设计音乐UI图标教程
刘欢老师 人气:0导语:如今,随着时代变迁,现代设计趋向于回归极简,用简单的图形,简单的色彩,即平面化、微质感。在我们追求极简的同时,界面的视觉趋势也必然是轻巧和舒适的感觉,轻微质感、轻微立体深度和界面平面化也顺势成为当今的一大趋势。今天,我就带大家一起来体验下微质感图标的世界,领略其真正含义。
步骤如下:
1、首先用形状工具画一个圆角矩形;

2、添加斜面浮雕、描边、内阴影和渐变叠加效果;

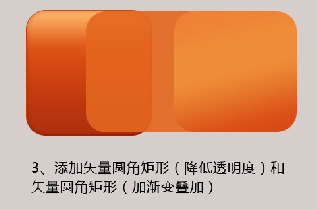
3、添加矢量圆角矩形(降低透明度)和矢量圆角矩形(加渐变叠加);

4、形成基本的图标底图;

5、用钢笔工具勾画音乐符的基本形状;

6、对音乐符添加斜面浮雕、颜色叠加和投影效果;

7、对音乐符添加一些细节(为凸显细节将音乐符调灰,灰面细节为钢笔勾画加渐变蒙版效果、图底为橙色椭圆矢量高斯模糊而成);

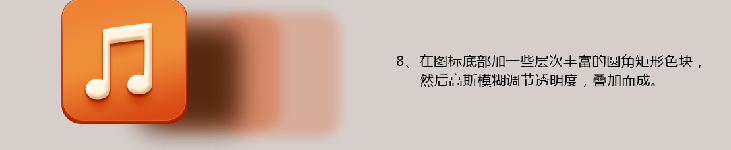
8、在图标底部加一些层次丰富的圆角矩形色块,然后高斯模糊调节透明度,叠加而成;

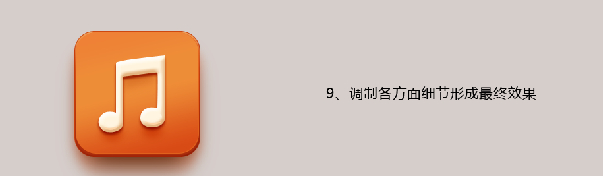
9、调制各方面细节形成最终效果。

加载全部内容