图标设计:制作晶莹剔透的玻璃球图标
Keychen 人气:0本篇教程通过PS制作一个晶莹剔透的玻璃球图标,这个样式像极了80、90以前玩的弹珠,不知在制作的时候是不是也能想起小时候和小伙伴们玩耍的青春,整个教程比较简单,做过图标的同学们应该驾轻就熟,依然是用我们的好朋友图层样式进行制作,刚兴趣的同学们一起来学习一下吧。
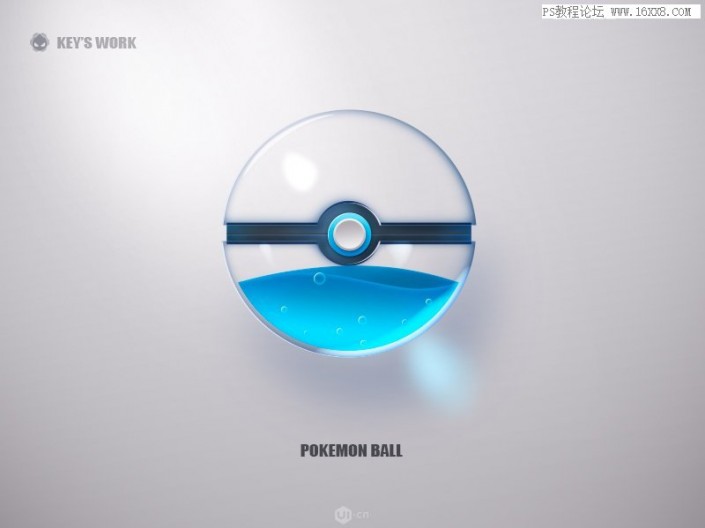
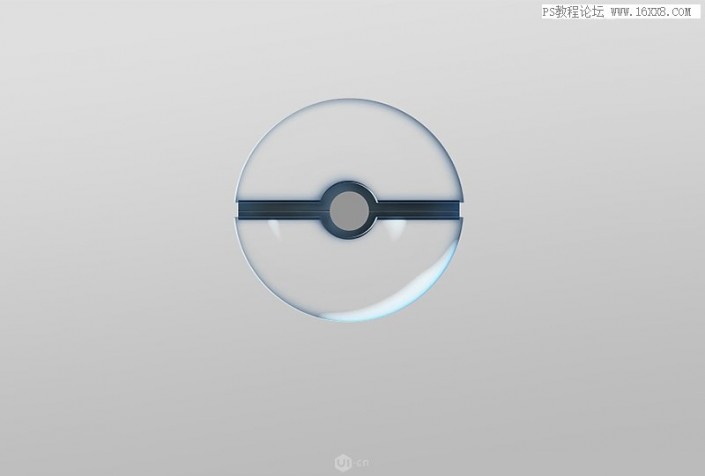
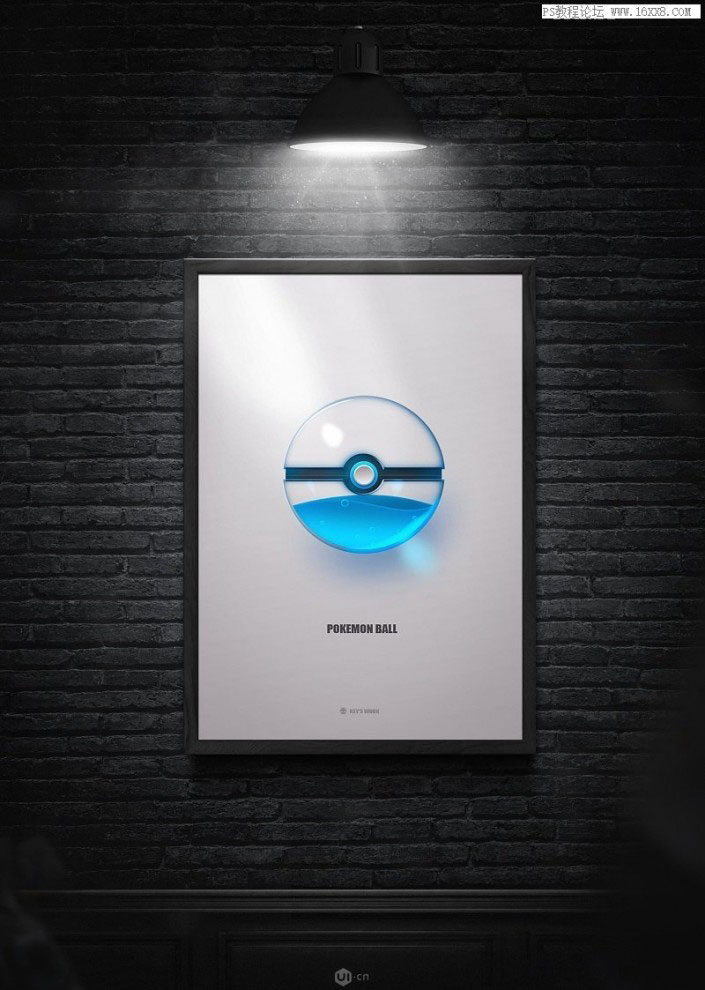
效果图

www.softyun.net/it/
操作步骤:
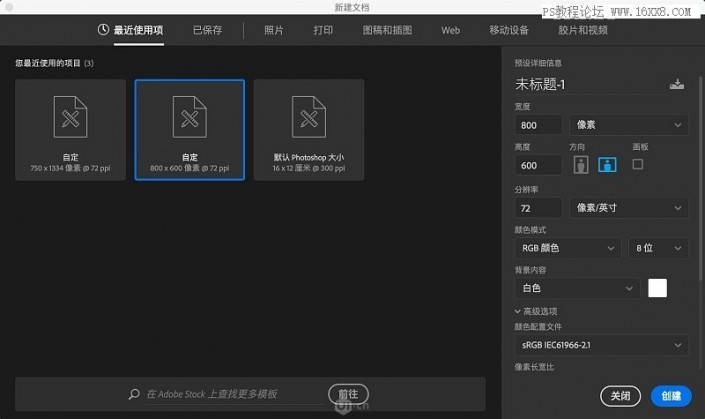
一、建立背景

在这一步大家可以随自己的喜好创建画布大小,这么没有特定要求。
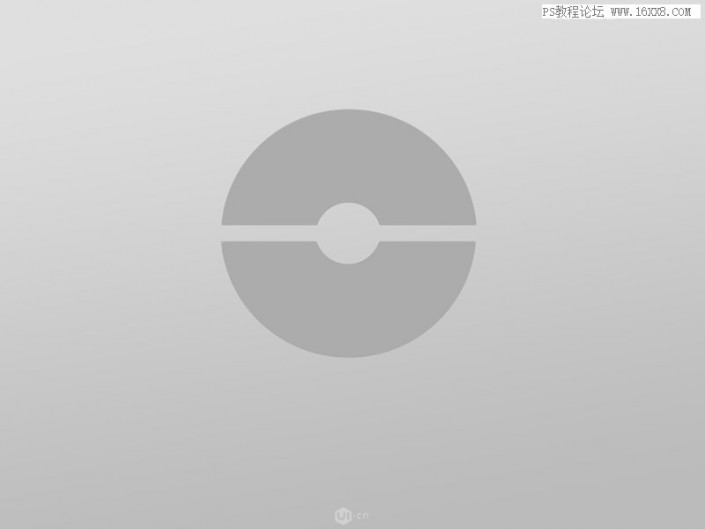
二、建立外层的玻璃体

首先,小伙伴们需要用“布尔运算”得到如图的形状

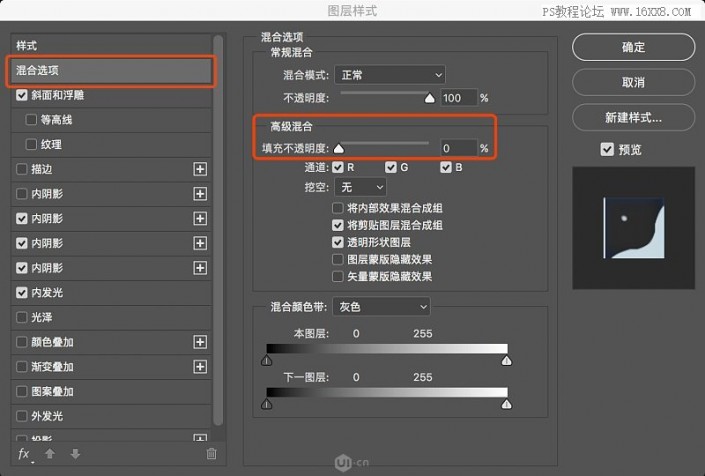
对刚才得到的形状在“混合选项”把填充不透明度变为“0”此时你会发现形状消失了, 没关系, 我们接下来调整参数~

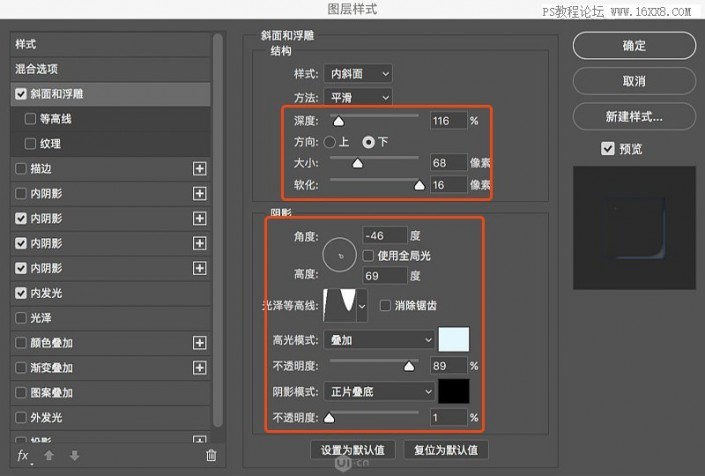
接着就是应用各种“图层样式”,这一步在于先确立一个大概的玻璃球体积感。

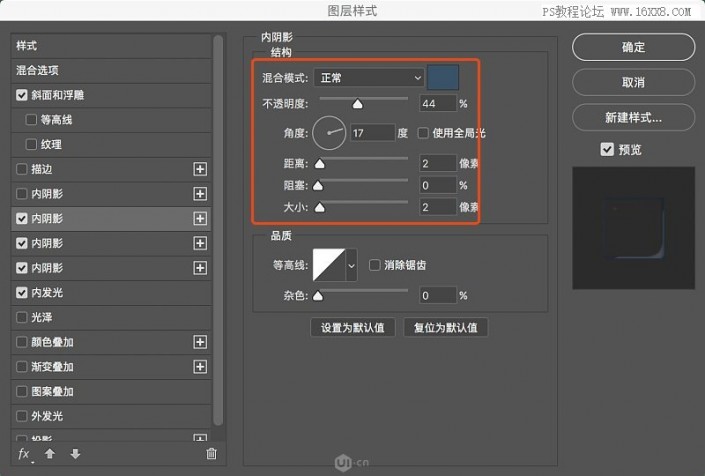
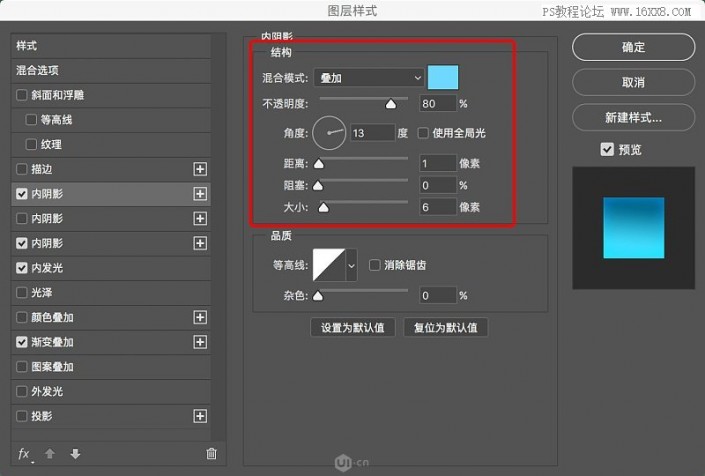
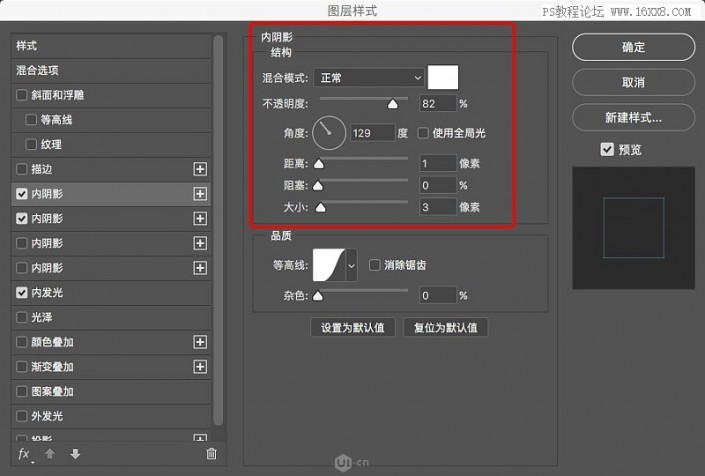
添加第1层“内阴影”确定玻璃球的暗面

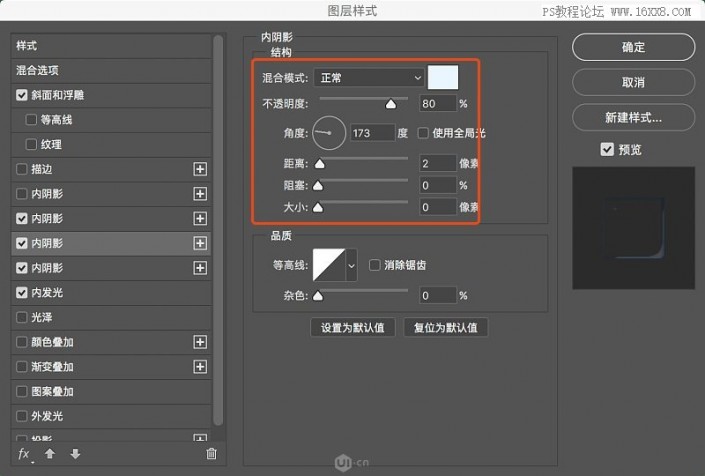
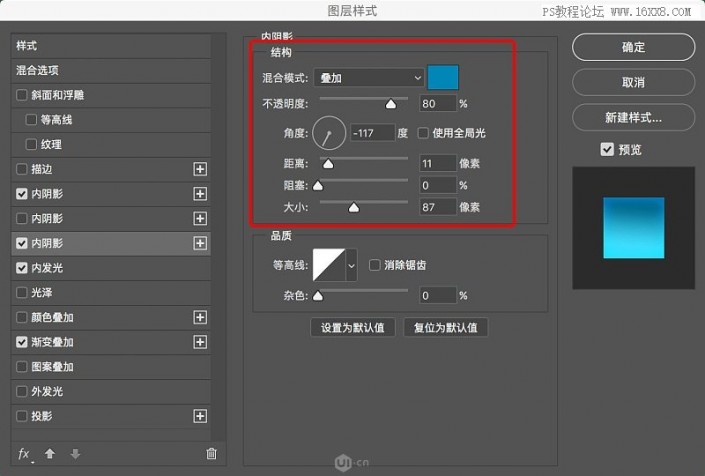
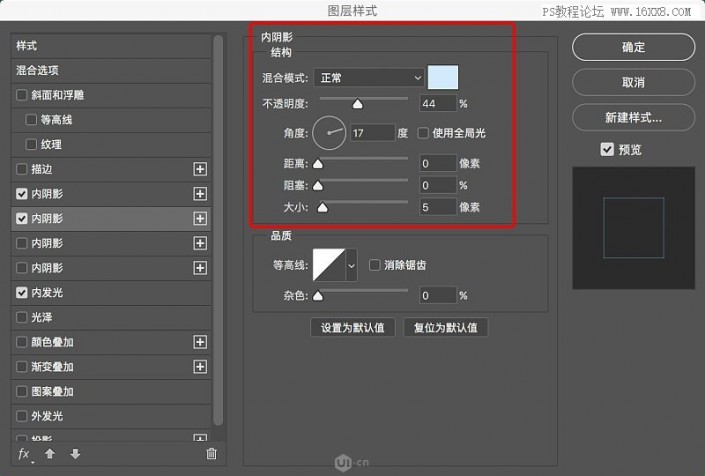
添加第2层“内阴影”确定玻璃球的反光部分

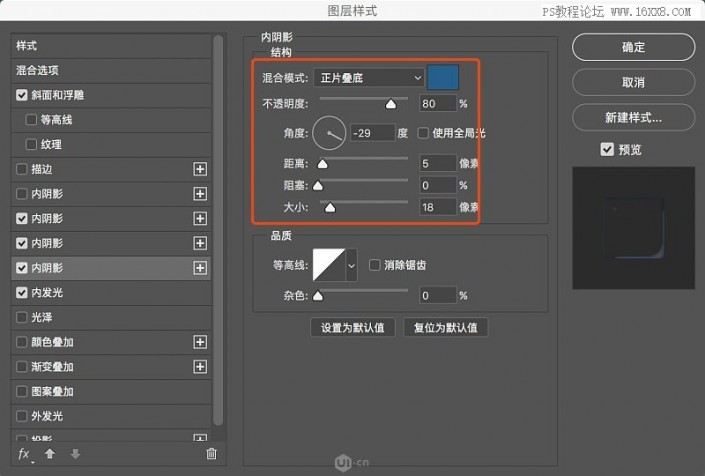
添加第3层“内阴影”增加玻璃球暗面层次给球体增加体积感

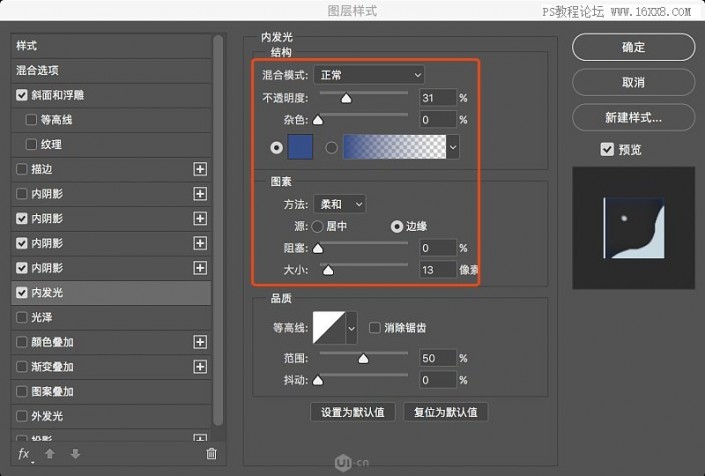
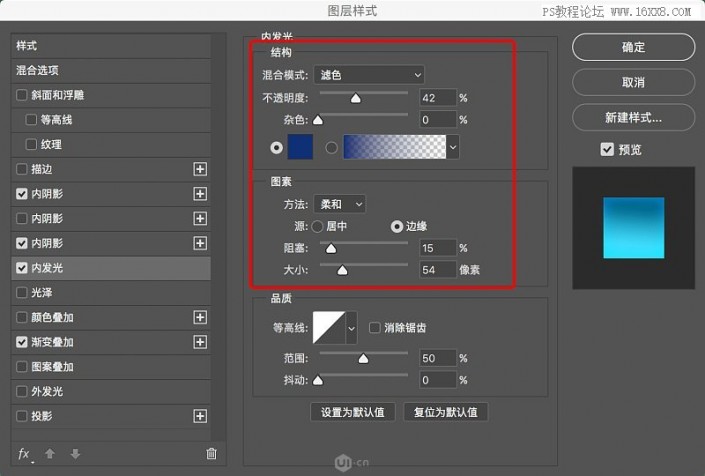
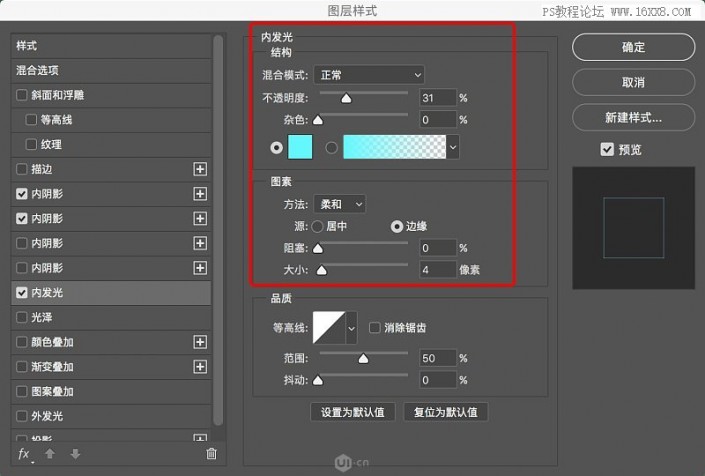
添加“内发光”让玻璃球内部平滑过渡

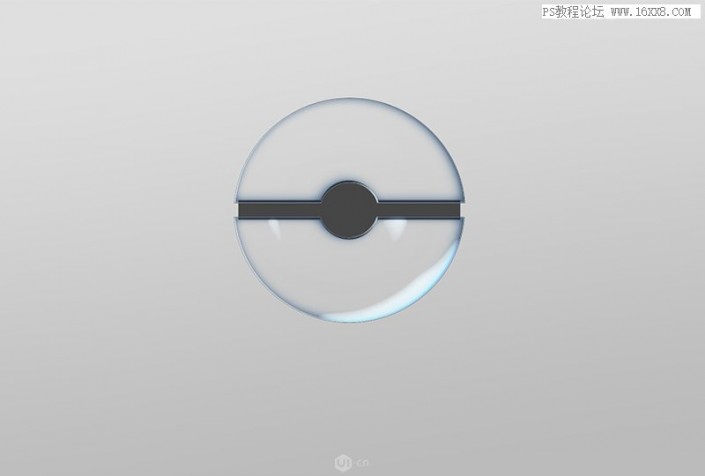
通过以上参数设置后,最终效果如图

接下来我们做衔接部分,用形状画出如图样式。

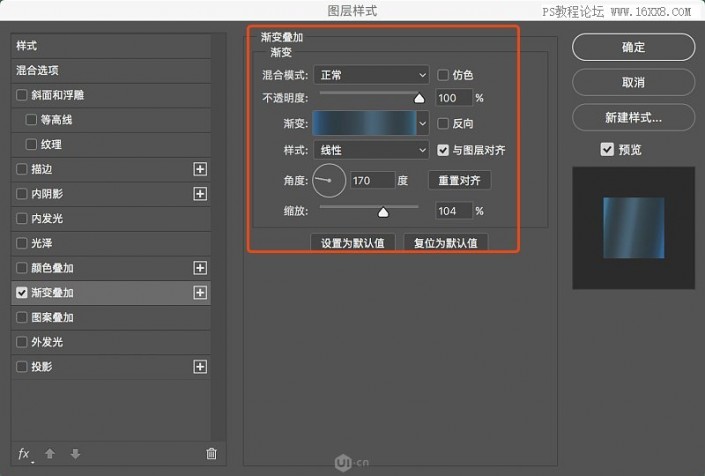
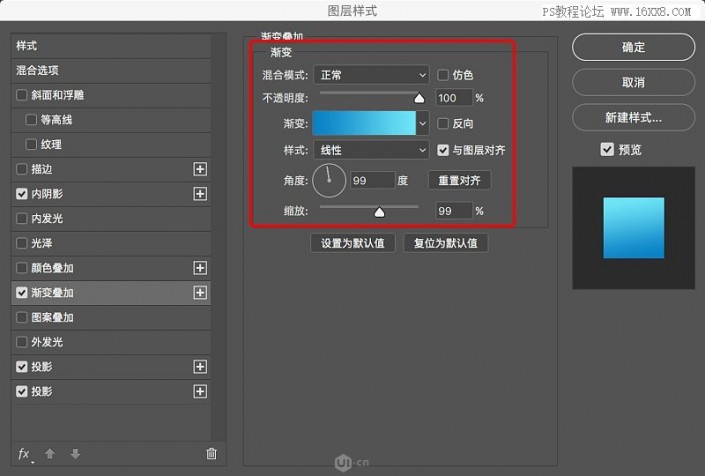
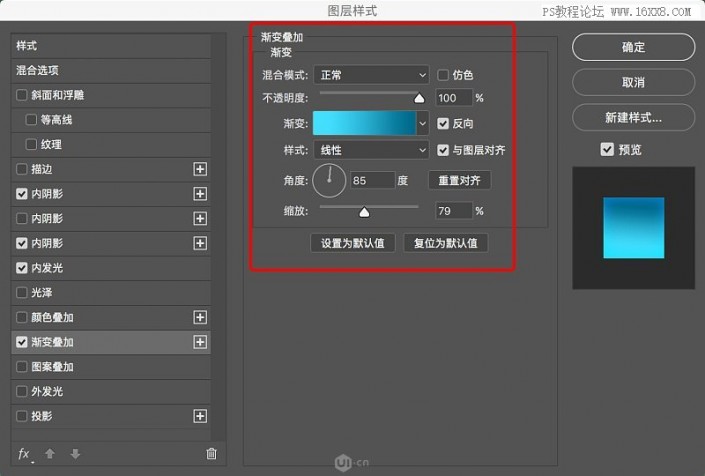
对刚才的衔接部分图形应用“图层样式”里的渐变叠加。

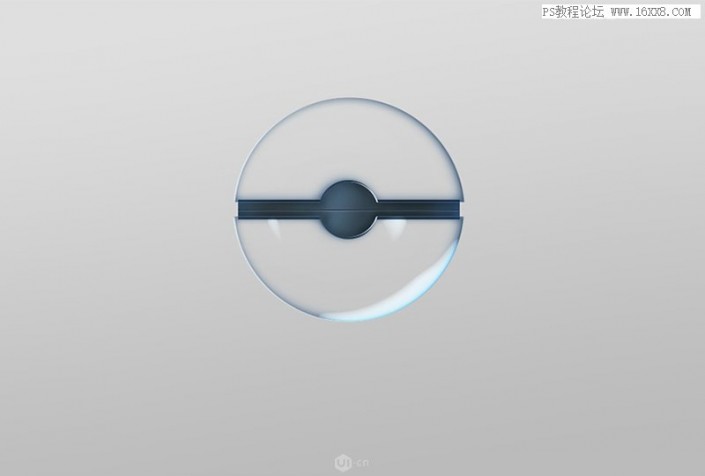
然后加上分割线和阴影效果得到如图最终效果

接下来到了按钮部分了,首先我们来绘制按钮的底座,如图画出一个圆形。

对刚才的形状运用添加渐变叠加给按钮一个底色

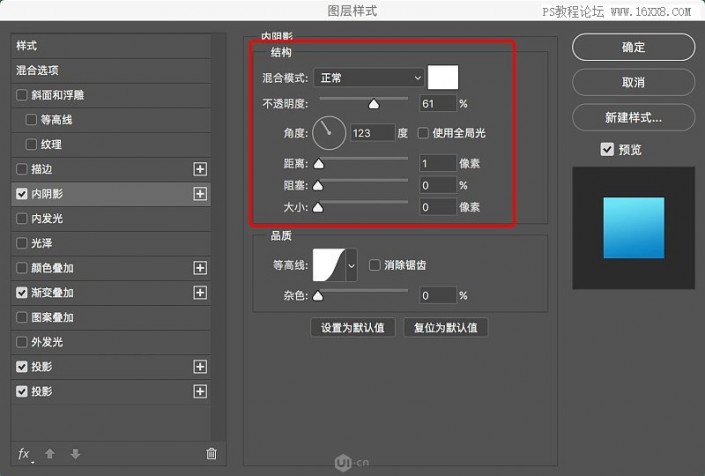
添加内阴影给刚才的按钮增加质感

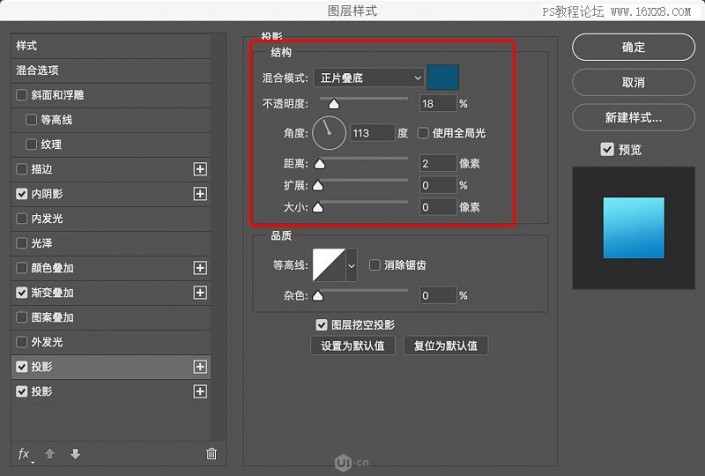
添加投影让按钮立体起来

最终得到按钮底座的效果如图

按照底座同样的方式可以去做出如图的按钮。
三、绘制液体部分

在这一步我们来给玻璃球里加上液体,先如图绘制一个波浪形。

给这个波浪形加上各种参数吧

通过添加内阴影的方式绘制波浪暗面

添加内发光去使得波浪有透光感

添加渐变叠加让波浪的表面更加有层次感

最终得到如图效果

接下来用上面同样的方法给液体加上后面的厚度部分。(渐变的颜色变深)
四、绘制气泡

为了让这个液体看上去生动有趣我们在液体内部加上小气泡,还是先如图画出一个个小圆形。

然后对刚才画的小圆点进行参数设置。(记得最后把填充变为“0”,气泡的效果才会显现)

内阴影让小圆点有周围产生体积感

用内发光效果添加体积感同时做出透光感

最终得到如图的气泡效果
五、光和投影

到这步已经快接近完成了,我们来让这个玻璃效果更佳的通透一些,如图我先用形状工具绘制出球体的高光,投影和玻璃球的折射部分。

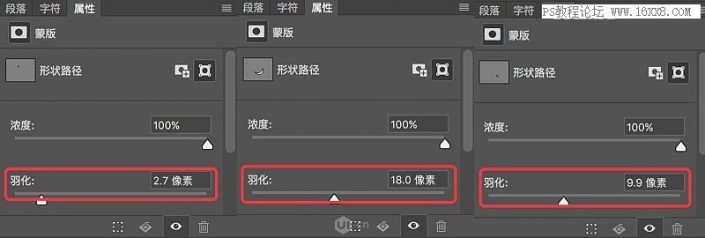
对刚才生硬的形状分别调节羽化参数

最终投影和光的羽化效果如图
六、最终润色

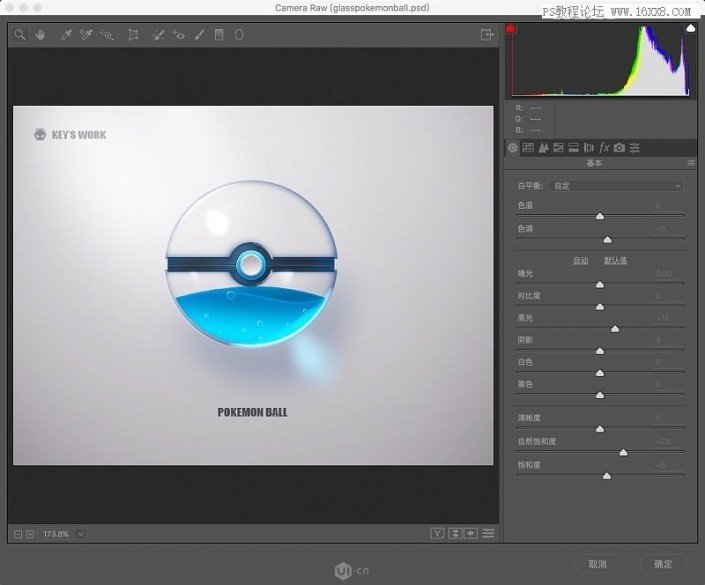
大致效果已经出来了,最终加上文字,进入润色环节,这里大家可以印盖图章后转为智能对象,然后加cameraraw滤 镜效果进行调节。
完成:

制作起来并不复杂,用的还是我们之前学习过的,就是有些细微之处需要耐心在制作,后期设计一下是一个完美的艺术品。
加载全部内容