播放按钮:设计圆形白色播放按钮
全栈UI笔记 人气:0本篇教程教大家设计一个蓝色纹理的播放主题按钮,主要分几个部分完成,全都是利用图层样式做出立体感,步骤有点多,但难度不算高,有耐性就能跟着做出来。
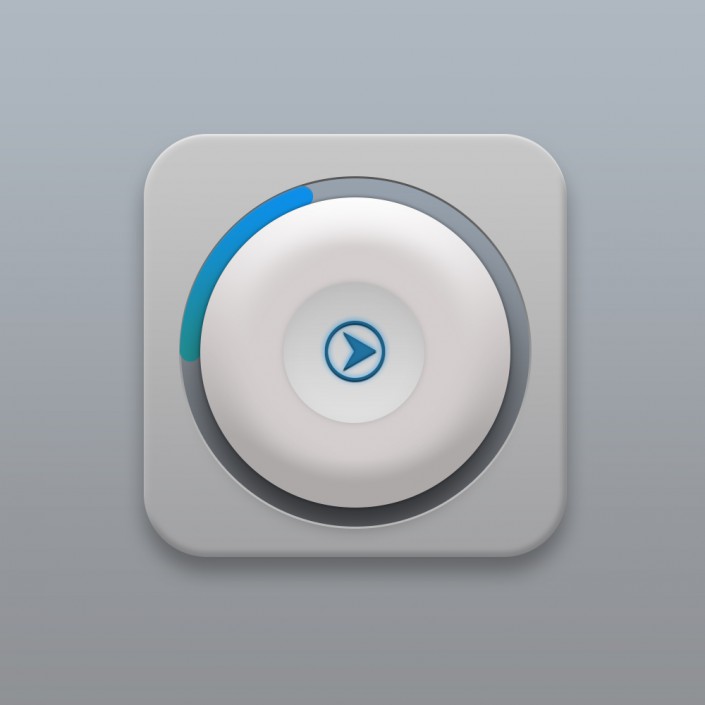
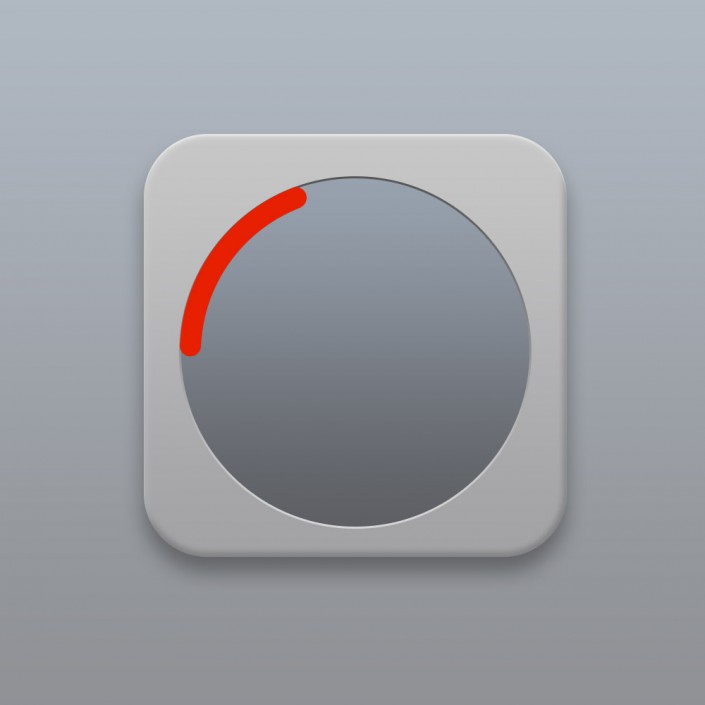
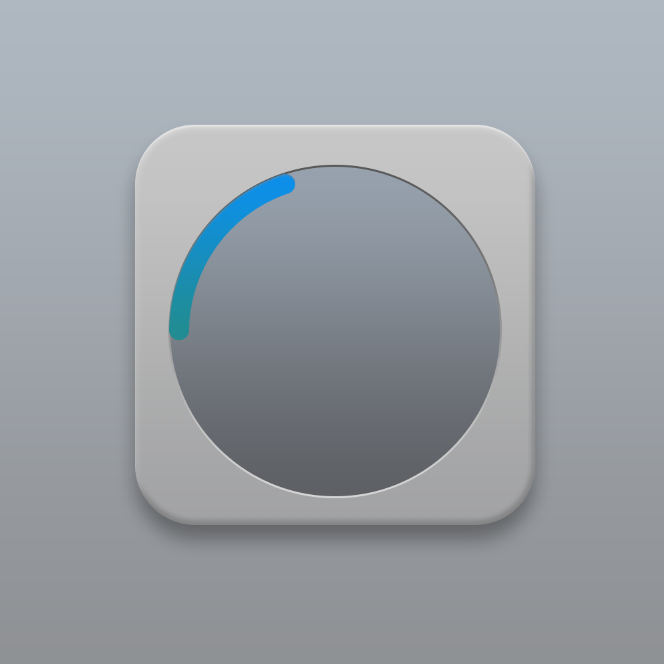
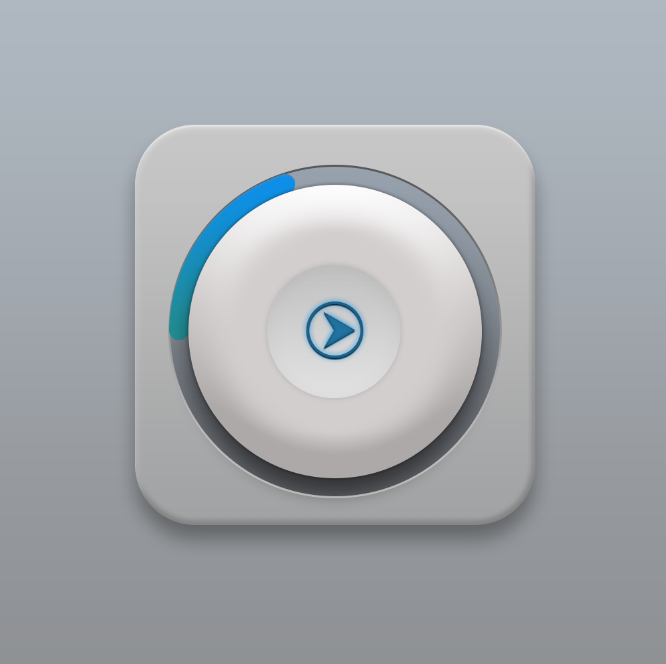
最终效果:

www.softyun.net/it/
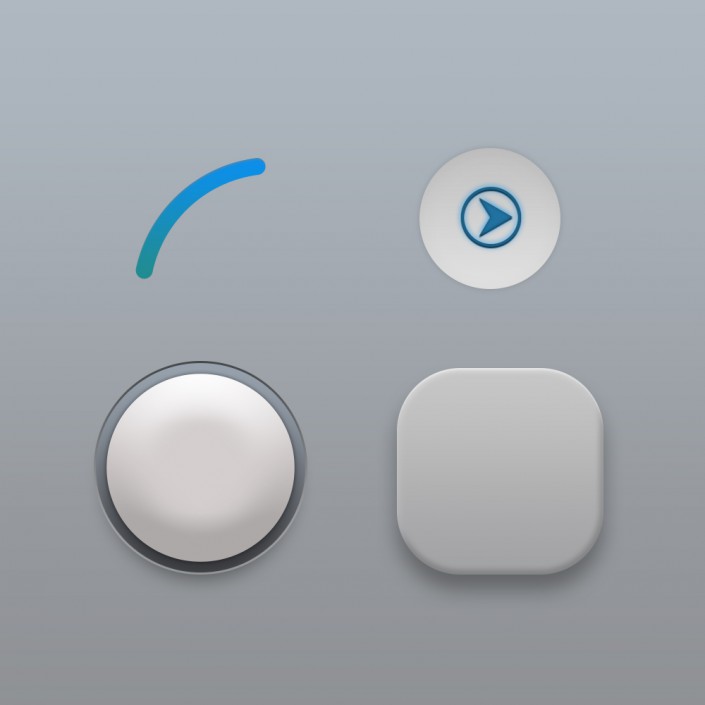
老规矩,先来分析一下。这里我们主要分为四个部分:底座、外圆、内圆、半圆,问题都不大,主要是外圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!

步骤一:
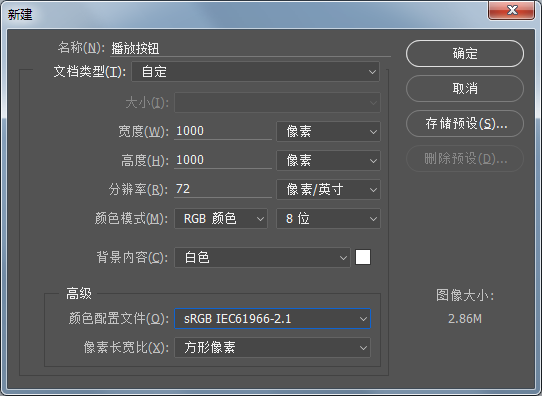
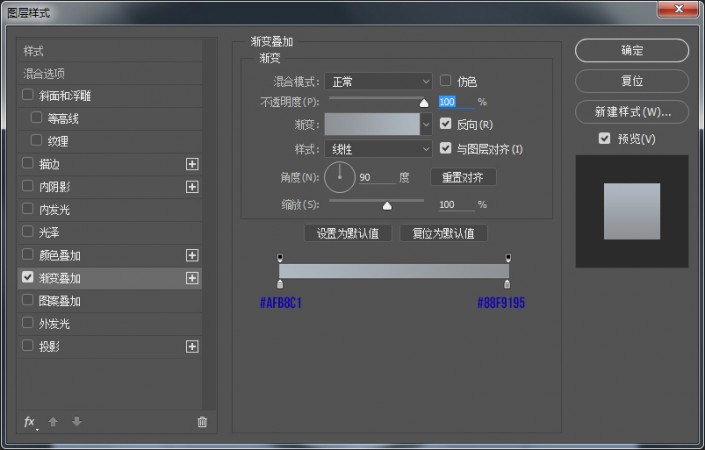
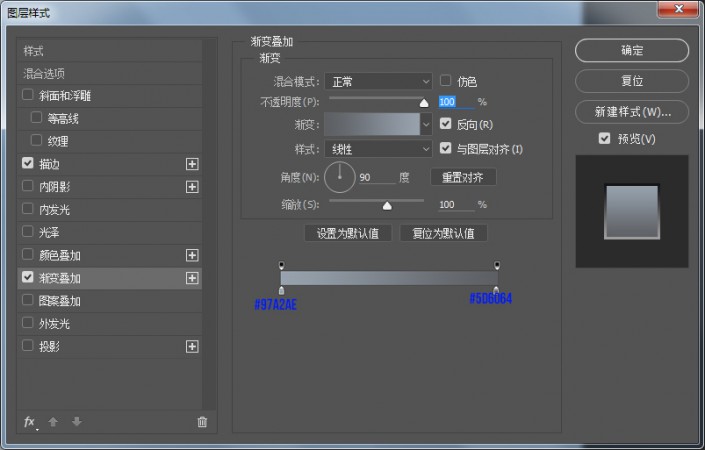
首先新建画布1000px*1000px画布,命名为播放按钮,为背景添加渐变叠加图层样式。



步骤二:
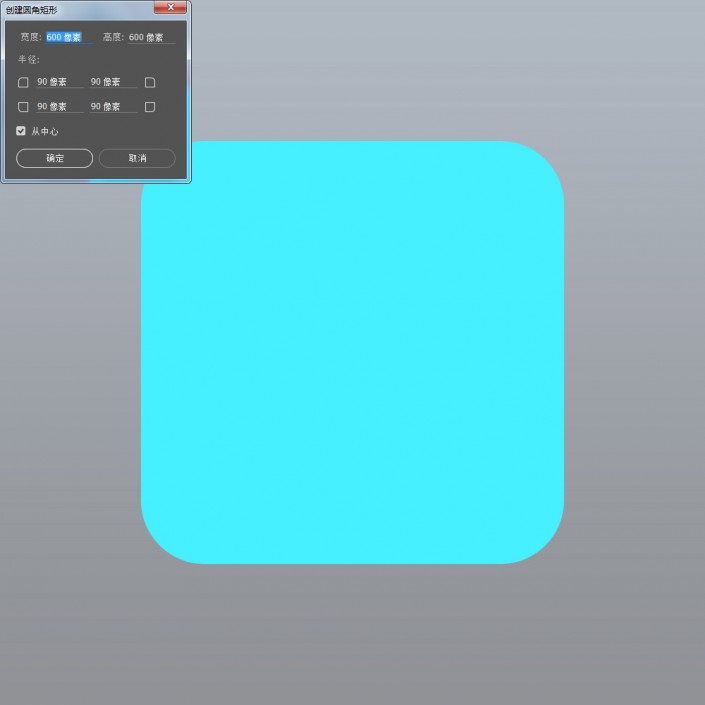
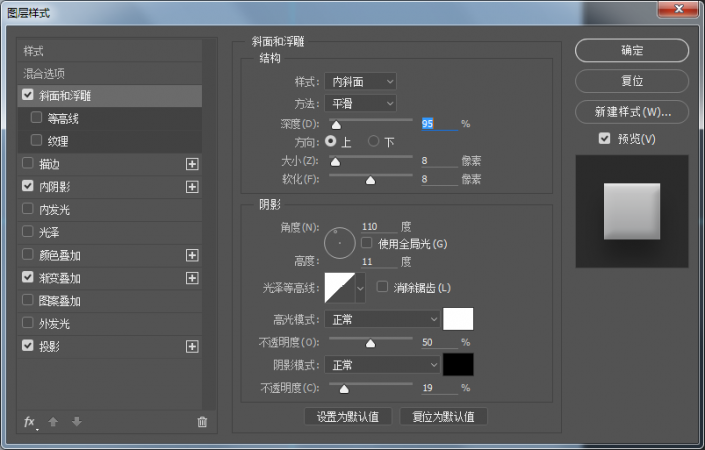
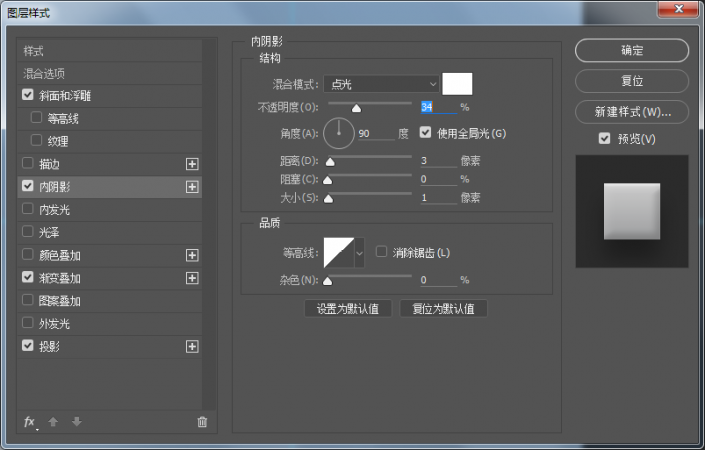
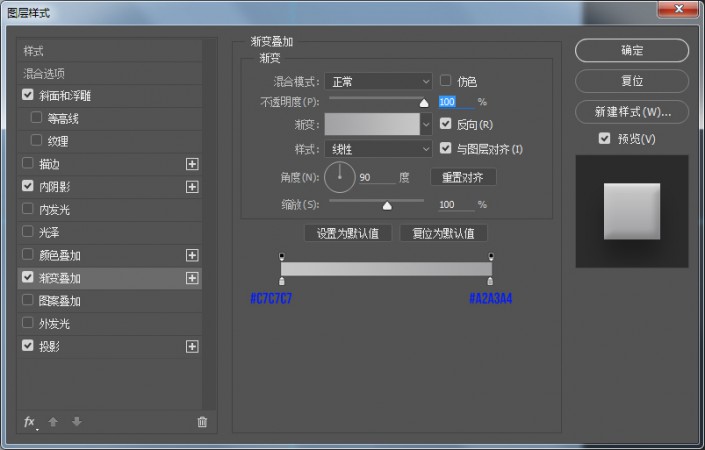
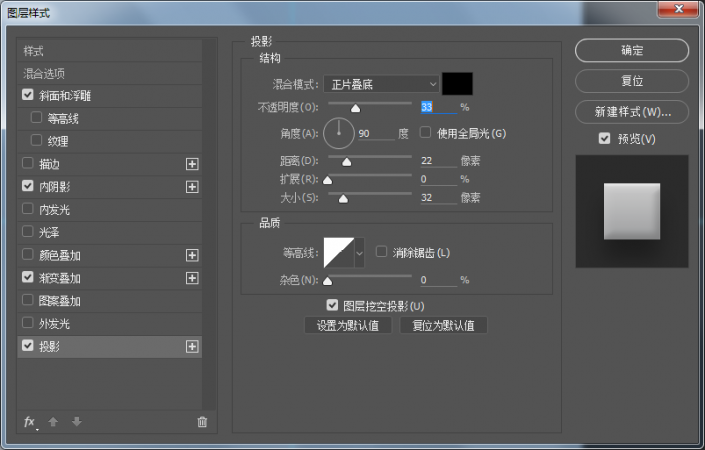
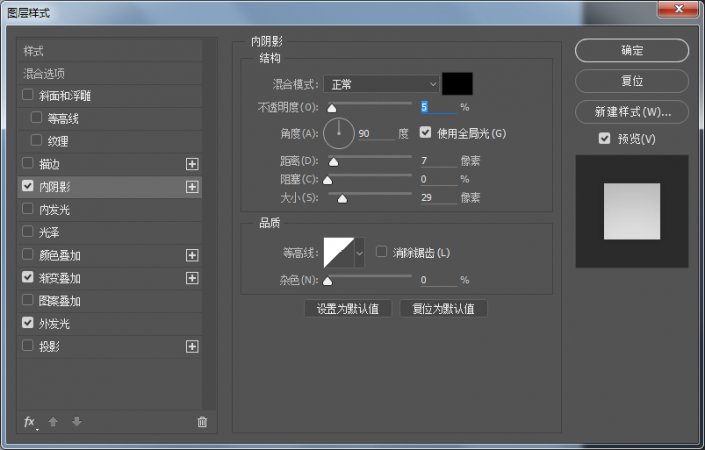
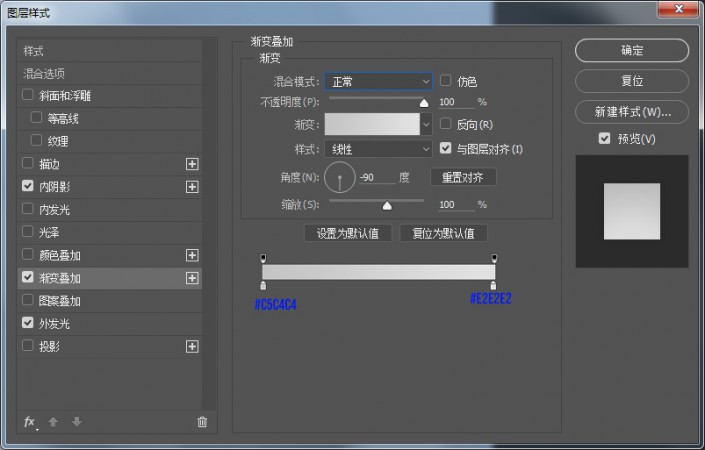
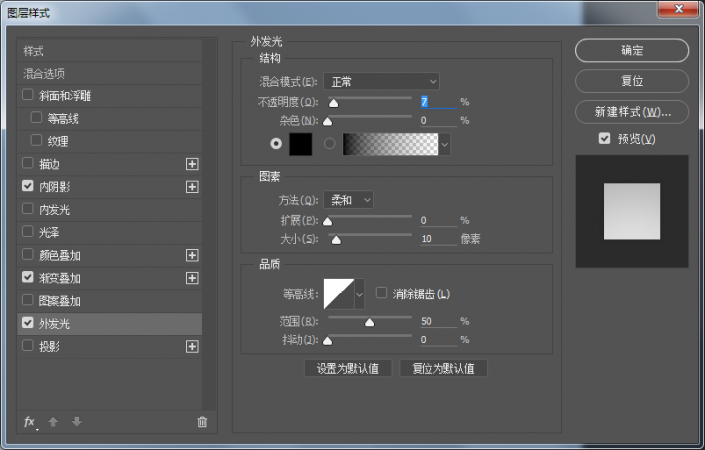
使用圆角矩形、绘制一个600px*600px,圆角半径为90px的底座,并为它添加图层样式。






步骤三:
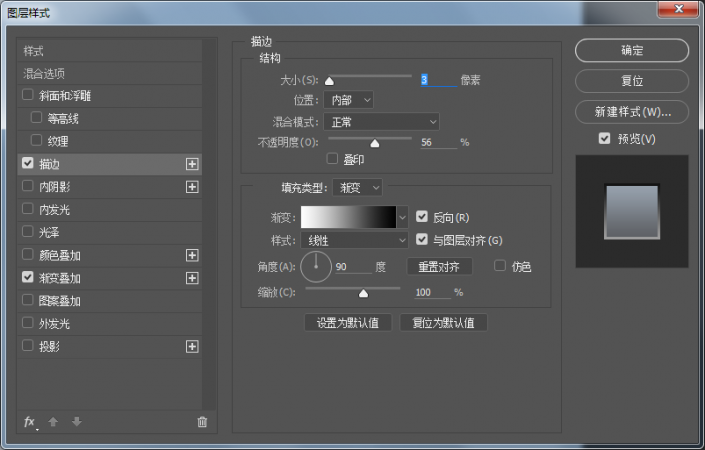
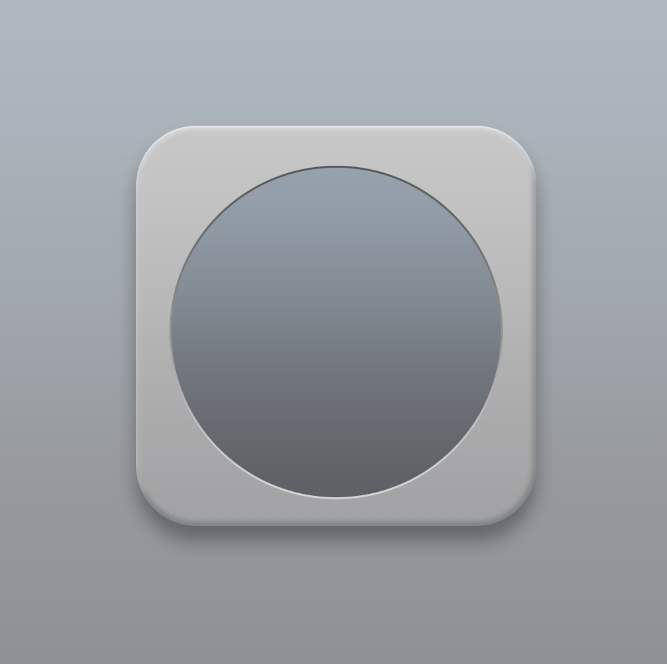
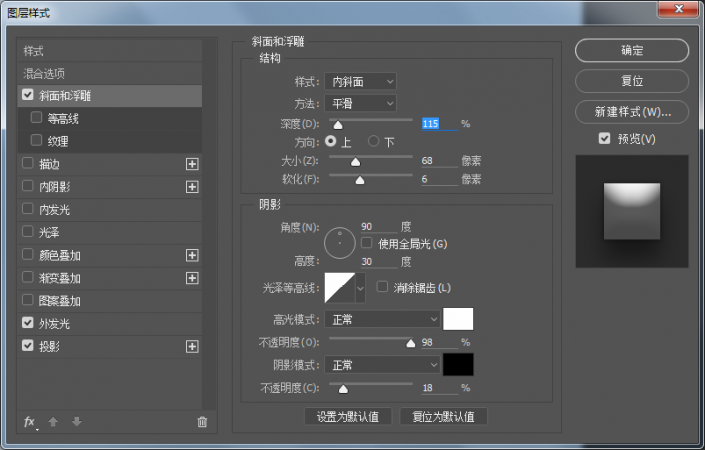
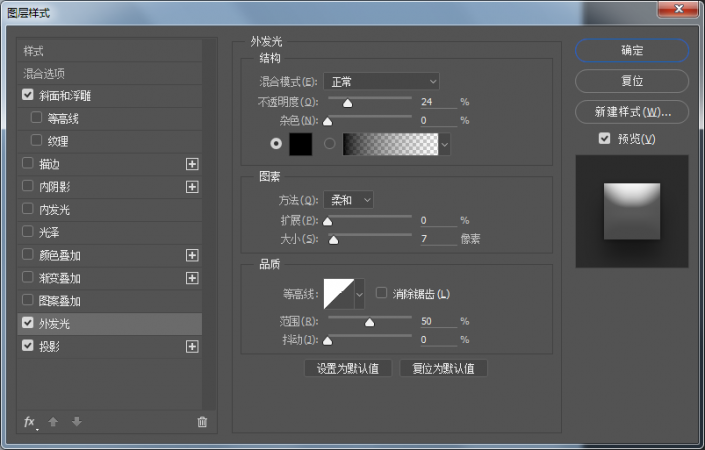
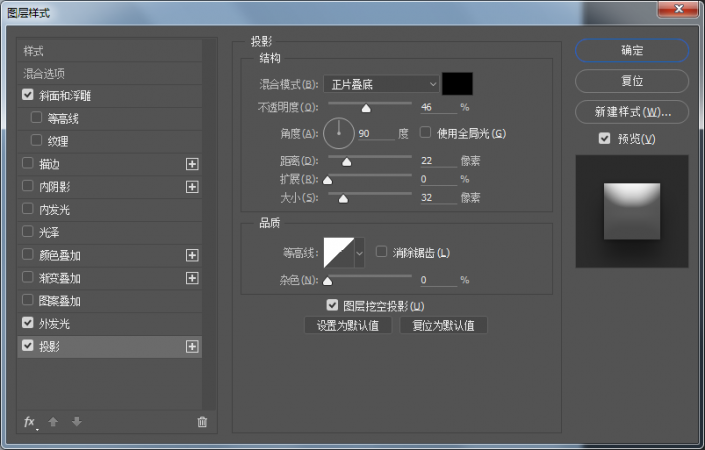
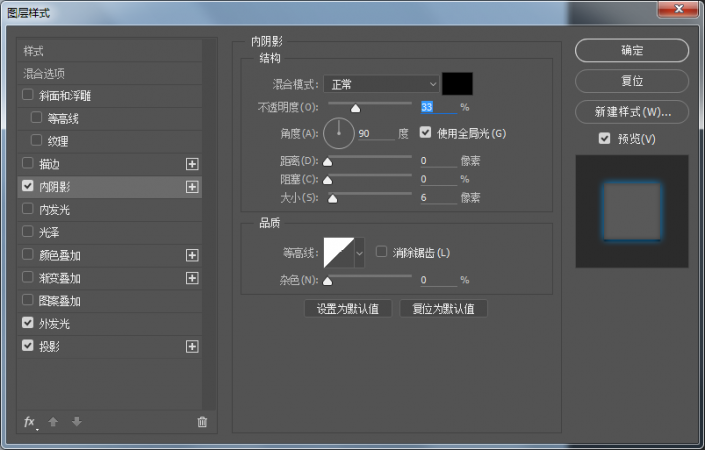
高逼格的底座一下就出来了,有木有!!!接下来使用椭圆工具、绘制一个500px*500px的正圆命名为外圆,并为它添加图层样式。



步骤四:
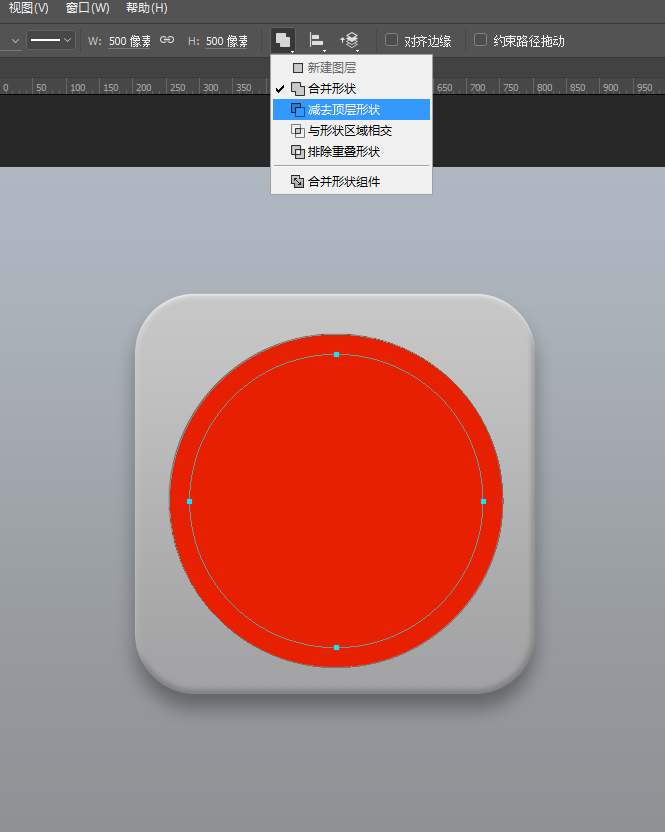
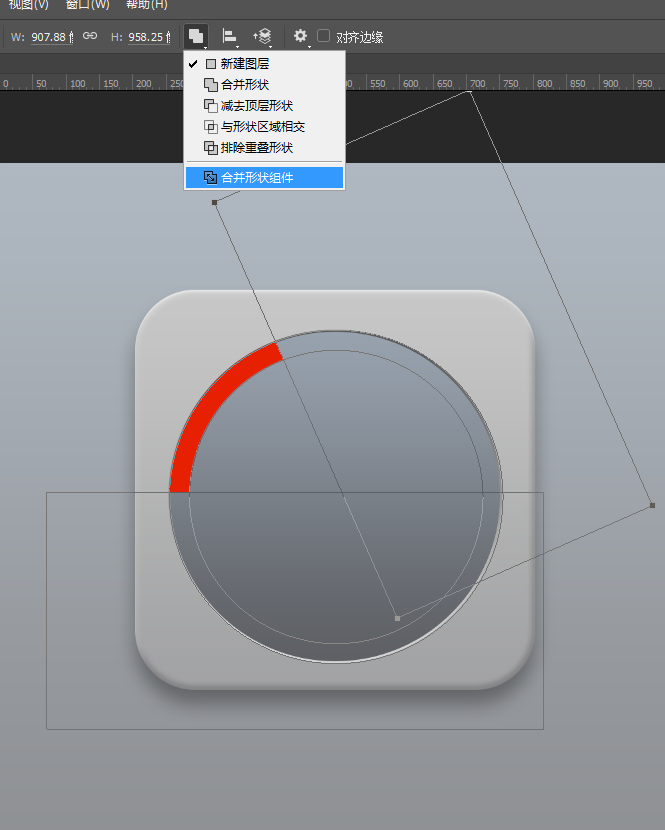
接下来是绘制半圆,使用椭圆工具绘制二个正圆,大小分别为500px*500px、440px*440px将两个形状图层合并形状,使用小黑工具单击选中内圆,并减去顶层形状。


步骤五:
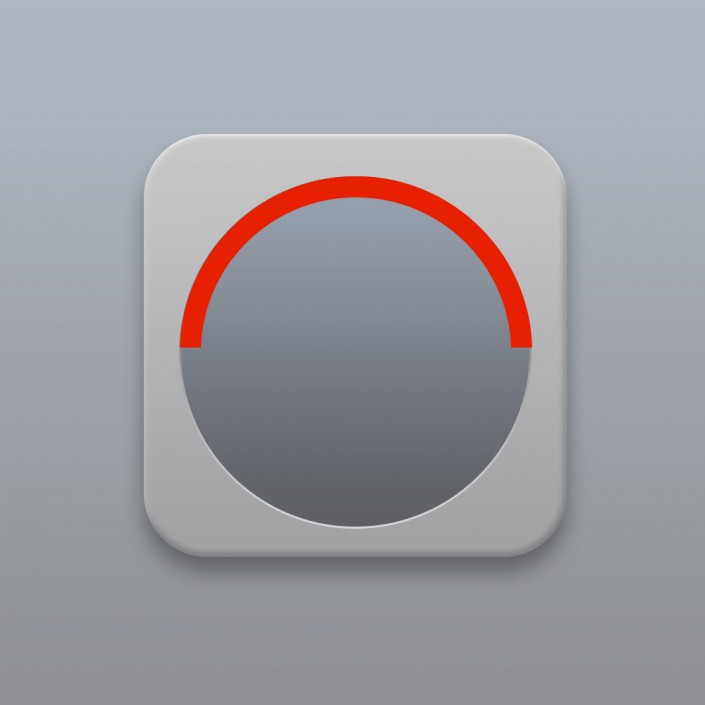
继续绘制半圆现在继续使用布尔运算按住alt键当箭头出现“-”号绘制矩形,剪切不需要的地方。右侧方法操作一样绘制完成后将形状合并为组件。


步骤六:
接下来我们继续使用布尔运算按住shift键当箭头出现“+”号绘制俩30px*30px的正圆操作完成后命名为蓝圆,并添加图层样式。




步骤七:
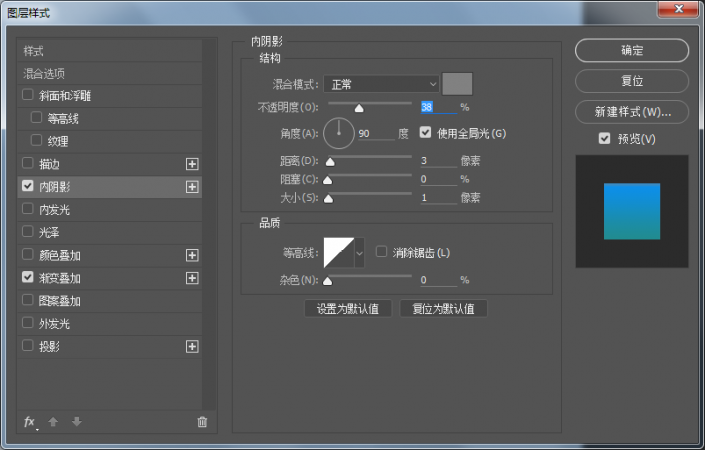
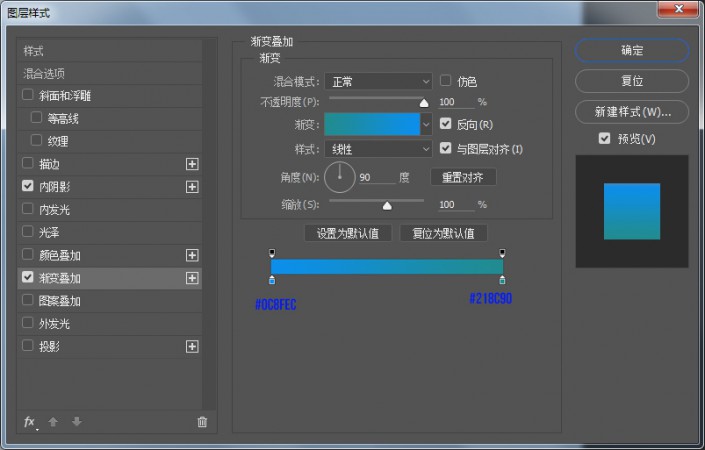
接下来是比较复杂的按钮,使用椭圆工具绘制一个440px*440px的圆,并为它添加图层样式命名为内圆。




步骤八:
现在我们赶紧来绘制最后一个圆吧,使用椭圆工具绘制一个200px*200px正圆,给它起名叫小内圆吧,并为它添加图层样式。




步骤九:
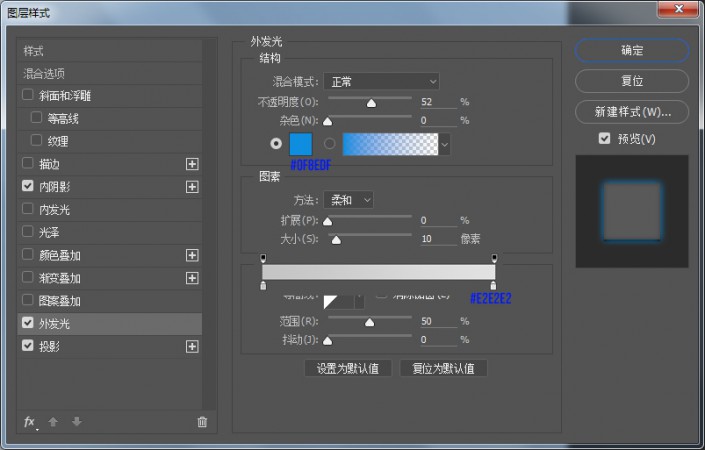
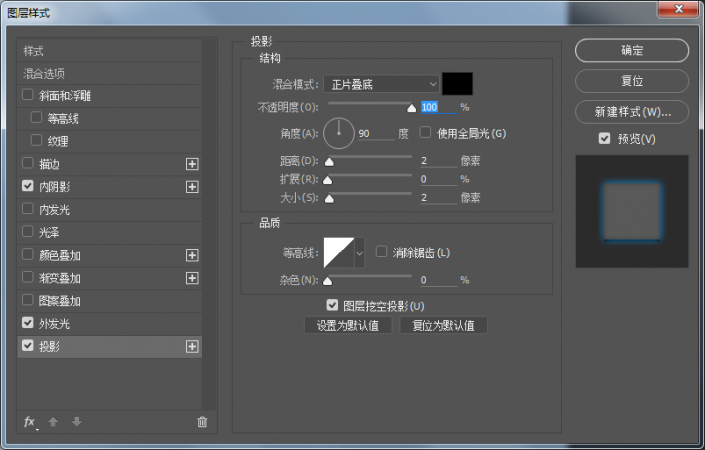
嘻嘻差不多了ヽ( ̄▽ ̄)?,高逼格的赶脚有木有,最后我们自定义形状工具选择设置按钮追加全部形状,并绘制82px*82px的形状吧,将其命名为播放吧,接下来添加下图层样式。





以上就是本次按钮教程的全部内容,步骤虽多,但难度不算高,希望大家能跟着教程学会。
加载全部内容