图标设计:做计时器图标教程
P大点S微博 人气:0
今天教大家模仿一个计时器图标,作者提供了PSD供大家参考,喜欢的可以下载配合教程一起学习。
PSD素材链接: http://pan.baidu.com/s/1mg05NJE 密码: h7i4
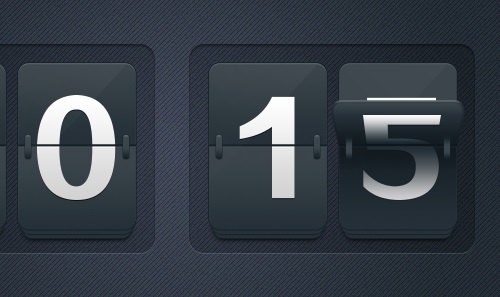
首先,看看我们的山寨原图。

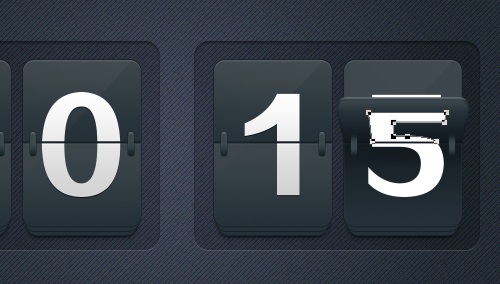
我们的成品:


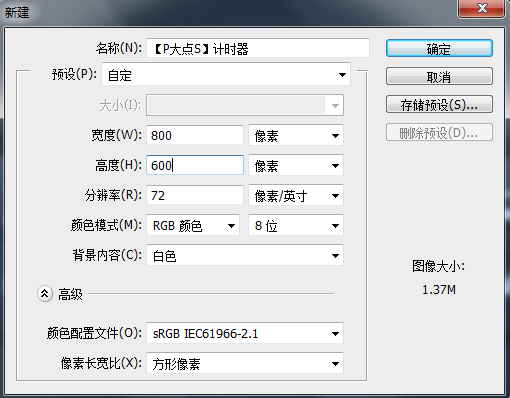
原图有点小,我这里文档比原图建得稍大了一些。

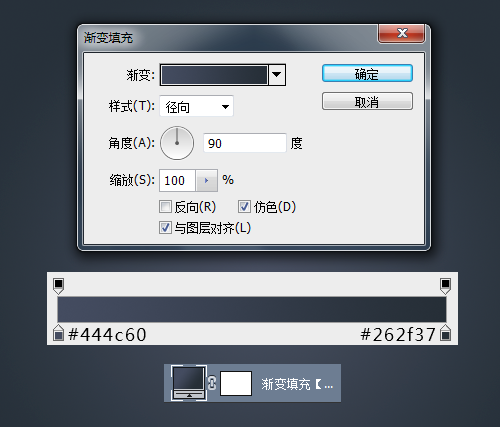
我们首先进行背景的创建,我创建了一个“渐变”调整层,设置的#444c60到#262f37的90度的径向渐变。

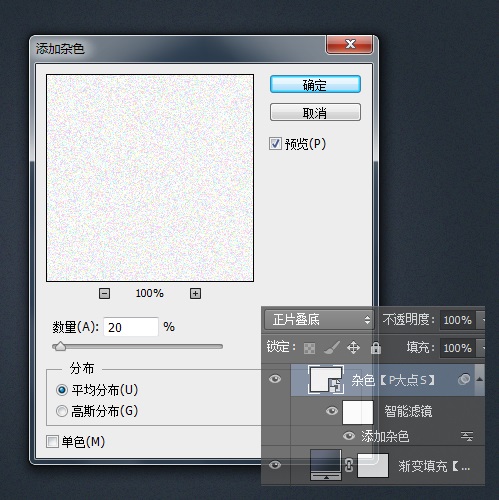
建个新图层,填充白色,执行“滤镜—杂色—添加杂色”,设置杂色数量为20%,平均分布,并将这个图层混合模式更改为“正片叠底”。

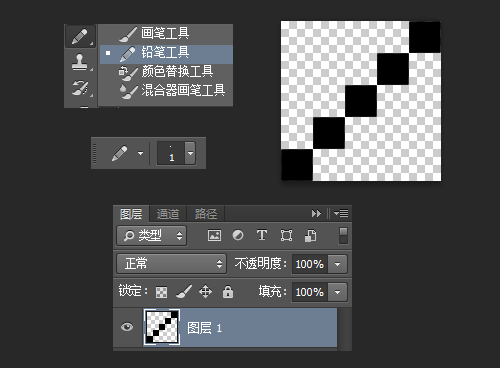
下面,我们制作原图中的像素斜线,新建个5像素*5像素的文档,放大画布到最大,用铅笔工具,设置铅笔像素大小为1像素,画出如下图案,记得把文档的背景图层删除掉,我们只要那个斜线图层。

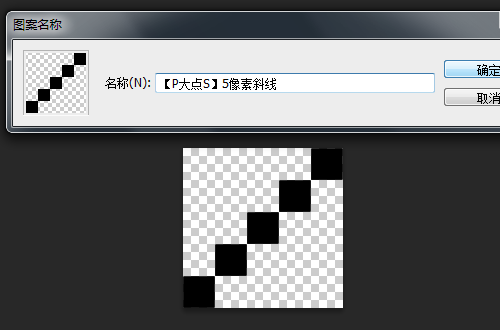
接下来,我们把这个图案自定义,执行“编辑—自定图案”。

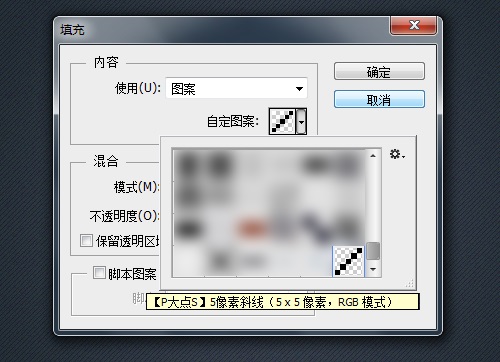
回到我们的文档,在“杂色”图层上层,新建个图层,执行“编辑—填充”,选择使用图案填充,找到刚才我们自定义的那个图案,确定。

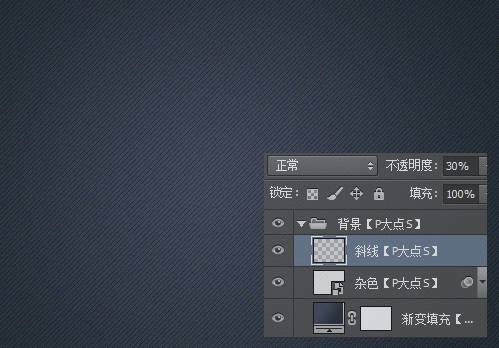
将这个斜线图层的图层不透明度更改为30%,这样我们就完成了背景的创建。

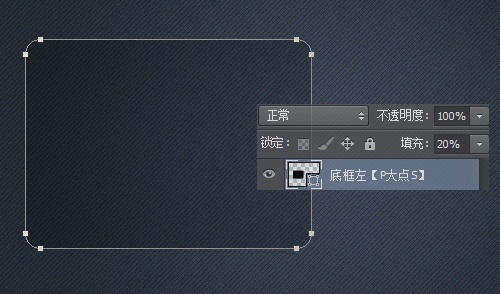
设置前景色为黑色,画一个黑色的圆角矩形,并将填充更改为20%

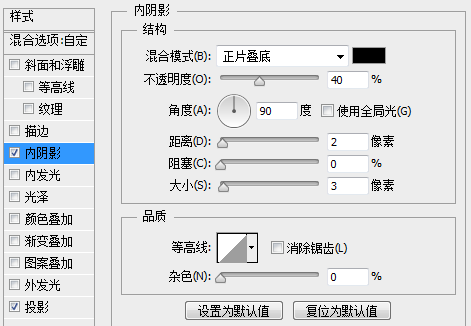
为这个底框图层添加一个内阴影

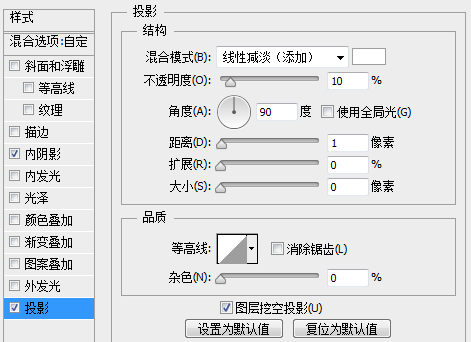
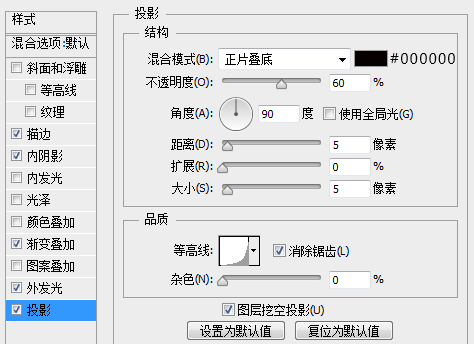
添加一个投影

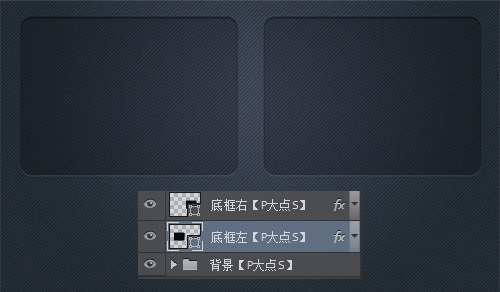
复制这个底框图层,摆放到右边,现在我们得到如下的效果:

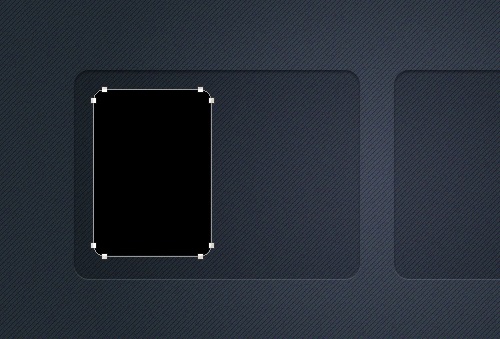
下面,我们开始制作图标的整体,用圆角矩形工具,画一个圆角矩形。

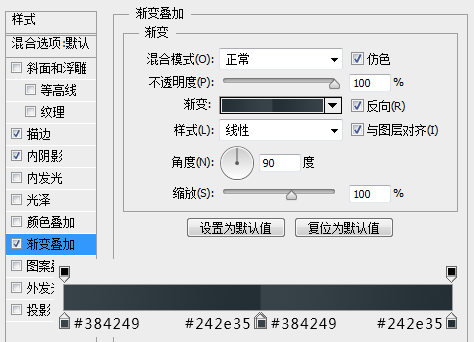
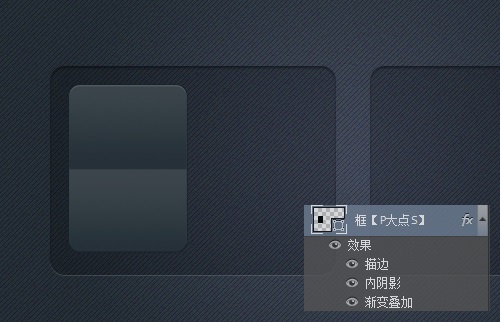
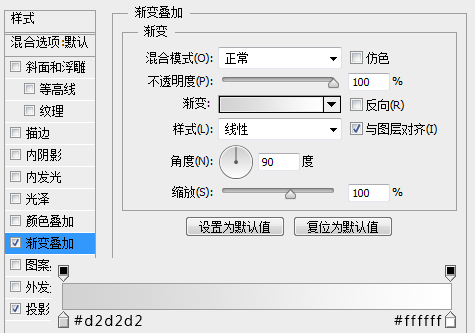
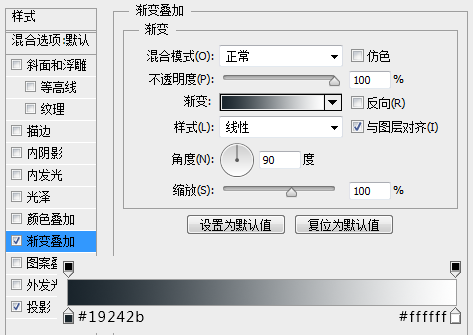
为这个框添加一个渐变叠加。

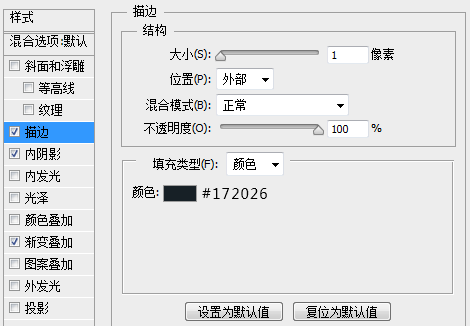
添加一个外描边。

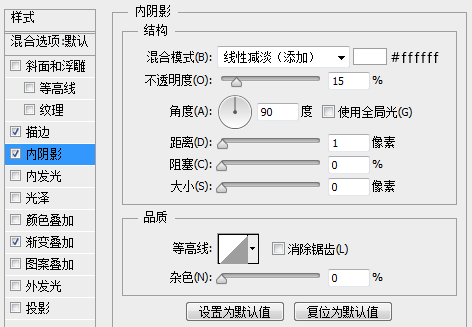
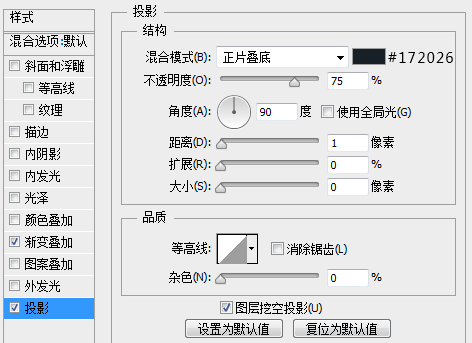
添加一个内阴影。

现在,我们得到如下效果:

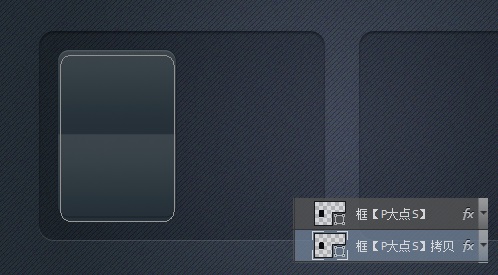
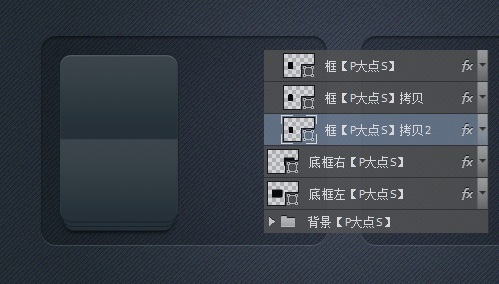
选择框图层,复制一层在下层,调整圆角矩形大小,宽度缩小4像素,高度不变,向下移动4像素。

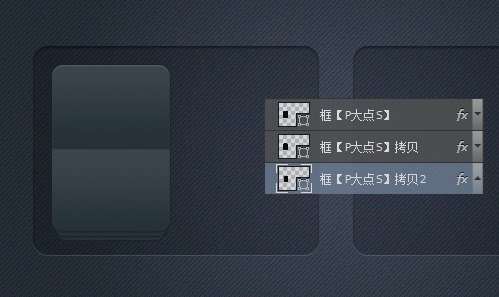
选择框拷贝图层,再次复制一层在下层,同样的宽度还是缩小4像素,高度不变,向下移动4像素。

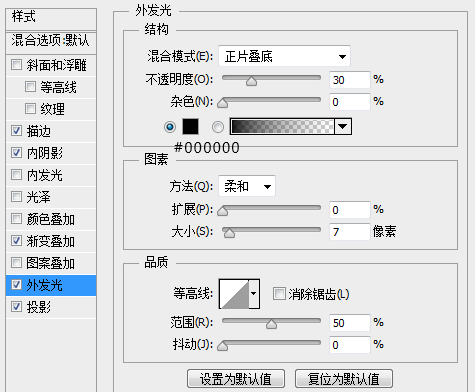
为这个最底层的框,也就是框拷贝2图层增加一个外发光。

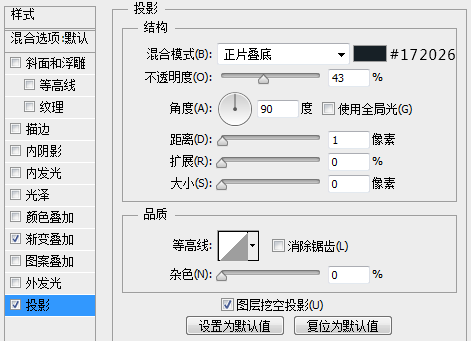
增加一个投影。

现在,我们的效果如下:

接下来,打上字。

为这个数字设置一个渐变。

添加一个投影。

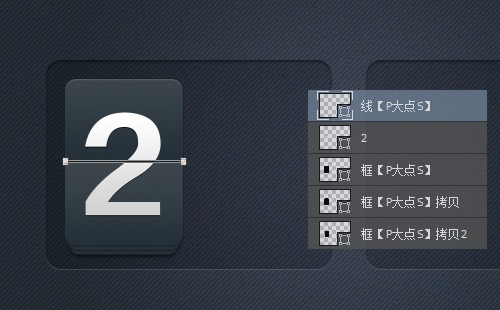
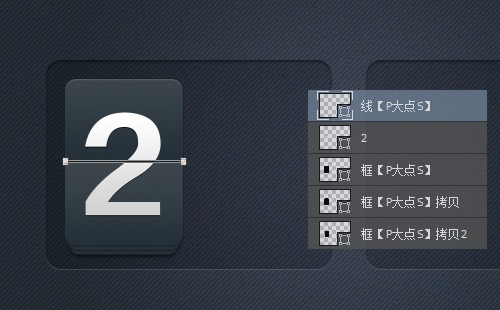
设置前景色为#172026,画一个矩形。

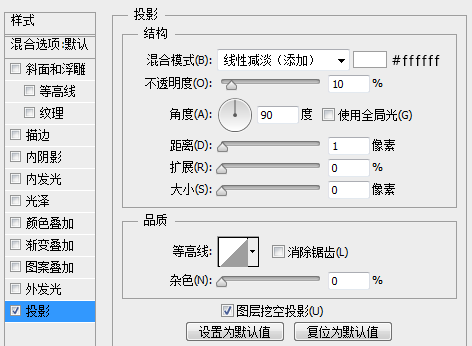
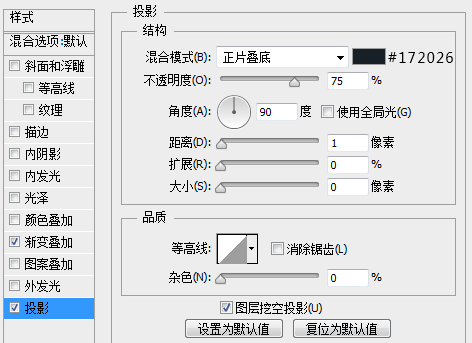
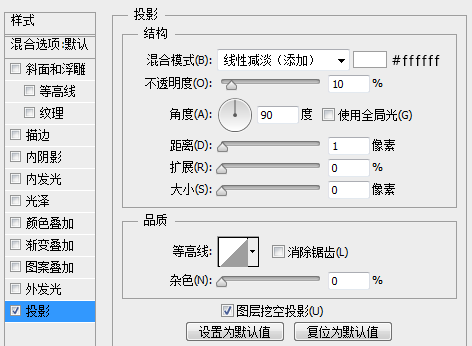
为这个线,设置一个投影。

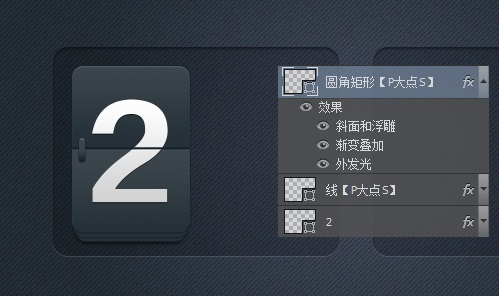
用圆角矩形工具,画一个圆角矩形。

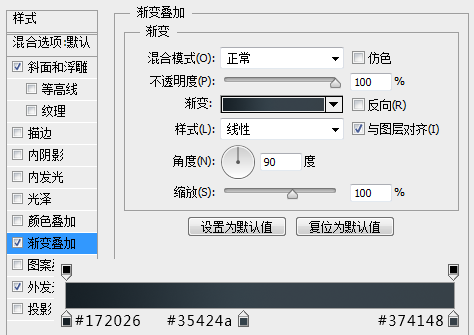
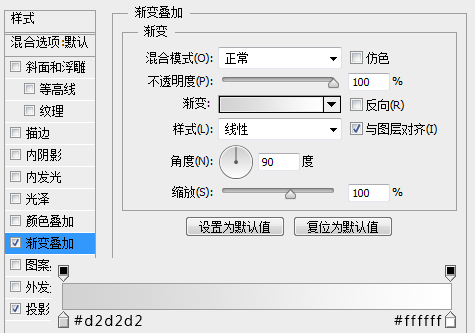
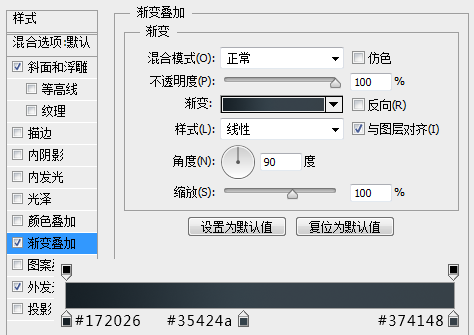
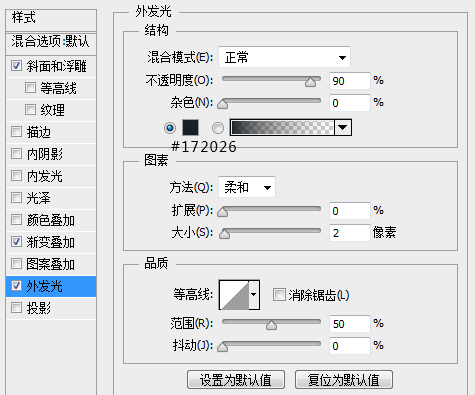
为这个圆角矩形设置一个渐变叠加。

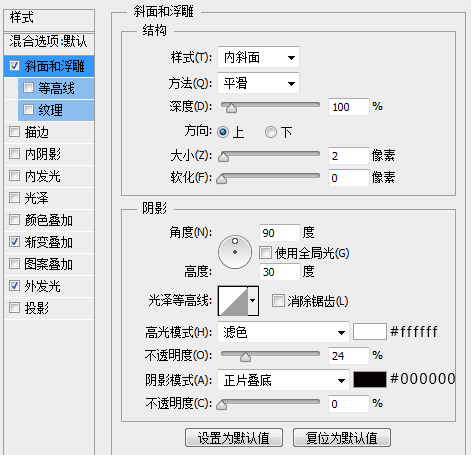
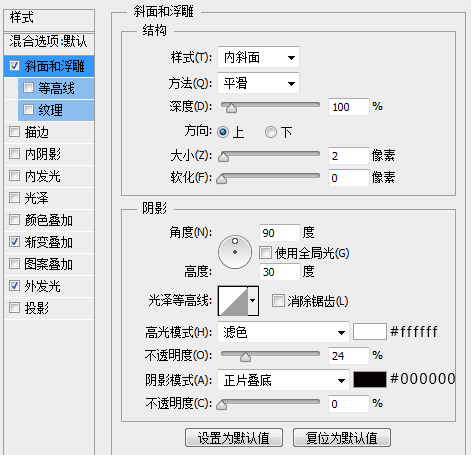
添加一个斜面和浮雕。

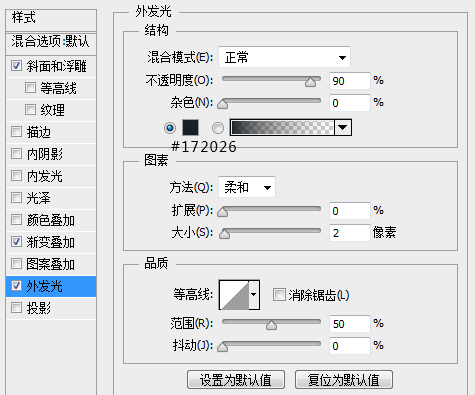
添加一个外发光。

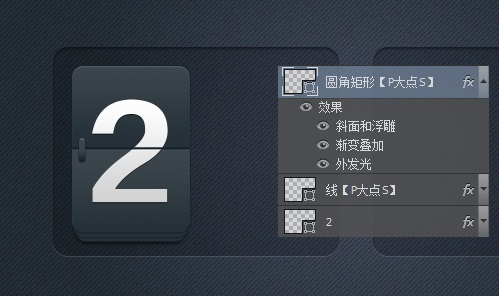
现在,我们的效果如下:

接下来,打上字。

为这个数字设置一个渐变。

添加一个投影。

设置前景色为#172026,画一个矩形。

为这个线,设置一个投影。

用圆角矩形工具,画一个圆角矩形。

为这个圆角矩形设置一个渐变叠加。

添加一个斜面和浮雕。

添加一个外发光。

现在,我们的效果如下:

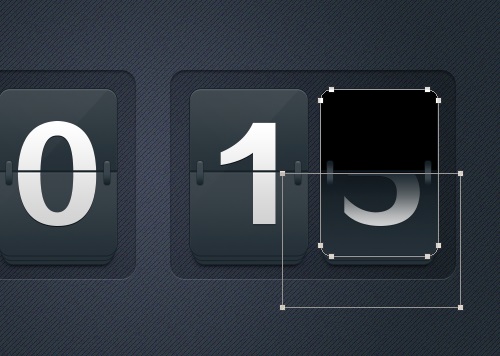
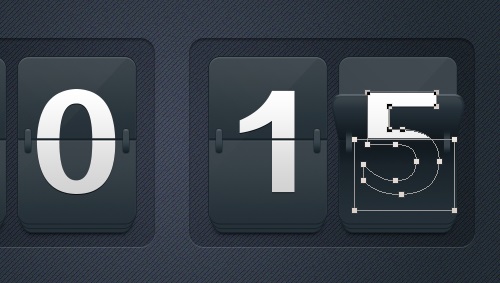
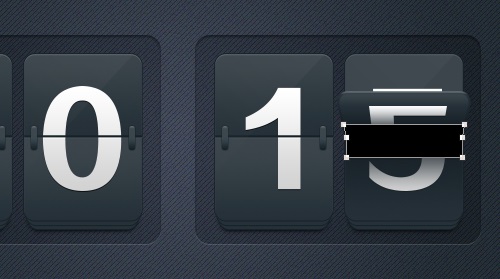
我们把最后一个图标修改一下,我们把高光图层,移动到文字5的下层,复制一层框图层在文字5的上层。并画一个矩形减去,组合形状组件。

进行适当的透视变形,得到如下效果。

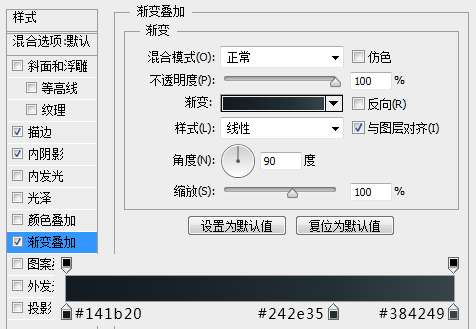
为其设置一个渐变叠加。

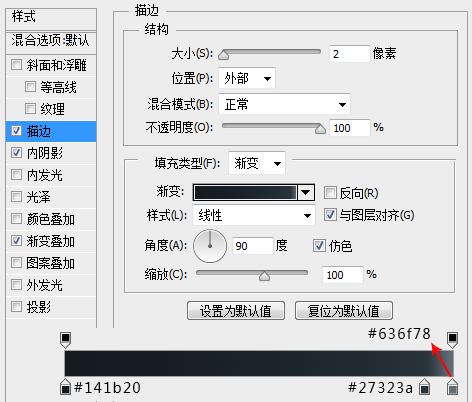
添加一个渐变的描边。

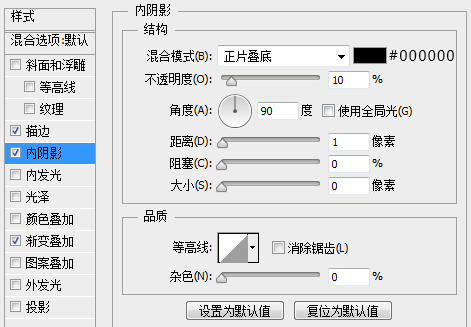
添加一个内阴影。

复制一层文字5,置于这个变形后的框的上层,转形状,用减去模式画个矩形,得到一个一半的5

对这个一半的5进行透视变形。

为这个一半的5添加一个渐变叠加。

添加一个投影。

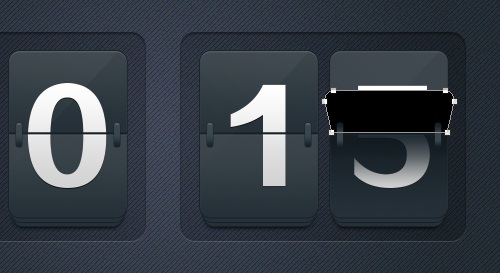
现在,我们得到如下效果:

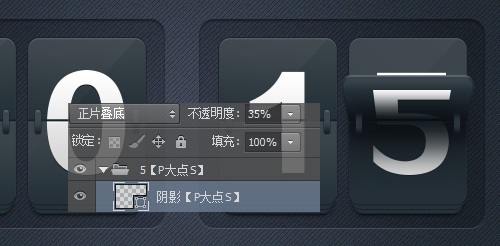
设置前景色为黑色,用钢笔工具画一个下图的形状,我们来添加一个阴影。

在属性面板中,为其设置一个10像素的羽化。

更改这个阴影图层的混合模式为正片叠底,不透明度35%。

到这里,就大功告成了,当然,你喜欢的话,随便做什么颜色都行。

加载全部内容