图标设计:设计黄色渐变木质复古收音机UI图标
全栈UI笔记 人气:0本篇教程的旨在送你一部收音机,嘿嘿嘿,逗你的,本篇教程主要通过图层样式来设计一款黄色渐变木质复古收音机图标,整篇教程不难,需要同学们细心操作,等不及想动手一试了吧,同学们一起来练习下吧。
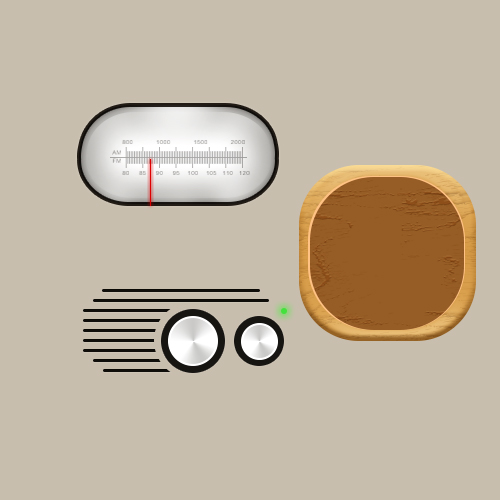
最终效果:

老规矩先来分析一下,这里我们主要分为三个部分:底座、旋钮、显示屏、横线,大都问题都不大,主要是底座和显示屏比较麻烦一点,需要用到多个图层来制作高光效果,骚年分析完已经成功一半了,离成功还会远么?噢耶!!!

步骤一:
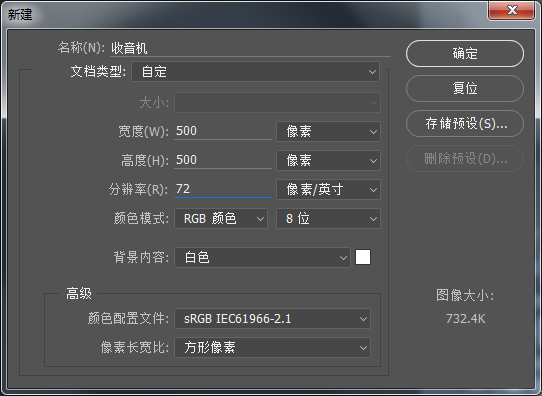
首先新建画布500px*500px画布,命名为收音机,填充背景颜色#c8beae。


步骤二:
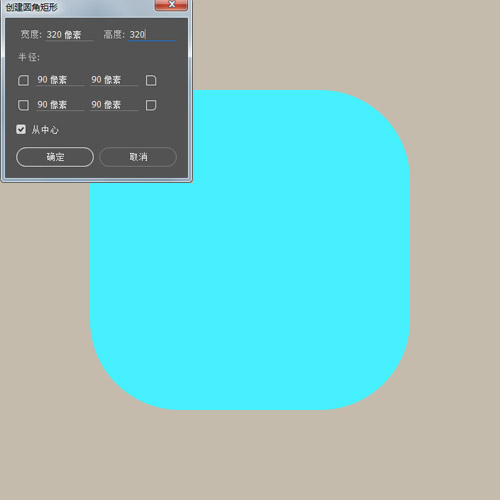
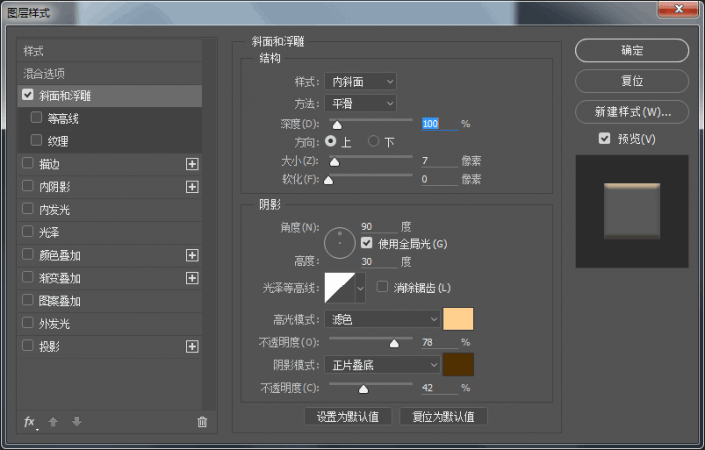
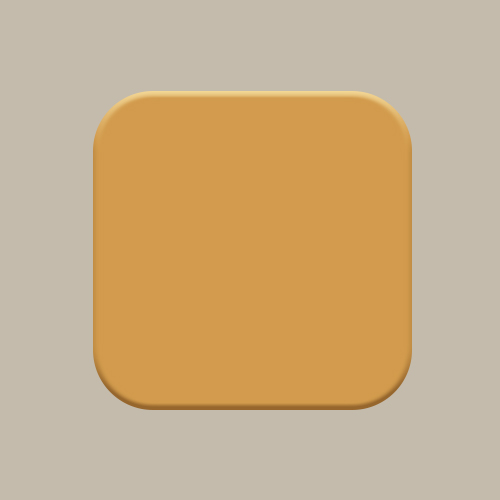
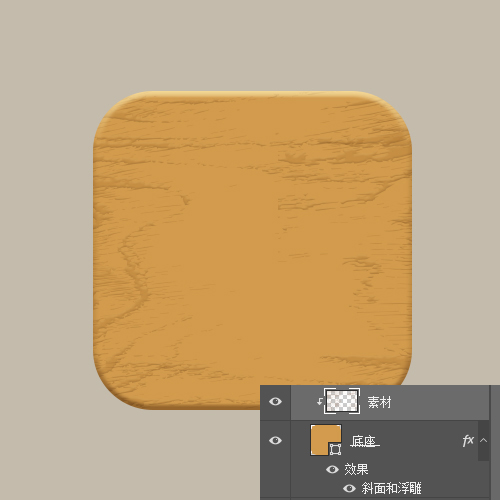
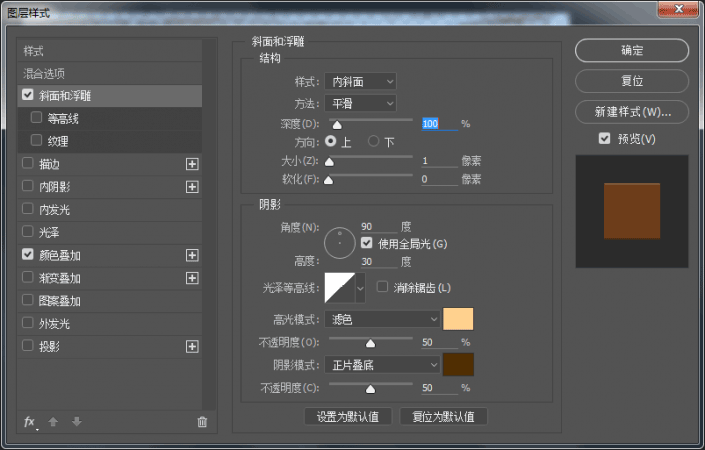
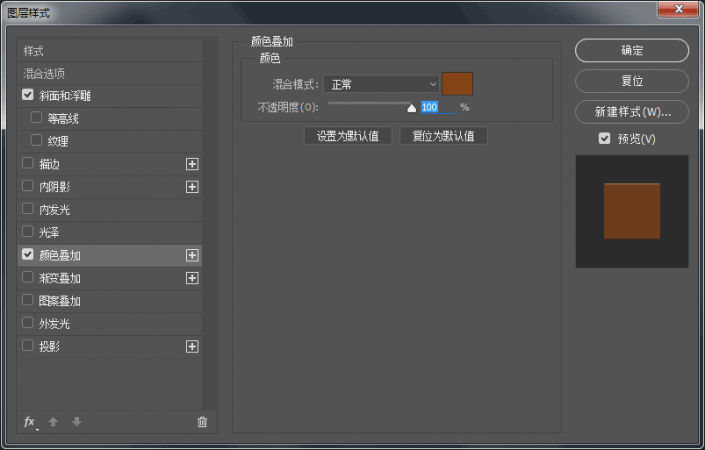
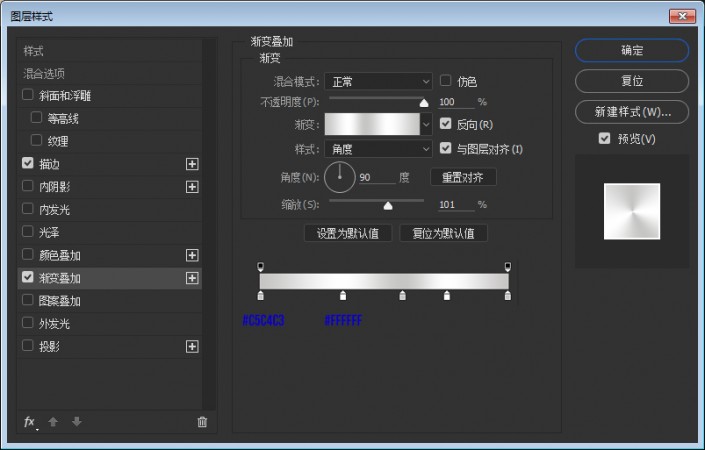
使用圆角矩形工具绘制一个320px*320px圆角半径为60px的圆角矩形,颜色设置#d29b4d并命名为底座,添加图层样式。


www.softyun.net/it/

步骤三:
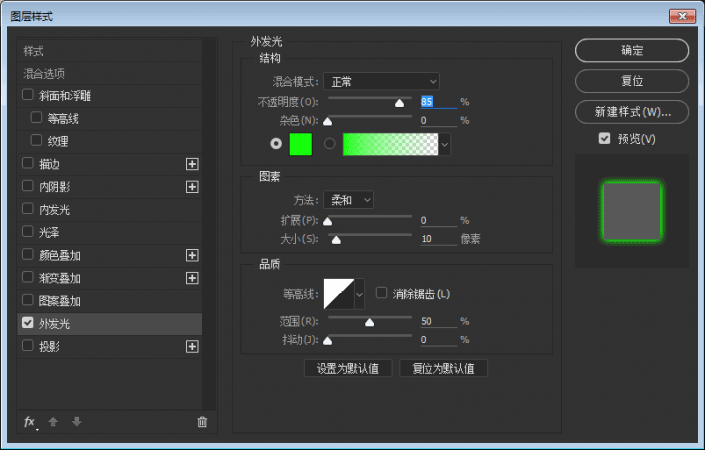
现在打开素材,为素材添加图层样式并按住ctrl+alt+g键创建剪贴蒙版到底座图层。



步骤四:
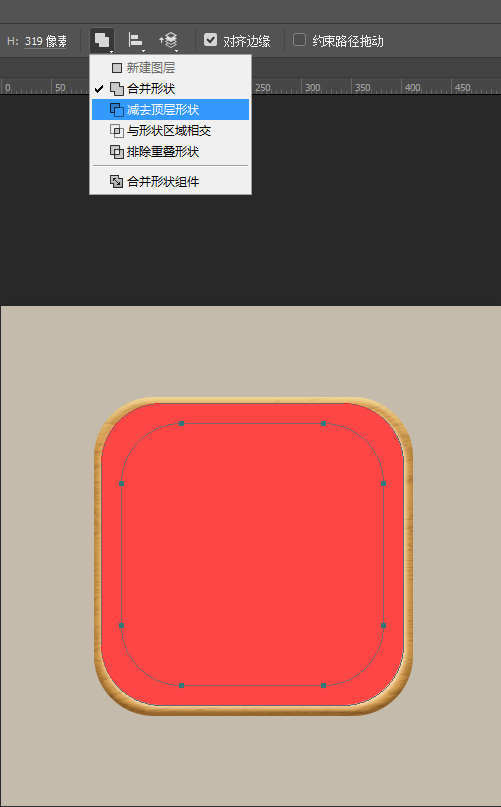
现在来绘制底座高光,绘制俩个圆角矩形,使用小黑工具单击选中内步形状,并减去顶层形状。


步骤五:
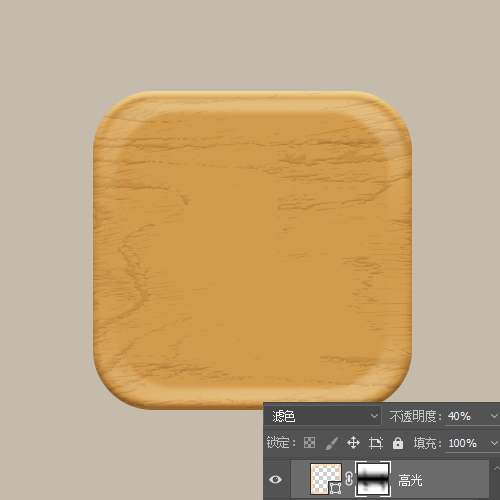
将混合模式改为滤色,不透明度设置为40%,添加图层蒙版,擦除不需要的位置。

步骤六:
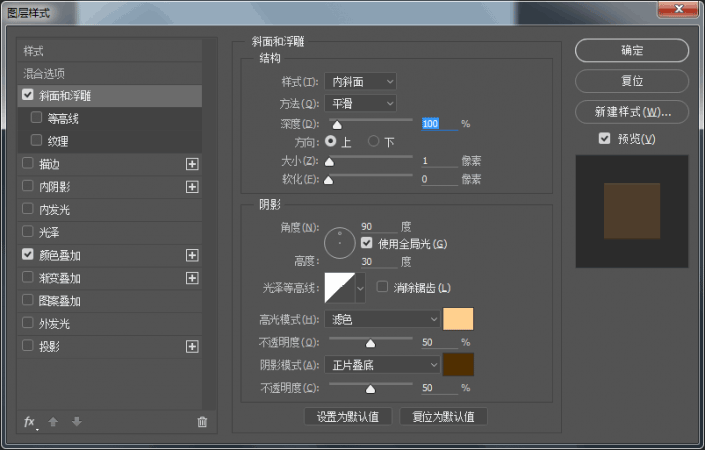
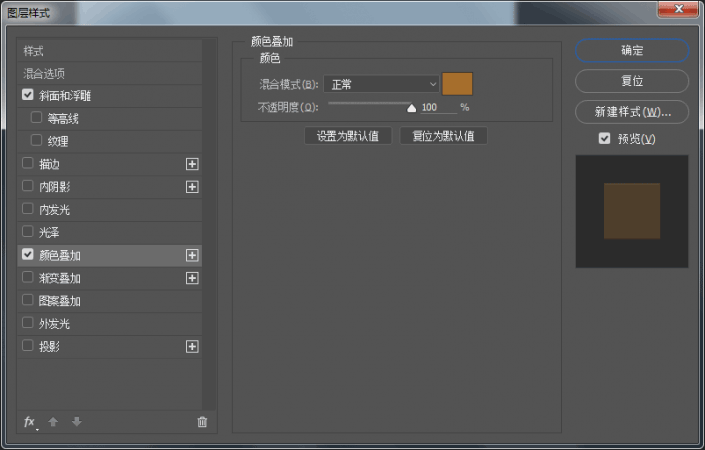
继续使用圆角矩形工具绘制一个283px*278px圆角半径为60px的圆角矩形,颜色设置# f8bf86并命名为底座亮色。

步骤七:
我们复制一下底座亮色图层,将颜色设置为#96622f,重新命名为底座暗色,并移动到合适的位置。

步骤八:
继续打开素材,操作同上:为素材添加图层样式转换为智能对象并创建剪贴蒙版到底座暗色。将图层打组命名为底座。



步骤九:
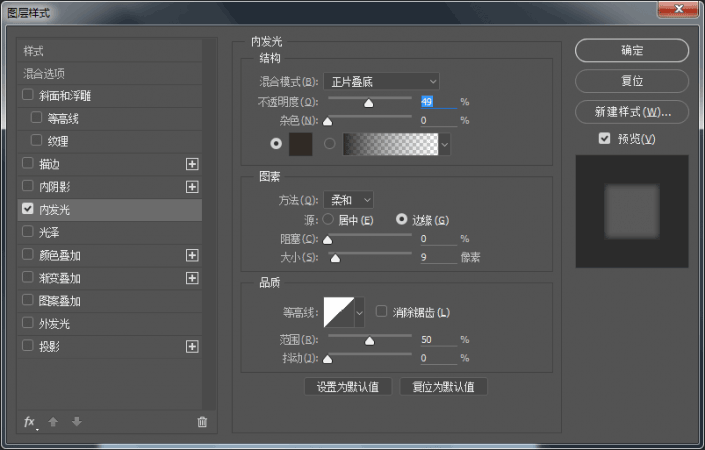
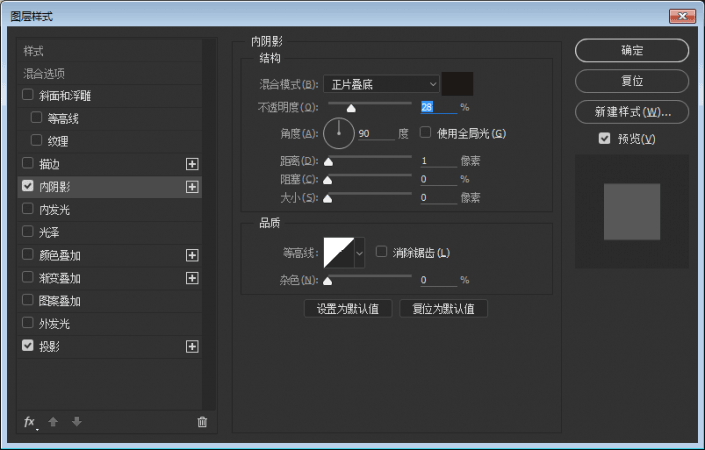
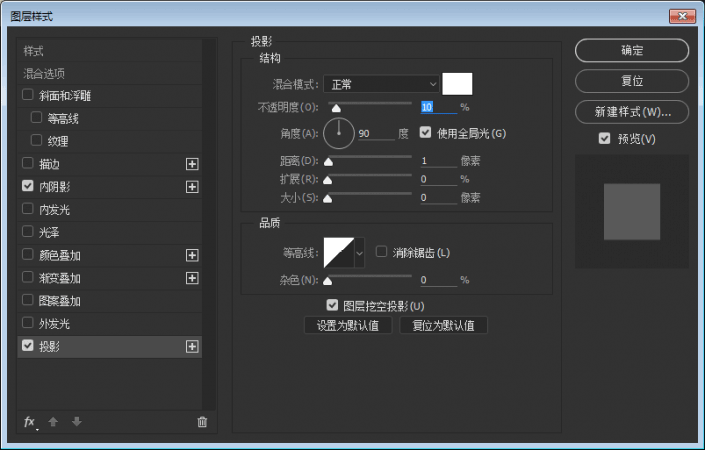
现在我们来绘制显示屏的位置,用圆角矩形工具绘制一个238px*119px圆角半径为90px的圆角矩形,颜色设置# a4a29e并命名为显示屏底座,添加图层样式。



步骤十:
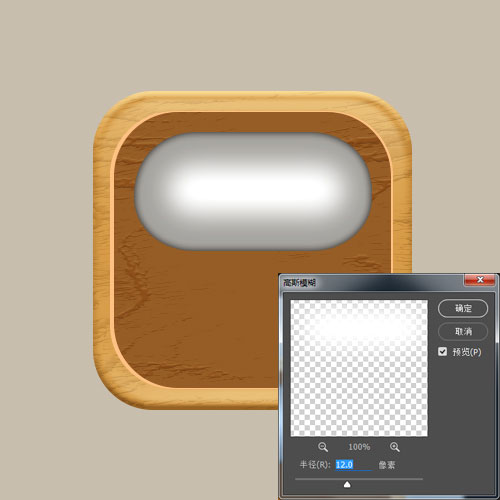
我们来为显示屏添加高光位置,用圆角矩形工具绘制一个178px*50px圆角半径为90px的圆角矩形,颜色设置# ffffff,高斯模糊12px,命名为显示屏高光。


步骤十一:
继续添加高光位置,操作方式同上,绘制圆角矩形,颜色白色,添加图层蒙版擦除不需要的位置,适当调节不透明度。



步骤十二:
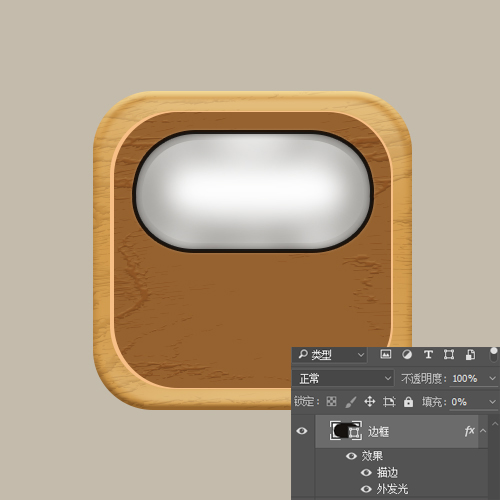
现在来绘制边框使用圆角矩形工具绘制一个238px*119px圆角半径为90px的圆角矩形,颜色设置# 16120f并命名为边框。

步骤十三:
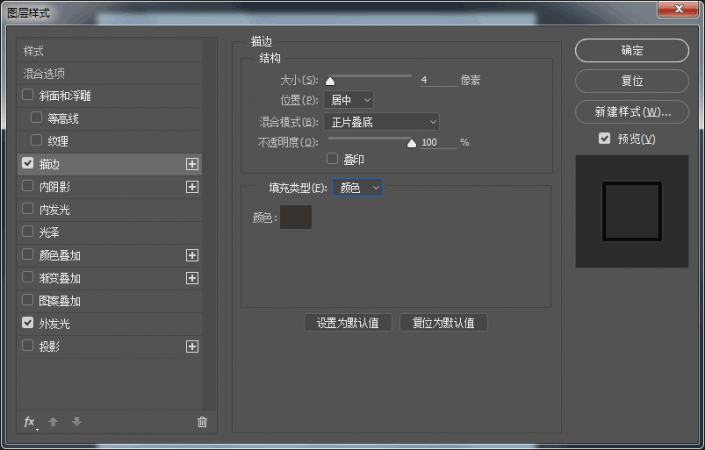
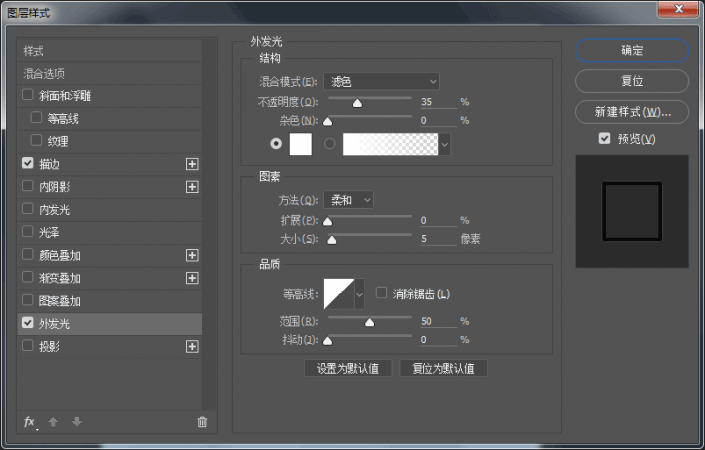
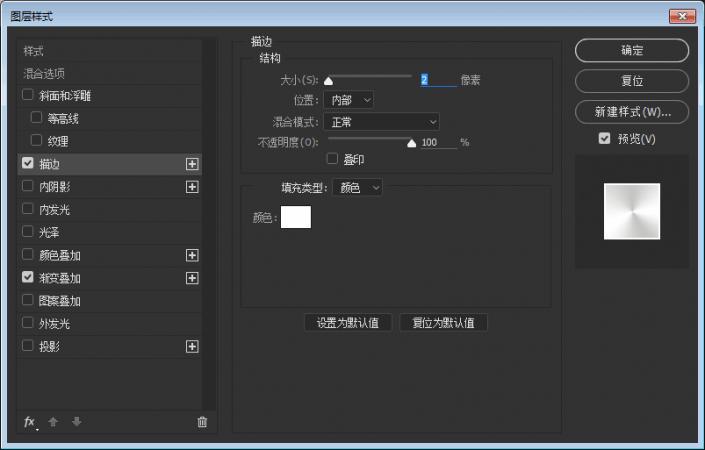
现在我们将边框填充数字设置为0,添加图层样式,并移动图层顺序到显示屏底部。



步骤十四:
高逼格的显示屏一下就出来了,有木有!!!现在我们来为中心添加数字。

步骤十五:
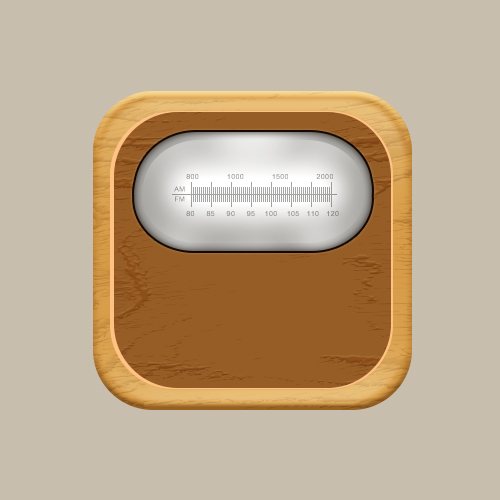
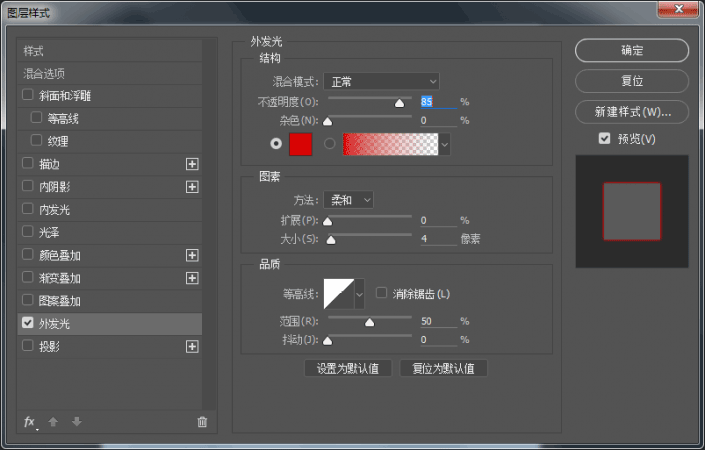
现在我们用直线工具绘制直线,线条颜色设置为#d80202并添加图层样式


步骤十六:
现在我们来绘制线条的位置吧,选择圆角矩形工具,绘制高度2px的线条,然后复制,打组后命名为横条。

步骤十七:
之后我们为横条添加图层样式,并添加蒙版,遮挡不需要的位置。



步骤十八:
接下来我们绘制旋钮吧,只要完成了一个,另一个就可以复制啦,是不是很开心,首先选择椭圆工具,绘制一个65px*65px的正圆,颜色为#211f1d。

步骤十九:
继续绘制50px*50px的正圆,并添加图层样式。



步骤二十:
现在我们将旋钮复制一下吧,并ctrl+T适当缩小一些。

步骤二十一:
现在我们来绘制最后的部分吧,绘制一个5px*5px的正圆,颜色#4adb43,并添加一下图层样式吧,然后将投影制作一下就完成了哦。


步骤有点多哦,但是只要勤加练习,会很大程度上提高你的PS水平。
加载全部内容