网页背景:快速制作简约的双色调背景图片
Jady13 人气:0这种双色调的背景图片,经常在国外网站上看到,十分简约好看,色调统一。这种背景图片用途十分广泛,网页、APP、海报上都都能用到,大家一起来学习一下。
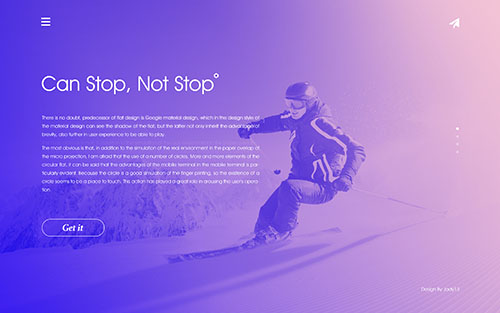
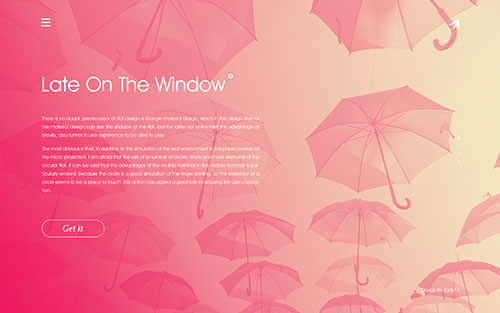
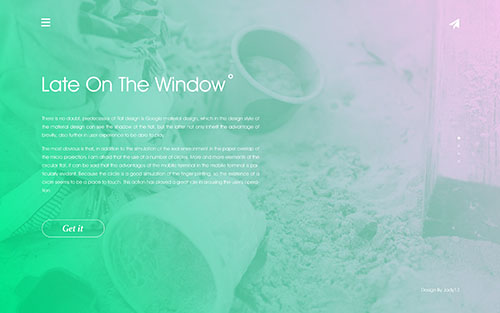
下面几张是我用几张普通的素材处理成双色调风格做的网页。




马上进入正题!咱们用第一张图片为例。
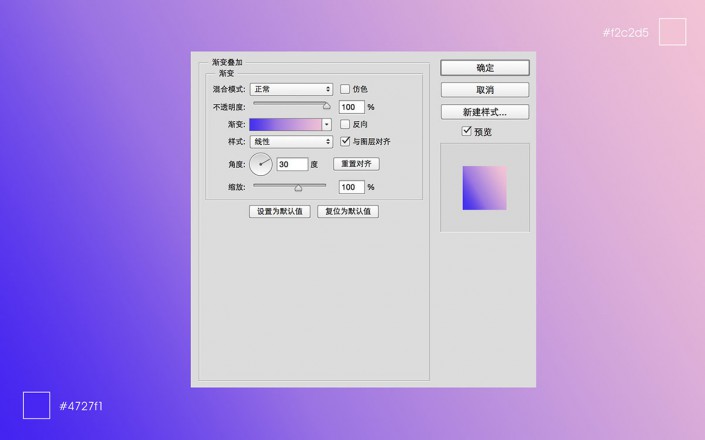
第一步:
打开Photoshop,新建文件。拉一个炫酷装逼的渐变色,角度如图,然后先吸好深色放在色板中备用。

<点图片看大图>www.softyun.net/it/
第二步:
选一个高品质的好图,最好主体物能够突出一些,方便分离双色调。然后在Photoshop中打开这张图片。

<点图片看大图>
第三步:
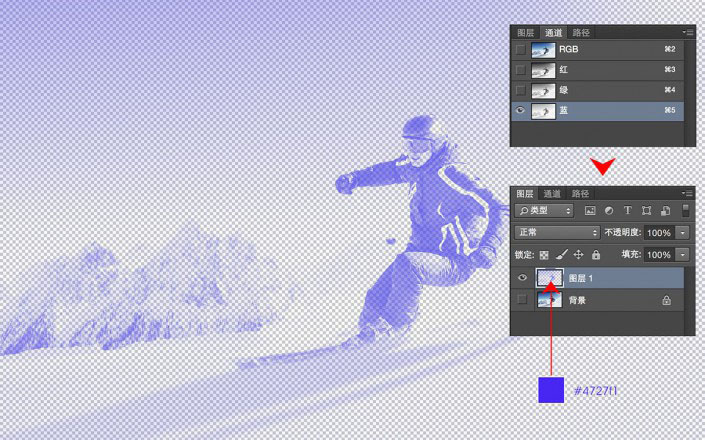
1.进入通道,选区人与背景比较明显的蓝色通道。
2.按住Alt点击蓝色通道,选择通道中的白色区域。
3.反选选区,用刚才保存的深色填充选区。

<点图片看大图>
第四步:
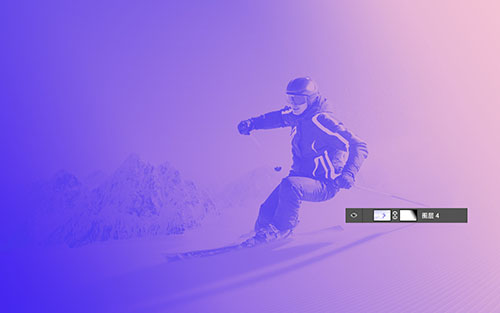
1.将填充好的图层移到渐变色的文件中,调整叠加的位置。

2.我们可以发现,右上角的填充图层上面的颜色将浅色挡掉太多,使得色调不够明朗。所以可以拉一个渐变蒙板将让浅色露出来一些。

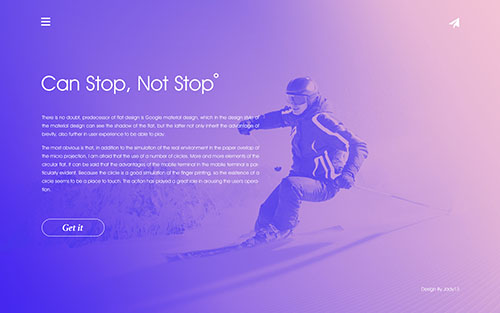
第五步:
排上装逼的版式~ 然后装逼成功 ^_^

加载全部内容