Photoshop设计iPhone苹果应用电子网站
wangyufeng_88 人气:3今年苹果公司将推出新的iPhone5。
与往年一样,相应会有很多配套Apps推出,所以苹果应用程序的网络营销也会如火如荼的展开。
这就是为什么我们要有与众不同的Idea,去创建一个iphone相关的网站。
如果你想通过网店来销售公司的Apps。
如果你有很多iphone5 Apps。
我们将教你如何创建一个好看的布局,用电子商务网站出售你的iphone应用程序。
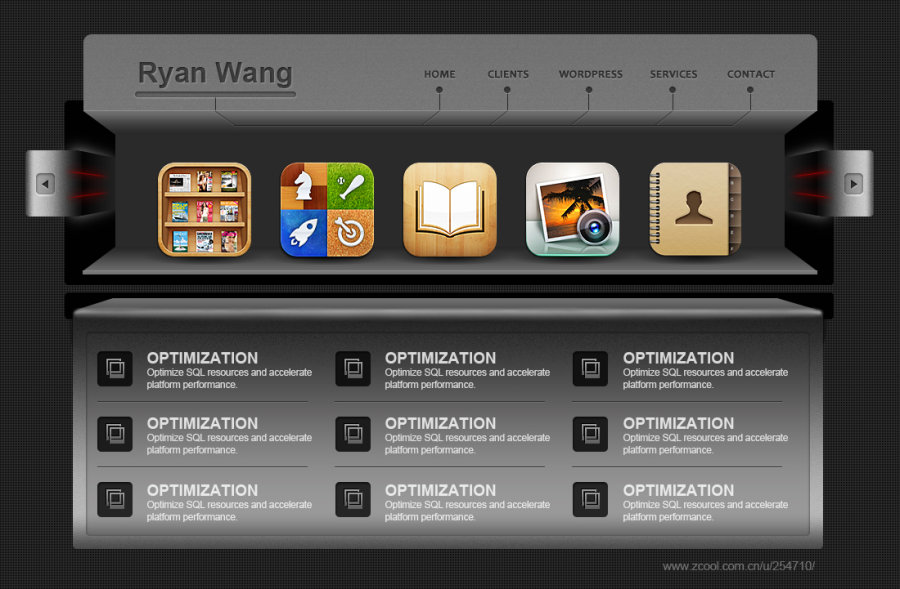
老方法,先看看整体样式。

1、新建文档,Size:1100*721px,填充背景色 #2b2b2b。

2、下一步是填充背景,与第3篇《设计工作室网页教程》所教的一样,使用添加图层样式工具。

3、如果你没有看过上一篇教程。可以单独建立个新文件,Size:2*2px,背景透明,使用铅笔工具绘制两个成对角形式的1*1px像素点。然后点击编辑>定义图案,选择一个名称,单击确定。
然后回到该文档,可以在填充图案中找到你刚画的图形,填充到背景层。

4、在背景层上方,使用圆角矩形绘制一个形状。半径:5px,Size:940*226px,填充色:#010101。

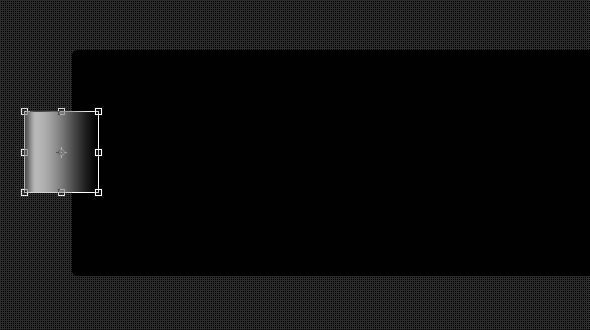
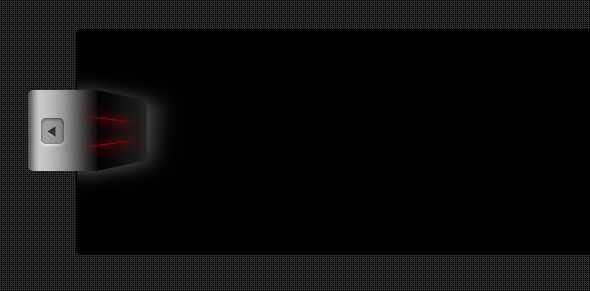
5、在左侧,继续用圆角矩形工具创建一个小形状图形,Size:69*81px。

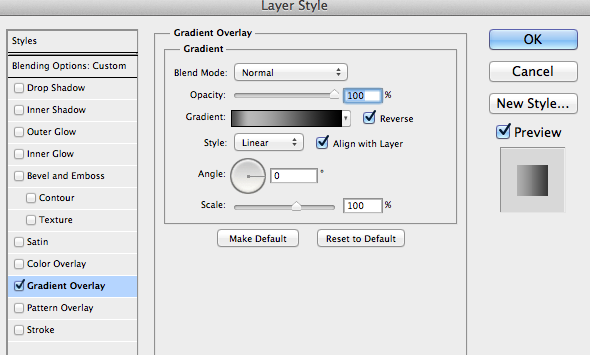
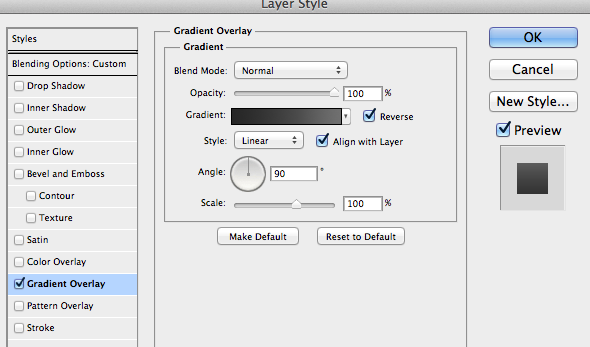
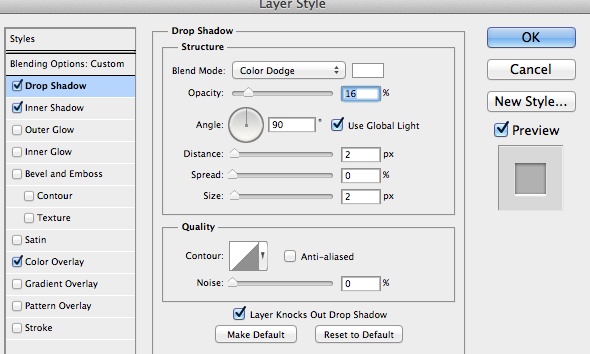
6、添加下列图层样式。


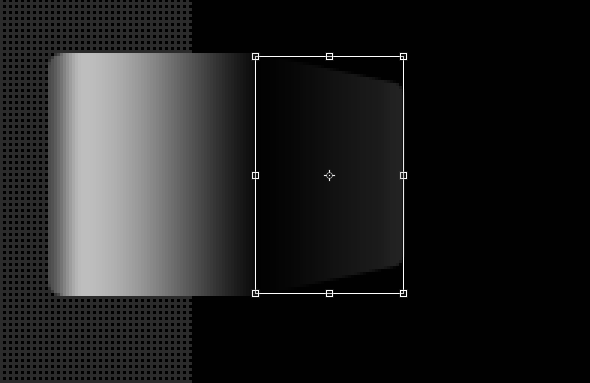
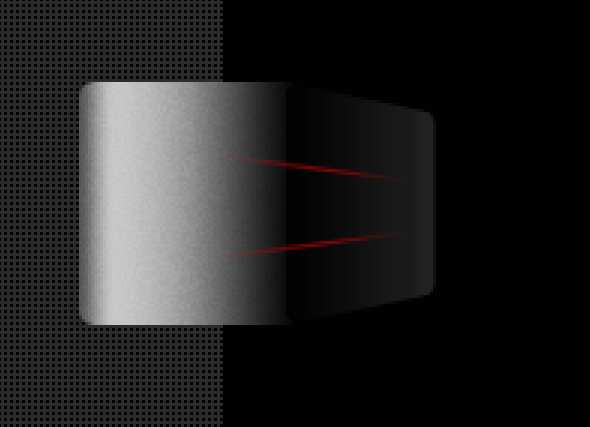
7、继续使用相同的工具,创建新的形状。然后做出透视的纵深效果,可以使用编辑>变换>透视角度工具。
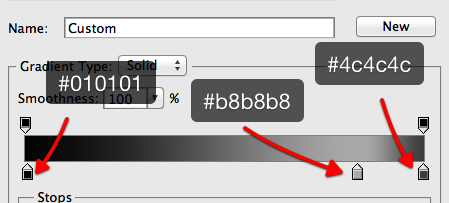
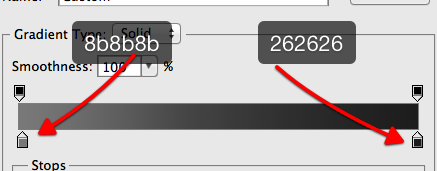
使用图层样式,加入横向渐变色 #010101-#222222

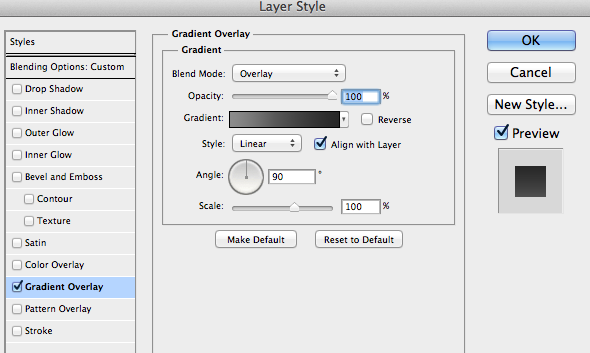
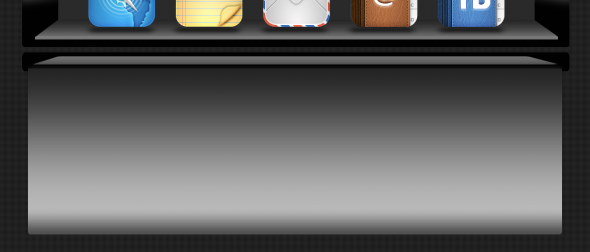
8、复制第一个形状,使用滤镜>添加杂色,数量3,平均分布,单色。并更改复制层的模式为叠加。
(注:英文教程这里写的很模糊,做的效果也不够理想,我做了适当的改动。建议大家看教程时也不要死板去学,教程是死的,人是活的。创造力掌握在我们自己手中)

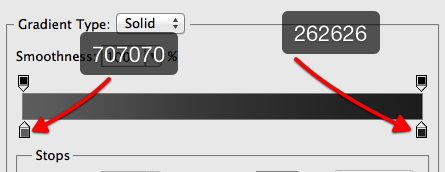
9、用直线工具创建两条倾斜的细线。小技巧:可以先画一条倾斜线,复制垂直翻转得到下面的线。
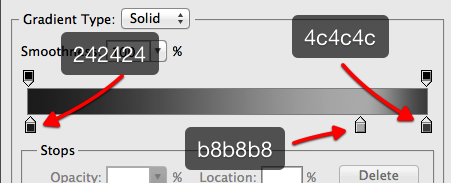
(注:英文教程这步的描述同样模棱两可,我做了新的补充:线使用渐变色添加,设置如下图)

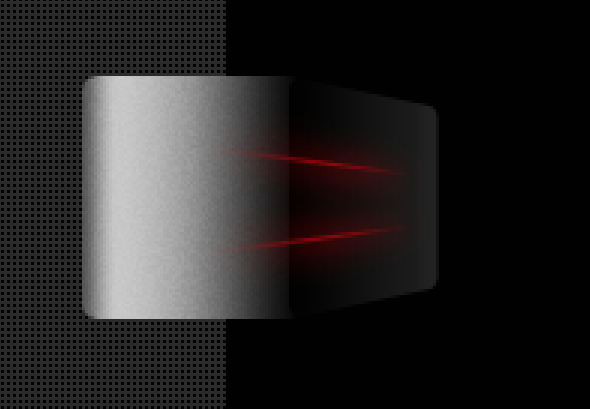
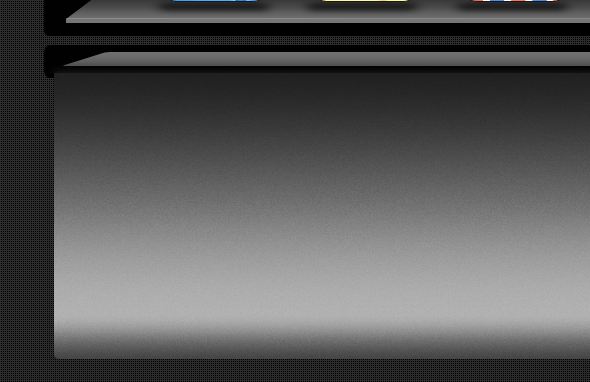
10、复制两条斜线,格式化。使用滤镜>模糊>高斯模糊。
(注:老外在这步又玩起了神秘手法,没介绍如何实现效果。不过这样挺好,激发我们的学习创造力,反复试验后,我找到了一些方法:单一复制层的高斯模糊不能达到这种朦胧光晕的效果,所以我连续复制了一些图层,使用的高斯模糊的值分别是2、5、5、7、7)

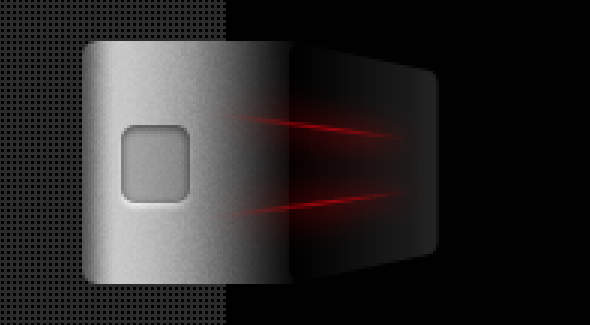
11、在左边,新建一个缩进按钮。使用圆角矩形,然后加入一些图层样式。

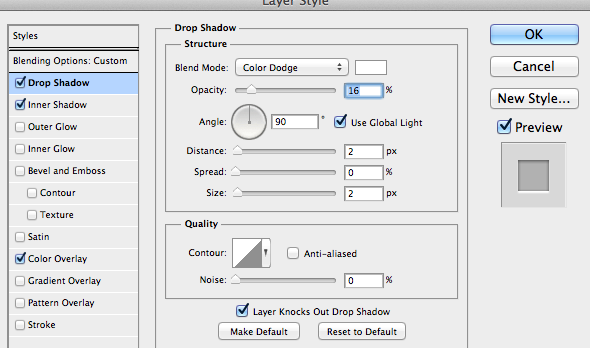
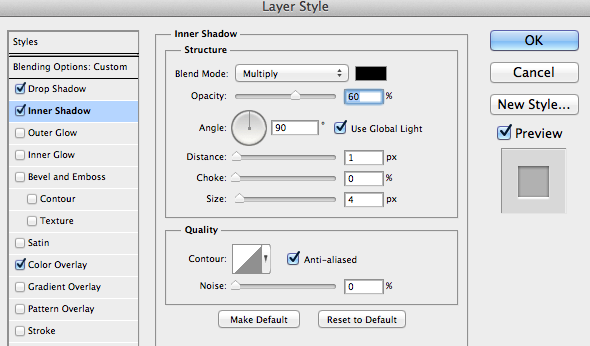
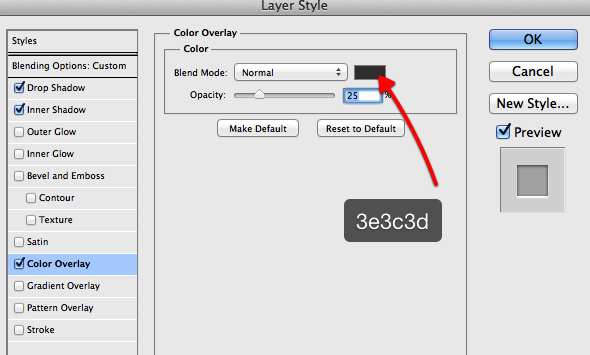
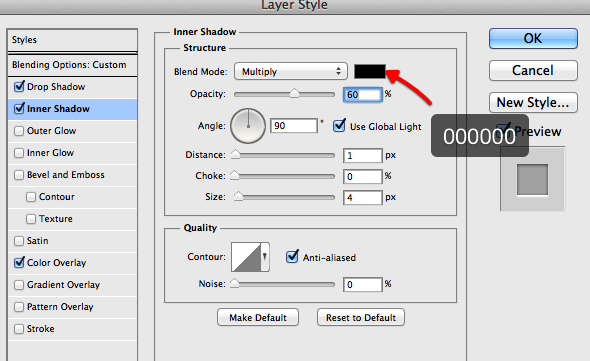
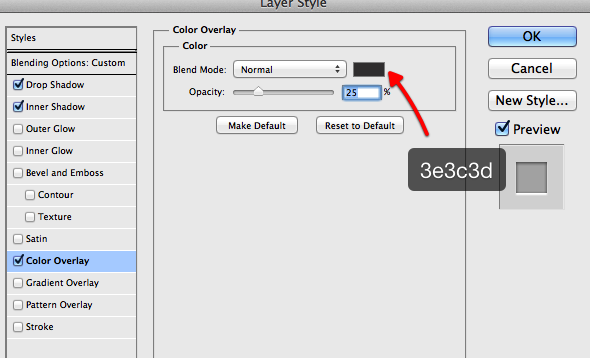
12、图层样式参数如下。



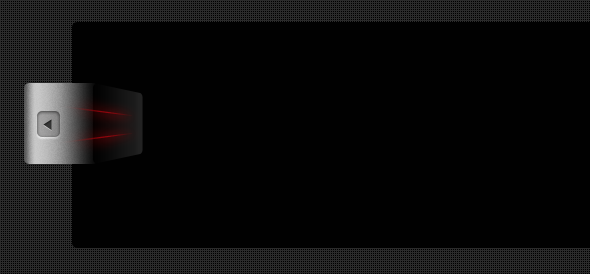
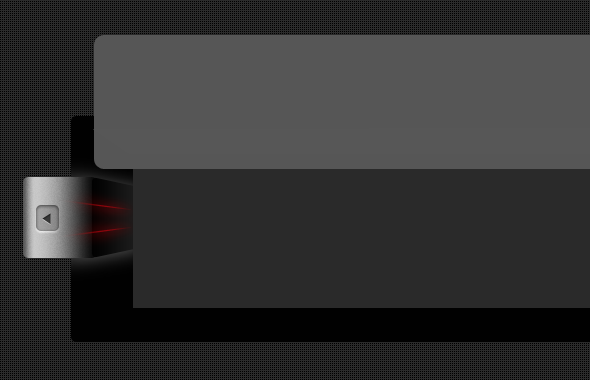
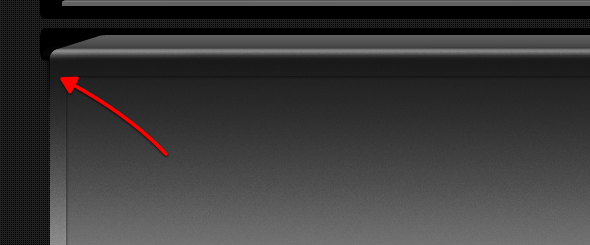
13、到目前为止的样式。
(注:箭头的图层样式设置英文教程未给。比较简单,就是调整了一些数值,详细请看我做的源文件)

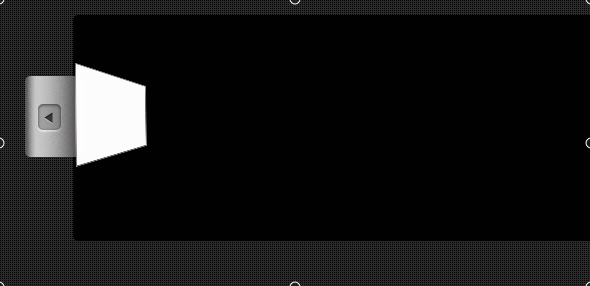
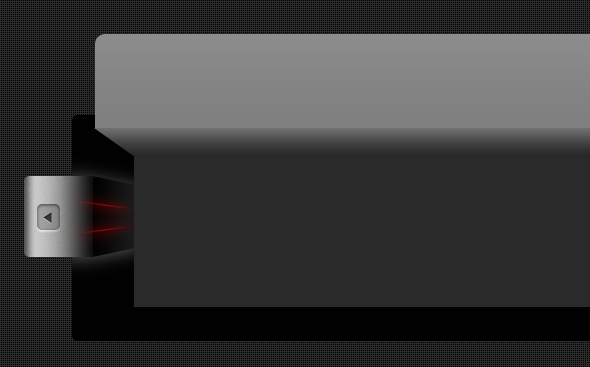
14、用钢笔工具,创建一个简单的白色的形状。

15、使用模糊滤镜,并把白色形状置于下方。

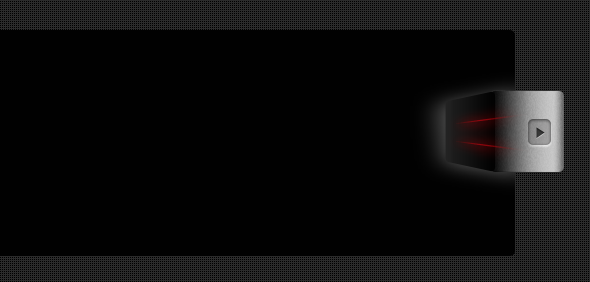
16、复制左侧区域的所有图层,移动到右侧。
(注:除了简单的水平翻转能变动大部分效果,还有一些图层样式要单独设置,把渐变样式“反向"勾选上.)

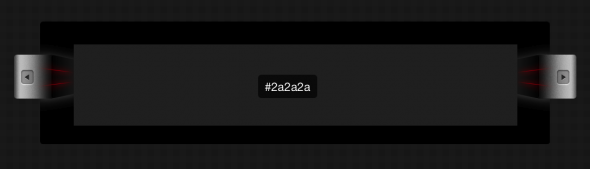
17、在中间新建个矩形,填充颜色 #2a2a2a。

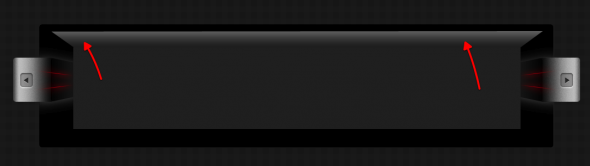
18、用钢笔工具勾勒出下图这样的形状。

19、添加如下的图层样式。


20、用圆角矩形工具,创建如下图的形状。

21、右键单击你的图层面板,格式化该层,删除底部的圆角部分。

22、使用滤镜>杂色>添加杂色,平均分布,数值2,单色。
(注:这步同样比英文教程做了扩展操作,篇幅有限,详细请见附带源文件内的设置)

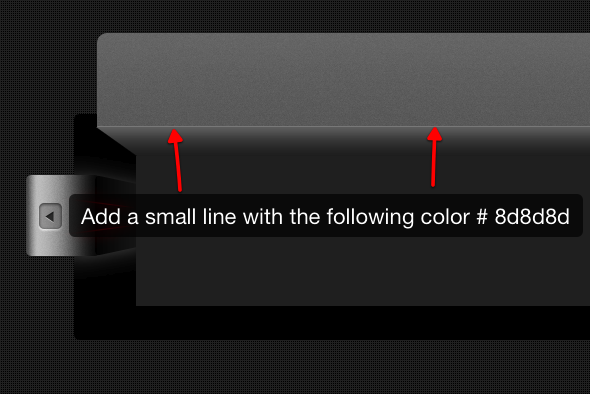
23、可以添加一个简单的1像素水平线。使用颜色:#8d8d8d。

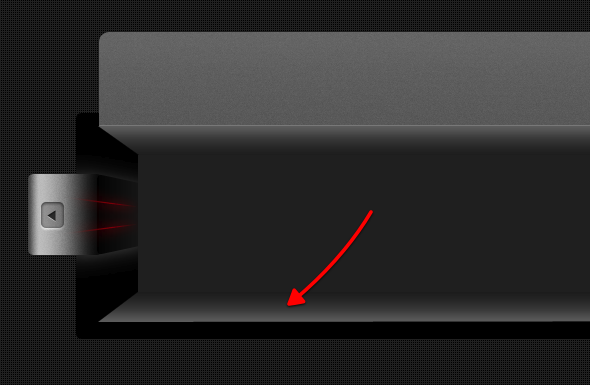
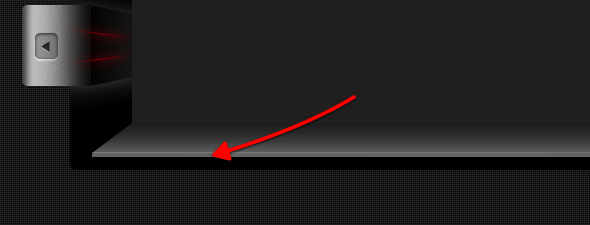
24、使用钢笔工具,在幻灯片底部绘制另一个形状,如下图。

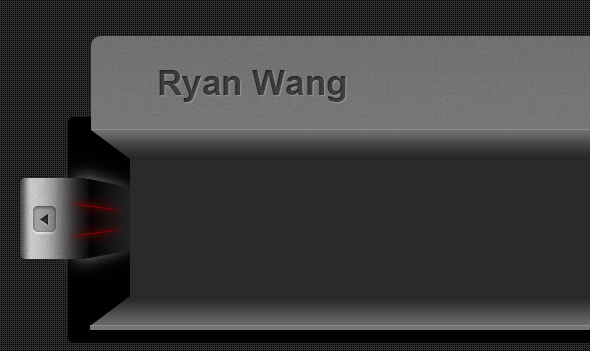
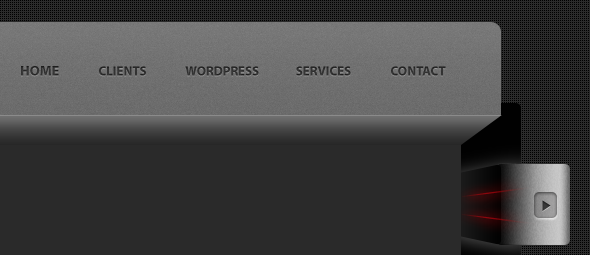
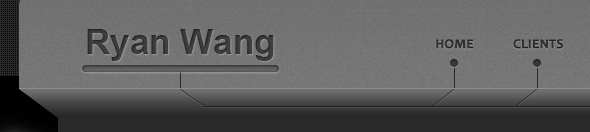
25、在顶部加入Logo。

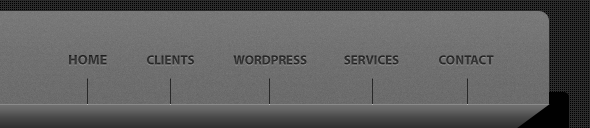
27、在Logo右侧加入导航文字。

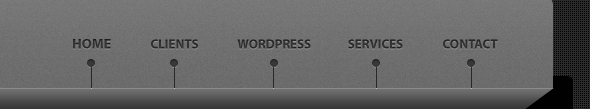
28、在每个文本菜单下添加一些简单的线条。

29、然后用椭圆工具在对应每个标题位置,绘制一些小圈。

30、兼顾到导航区域的统一性,在logo下方同样加些类似的设计内容。

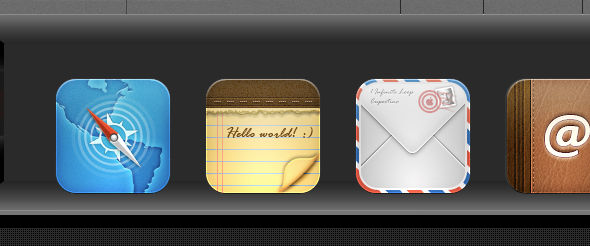
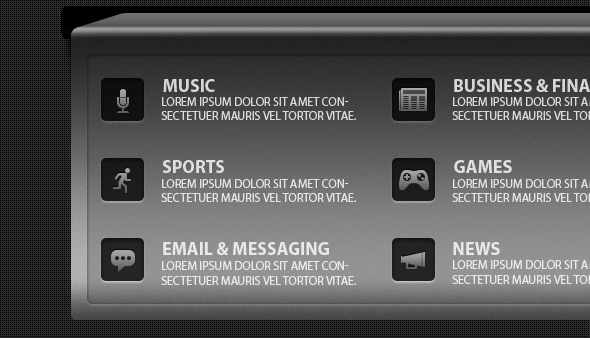
31、现在开始填入一些iPhone Icons。

32、为每个图标放一个简单的影子。制作这个阴影效果是非常简单的。选择圆角矩形工具,填入黑色,然后应用一个模糊滤镜。

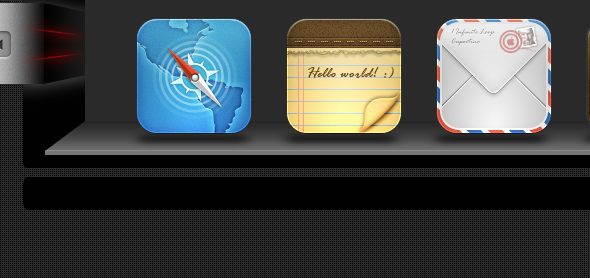
33、使用一次圆角矩形工具来创建一个简单的黑影。

34、使用钢笔工具创建一个形状,形成透视效果。

35、应用以下图层样式。


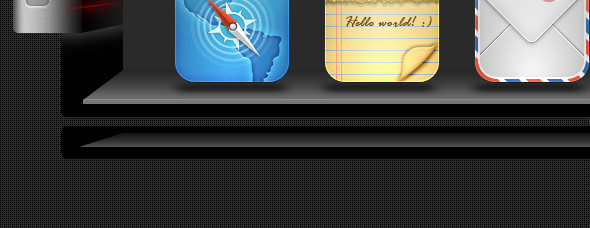
36、创建另一个形状像下面的图像。

37、应用以下图层样式。


38、复制这个层,添加一些杂色。

39、用钢笔工具,创建下列形状。请使用相同的图层样式如上。

40、填充相同的图层样式。
(注:这步骤我做了些改进,格式化图层。用了涂抹、模糊、加深等工具一点点修饰)

41、用圆角矩形工具,创建一个新的形状。

42、使用以下的图层样式。



43、创建一个简单的阴影。

44、添加一些黑暗的形状,和一些文本。

45、添加一些图标。

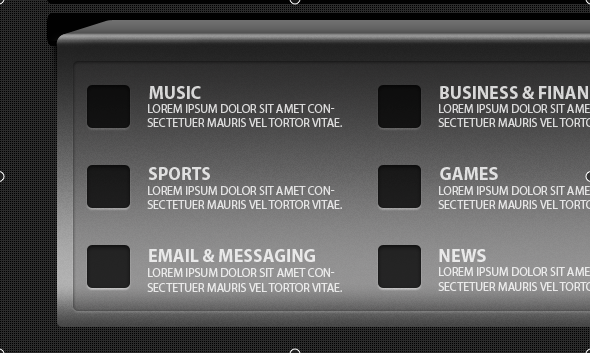
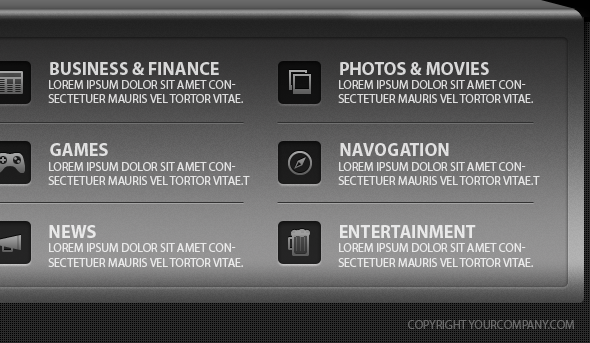
46、图标放在右边。同时,你会看到一些每个类别之间的界线。

47、看到最终结果。我希望你喜欢这个布局。
加载全部内容