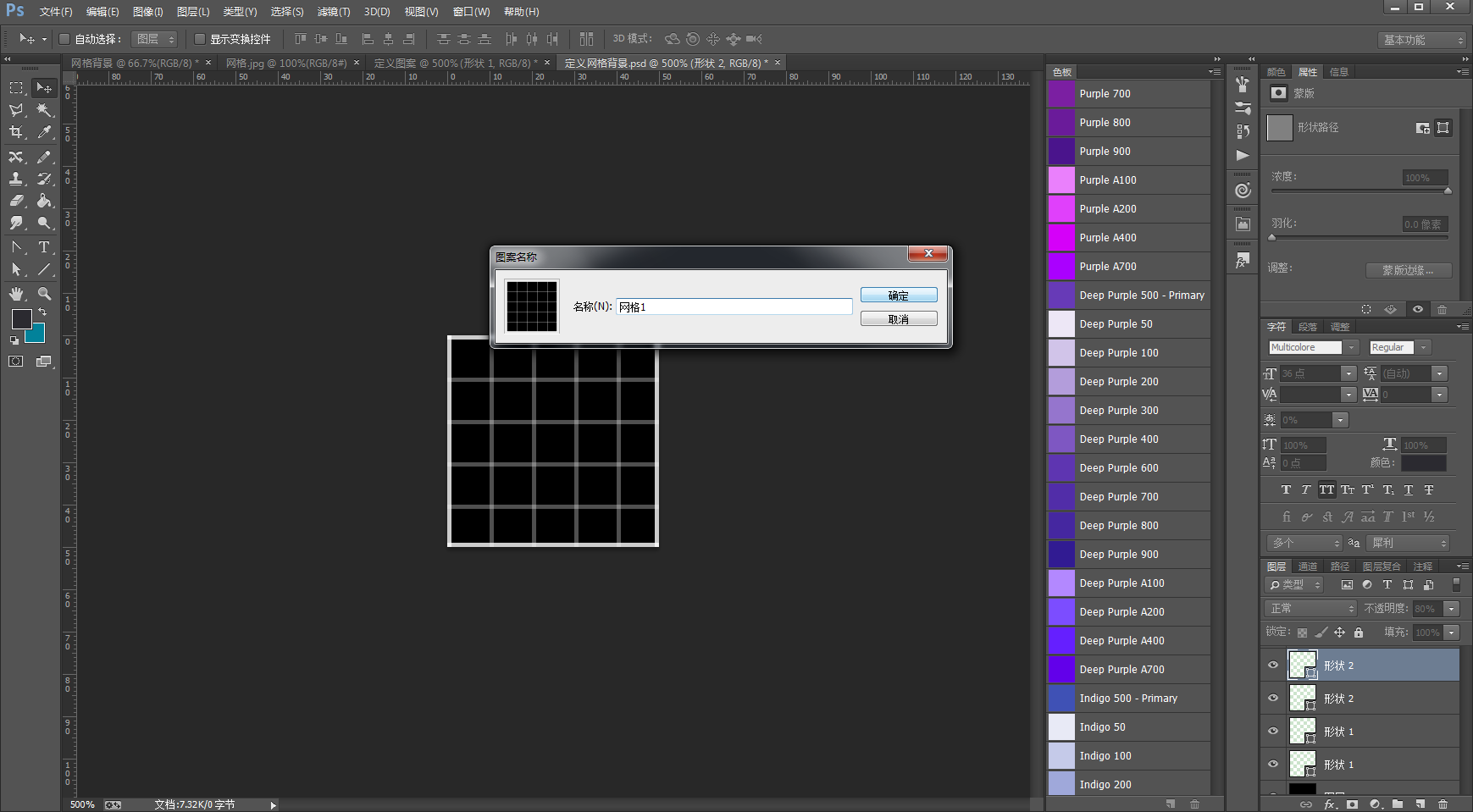
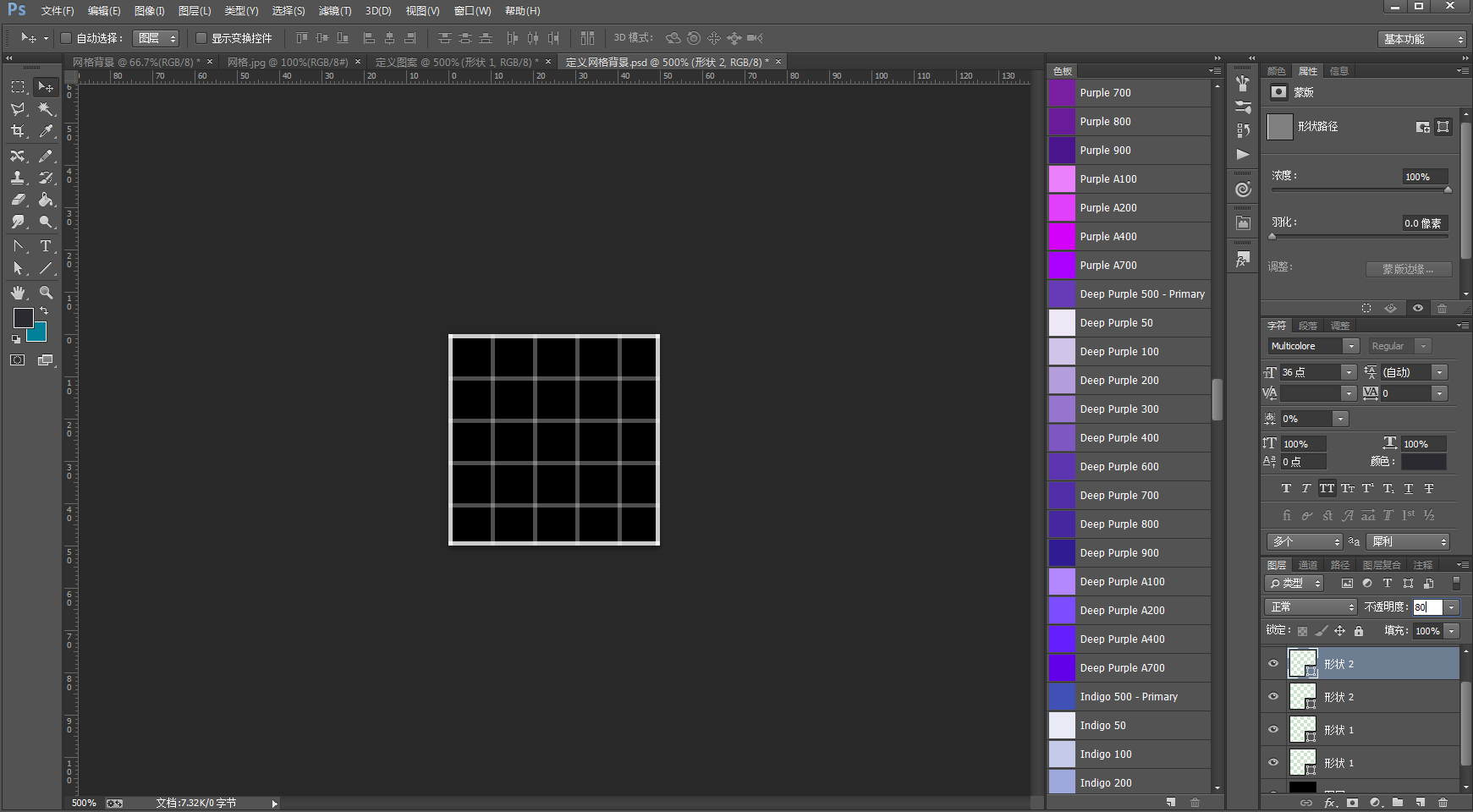
6,接下来我们把这个网格的四条边上的直线透明度降为76(数值自己定,我说了我是个强迫症),网格内部的直线透明度统一降为21,开始定义图案,编辑—定义图案,给图案随意取个名字你能分辨得出就好了,然后点击确定按钮。


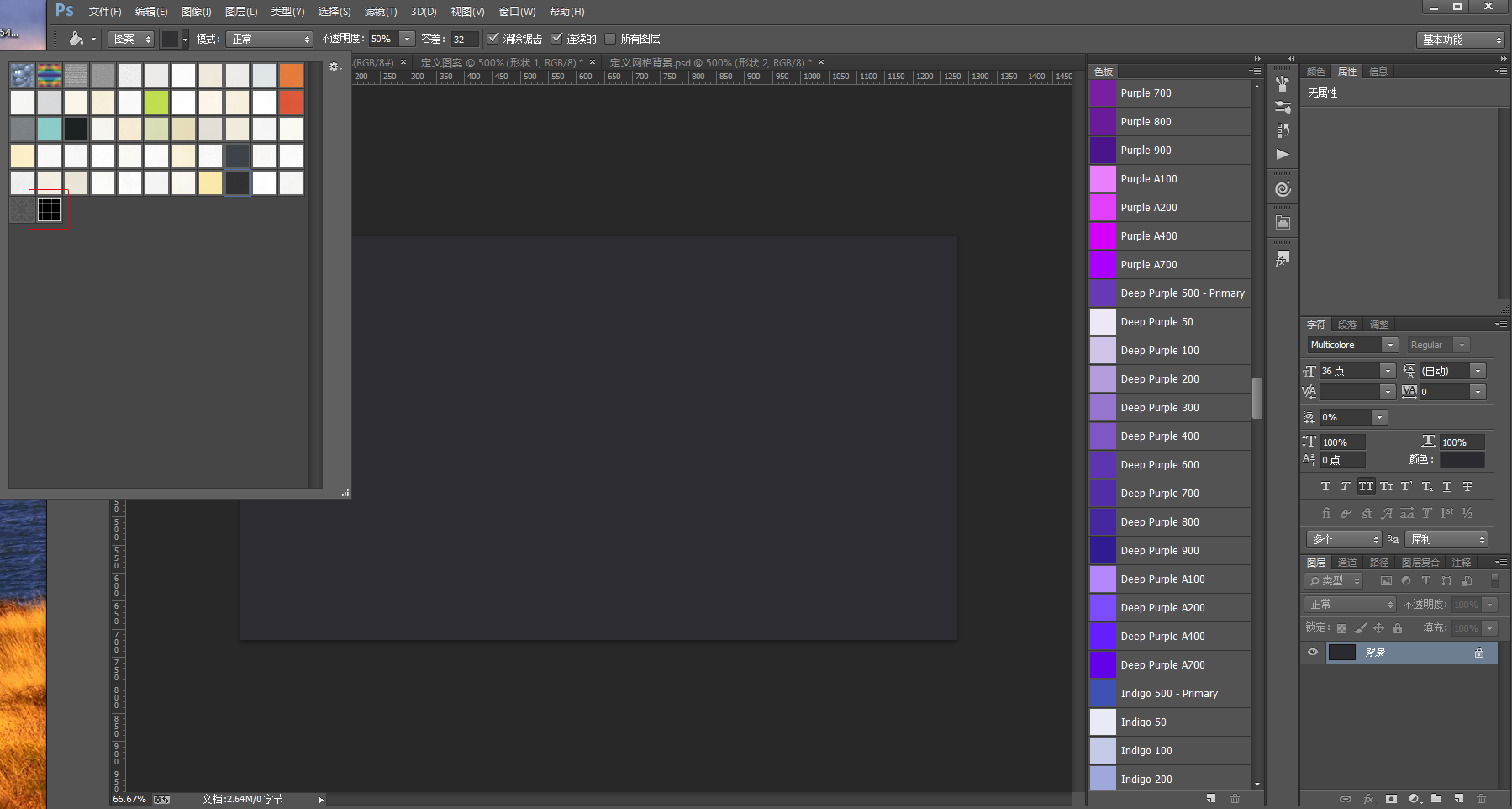
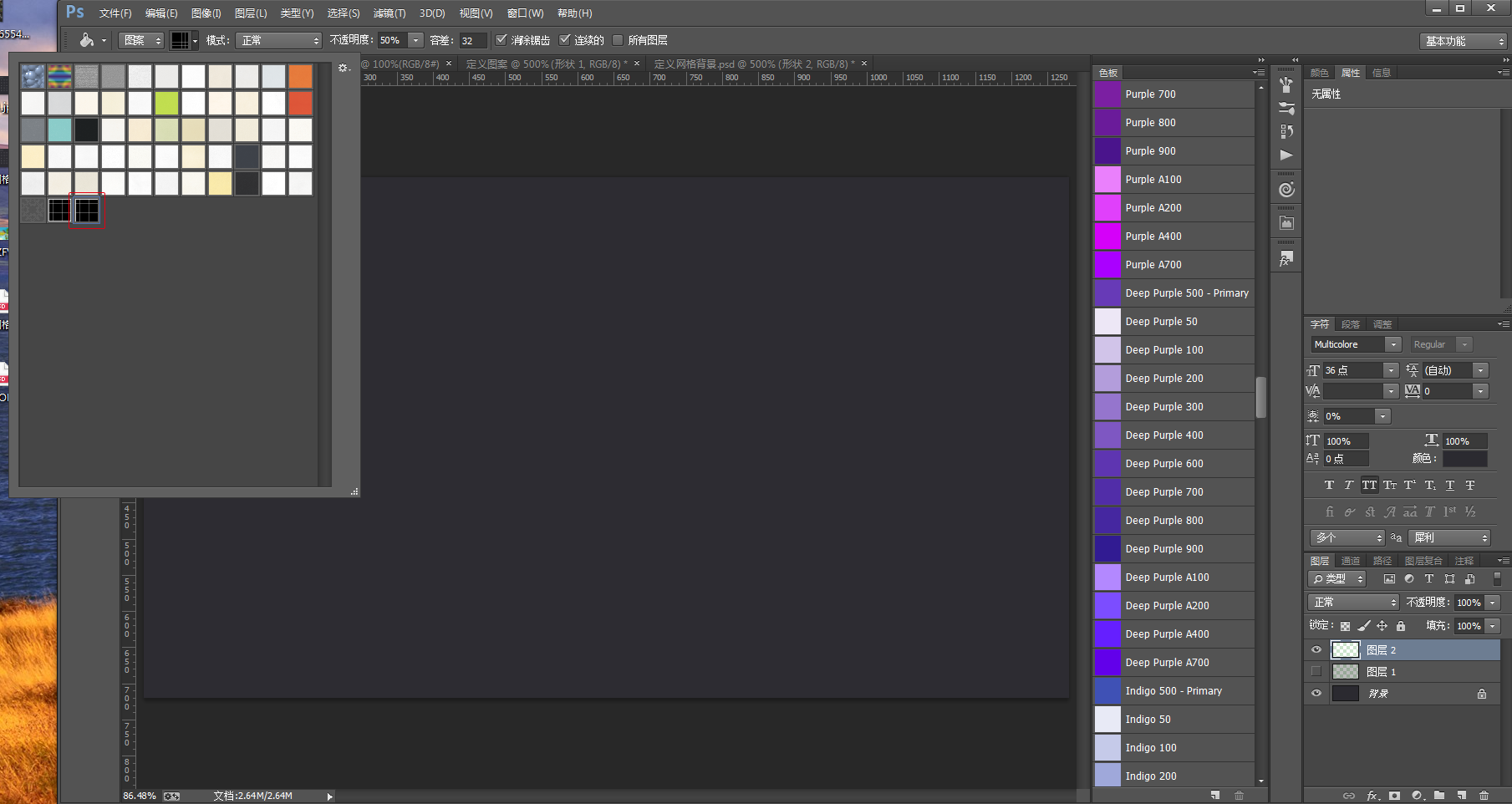
7,接下来回到第一次新建的画布开始用我们的自定义图案绘制网格吧,没错,接下来就是见证奇迹的时候了。选择油漆桶工具,
在左上角的油漆桶子菜单里面选择图案,并点击旁边的倒三角符号,在下拉菜单中去找到你刚才定义的图案,一般会是在最后一个。

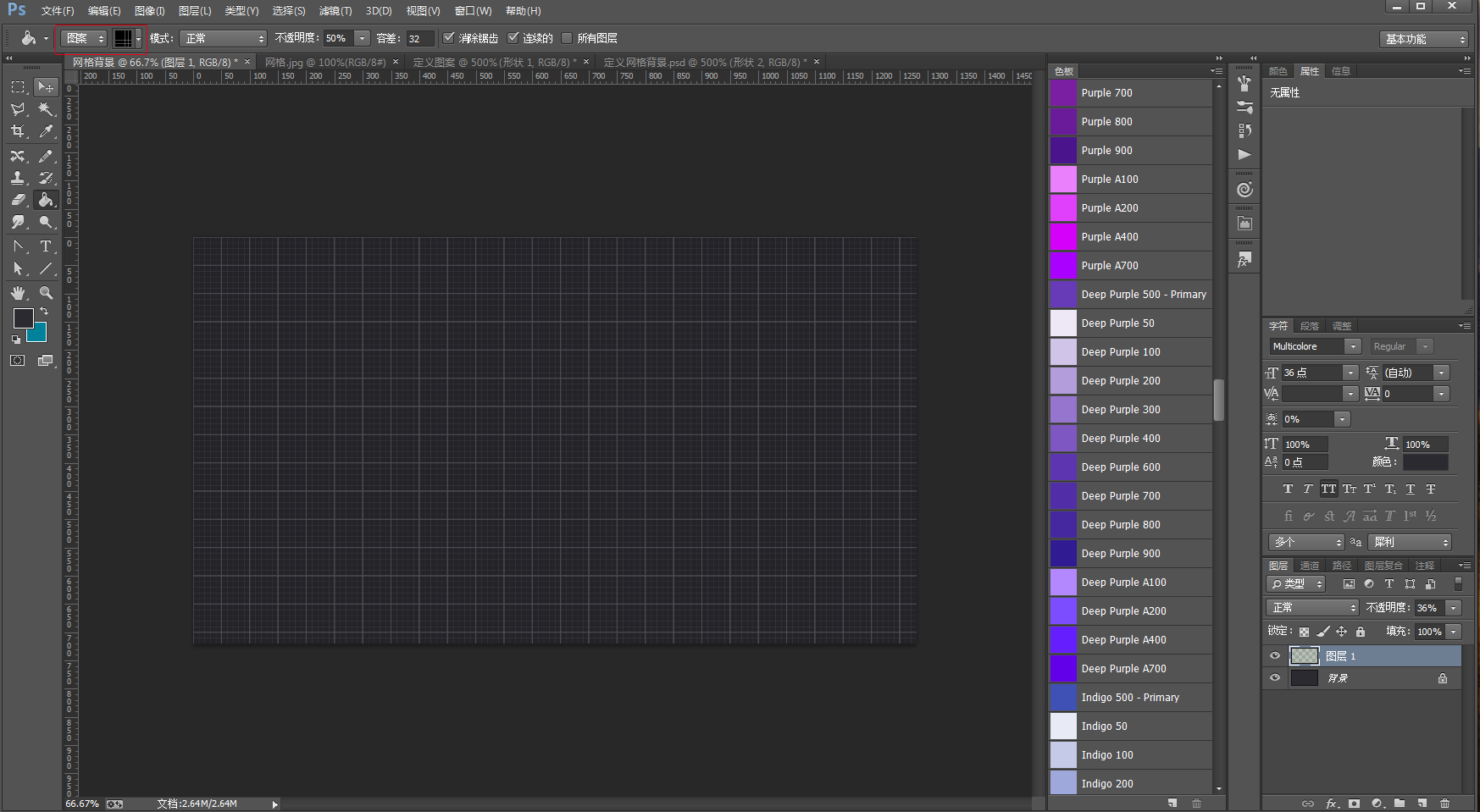
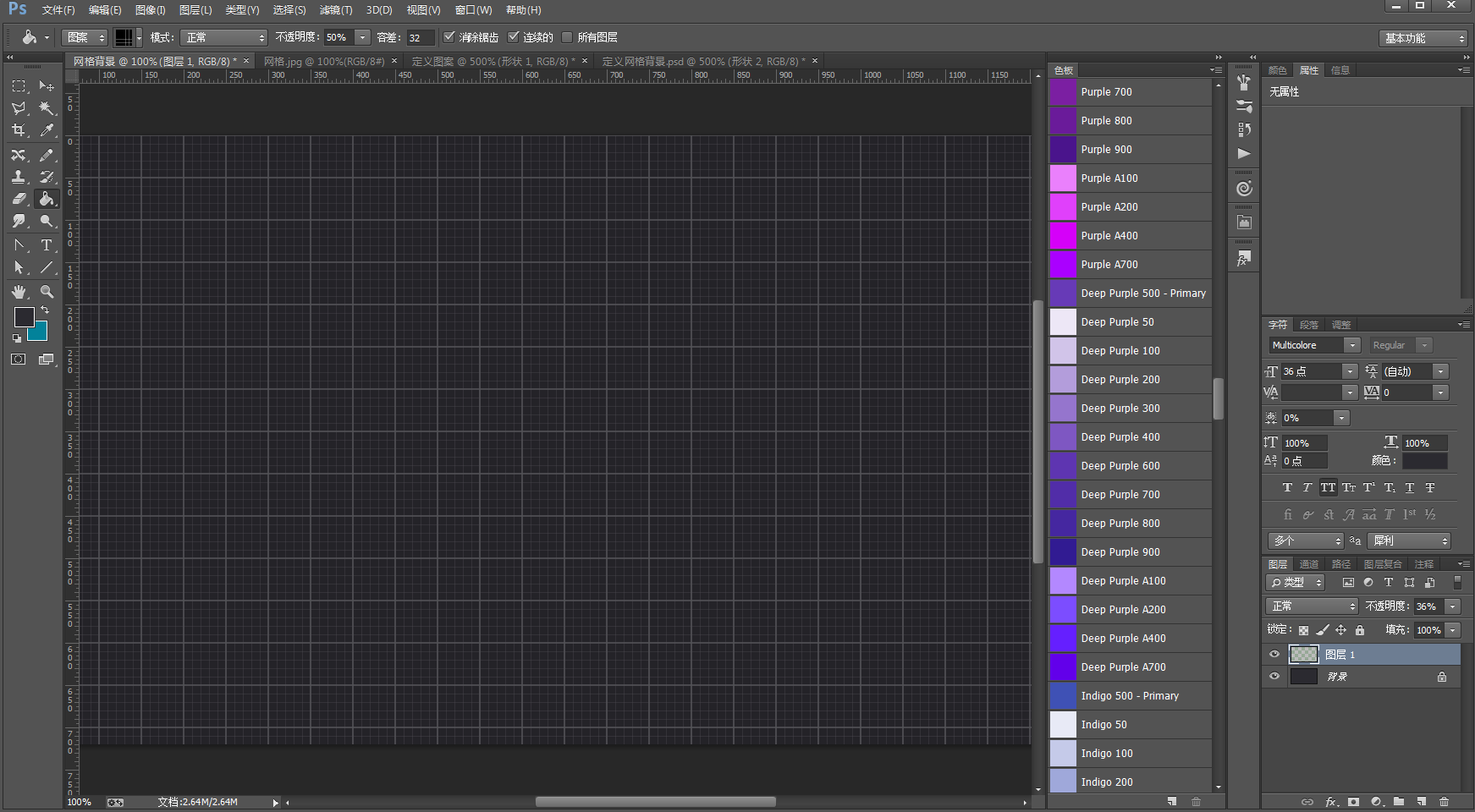
8,然后在背景图层上面再新建一个图层用以填充网格图案,用选中的油漆桶图案在新建的图层上面点击就好了,你会发现网格就填充好了,如下图所示。

9,我们来看看我们做出来的这张图和之前的那张图。


10,通过对比,我们可以看出,为什么人家的网格那么好看呢,我们的网格好像不是很好看呢。为什么我们的网格线那么粗,人家的网格就那么细致呢,同样都是1像素的单位,为什么看起来就不一样呢?难道在PS里面还可以选择0.5像素吗?或者更小的像素吗?
有的同学会说,调一下新建的网格背景的透明度就好了,你可以试试哟,即使调了透明度,效果还是不理想,即使你放大缩小看,依然没有人家的好看。
我觉得那一定是哪里出了问题了,为了解决掉这一问题,我们继续分析吧.....
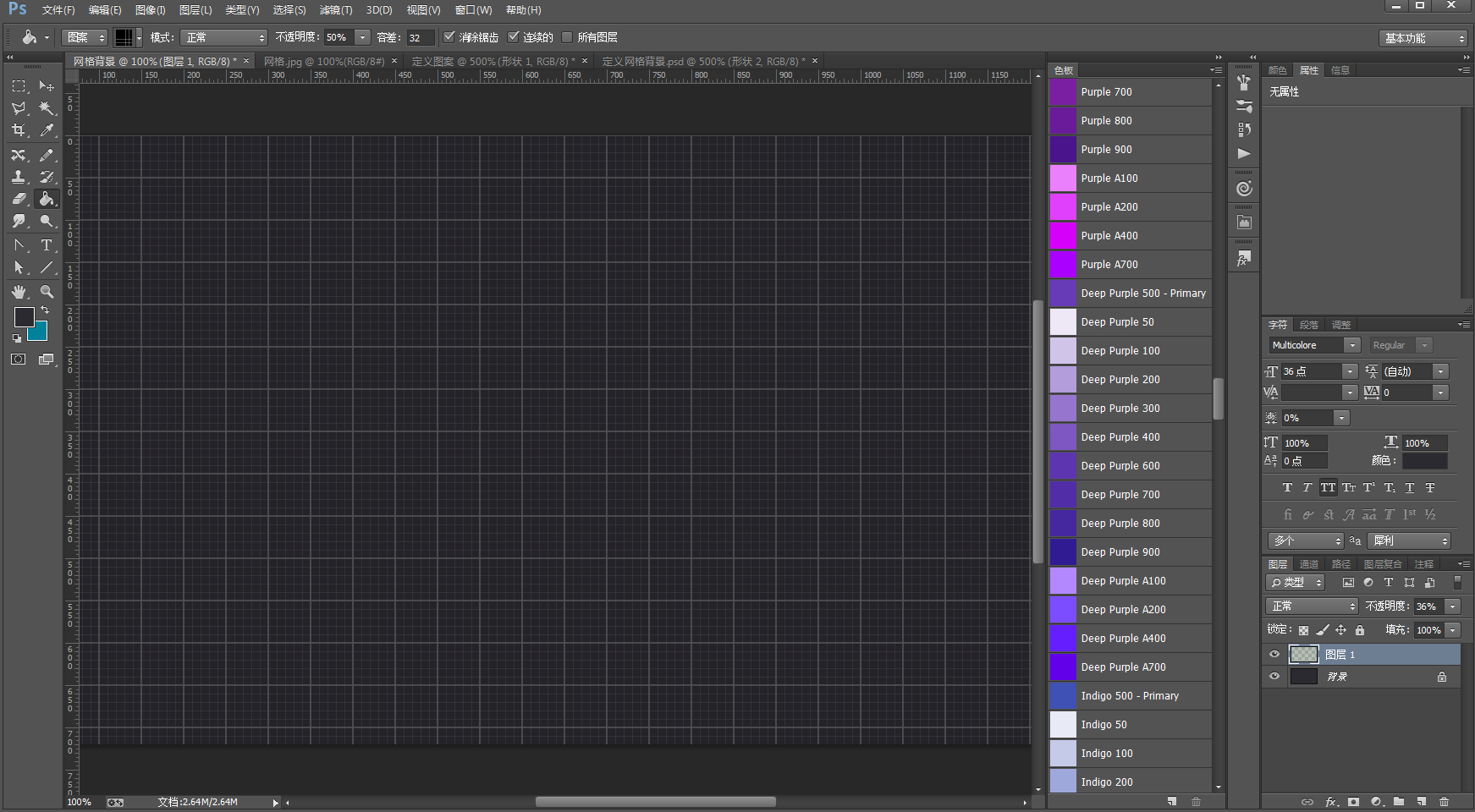
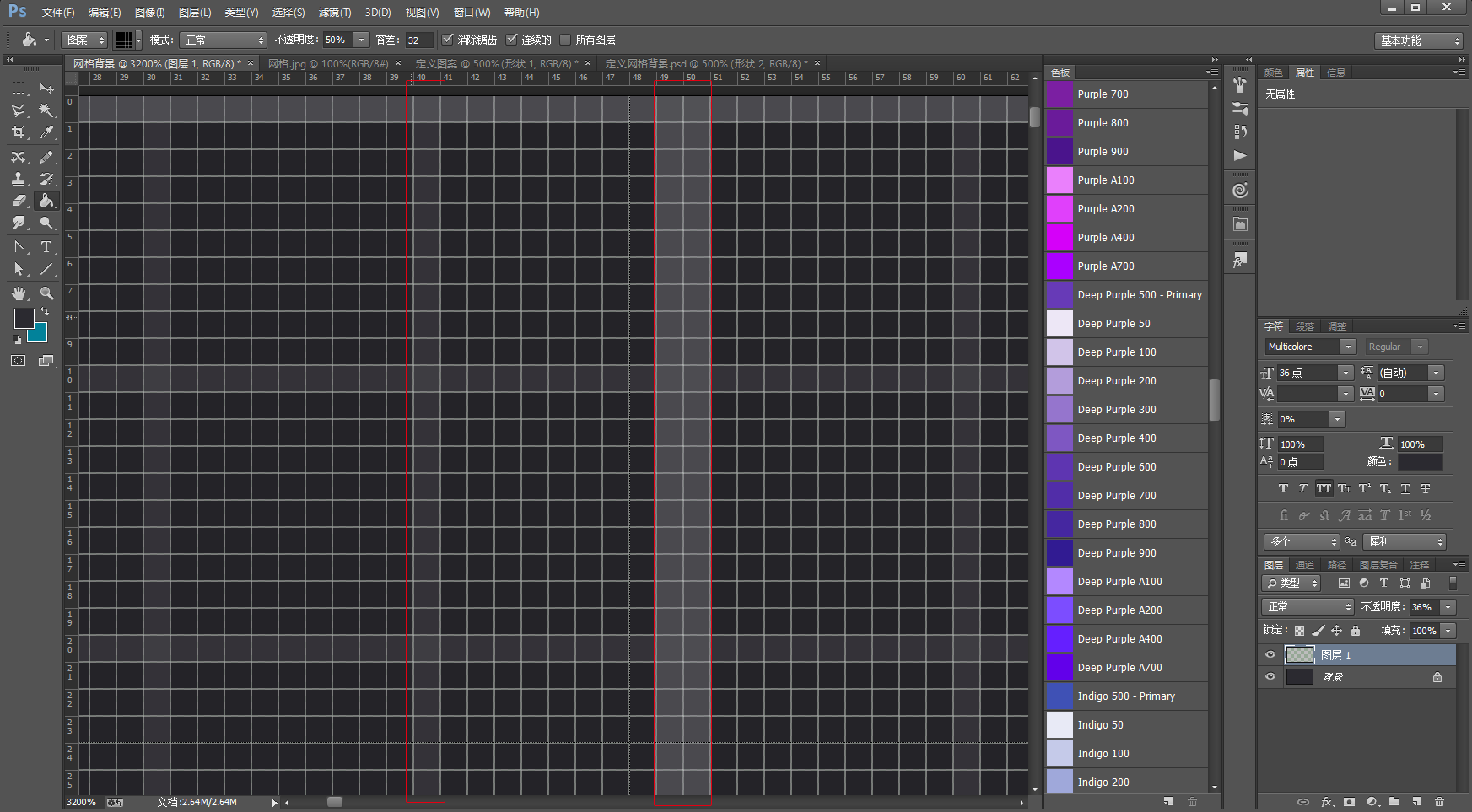
11,我们来放大看看我们的网格背景,看看他到底为何那么粗,谁让他那么粗的,谁允许他那么粗的?我们放大到3200%,可以看到在参考线下,我们能看到一像素的网格是多大了。这一步调出参考线(快捷键ctrl+r),设置参考线单位为像素。

12,通过放大网格背景来看,我们终于发现了猫腻,原来有的直线占据了2像素,有的直线占据了1像素,所以才导致了最终的效果显示那么粗狂,一点也不符合我们的审美有木有。定义图案的时候我们明明是画的一像素直线啊,即使在纵向和横向都是如此,
为什么油漆桶刷出来就出现了2像素的直线了呢?我们不妨回到定义图案PSD文档去看看是怎么回事。

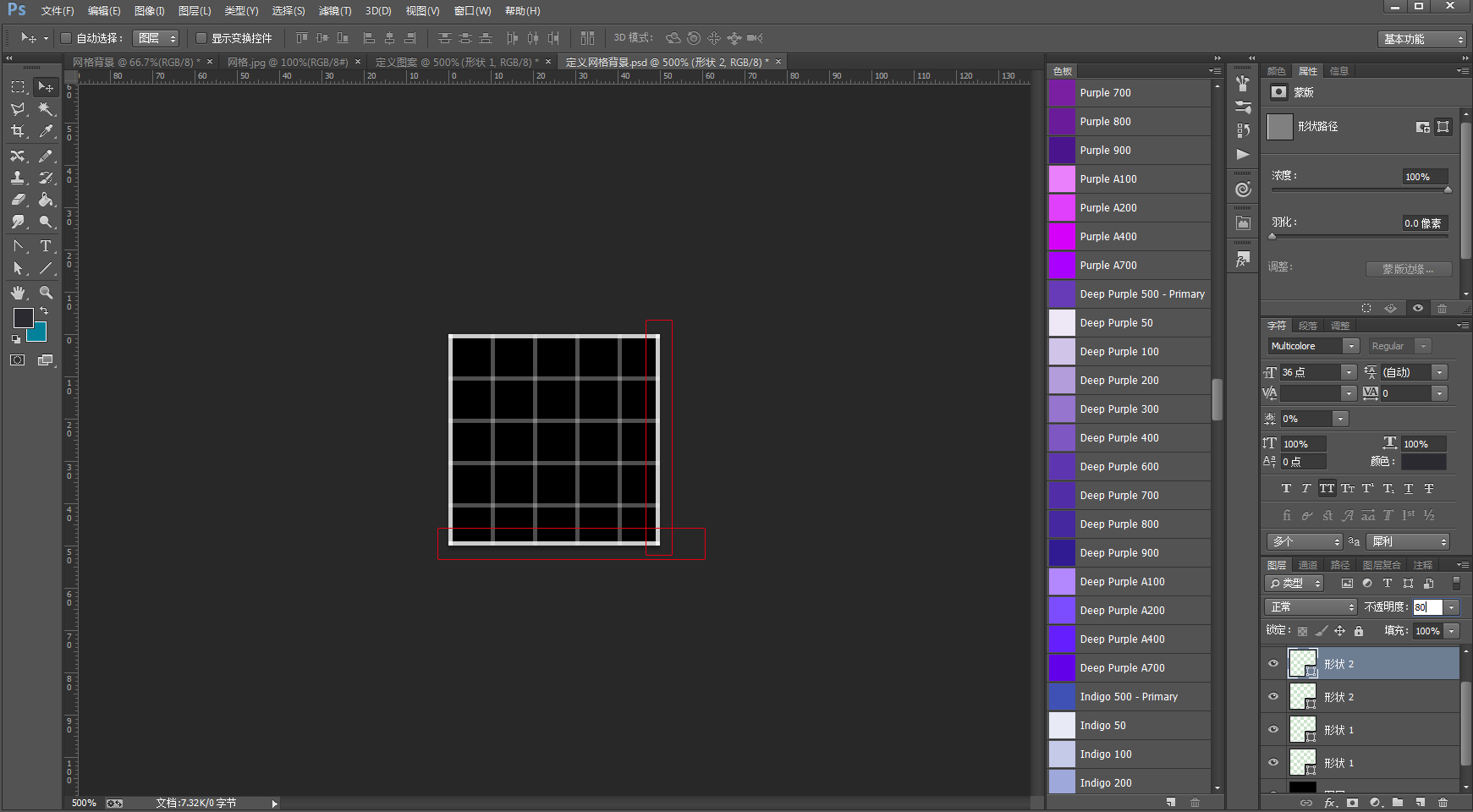
13,观察上图有木有得出一点思考,2像素是从哪里冒出来的,说好了的一像素呢?经过分析,我得出的结论是问题出在这里,如下图红色标注所示。当我们去掉这两条直线重新定义图案看看会出现怎样的效果。


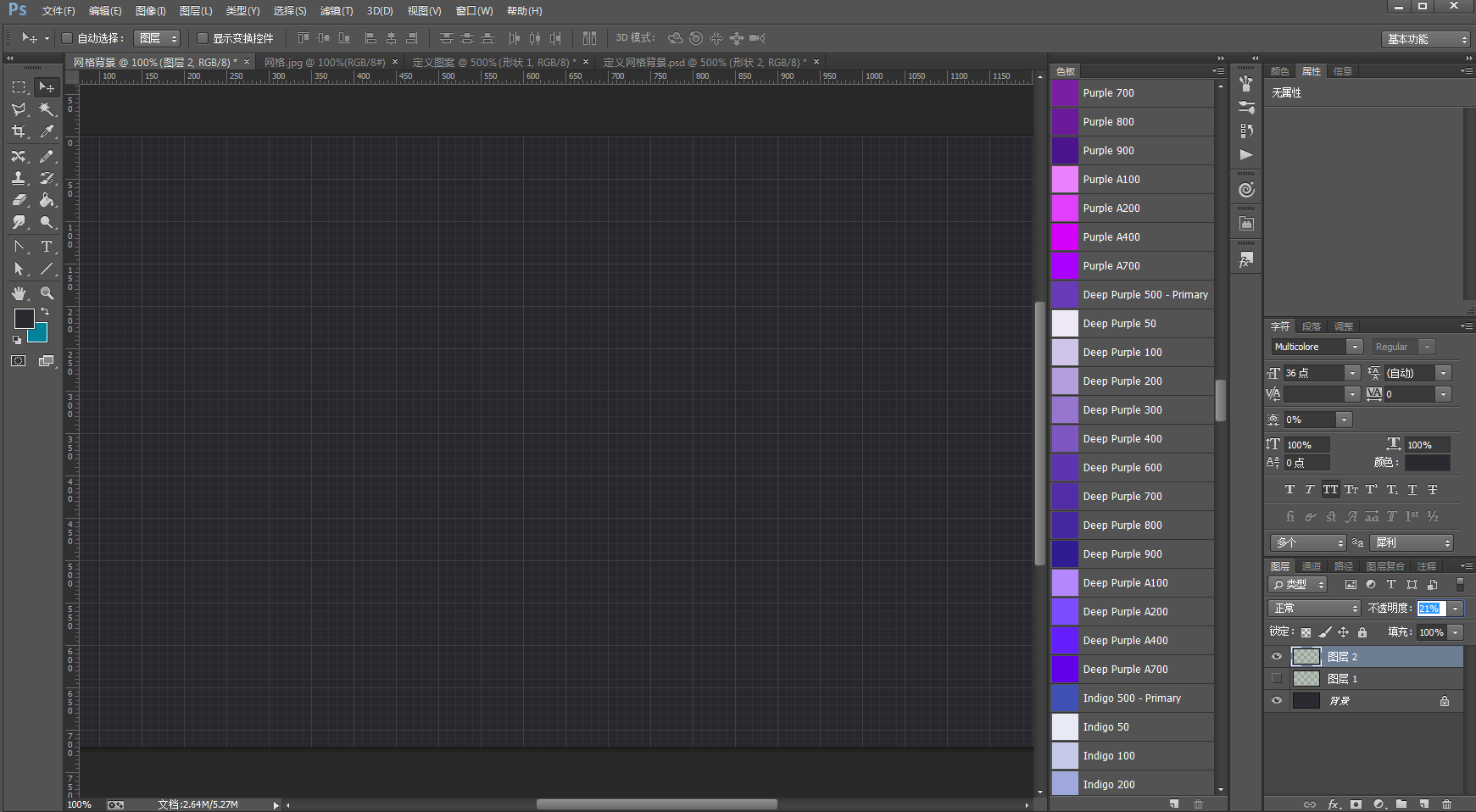
14,去掉这两条直线以后,整个网格图案就是未闭合的图案,此时我们再用同样的方法去重新定义图案,并给图案取个名字方便识别。然后回到之前的画布,再去用油漆桶工具刷一次,看看是怎么样的效果吧。

15,通过再一次重新定义图案,再一次油漆桶粉刷,我们得出下图效果。(记得降低网格图层整体透明度到30%左右),顺便对比一下之前的图,看看效果有么有提升。


16,经过重新定义图案,我们发现问题就是出在了那里对不对,原因是为什么呢,是因为闭合的网格图案在用油漆桶工具粉刷的时候自动合并了相同的网格,造成了边缘叠加,也就是说1像素的直线经过叠加就变成了2像素的直线,为了解决这一问题,我们在网格图案定义的时候去掉边缘直线,让图案在用油漆桶粉刷的时候不用重合边缘就行了。
至于主要网格和次要网格的区分,就取决于你在定义图案的时候,对边缘直线和网格内部直线透明度的区分了。
17,设计有时候就是这么好玩,一像素的区分就会带来不一样的整体效果,尤其是在UI设计这个行业,需要太多的细节把控。希望这篇文章能给设计行业的新朋友们带来不一样的思考角度,这篇文章也送给自己。希望小伙伴们喜欢,希望编辑给我上首页啊有木有。高清晰分辨率五码教程有木有...
也希望各位大牛把你们学到的知识拿出来分享一点哦,多多交流。
第一期写教程,求板砖,求交流,求朋友,求推荐,求分享。
再说了,点一下又不会怀孕...
加载全部内容