美工知识:分享给新手的常用美工排版方法
一个失败的美工 人气:0作为人见人踩,车见车撞的绝世loser,今天专门给大家分享 下loser的极low的学习方法。
作为才接触设计的loser来说。
手绘是这样的

然后做的海报是这样的



包邮不老板
对此loser只想说
人生还是美好的,多出去走走,春暖花开,面朝大海!!!
由于loser是个很一般的美工,所以才接触电商,打算做美工的童鞋们,是不是经常出现不知道怎么排版,经常一堆文字丢在画面中,绞尽脑汁也不知道怎么排,不用怀疑!!你该戒lu了,欢迎来劫色吧,印光大师为你开光。
作为百无一用的废材loser,决定抄!!!!!!!!!!!!!!!!!!
天下文章一大抄,对于完全不懂的loser来说,这简直是福音!
当我打开网页,然后在深夜静悄悄的输入一个网站
百度!!!!
然后默默打出那个字眼
某宝
大家就会看到一大堆钻展的广告。



大家注意到什么没,图片在左,文字在右。
你在左边,我紧靠右,一张照片。。。咳咳咳,不好意思跑题了
当然这只是钻展,那我们接下来看看店铺里面的首屏海报


右手太累换左手
至于右图左字基本原理一样

这说明什么问题
简洁的排版,合理的分区,清晰的文案
大多数半路出家的童鞋跟loser一样开始就知道学软件,这个效果好,那个效果好,连最基本的排版都不注意,所以从现在开始当你开始 学习时,当你做效果时,请先心中有个最基本的排版。
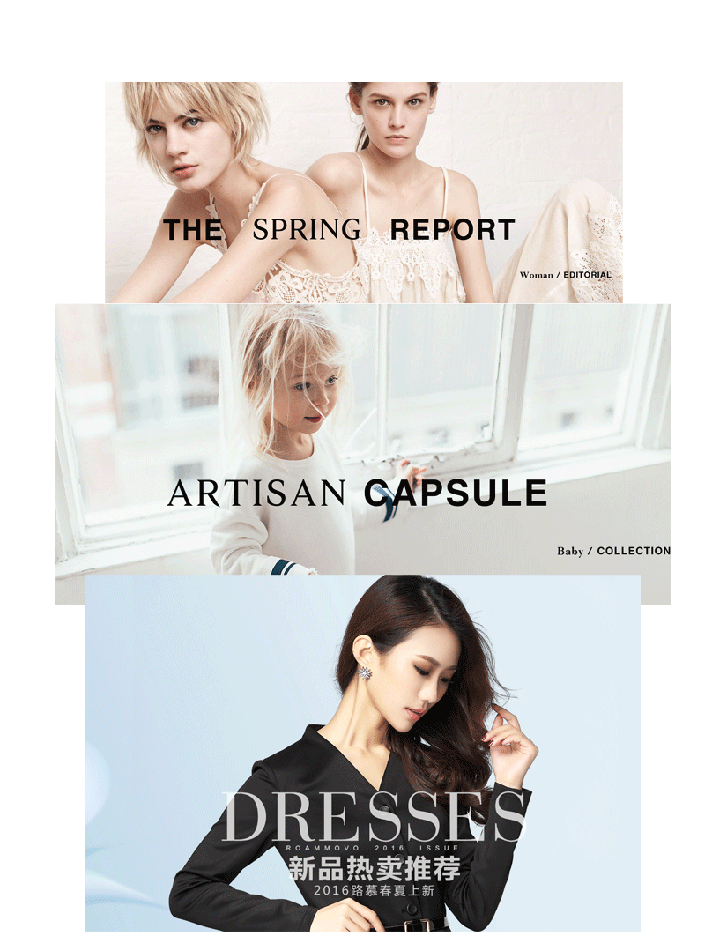
除了这两种简单的其实还有一种也很常见

你以为我就只会这两种姿势么,骚年,你还是太年轻!!


当然了你也可以主体在前,文字在后

至于你爱从前面来还是后面来
loser就不管了
当然姿势是需要不停的实践出来的
比如文字居中,商品两边




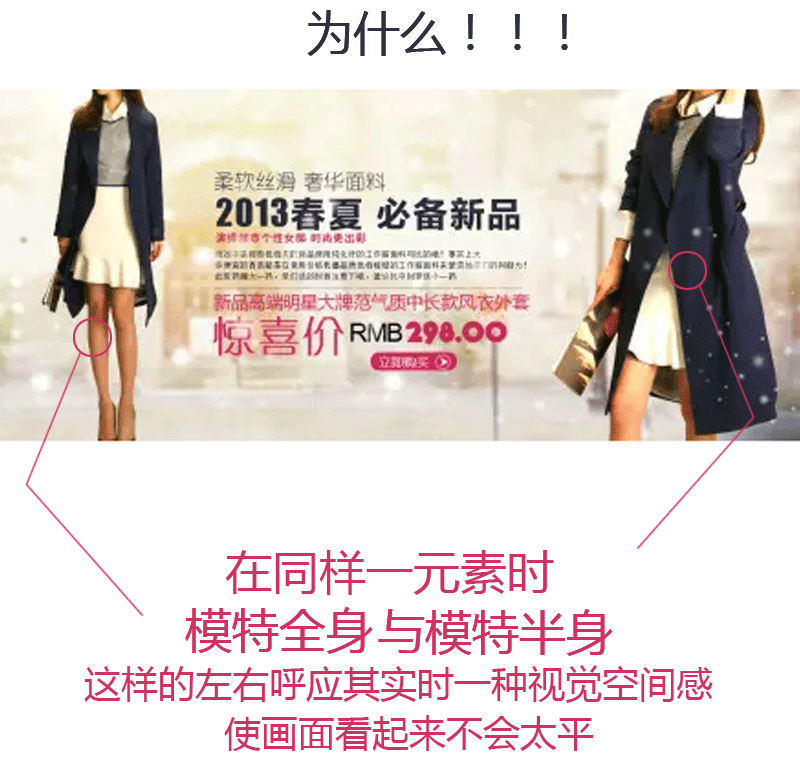
电商的排版常用的其实很简单
一张好的作品其实在于细节处的设计
OK.LOSER累了,暂时写到这,欢迎才开始学习的童鞋互相交流
本文乃LOSER最近自学观察所得
仅供半路出家才开始的童鞋随便看看
下次再见
加载全部内容