开关按钮:设计一个滑动的控件开关图标
yao66298 人气:2设计一个滑动开关按钮,主要利用AI和PS制作,AI负责设计外形,PS负责按钮的质感,有兴趣的可以一起跟着教程练习一下。
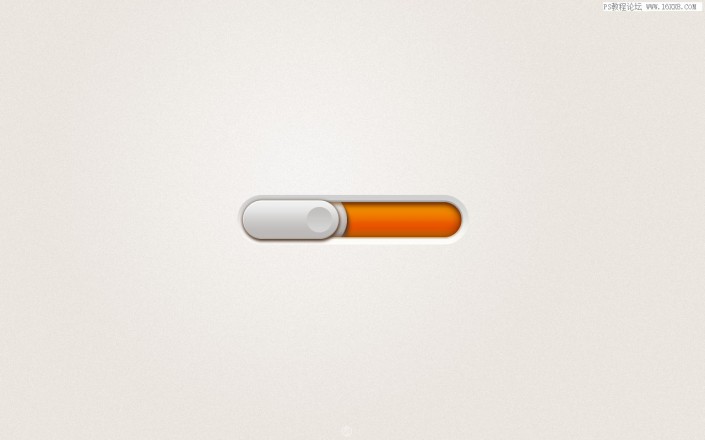
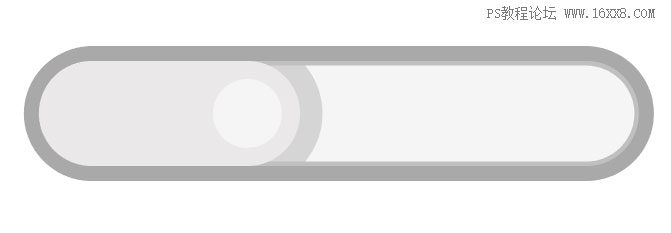
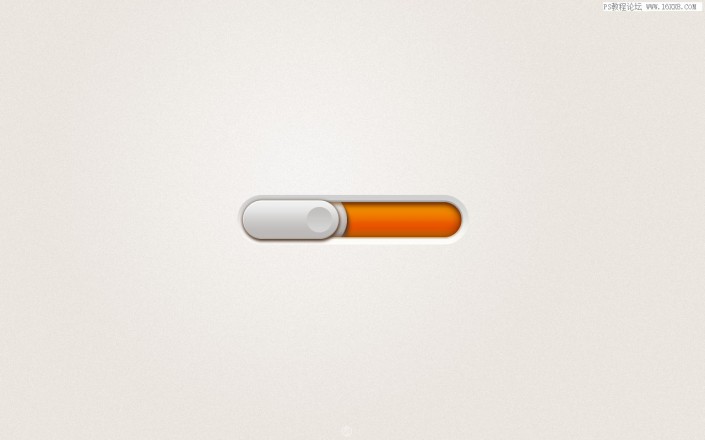
先看看效果图

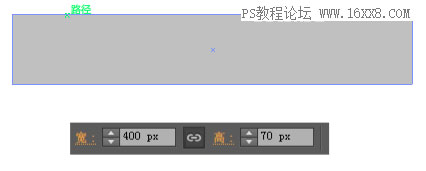
在AI建1200px*800px画板

绘制一个400px*70px矩形

边角设置35px ,好像只有cc版本可以直接设置圆角

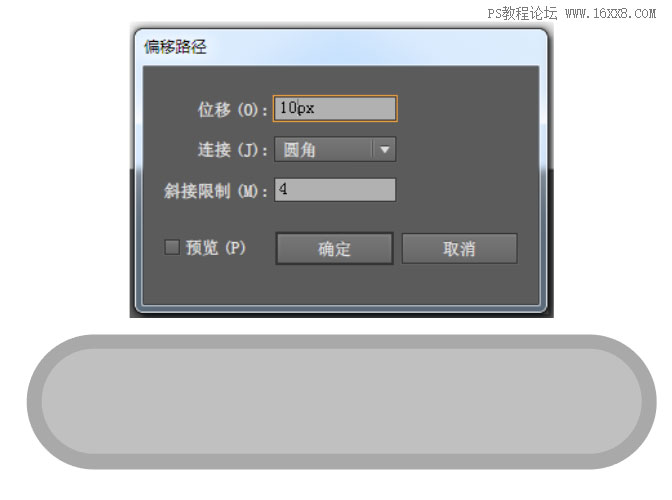
偏移一个矩形出来,在向里偏移3px的矩形(向里设置负数)

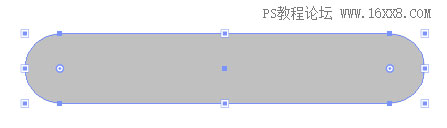
最后绘制出这样的图形

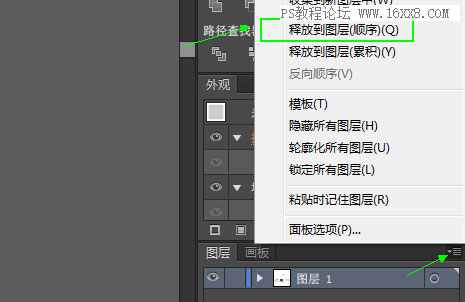
然后释放图层导出psd格式(不释放会都在一个图层)

<点图片看大图>www.softyun.net/it/
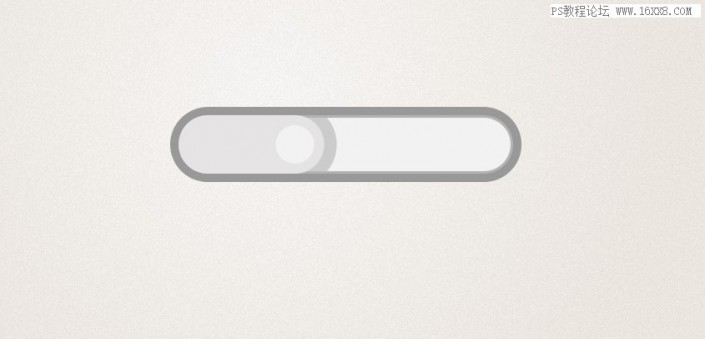
背景拉个渐变e7e3dc到f7f5f3

<点图片看大图>
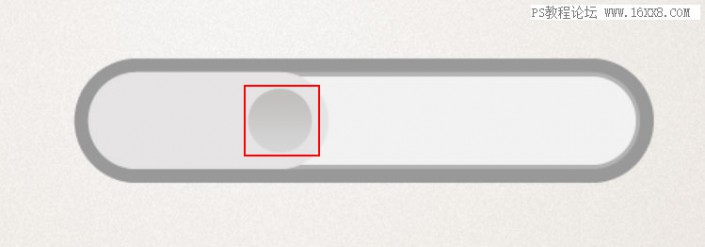
小圆拉个c2c0be到d6d6d6

<点图片看大图>
按钮做描边渐变叠加投影的处理


<点图片看大图>
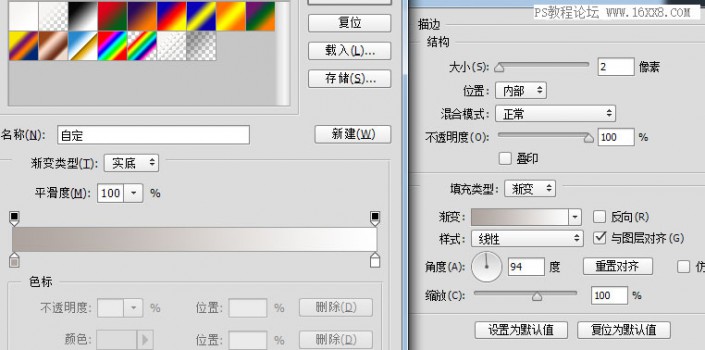
描边

<点图片看大图>
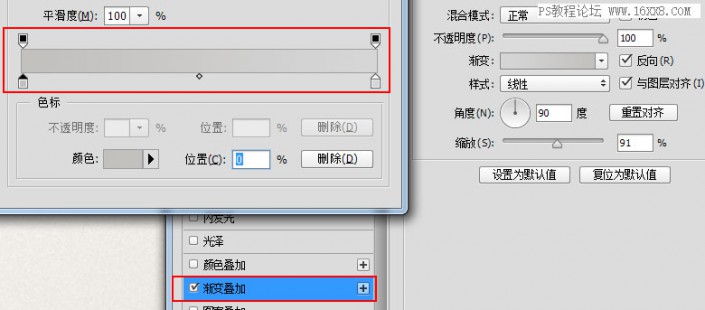
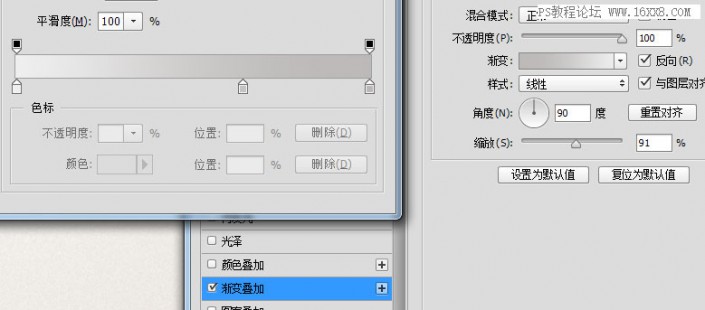
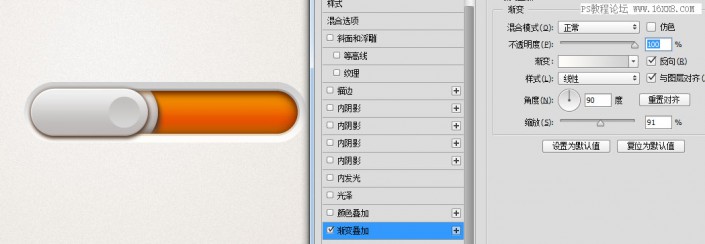
渐变叠加

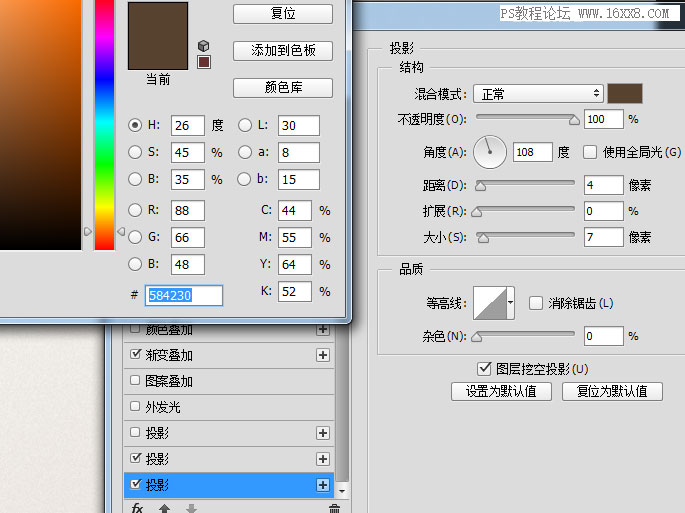
投影
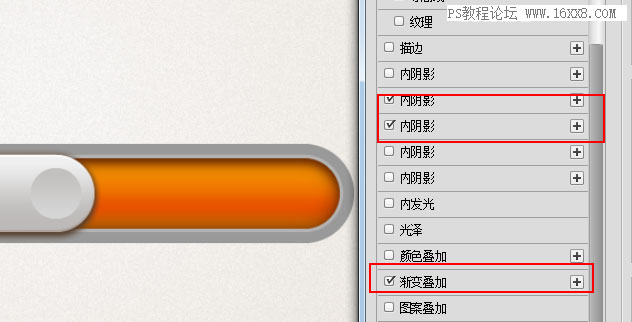
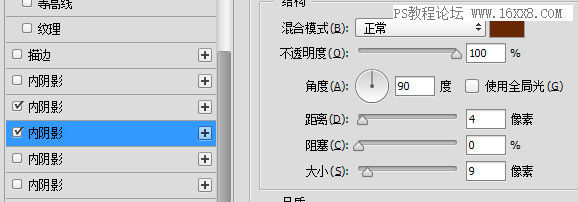
里面的样式


<点图片看大图>
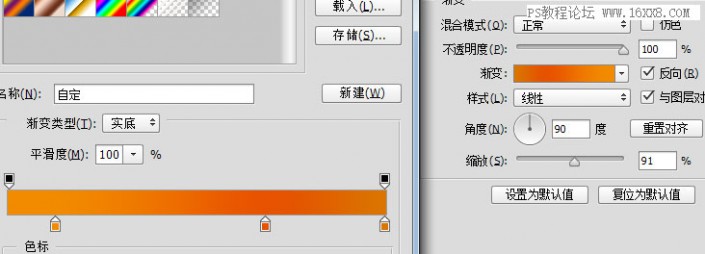
渐变叠加f28b00,e75300,db7500

内发光
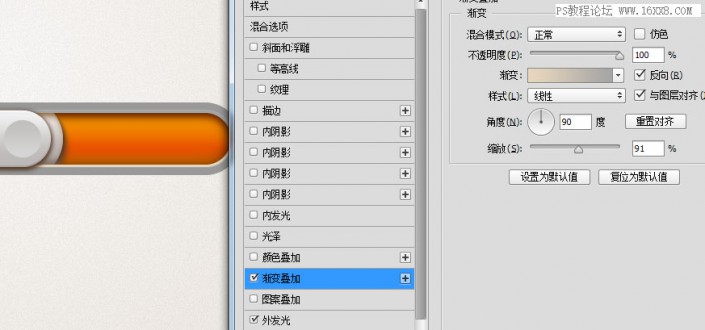
里面的一圈a4a4a4到e8d7be

<点图片看大图>
最外层的渐变d0d0d0到ffffff

<点图片看大图>
方法都差不多 细节要处理好
最好完成图

教程到这里结束,本篇教程主要学习点是图层样式的的运用,大家可以利用这个方法,制作更多按钮样式。
加载全部内容