Photoshop设计教程之制作WordPress新闻博客模
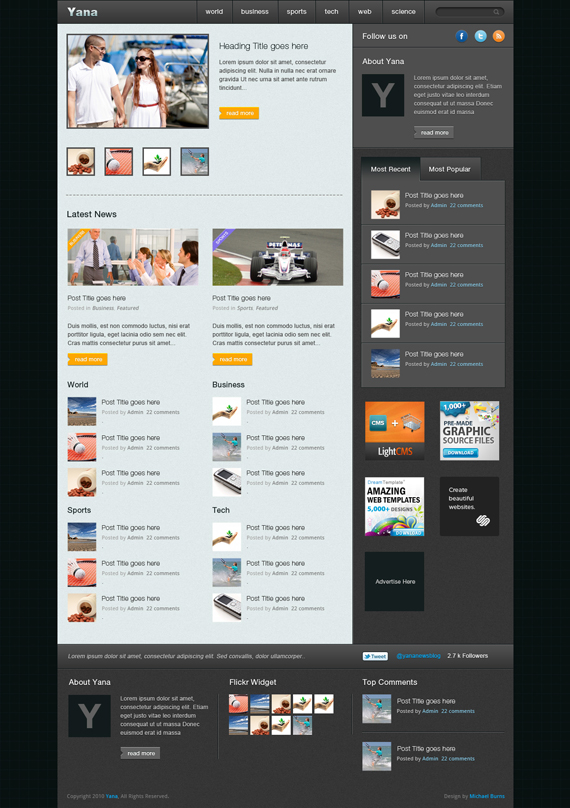
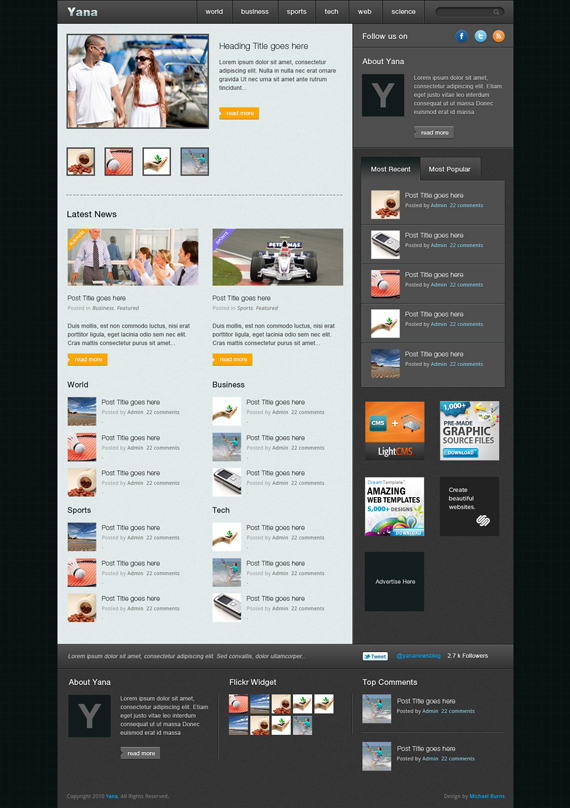
佚名 发布 人气:0通常在第一次制作新闻博客模板,很难把握方向。这篇教程将为你提供如何在Adobe Photoshop中制作WordPress新闻博客主题的参考。该主题包括页眉区,图片轮换区域(包含特色文章,最近消息,按照分类显示,侧边栏,widget)。如果你是初学者,跟着本教程一步一步来就可以。如果你有一定基础,亦可从本教程中获得新的收获。
点击图片,进行全屏预览。

本教程需用到的资源
· Search
· 社交图标
第1步:创建文档
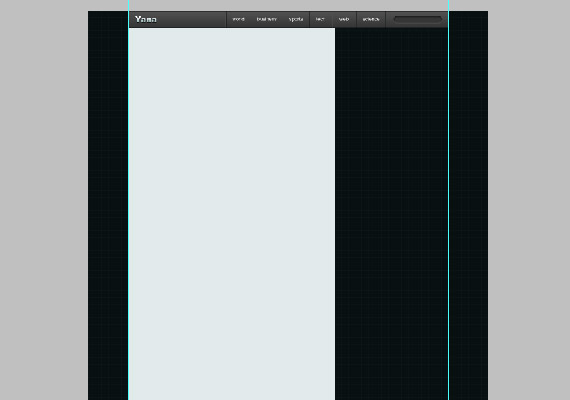
在PS中创建一个1200像素 x 1700像素的文档
标尺工具在本教程中非常有用,使用之前要确保标尺和参考线已经显示
• 标尺快捷键:Ctrl+R
• 参考线快捷键:Ctrl +
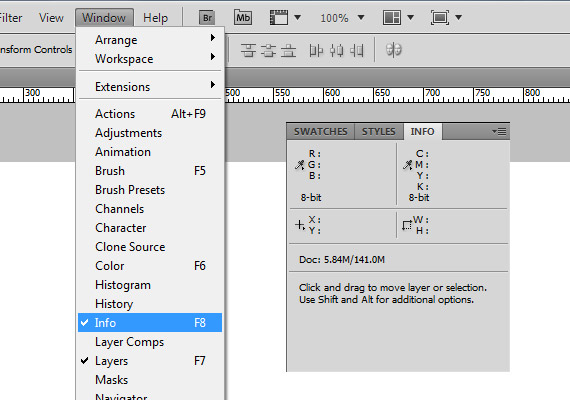
使用标尺工具时,信息面板也非常重要,用标尺进行测量时,相关信息会先在在信息面板。如果没有显示,你可以到窗口(Windows)勾选上信息(Info)这一选项。


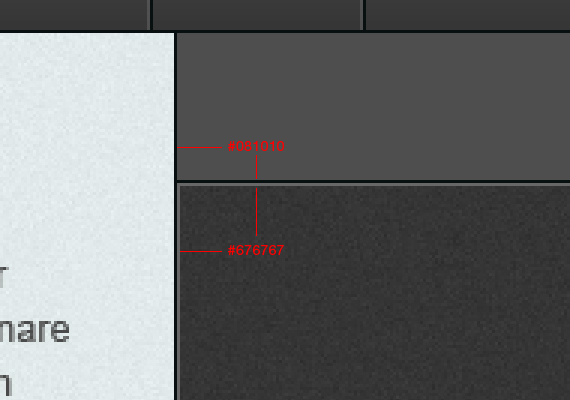
第2步:背景制作

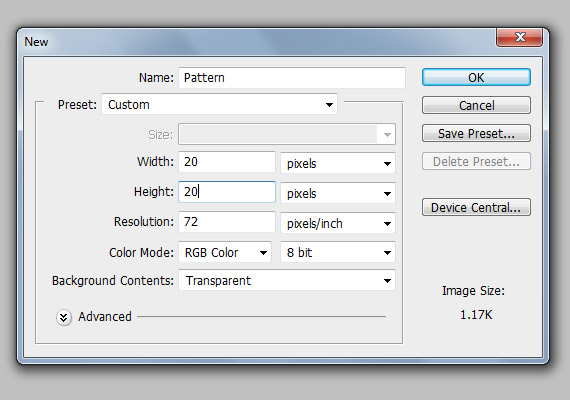
用#081010颜色填充背景图层。接下来,创建一个网格图案。该图案的文档大小为20像素 x 20像素,背景为透明。

用铅笔工具填充#ffffff颜色,创建一个如图所示的图案。

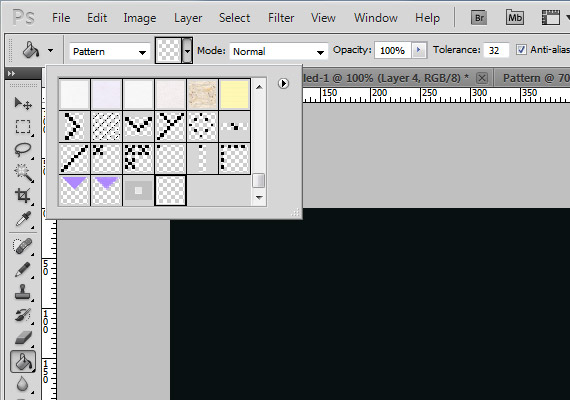
进入编辑(Edit)-创建图案(Define Pattern)。打开油漆桶工具(Paint Bucket Tool),在下拉列表中选择“图案”(pattern),用之前创建好的图案填充画布上。要确保图案是放在一个新的图层。

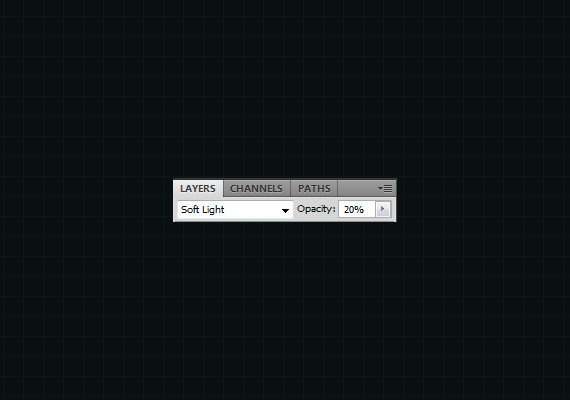
填充图案之后,将图层模式修改为柔光(Soft Light),不透明度(Opacity)改为50%。

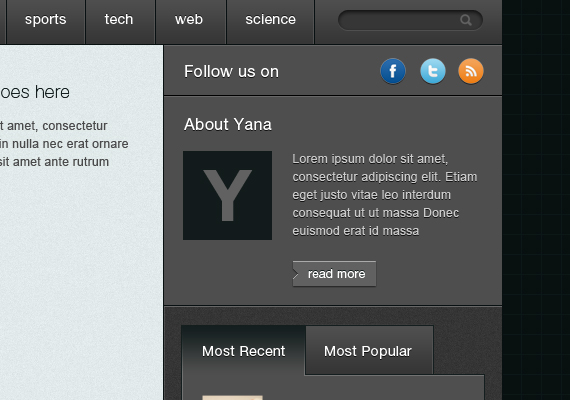
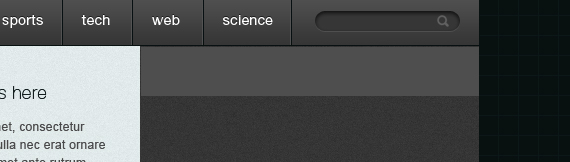
第3步:页眉制作

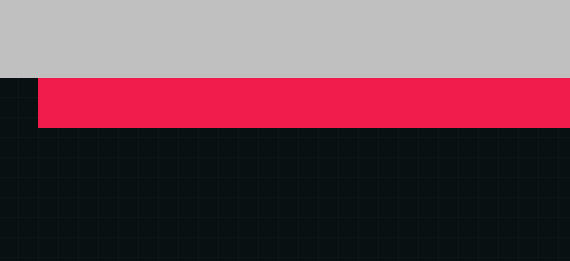
页眉(header)区域包含Logo,导航条,搜索栏。为了做到井然有序,分别创建3个文件用来放置logo,导航条和搜索栏的图层文件。制作一个基本形状容纳页眉里的所有元素。选用矩形工具(Rectangle Tool)创建一个960像素 x 50像素的矩形。可用任何颜色填充,因为稍后我们会对其应用图层样式。

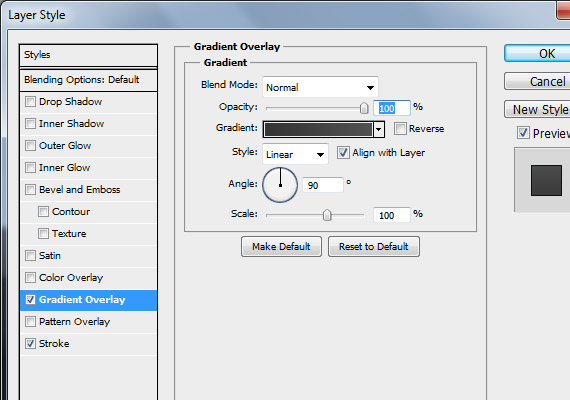
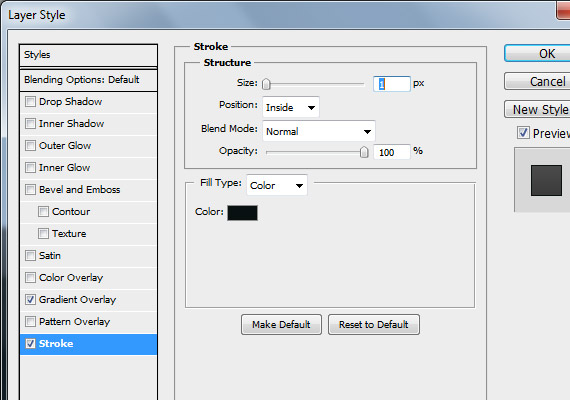
应用图层样式
· 渐变叠加颜色:#353535, #505050

描边颜色: #081010

Logo

Logo字体选用Helvetica Black,大小为24pt。
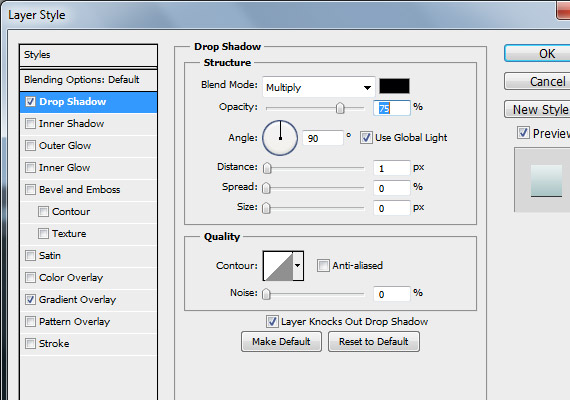
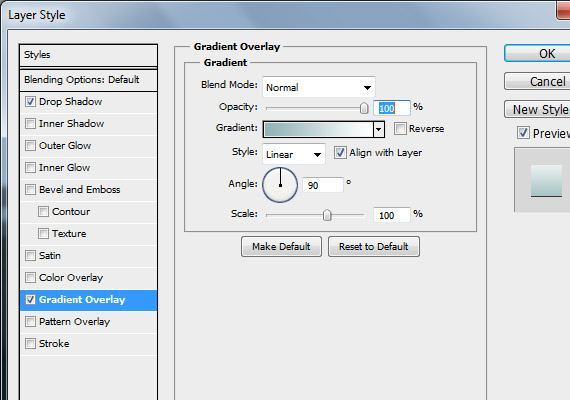
应用图层样式
· 投影(颜色): #000000

· 渐变叠加(颜色): #92b4b5, #ffffff

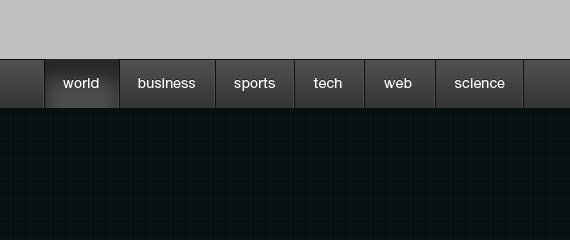
导航条

导航条包含链接和分割线。各个链接与左右的分割线保持18像素的距离。导航条的位置离Logo标志距离为208像素,用标尺工具(Ruler Tool)进行定位。

用矩形选区工具( Rectangular Marquee Tool )在离Logo标志208 像素处创建1像素的矩形选区。接下来用渐变工具(Gradient Tool)选择从前景色渐变到透明,前景色为#4f4f4f,最后由下往上在该选区拉渐变色。

用直线工具(Line Tool)创建另外一条1像素的直线,填充颜色为#081010

链接与左右分割线的距离应为18像素,链接的文本内容选用大小为14pt的 Helvetica Roman字体。

在制作导航条时一定要注意链接与分割线之间的18像素的距离。导航条链接内容有world,business,sports,tech,web,science。完成上述操作之后,复制文本层,将文本颜色改为#1b1b1b,并上移1像素。

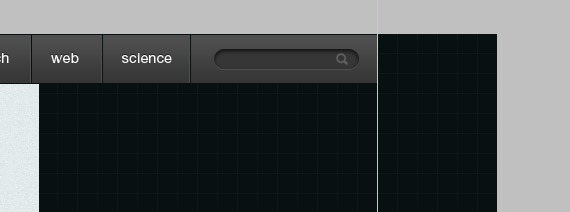
余下的空间用来放置搜索栏。
搜索栏

用圆角矩形工具(Rounded Rectangle Tool)创建一个半径为20像素的形状,颜色为#363636,放在图示位置。

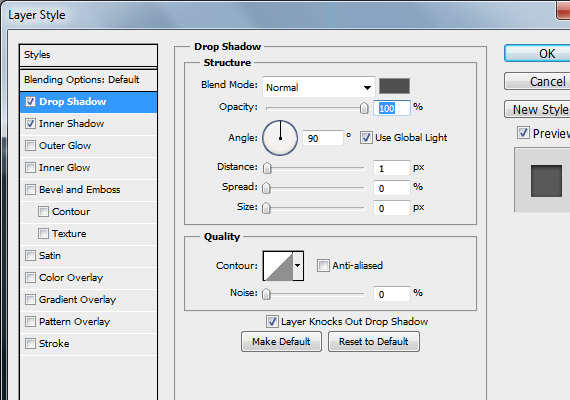
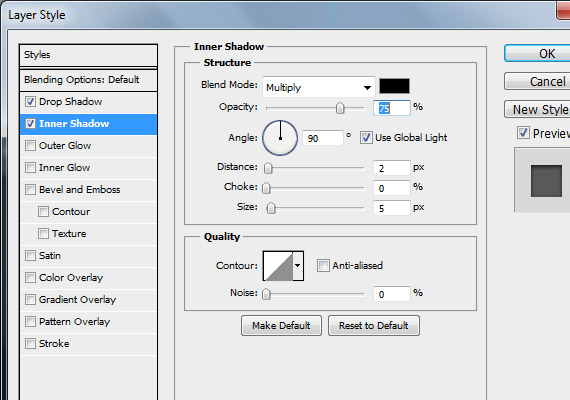
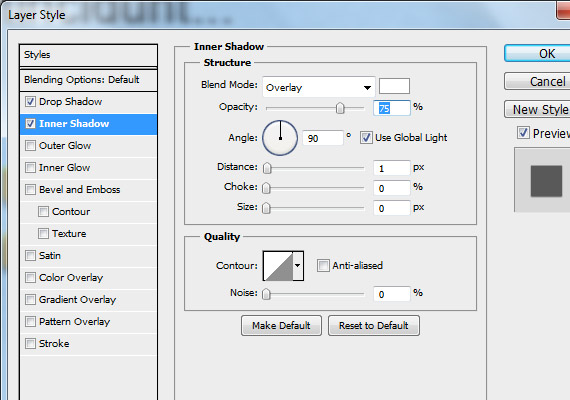
应用图层样式
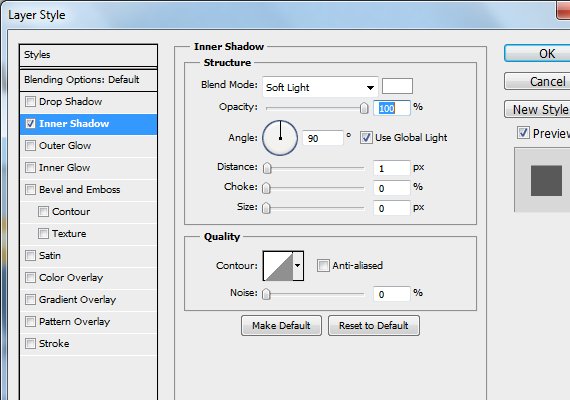
· 内阴影(颜色): #4f4f4f

· 投影(颜色): #000000

最后一步添加搜索图标,变换成合适大小放在图示位置。

第四步:图片轮换区域

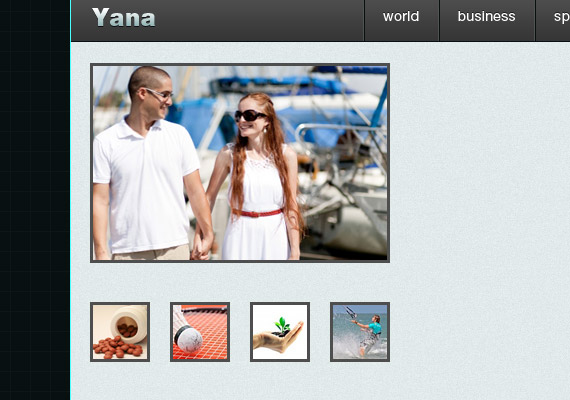
图片轮换区域包含图像预览,缩略图,标题,内容,read more按钮以及轮换控制键。首先,创建一个大小为620像素 x 1305像素,颜色为#e1eaea的矩形,做安放内容之用。

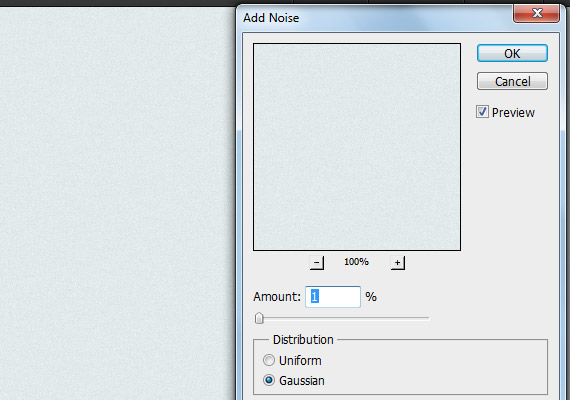
在基本图层上添加噪点。进入滤镜-转换为智能滤镜,然后再进入滤镜-杂色-添加杂色-数量-1

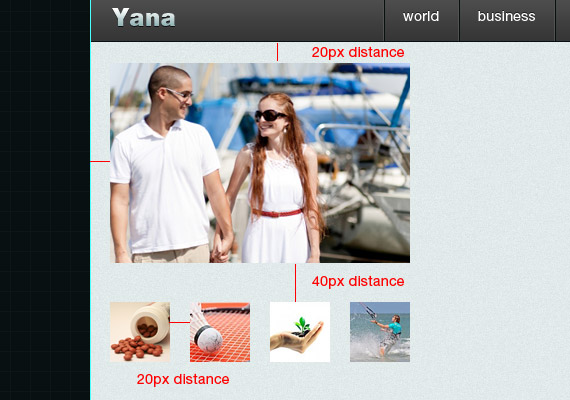
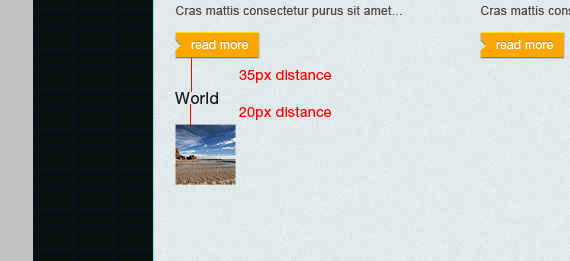
在下图所示位置分别放上大小为300像素 x 200像素的预览样图和60像素 x 60像素的缩略样图。(图片的摆放距离如图上的红体字所示)

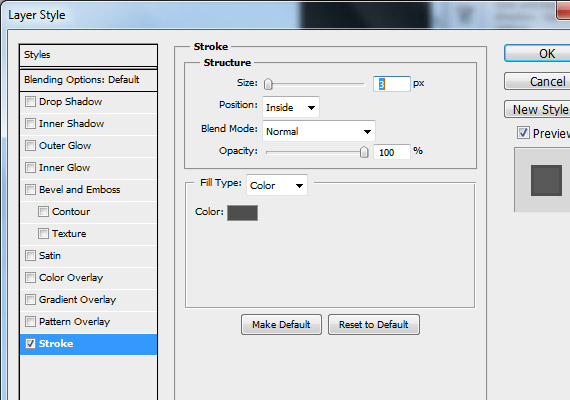
应用图层样式
· 描边(颜色): #4e4e4e


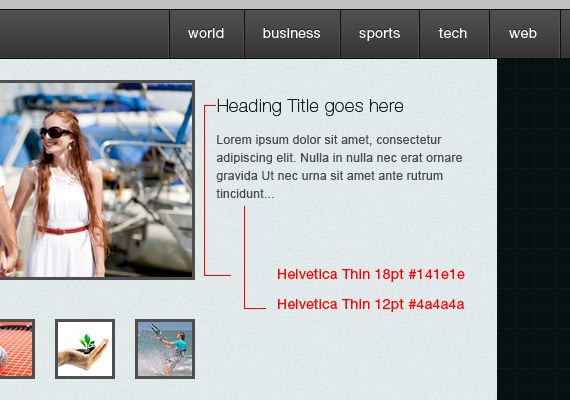
接下来,我们为预览图和缩略图分别添加标题,内容以及read more 按钮。文字的字体参数参见下图的红体字部分。

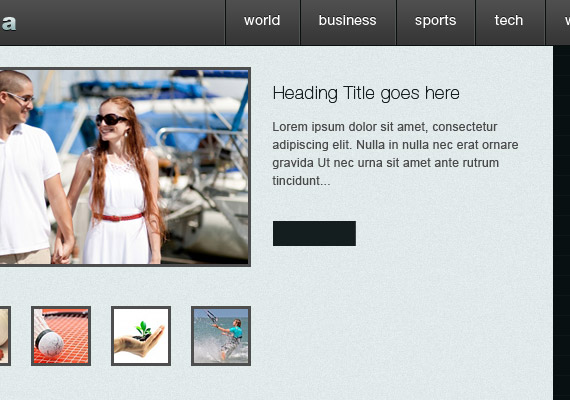
制作一个80像素 x 25像素的矩形作为read more按钮,放在下图所示位置。

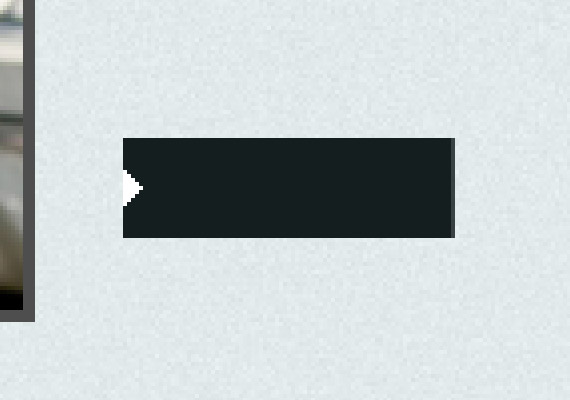
新建图层,用铅笔工具(Pencil Tool)在该图层上描出下图所示的箭头形状。

在上一步的箭头图层中使用蒙版工具,在箭头图层载入选区。然后适用快捷键Ctrl + Shift + I 进行反选(Inverse),选中矩形图层,然后点击下图中fx图标前的蒙版图标。完成之后,隐藏箭头图层或是删掉。

将矩形的颜色改为#fea702
应用图层样式
· 投影(颜色): #000000

· 内阴影(颜色): #ffffff

用文字工具在read more按钮的正中位置上添加文字,字体名为Helvetica Roman,字体大小12pt,字体颜色#fffffff。 完成之后,复制该形状图层并上移1像素,将颜色修改为:#cb8500.

最后一项操作是添加分割线。选用文本工具,输入“--------”内容作为分割线,填充颜色为#4e4e4e,复制文本层(写了很多“-----”的这层),改变原始图层颜色为#ffffff。

第5步:Latest News区域制作

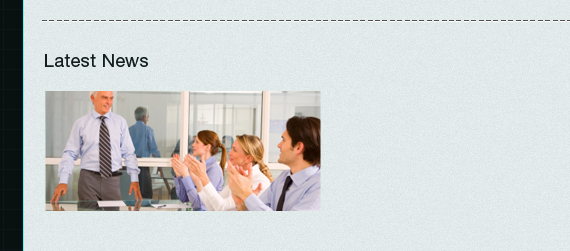
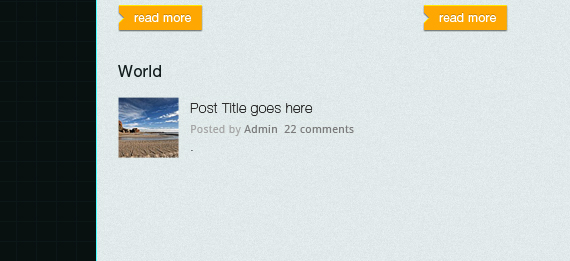
Latest news区域包含featured image,a categories,ribbon,post title,content和read more按钮。在分割线下方40像素处,写上Latest News,字体选用Helvetica Roman,大小18pt,颜色#141e1e。接着在下方的图片展示区域放上275像素 x 120像素的样图。

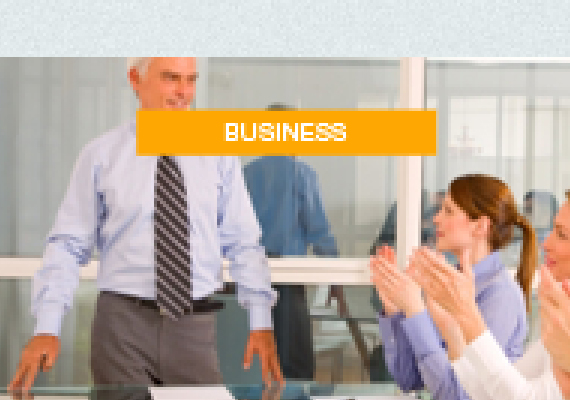
用矩形工具创建一个颜色为#fea702,100像素 x 15像素的形状,用文字工具在形状的中央位置写上文字BUSSINESS,字体为Helvetica Roman,大小8pt,颜色#ffffff。

应用图层样式
· 内阴影(颜色):#ffffff

复制文本图层,并将原图层颜色改为#c88300。上移文字图层1像素。选中刚刚制作好的几个图层(矩形图层,两个business文字图层),按住快捷键Ctrl+T调出变换操作,如图旋转45°。

在预览图片中选定一个选区,选择矩形图层,应用图层蒙版。看起来如下图。

使用文字工具添加上下图的内容。相应内容的字体名,字体样式,字体大小及字体颜色见下面中的红色文字部分。
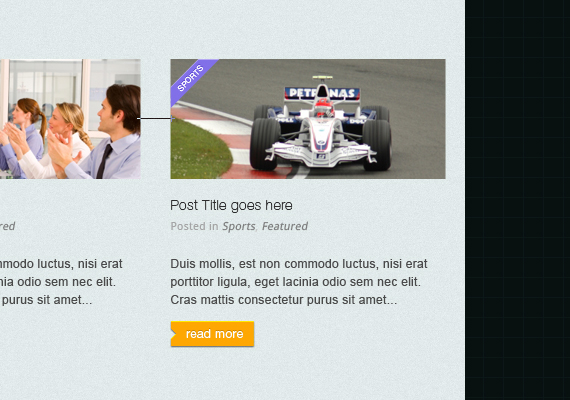
将本步骤制作好的图层进行分组,取名为post。复制该组,并整体右移30像素。将飘带的颜色修改为#8170e8,并修改文字内容。(译者注:其实这里的操作就是一个整体复制的过程,因为内容图示版面相同,所以创建文件夹,进行整体复制,然后进行局部修改)

第6步:文章分类

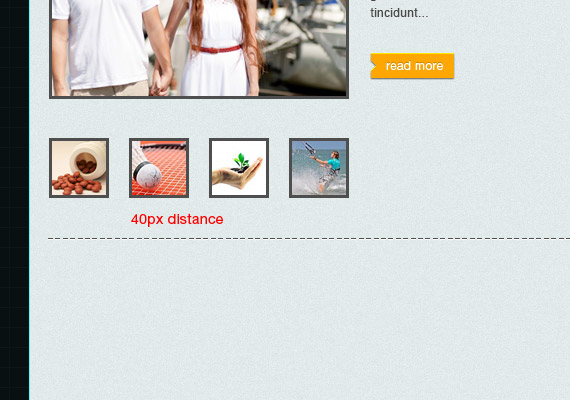
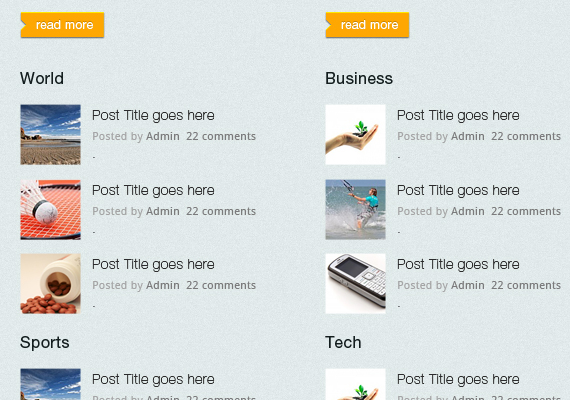
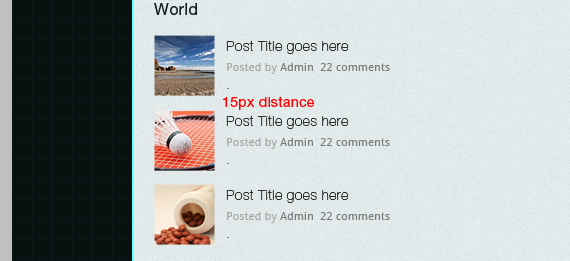
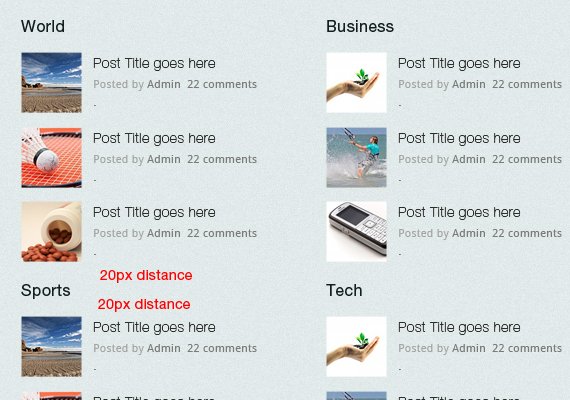
此处文字的参数与recent news的字体参数一样。在下图所示的展示区域放上60像素 x 60像素的样图,并为其添加上类别名。(注意下图所示的红色字体所显示的距离)

用文字工具添加下图所示的文字内容。文字的颜色和字体与latest news中保持一致。

将以上制作好的图层进行分组,复制该组,放在下图所示的相应位置。

将题目分类分组。复制3份,放在下图所示位置。

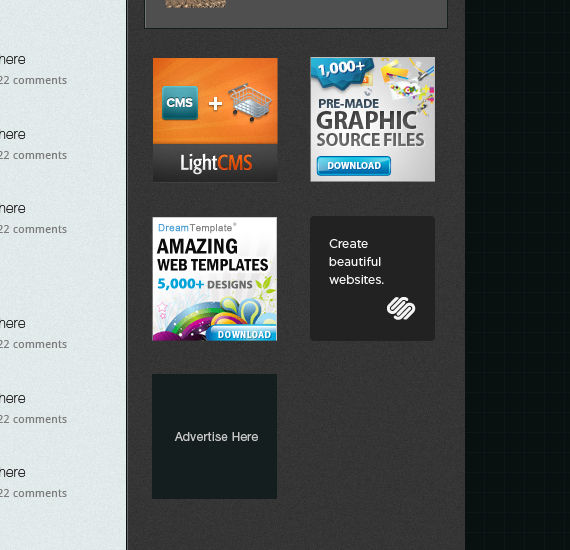
第7步:侧边栏制作


侧边栏包含社交网站链接,widget,tabs和广告。首先制作基本图层,用矩形工具创建一个颜色为#353535的矩形,重复在基本图层的内容区域使用智能滤镜和杂色。

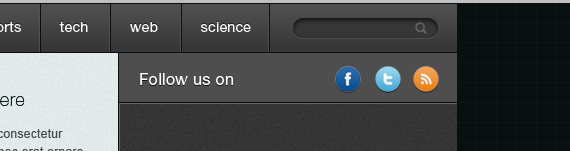
社交网站链接

创建一个颜色为#4e4e4e,340像素 x 50像素的矩形。

使用直线工具创建1像素的直线,放在下图所示位置。

添加Follow us文本,字体选用Helvetica Roman,大小为18pt,颜色#ffffff。(添加1像素的投影,不透明度为75%)

打开事先准备好的社交网络图标,按照下图所示位置放置。使用快捷键Ctrl+T进行变换大小操作,直到大小合适为止,为各个图标添加1像素的投影。

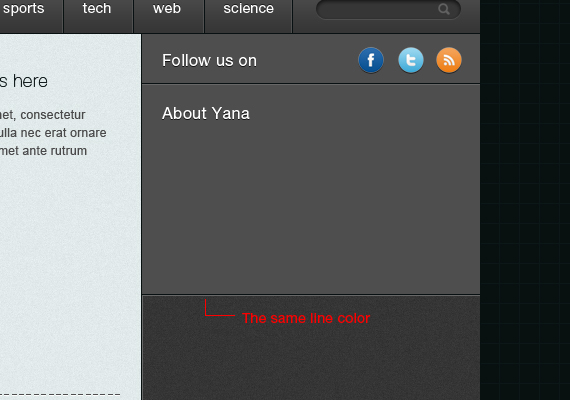
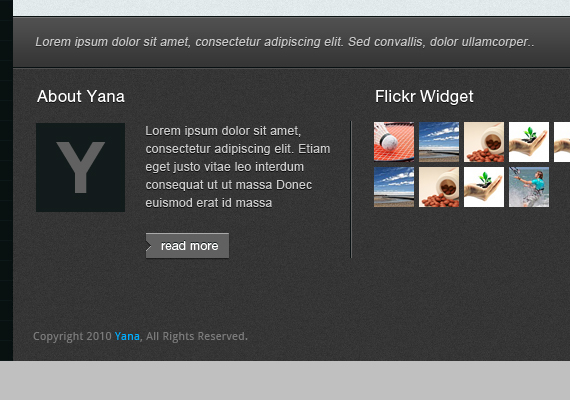
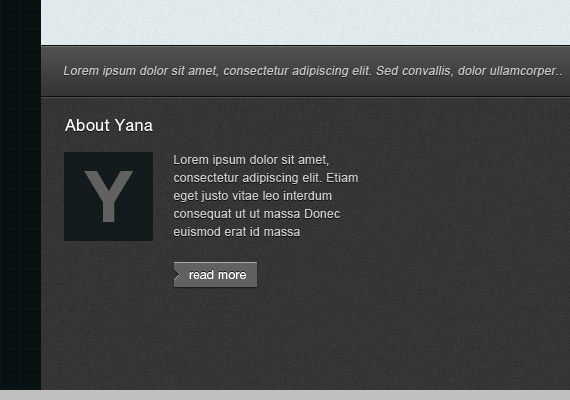
About Us Widget

widget包括缩略图,页眉,内容,read more按钮。首先,创建一个颜色与放社交图标区域一样的基本图层,大小340像素 x 210像素。页眉的文本字体格式与社交图标区域不变。

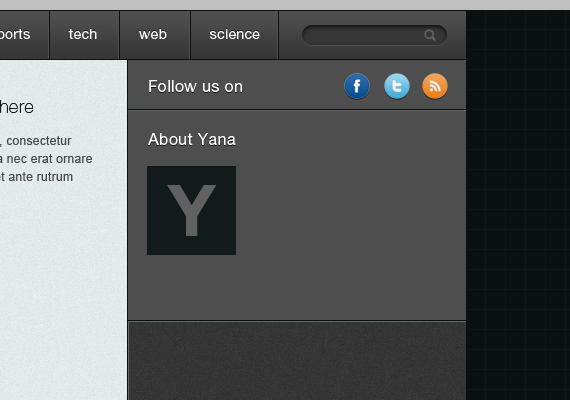
创建大小为90像素 x 90像素,颜色为#121b1b的正方形。放在图示About Yana的下方。

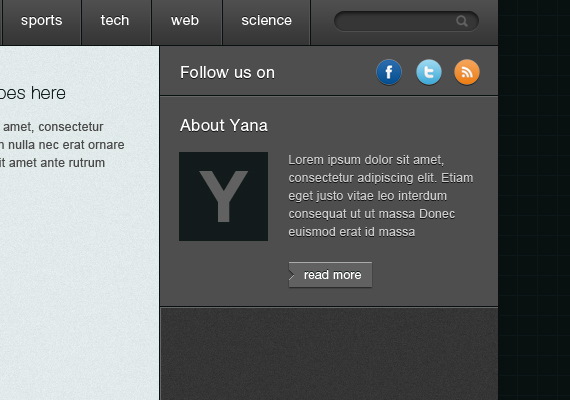
用文字工具在之前的方形右边添加颜色为#cccccc的文字,并加上1像素的头像。另外,复制之前制作的read more按钮,将其颜色改为#616161,放在图示位置。

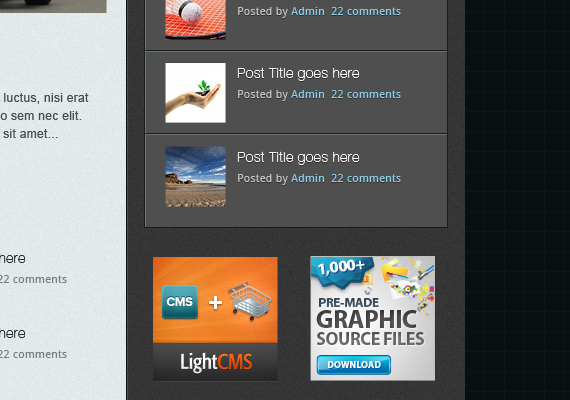
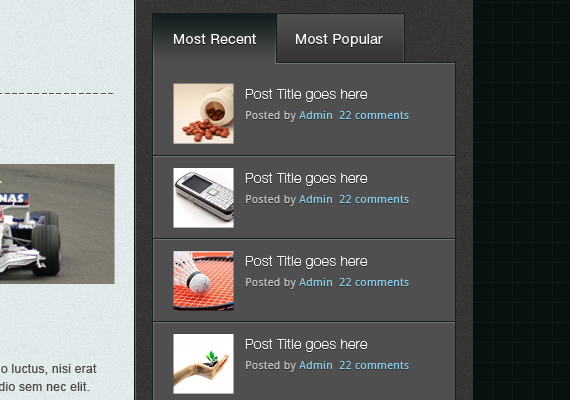
Tabs

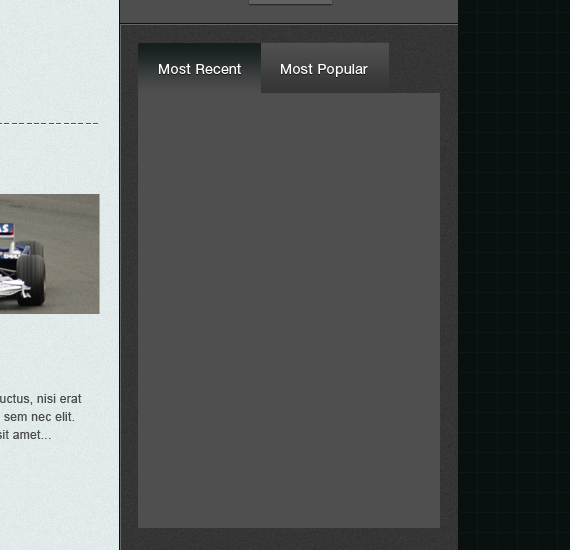
tabs包含Most Recent posts和Most Popular两部分内容。创建一个125像素 x 50像素的矩形。在该矩形放上Most Recent的字样,字体为Helvetica Roman,大小14pt,颜色#fffffff,并添加1像素的投影。复制这两个图层,将文本改为Most Popular。

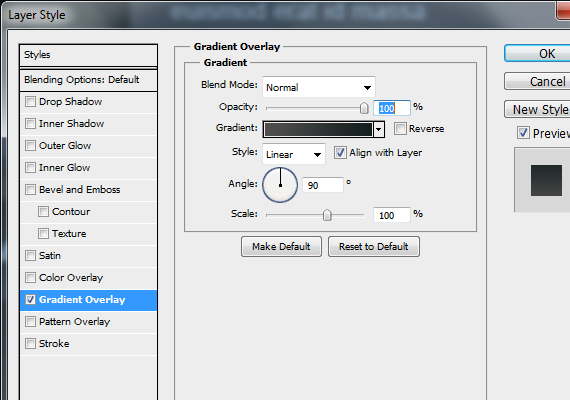
为Most Recent下的图形应用图层样式。
· 渐变叠加(颜色): #4f4f4f, #141e1e

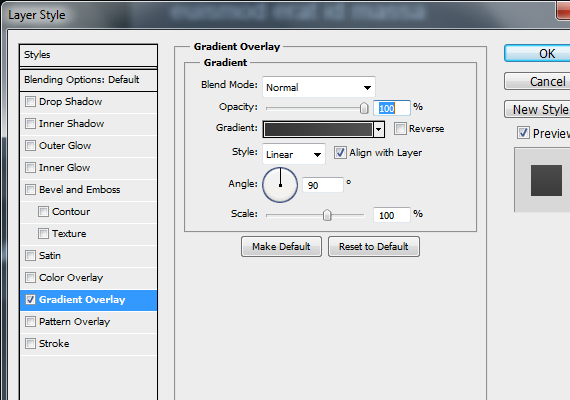
为Most Popular下的图形应用图层样式。
· 渐变叠加(颜色): #353535, #505050


创建一个基本层放置内容,该形状的大小为302像素 x 435像素,颜色为#4f4f4f。

将分类区域的文字放在下图所示位置。

用直线工具添加大小为1像素的直线,放在下图所示位置。

广告区域

找几张125像素 x 125像素的广告样图放在下图所示位置。(上下广告图之间的间距为35像素)

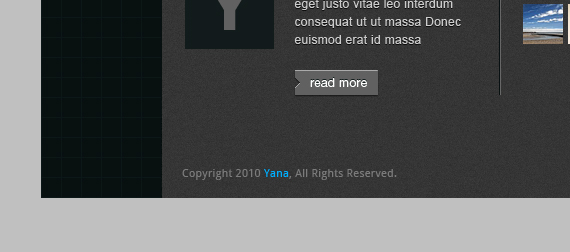
第8步:页脚制作


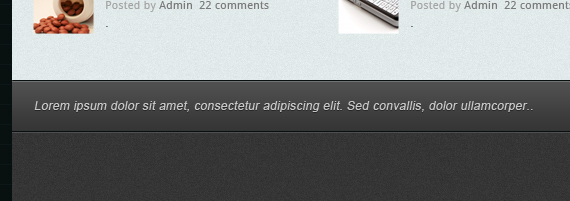
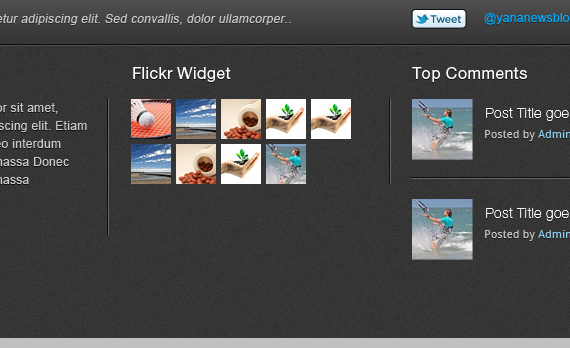
页脚(footer)包含的内容有twitter feed,widget,flickr微件,置顶评论。创建一个容纳所有元素的基本图层,页脚基本图层大小为960像素 x 345像素,因为与侧边栏的基本图层制作方式一样,此处不再赘述。

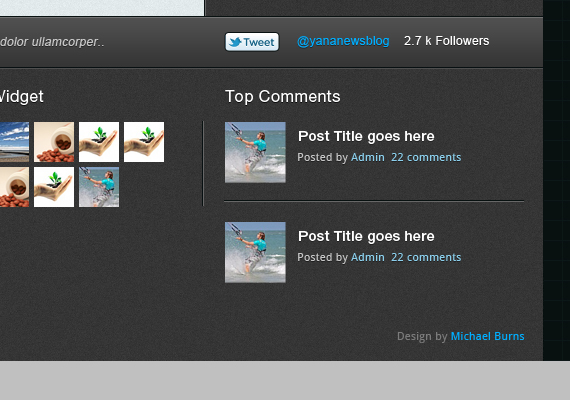
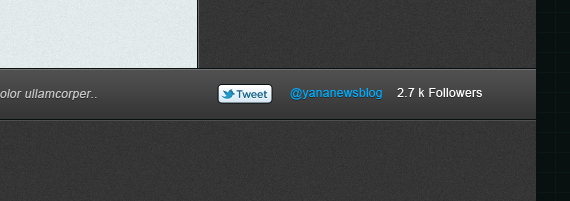
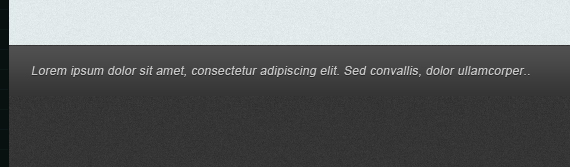
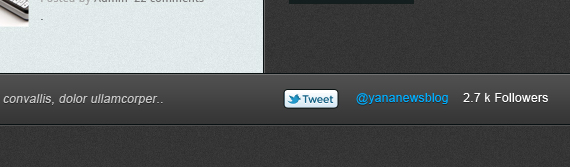
Twitter Feed


用矩形工具创建一个框

应用图层样式
· 渐变叠加(颜色): #353535, #505050

在下图区域写上文字,字体为Arial,字体样式为Regular-Italic,字体大小为12pt,字体颜色为#c7c7c7,另增加1像素的投影。

将Twitter关注图标放在下图所示位置。另外,在一旁写Twitter的个人链接和总的关注人数。

最后一步是添加1像素大小的直线。直线颜色与工具条颜色一致。

About Widget

复制一份之前在侧边栏区域所做的about us widget内容,放在下图所示区域。(上下缩略图的间距为5像素)
置顶评论

复制2份之前在tab步骤所制作的most popular的内容以及一条分割线,放在下图所示位置
复制2条分割线,放在下图所示位置。

最后,添加copyright的文本。

终于完成了WordPress新闻博客模板,希望该教材对你有帮助。(jaysming)

加载全部内容