安卓UI设计系列知识(二)
chan奕迅 人气:0(以下内容是个人心得,若有表达不准确的地方,望同行赐教)
刚刚涉足andoridUI的朋友们总在询问关于andoridUI的规范一类的资料,其实最有效的规范资料应该是安卓官网提供的规范http://www.apkbus.com/design/index.html,打开这个网站,一看,内容相当多,再加上一些专业术语,大部分人就没有耐心往下读了,从某种意义上来说,设计本是视觉的游戏,只关心“好看不好看”,但是毕竟UI设计是处于移动互联网这一“理性”行业,再加上GUI的前身是工业设计专业,多多少少还是得熟悉一些数据,逻辑上的知识。当然,我们不能被规范束缚,我一直认为,这里的规范可以看作为一个“设计建议”。
和每个andoridUI设计师一样,我也是从这个网站开始学习的,在上一章节中,我们分享了如何学习andoridUI设计,搭配着这个网站上关于“设备和显示”的这一章节,讲解了如何划分一台设备是属于哪一种分辨率,以及关注了一下最近一段时间市面上各种机型的比例。
这一章节,我们还是再一次回归安卓官网提供的规范网站,带着大家一起研究一下官方提供的这些知识,分享一下安卓设计中的风格和主题问题,Holo风格到底是什么?如何做Holo风格?

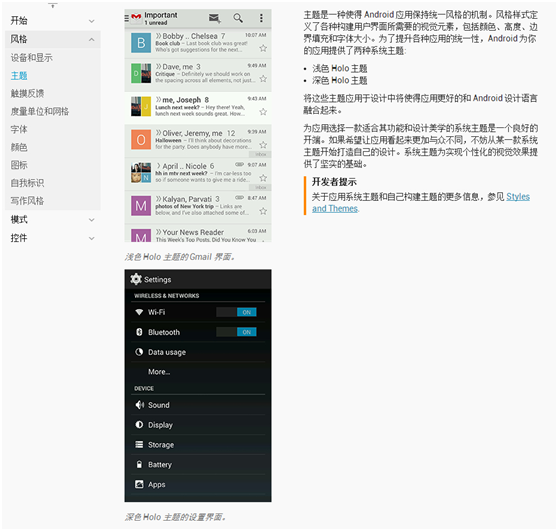
在官网的“风格-主题”一栏中,官网简单的描述了两个内容:浅色的holo主题,深色的holo主题。我们还看到了一些对于设计师来说有效的关键字:“统一”“个性化”。其他的内容呢,说实话,真的让设计师一头雾水,有效的信息获取量的确很少,那到底什么是浅色/深色holo主题呢,怎样做才是“达标”的呢?要搞清楚这个问题,我们得讨论一下什么是“风格/主题”。
其实这两个词对于我们设计师来说是相当熟悉的,设计风格/主题的把握这个阶段应该是一个非常重要的阶段,因为这个阶段的步骤是合理的,优秀的,必然会造成其结果是“好看”的。那么我们又如何看待官方对于andoridUI设计中的风格和主题的解释呢?
我们浏览规范网站,看到“风格-自我标识”这一栏。
配色:风格/主题表现中的一个重要步骤,在规范里说到了三点:

1.默认使用蓝色。
为什么要默认使用蓝色的?没有为什么,“默认”的东西都没有为什么,好比要用“√”来代表“正确”。
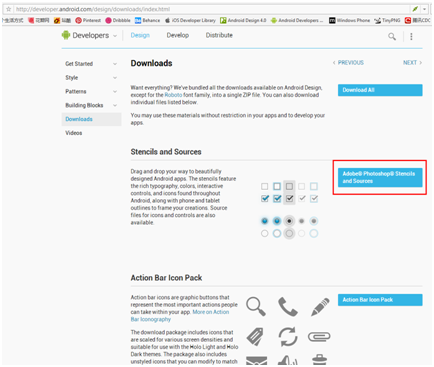
说到这里,我们必须下载一个安卓提供的开放资源Android_Design_Stencils_Sources。
下载地址http://developer.android.com/downloads/design/Android_Design_Stencils_Sources_20131106.zip

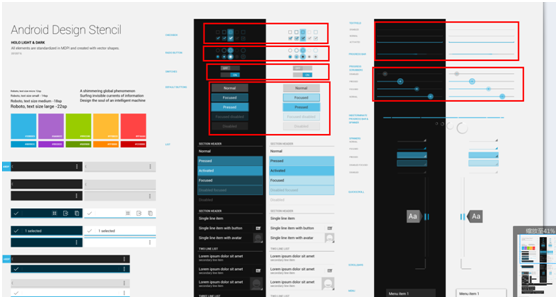
它是一个psd格式的文件(用ai设计的小伙伴们可以在网路上搜索AI格式的),如下图:

看起来,这个psd的源文件(14.5M)貌似很有用。是的,它的确很有用,以后的章节里,我们会经常拿出它来说明问题。在这一章的知识里,我们要关心的是以下几点:
a.我们看到在这个Android_Design_Stencils_Sources.psd的源文件里,所有的控件都用上了统一的蓝色,是的,没错,如果你觉得好看,我们也可以用这种蓝色,比如一个科技行业的APP,那蓝色一定是不错的选择,蓝色色值请参考下图:

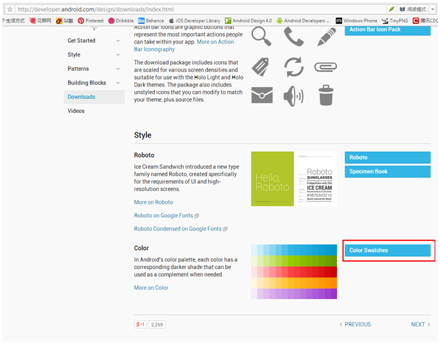
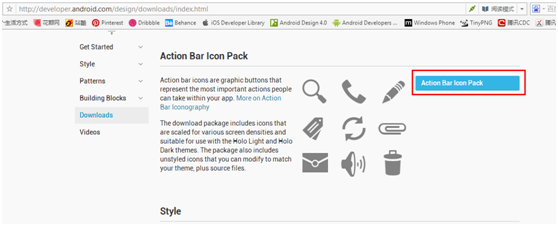
b.如果你觉得蓝色不合适,你可以选择其他的颜色,比如紫色,绿色,黄色,红色,各个颜色的色值都在上图中有描述。如果你已经爱上这些颜色,你可以将他们调色板下载下来直接使用,下载地址http://developer.android.com/design/downloads/index.html

c.蓝色是 Android 调色板中的标准颜色。每一种颜色都有相应的深色版本以供使用。工作经验而言,我们常常这样使用它们:

如果你也想走走现在流行的“扁平化路线”,再来点“阴影”,那么以上这样的表现方式是不错的选择。将标准色用于按钮背景颜色,将深色版用于按钮的投影颜色。(PS,如果这个按钮按下去,背景怎样表现是最好的呢?)
d.当然,我们知道,官网上的规范,我们都可以将其看作一个“设计建议”,以上的这些颜色都是官方给我们的推荐颜色,如果你真的不能接受,完全没有问题,你可以挑选其他颜色。但一定要记住,无论你是挑选推荐颜色,还是自己去选择其他颜色,无论是选择一种,还是多种,你都必须从设计对象出发考虑颜色的选择。比如,如果你要做一个幼儿教育方面的应用,你如果选择黑色的风格,那么是万万不合适的。
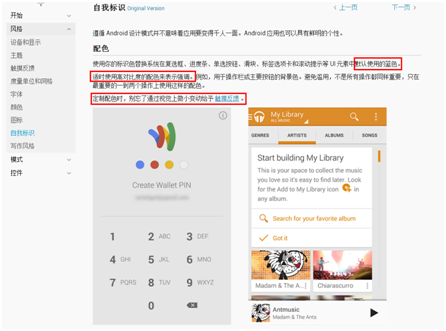
2. 适时使用高对比度的配色来表示强调。
用于操作栏或主要按钮的背景色。避免滥用,不是所有操作都同样重要,只在最重要的一到两个操作上使用这样的配色。

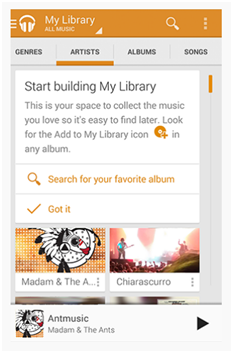
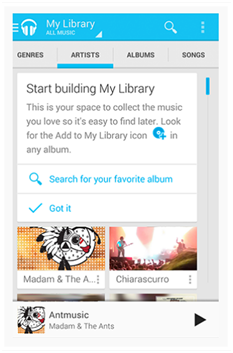
Google Play Music 应用使用一种橙色主题来强调操作栏、当前标签页选项卡、滚动指示和超链接。
当然,你如果觉得蓝色色系更适合这款音乐播放APP,你完全可以将图中的橙色更换为推荐颜色中的蓝色,或者你自己挑选别的颜色,但仍然要注意风格的统一。

3.定制配色时,别忘了通过视觉上微小变动给予 触摸反馈 。
一定要让用户知道他“点到”了,这种就是触摸反馈。作为设计师的你,一定要从视觉上给与微小的变化,让他们知道他们“做到了!”
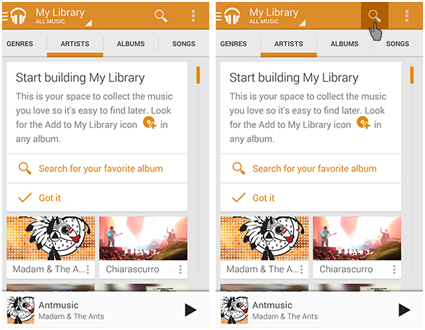
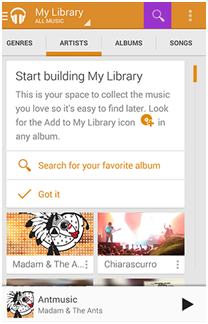
Android KitKat 之前的版本中,默认触摸反馈是一种充满活力的蓝色。而且所有的触摸反馈都有明显的色彩对比,所以有可能和你的标识色相冲突。Android KitKat 开始,触摸反馈变得比较微妙,触摸仅仅带来控件背景色的微小变化。这样做有两个好处: (1) 符合 设计原则 - 给予鼓励 的原则(将复杂的任务分割成简单的步骤,这样更容易完成。对操作要给予反馈,哪怕仅仅是个微小的光晕。);(2) 更加容易突出你品牌的形象,不会与系统的设计风格混淆。如图:

就工作经验而言,我也赞同官方所描述的“微小的变动”来表达触摸反馈。比如上图中,就用一个更深的橙色作为“搜索icon”点下去时候的背景颜色,这样的变动就是微小的。如果你要这样做:

变动太大,的确不怎么好看。
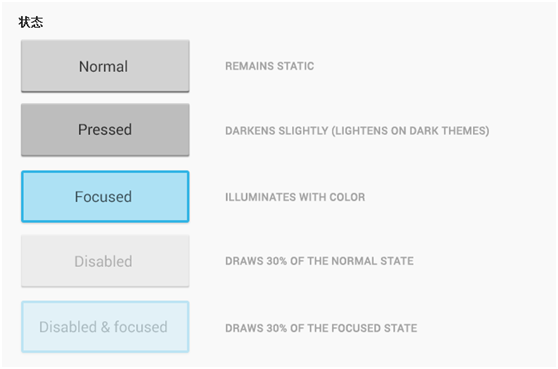
谈到“触摸反馈”我们不得了解“控件的几种状态”,在我们下载的Android_Design_Stencils_Sources.psd中可以看到:

对于一个控件,andoridUI规范了有5中状态,从上往下通俗的说:常规状态,按下状态,获得焦点状态,不可用状态,不可用状态下获取焦点状态。其中说明了:“不可用”状态即为“常规”状态的30%不透明度;“不可用状态下获取焦点”状态即为“获得焦点”状态的30%不透明度。对于一个严格的项目来说,这5中状态都是得设计的,有一种状态是大家不太熟悉的,即focused状态(获得焦点状态),这种状态针对一种比较古老的设备,如下图:

在这种设备中,会有一个控制方向的滑轮,像我们学生时代用的滚轮鼠标一样,手指控制这个小球,滑动到需要控制的控件上,但不按下。那么这个时候,控件就有一个focused状态(获得焦点状态)
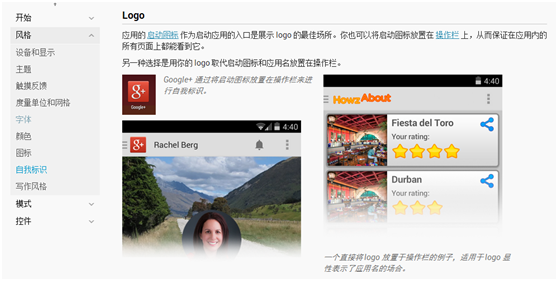
Logo:andoridUI的一个细小的独特的风格

图中的g+和Howz都是应用的logo,将它们放在操作栏的左边,就是一个非常好的展示场所。
值得一提的是在这种情况下的触摸反馈,通俗的说就是将操作图标连同logo看作一个整体,进行触摸反馈的表达,如下图:

当然,你不一定非得像上面这样做,如果你不打算放上你的APP logo,你还可以用以下的方式表达:

将 标题 直接置于 返回图标 后面,在这一点上,ios的表达方式大多数是将 标题文字 放在操作栏的中间。这种情况下的触摸反馈应该是:

这两种方式是andoridUI的一种很特别有的表达方式,算是一种“个性”,大家参考视情况使用吧。
图标

如图中所描述的。图标的使用也要做到风格的统一,你可以直接使用安卓自带的图标,下载地址:http://developer.android.com/design/downloads/index.html

当然。你会发现,有可能你需要的图标,并不在这些御用图标里,或者说你觉得这些图标真的太丑,比如它们:

真心觉得这是要吃人的节奏吗?
那么,你自己有自己画啦~~
字体问题
在官网的“字体”一栏,是针对英文版本下的UI设计所用字体的说明。个人的看法是:你在设计稿中的字体并不会使用在程序里,你做的仅仅是“效果图”,所以你用什么字体完全没有限制。我们设计的效果图是应该和最终的程序在效果上高度相同的,所以我们建议选择一些类似于安卓系统字体的字体作为一个替代,你甚至可以用“黑体”“微软雅黑”,当然,还是专业点儿吧,我才开始使用“文泉驿微米黑”,后来一直用DroidSansFallback.ttf,下载地址:http://www.zcool.com.cn/gfx/ZMjk0MjUy.html
-------------------------------------------------------------------------------------------------------------
我们一起阅读并理解了官网上对于andoridUI风格一模块的描述,也分享了我的一些工作经验给大家。我们常常听到或者被自己的领导要求“这个界面要做成Holo风格”。Holo风格是什么呢,到底怎样做holo风格呢?在解开这个问题之前,我们先看几个优秀的App,它们的界面设计。
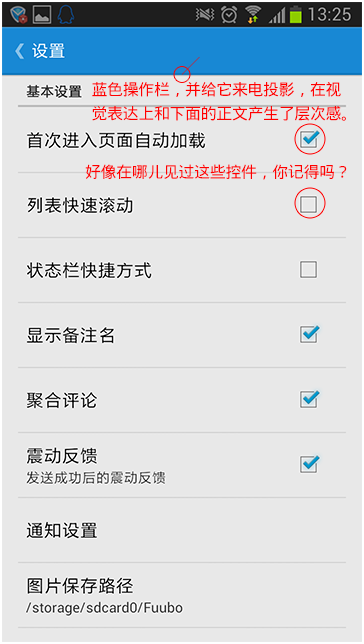
上周非常幸运得抢到了红米手机一台,撒花并得瑟一下~~作为一名UI设计师,如果你还没有玩过MIUI,那你是时候去了解一下了。以下是我截取的界面并在图片上做了适当的描述:

第一:我们是不是可以在我们的设计中参考MIUI的表达方式,将操作栏设计为圆角,这样一来,比起用直角,会更加亲切一些,柔和一些。
第二:如果一个保守的交互设计师,或者说一个保守的GUI设计师,他会老老实实的保留操作栏,并在操作栏上描述这一个页面的名字叫做“设置”,然后将这个页面中的内容分类,分出的类别在正文中用tab切换显示,从交互上来说,用户是通过“设置”图标进入这一个页面的,那么这里的所有操作都与设置相关,用不着再在操作栏上总述一下当前页面的名字,从视觉上来说,将操作栏直接用于tab切换,在高度上也节省了不少,以至于一页上能显示下面更多的列表项。

正文的背景,我们往往使用纯色,而MIUI则将正文背景用渐变色处理,这样一来更加有层次感,不是吗?所以,如果你觉得不错,也可以在你的设计中参考着这样做。

操作栏还可以直接用于输入文本哦~

操作栏中甚至可以直接放置一个输入框,输入框里甚至可以放置一些按钮,或者标签~~

操作栏还可以放置超链接哦~
这些都是值得我们学习的地方。
类似这些从交互和视觉都很优秀的地方还有很多,就不一一举例了,总得来说,MIUI的确是一款好看的UI界面。
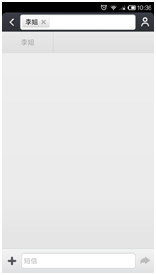
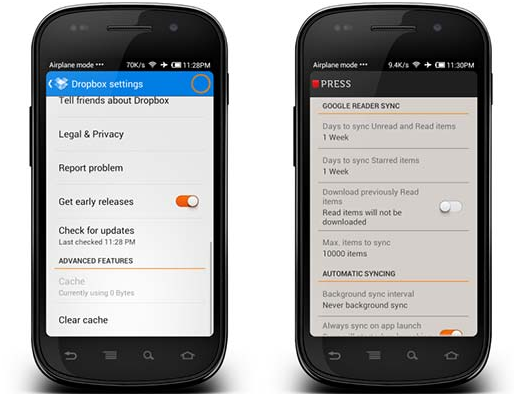
我们再来看一款UI界面,



这些输入的文本框似乎有点不好看,但是又好像在哪儿见到过。
好了。如果你要将以上两款UI做个比较,相信大部分人都觉得MIUI要好看得多。事实上MIUI并不是Holo风格的UI。
什么是Holo?
Holo Theme 是 Android Design 的最基础的呈现方式。因为是最为基础的 Android Design 呈现形式,每一台 Android 4.X 的手机系统内部都有集成 Holo Theme 需要的控件,即开发者不需要自己设计控件,而是直接从系统里调用相应的控件。如果完全使用 Holo Theme,那么做出来的效果大致是上面举的第二款UI界面那样的。
也就是说,作为设计师的你,可以直接将Android_Design_Stencils_Sources.psd中的控件用于你的设计界面中,比如你需要一个多选按钮,或者单选按钮,或者是需要一个控制音量的控件,你都可以直接在Android_Design_Stencils_Sources.psd上取得。

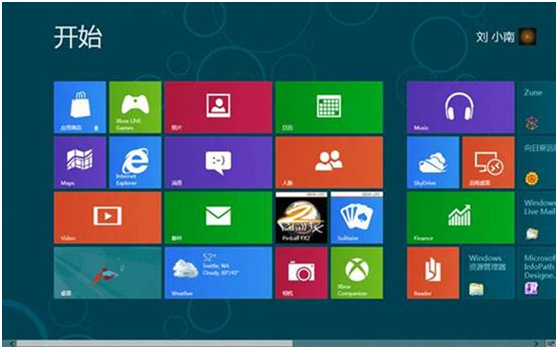
如果有必要,你甚至可以直接使用官方建议的色板,或者直接拿用前面下载下来的安卓自带的图标。比如我们在上面举的第二款UI例子中看到的那些单选按钮或是输入文本框,它门都是直接拿用这个源文件上的控件或者设计为一样的效果,这些应用在 UI 方面没有任何的亮点,但是如果你这样做,就非常“安卓”,就好比你看到它:

大面积的色块加上简洁的文字表达,你就一定知道“嗯,这是win8风格”,或者“没错,它是metro风格”。
不过,调用系统控件在天朝是风险十足的行为,因为 MIUI 和很多国产ROM 私自替换了 ROM 中 Google 原本规定保留的 Holo 控件,这样直接导致了一个原本在原生系统上运行时是 Holo Theme 的应用在 MIUI 之流上运行时变成不伦不类的样子。

原本完全符合 Android Design 但因为 MIUI 而变得不伦不类的两个应用:Dropbox 和 Press在这里我必须再埋汰一下 MIUI,这丧心病狂的东西不但篡改系统自带的 Holo 控件,还擅自更改开发者嵌入应用的 Holo 风格控件,简直罪大恶极。不过,三星和 HTC 也对一些系统的 Holo 控件做了修改(当然没有像 MIUI 这么丧心病狂)。在这方面做得最好的反而是魅族,魅族修改的控件都依然符合 Android Design。而 Holo Theme 最大的特点是什么?简单,质朴。Google 提供的 Holo 控件是不可能违背 Android Design 的,而这些控件的样式和配色也非常保守,不会影响用户的操作或者分散用户的注意力,Holo Theme 的布局也是最为普通的列表。而 Android 系统对这些默认元素的优化已经很到位了,所以就算是默认的 Holo 主题也能带来不错的阅读/操作体验。但是,就如同在 Windows Phone 上的 Metro UI 引起的一个问题一样,如果开发者全盘在照搬Holo Theme,那么最后的结果就是做出来的应用除了图标之外都长得一个样。这个时候,开发者就需要跳出 Holo Theme 这个框架,进入更高
的境界了。
总结起来说,如果你打算做一款Holo风格的UI。那么有几点是你可以参考使用的:
1.出色的光影效果清晰的层次关系。这种层次关系一方面提现在视觉上,非常重要的一点同样也要求做交互的人员这么做。所以,Holo不是视觉的Holo,还应该包括交互的“Holo”。
2.像上面介绍的第二款UI这些应用大多数都使用了自制控件和自定义布局。自制控件的好处有很多,其中之一就是可以保证在大多数机器上看起来都是一个样子(当然遇上 MIUI 这样的恶棍就没办法了,道高一尺魔高一丈)。
3.可以使用建议的色板,或者自己选择更加丰富的颜色,虽然配色的使用变得丰富,这些配色依然都是低饱和度,不是很鲜艳,搭配起来比较容易的中性色。比如你常常会看到正文的背景用了浅灰底色配上白色卡片。
4.参考Android_Design_Stencils_Sources.psd上的布局方式,当然。如果你有更好的,也可以不用被规范束缚。
下期预告:andoridUI的入手方法和画图方法。
我们下期见。
加载全部内容