电子商务网站设计分析:商品列表页设计
尛沫尛沫 人气:0AnyForWeb正式推出电子商务网站设计分析的系列文章,每月更新,本次主题为电商网站的商品列表页设计,欢迎关注!
电子商务中的商品列表页也被称为商品聚合页,是为了能为消费者提供更完善的商品种类选择。这一类页面的最大特点就是信息量大、图片多,所以布局是否清晰合理,以及如何尽可能的压缩内容是商品列表页设计的重点部分。
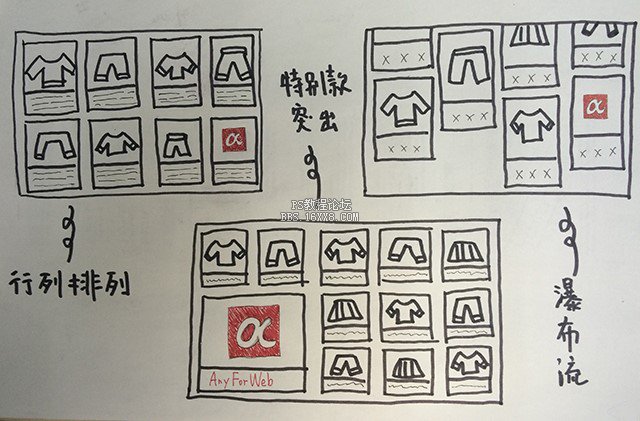
目前,国内电商网站的商品列表页常见表现形式有三种,分别是行列排列、瀑布流和特别款突出。这三种形式各有特点,设计师应该根据商品特色选择最适合的表现手法。

如果商品的种类数量多且繁杂,规规整整的行列排列方式更利于用户找到浏览规律;瀑布流的形式更多的在流行时尚领域的电商中使用;特别款突出的方式可以为一些节日活动的宣传促销而准备。在下面的案例中也会一一提及。
1.展示基本信息
正因为商品列表页相较于其他页面会显得有些拥挤,因此设计师更应该抱着在限制的区域范围内展现最有用的信息的心态来设计网页。正在浏览商品列表页的用户也许对商品的细节描述并不是很在意,此时的浏览模式更偏于走马观花,因此,简单扼要的图片、商品名称,以及价格说明就已经能够满足用户在该页中的需求了。

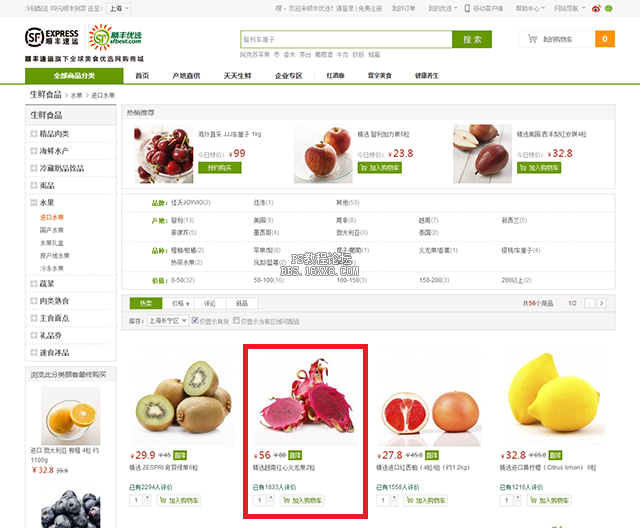
顺丰优选的整个商品列表页面看起来很简明,但展示的商品信息却并没有弱于其他电商网站,用户真正希望得到的资讯都得到了完整的体现。
2.鼠标悬停时产生交互效果
很多网站都会忽略鼠标悬停时应该产生的交互效果,其中也不乏一些知名电商。虽然只是一个很小的效果,但它存在的意义却远不仅如此,甚至承载了一份网站与用户之间的互动和反馈。

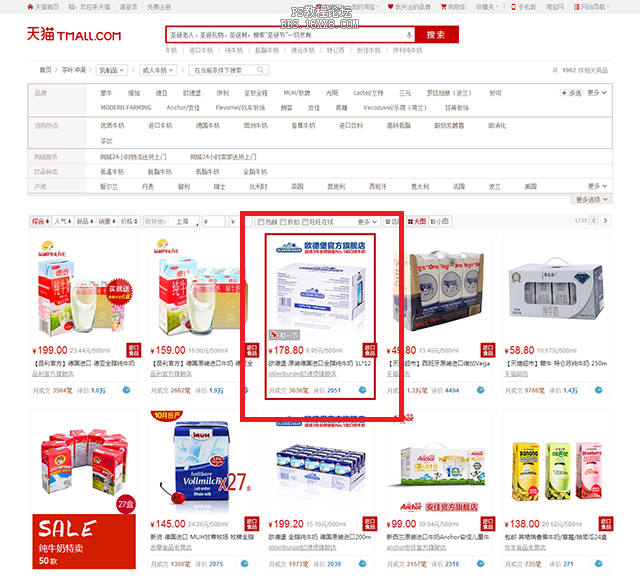
天猫的商品列表页在给予用户即时反馈这方面做得很到位。当鼠标悬停在商品范围时,显眼的红色线框就马上将该商品与其他商品区分开来,而线框的红色与网站主色调相同,这样也让整体表现得不突兀。
3.出现适量的附加信息
刚才提到了商品列表页应该尽量做到简单简洁,但在此基础上适量的增加一些对用户挑选商品有帮助的附加信息可以起到锦上添花的作用。

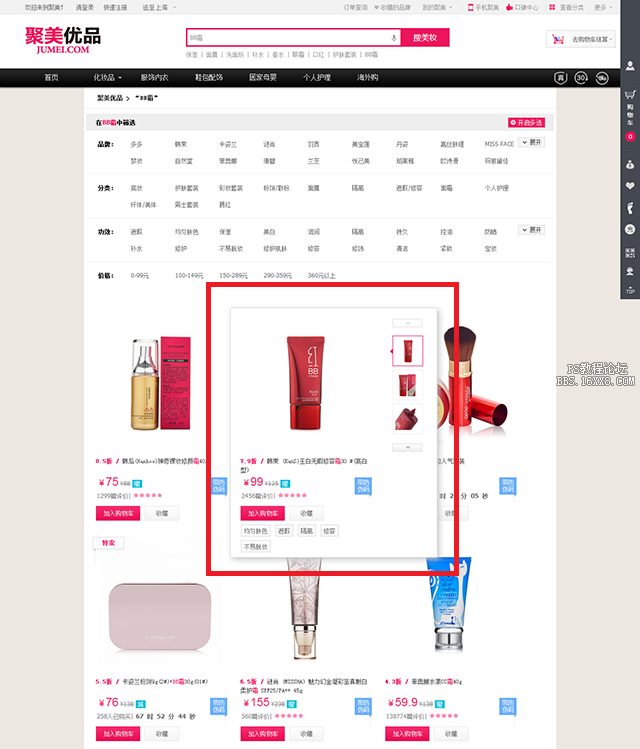
聚美优品的在列表页采用了特别款突出的表现形式,并且向用户展示了商品的多视角图片,让用户无需进入到详情页就看到商品全貌,间接降低了商品详情页的跳出率。

美丽说是一个偏向时尚年轻化的网站,因此设计师使用了这类人群都能接受的瀑布流展现方法。美丽说的商品列表页的特点在于增加了其他用户的评论模块,这也是人们在网上购物时很注重的部分。
4.始终带给用户指引
可能很多电商网站都认为,当用户在商品列表页面停留就意味着即将找到自己需要的商品;而现实却告诉我们,用户很可能在不断翻页的过程中会不知不觉的改变了之前的目标商品,因此,网站应该始终为用户提供指引,带给他们明确的方向感。

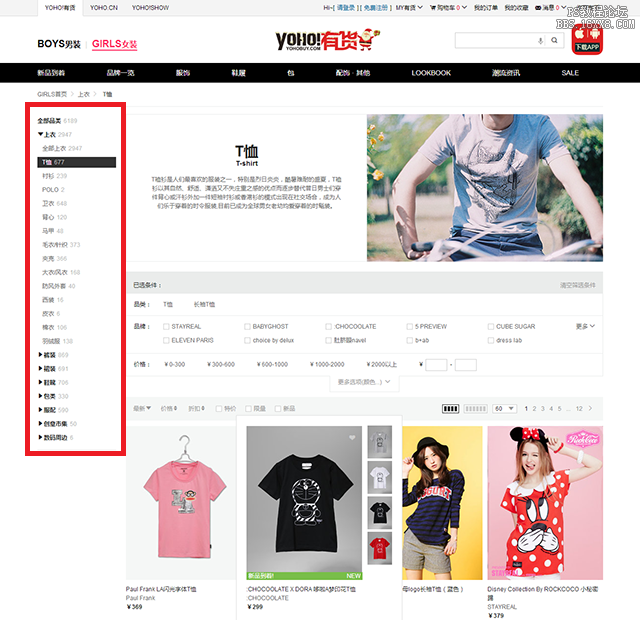
YOHO的商品列表页有利有弊。侧边导航始终存在于页面上,为用户的页面跳转提供了很大程度的便利;但不足之处是侧边导航呈静态,如果能实现动态,可以随着用户鼠标的滚动而始终保持在屏幕之中就更好了。
5.设置相关推荐,促成更多消费
用一种商品推动另一种商品的销售,这是电子商务网站中的惯用营销手法,但这样的方式如果运用的太过生硬用户一定不领情,网站应该试着用柔和的方式传达相同的意思,设计师也许也能为此出一份力。

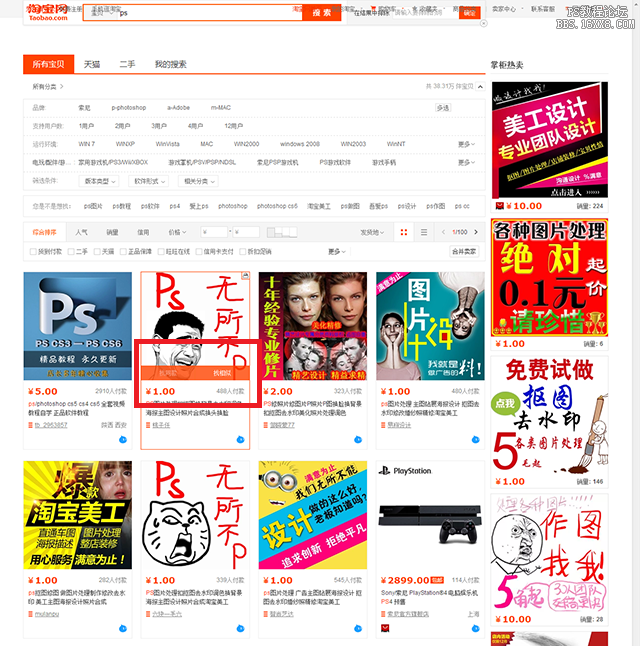
淘宝对此的做法是将推荐信息融入到列表页的每一个商品中。“找同款”和“找相似”的字样也不会让用户觉得有太浓重的商业味。
6.扫清页面死角
页面中的每一个区域都有它的价值和意义,可能只是用户视觉的感知程度不同而已,只要做好布局,页面死角可以变得不存在。

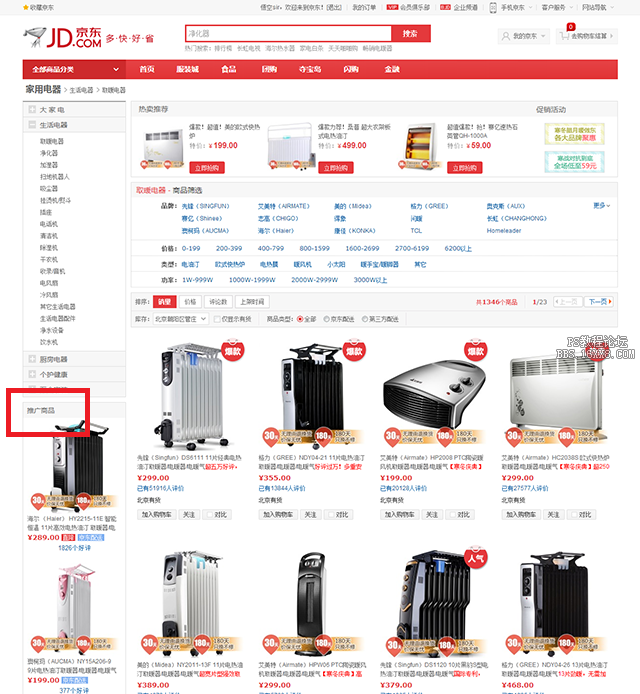
商品列表页的死角多见于页面侧边和底部,而京东将这两片区域使用为其他产品的推广途径,比如销量排行和商品精选等。
7.用特色商品激发购物欲
如果你觉得特色主推性质的商品只能放在网站首页你就错了,首页首屏的确是整个网站最佳的宣传黄金位置,但所得到的效果却不一定是最理想的,根据商品的类型安排布局才能达到事半功倍的效果。

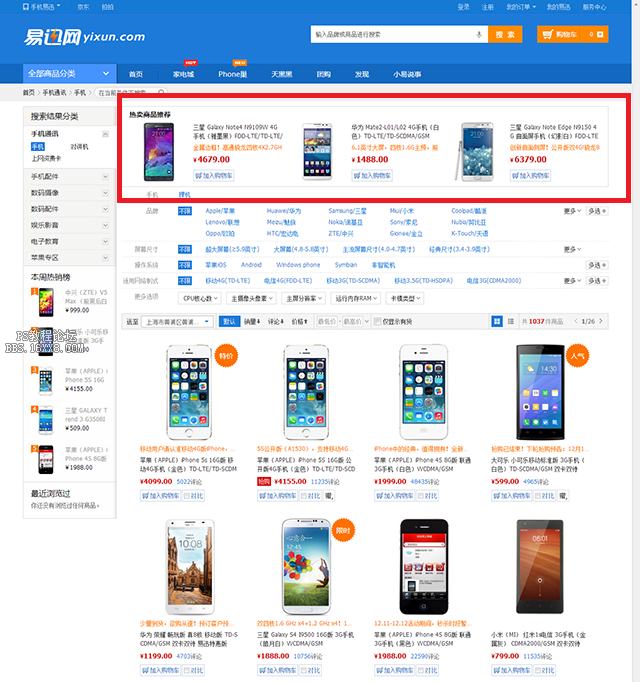
如易迅网案例所示,手机产品的相关推荐就放在手机商品的列表页头部,让真正有购买需求的用户都能看到。
8.吸引人的商品活动尽量置后
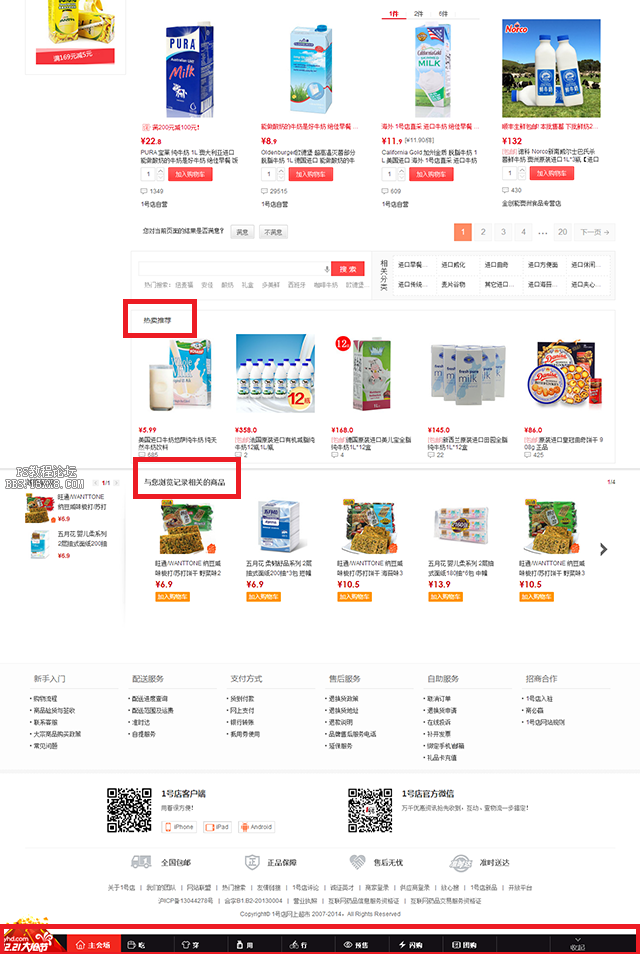
中国有句谚语,“好戏总在后头”,这句话也同样适用于电商商品列表页的设计中。把相对吸引人或是目的性强的商品活动放在偏后一点的位置,有利于整个网站的运营。

一号店将有针对性的“热卖推荐”和“与您浏览记录相关的商品”放在页面最后,让原本可能打算结束浏览的用户重新发现新的感兴趣的内容。
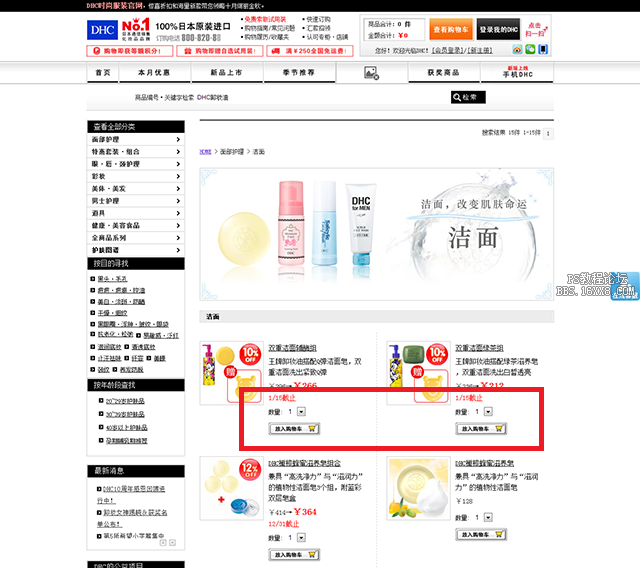
9.减少操作步骤
在商品列表页中,力所能及的步骤减少只有从商品加入购物车开始着手。但在此之前的大前提是商品信息展现的足够全面和完整,要在小区域内表达出所有内容也的确是一件比较困难的事。

在商品列表页上直接显示“加入购物车”按钮并不少见,但能同时显示购买数量的就不多了,DHC官网实现了这一操作,让用户能够直接选择商品数量和种类。
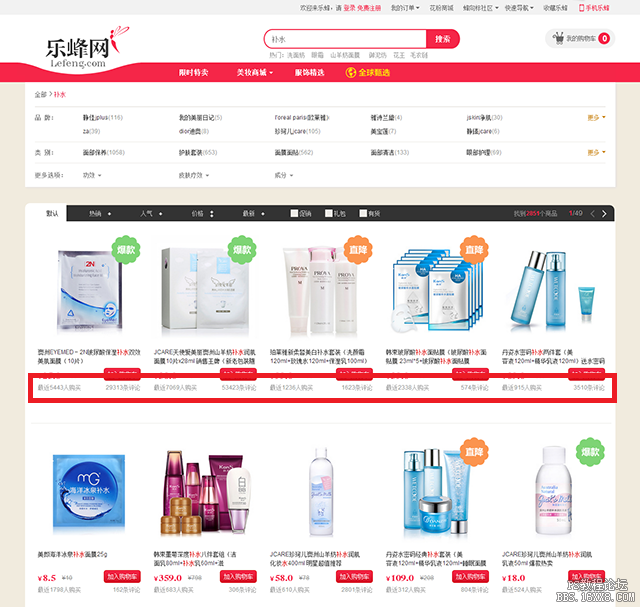
10.从众效应
从众心理是网上购物人群的普遍状态,因此,买过该商品的顾客对此做出的评价对于用户来说很有说服力,商家可以利用这一点在网页的设计上做出一些小改变。

乐蜂网在商品列表页增加了用户很看重的评论和购买人数模块,这样能让用户更直观的看到商品的人气指数。
总结:
AnyForWeb认为,商品列表页是用户真正进入网上购物状态的第一环节,因此,舒适的用户体验变得尤为重要,设计师应该根据商品或行业的不同商业诉求作为首要考虑因素。
加载全部内容