Photoshop手机光电图标
P学堂 人气:0随着Android等操作系统的开发,现在的互联网逐步向手机端应用推进,很多都有了手机端应用程序,必须淘宝,新浪等,所以手机端应用程序UI设计也逐 步的成为新潮,下面来看下一个APP应用程序图标的制作吧,这只是个思路,算抛砖引玉,有很多时候,我们感觉我们不会,而不是正真的我们不会,是我们没有接触过。
素材包下载:http://www.softyun.net/it//ps/soft/121109/16xx8教程素材.rar
看下效果图:

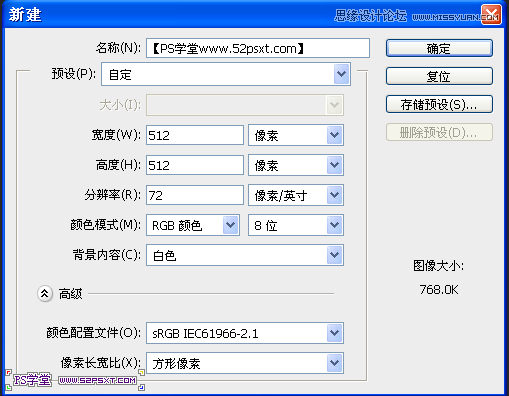
1.新建画布

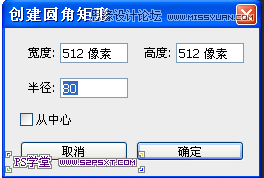
2.选择圆角矩形工具,点击画布,跳出设置弹框,设置如下,颜色设置为#000000,得到圆角矩形1

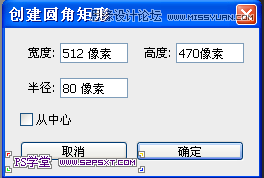
3.继续选择圆角矩形工具,点击画布,跳出设置弹框,设置如下,颜色设置为#898989,得到圆角矩形2

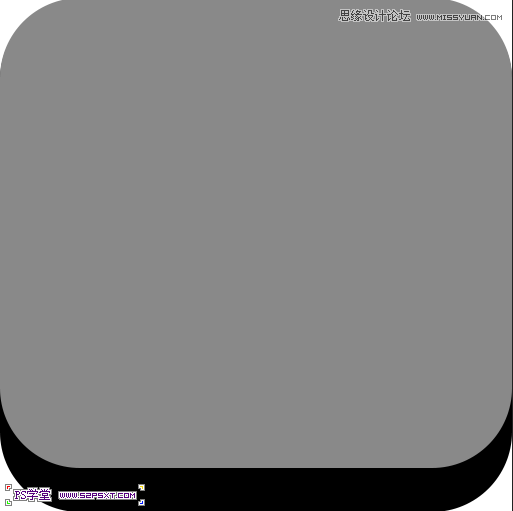
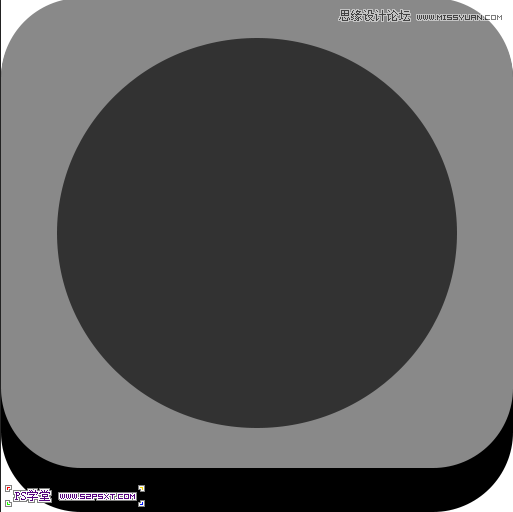
4.将两个图层的位置摆放如下

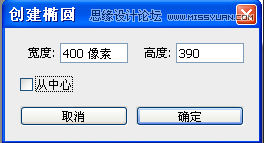
5.选择椭圆工具,点击画布,跳出设置弹框,设置如下,颜色设置为#323232,得到椭圆1


6.复制椭圆1,得到椭圆1副本,拉到椭圆1图层下面,颜色改成#77f8f3,然后ctrl+T,按住shift+alt进行按照中心放大

7.将我们的logo拖进去,调整好大小和位置

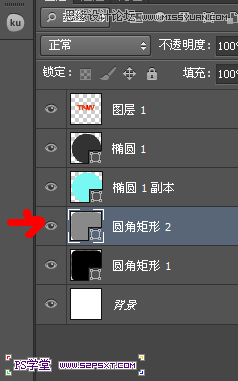
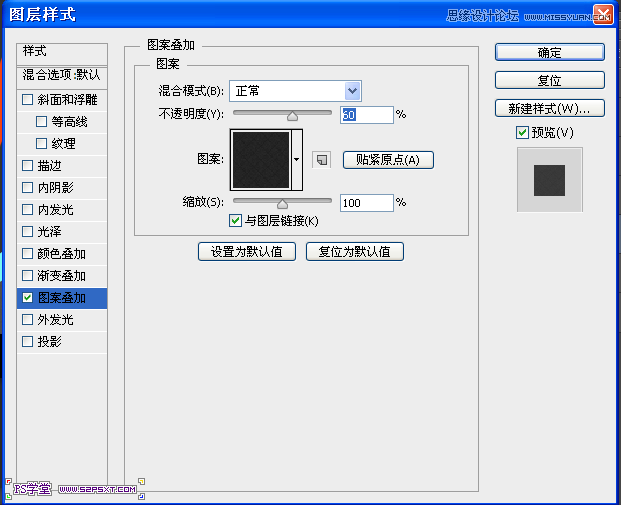
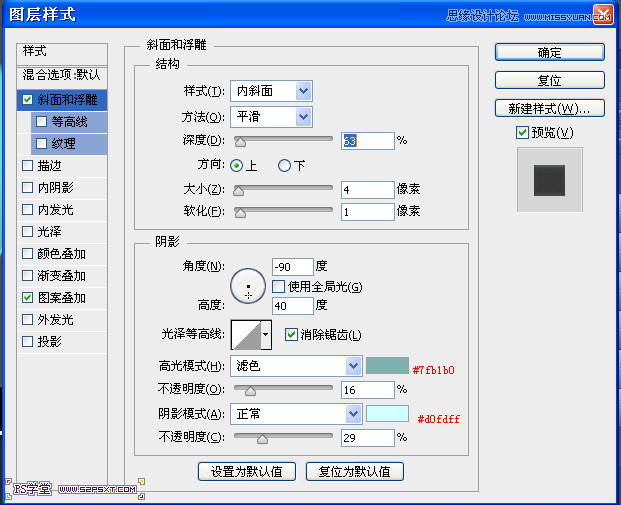
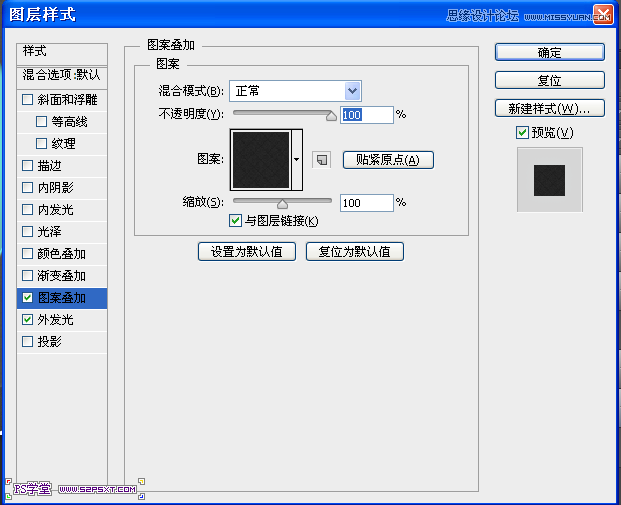
8.选择圆角矩形2,把素材包里的 tactile_noise 压缩包里面的图案自定义图案,然后给此图层添加图层样式


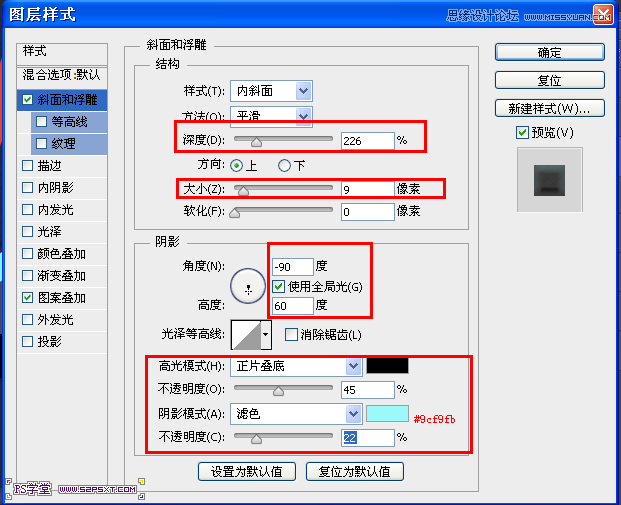
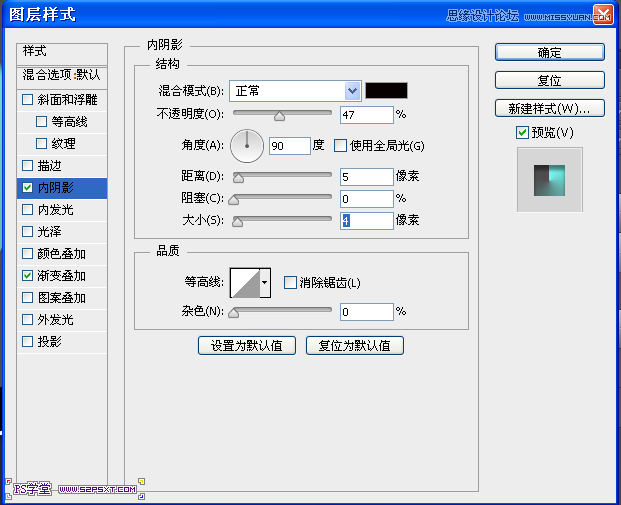
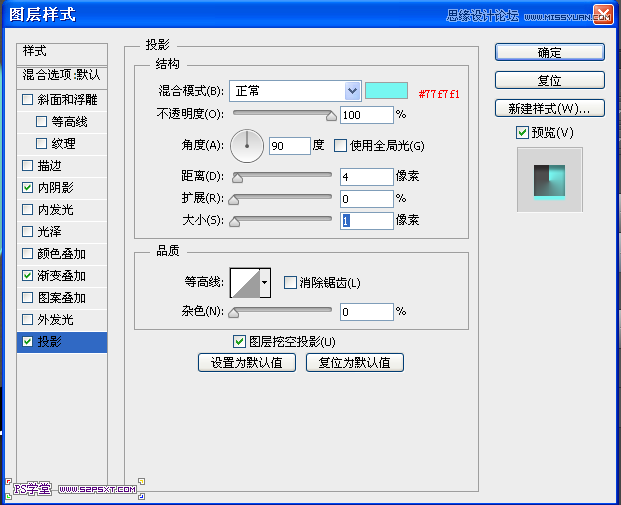
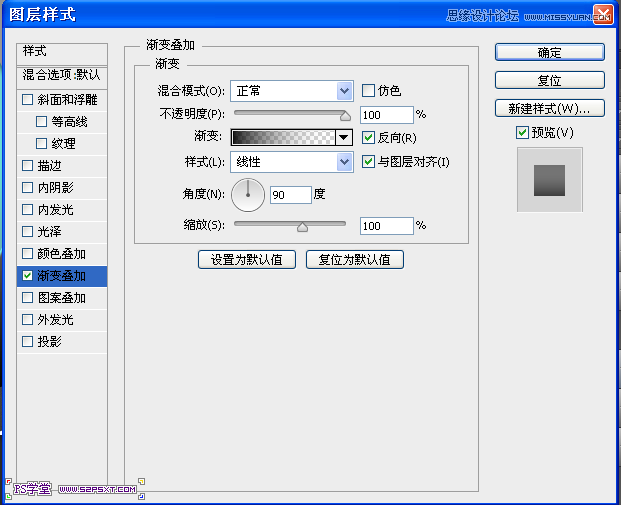
9.拷贝图层样式,粘贴到椭圆1,然后继续给椭圆1添加图层样式


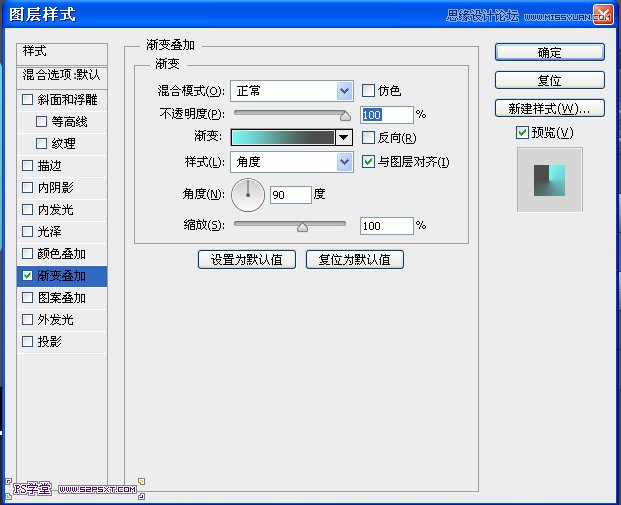
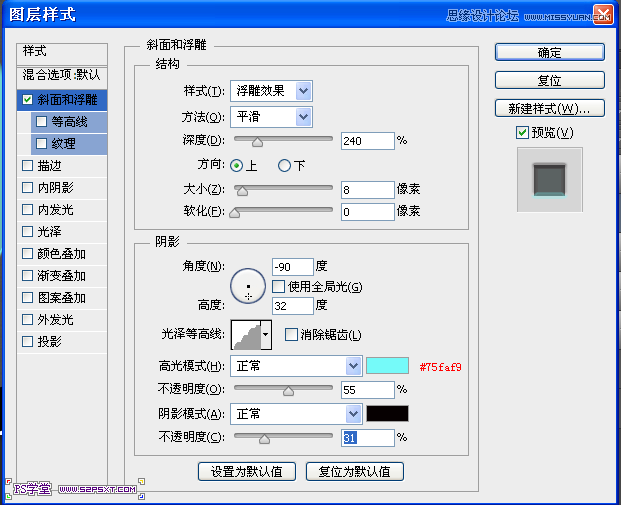
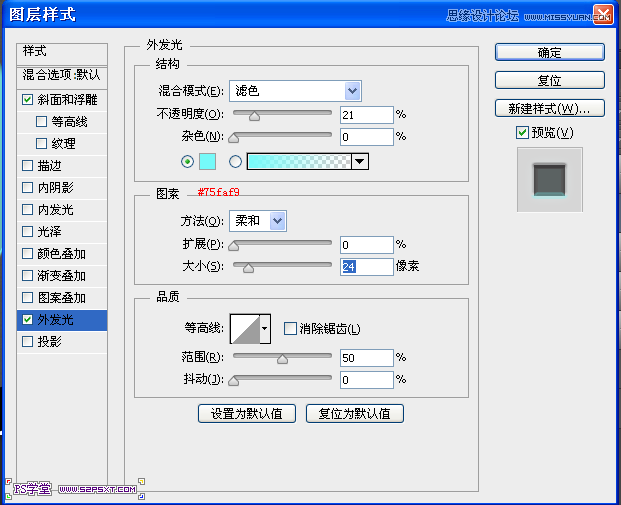
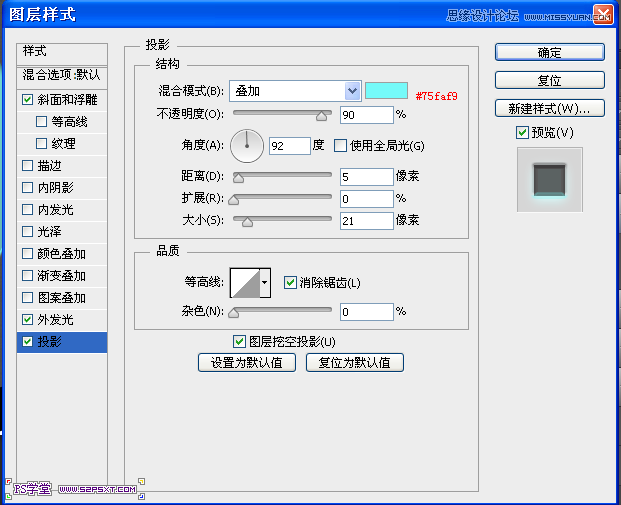
10.选择椭圆1副本,添加图层样式





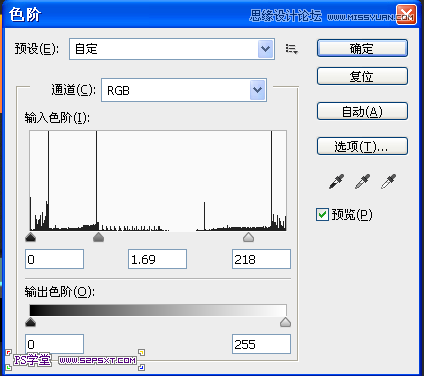
11.将logo复制一层,然后ctrl+L,设置色阶

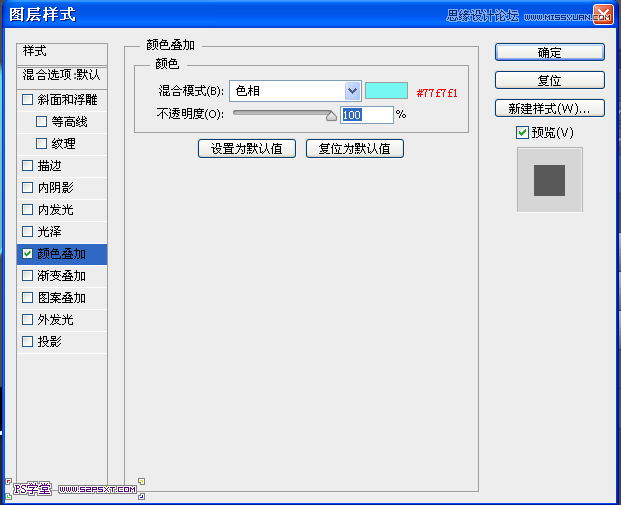
12.给logo副本添加图层样式

13.回到logo图层,添加图层样式



14.选择椭圆1图层,添加图层样式


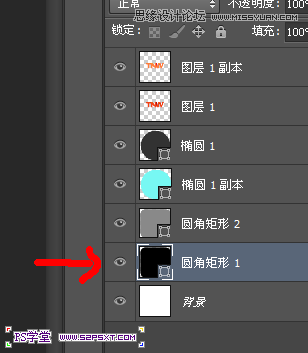
15.回到圆角矩形1图层,添加图层样式


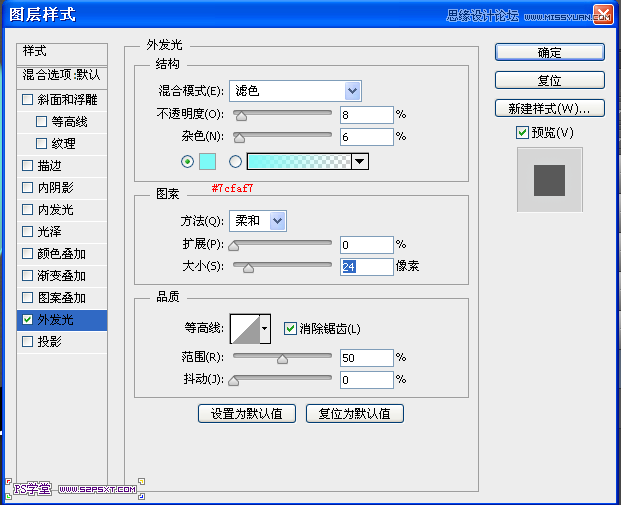
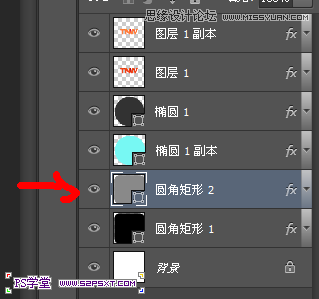
16.回到圆角矩形2图层,添加图层样式


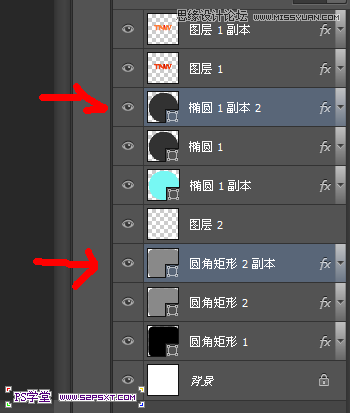
17.在圆角矩形2图层上面新建一个图层,得到图层2,按住ctrl点击圆角矩形1图层,调出圆角矩形1图层的选区
,然后用白色柔焦画笔,画出如图的效果

18.然后按住ctrl点击圆角矩形2图层,调出圆角矩形2图层的选区,删除,得到如图效果

19.将图层2的不透明度改成15%


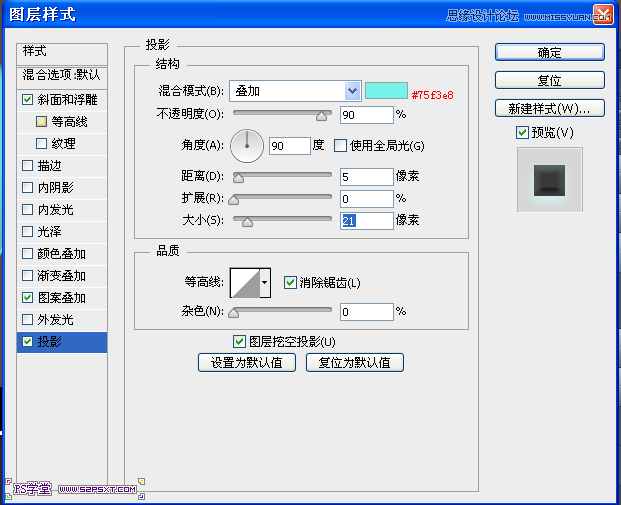
20.回到圆角矩形1图层,添加图层样式


21.复制圆角矩形2,得到圆角矩形2副本,去除所有的图层样式,重新添加图层样式,然后图层不透明度改成10%

22.同样的方法,复制椭圆1,得到椭圆1副本2,添加上个步骤的图层样式,图层不透明度改成10%

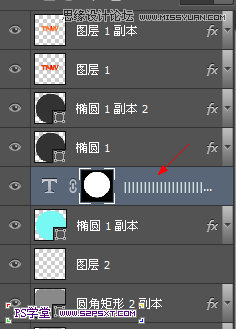
23.选择文字工具,在椭圆1路径上面打“|||||”,你自己复制引号里的,然后把图层拉到椭圆1的下面,调出椭圆1副本的选区,添加蒙板,注意调节好字体间距

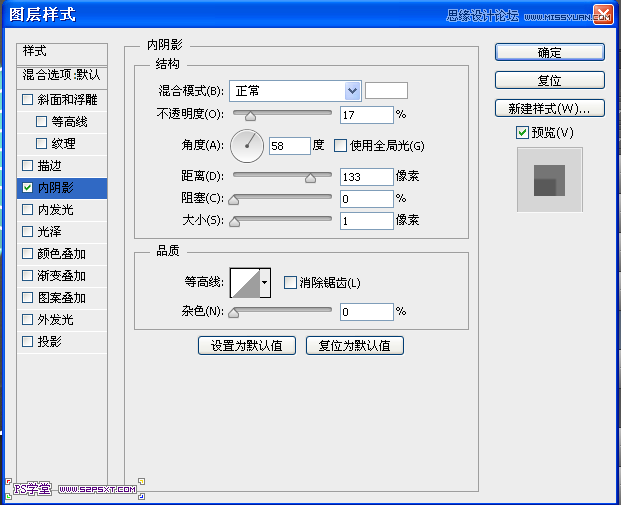
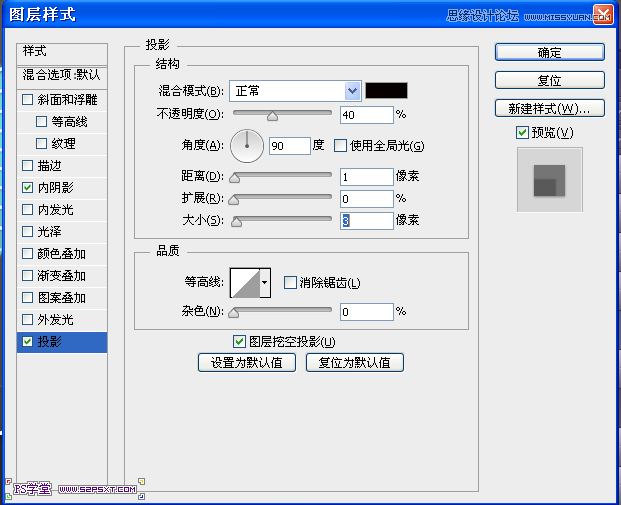
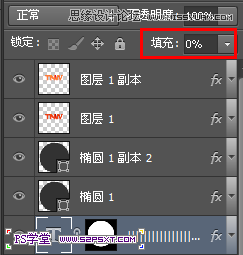
24.给字体层添加图层样式,然后把填充改成0%,完成最后的效果



最终效果图

加载全部内容