Photoshop绘制一个老式宝丽莱相机图标
VincentG 人气:0Inthis tutorial, we will create a Polaroid camera icon. We will use lots of layerstyles and draw manually with the brush tool to achieve a realistic appearance.Let’s get started!
在本教程中,我们将创建一个宝丽来相机图标。我们将使用大量的图层样式和笔刷工具绘制手动实现逼真的外观。让我们开始吧!
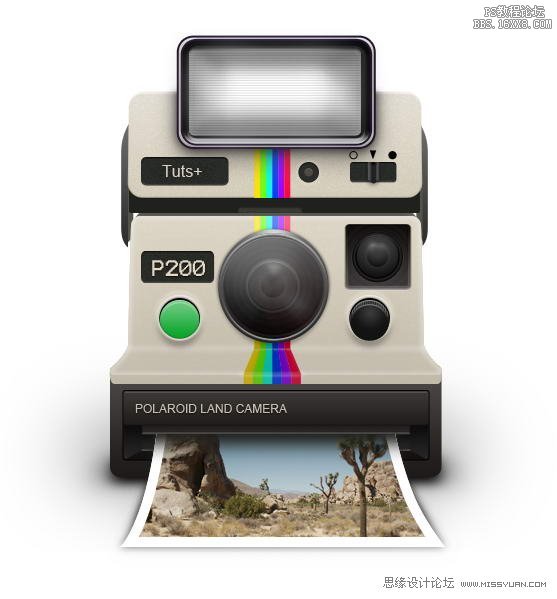
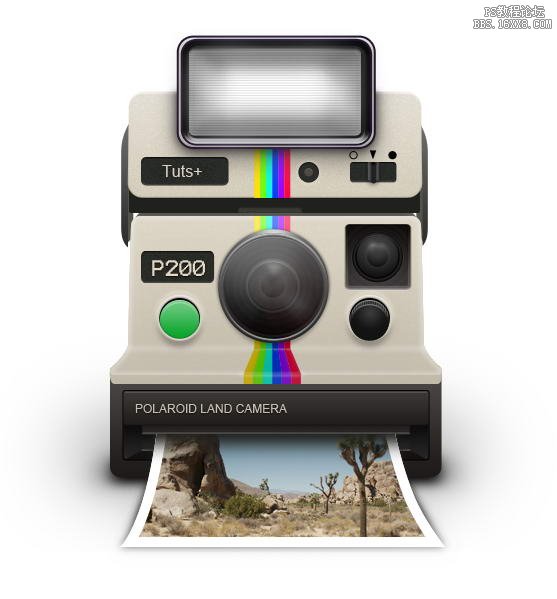
先看看效果图

Step 1:Upper Body
Createnew file, with size 600×700 px. Start by creating a rounded rectangle withcolor: #dbd3co.
创建新的文件,大小为600× 700像素。首先,创建一个圆角矩形的颜色:#dbd3co。

Step2
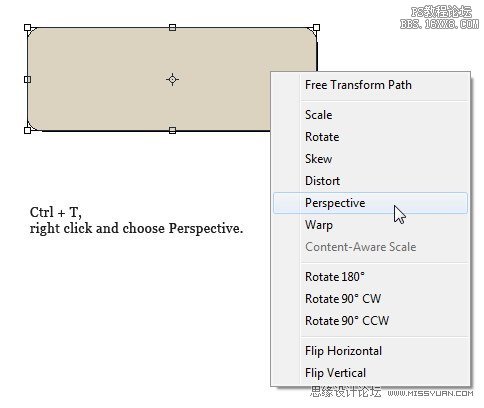
Hit Command/Ctrl + T to perform transformation. Right click and choose Perspective. Pull lower corner outward.
点击命令/按Ctrl + T进行改造。右击并选择视角。下角向外拉。



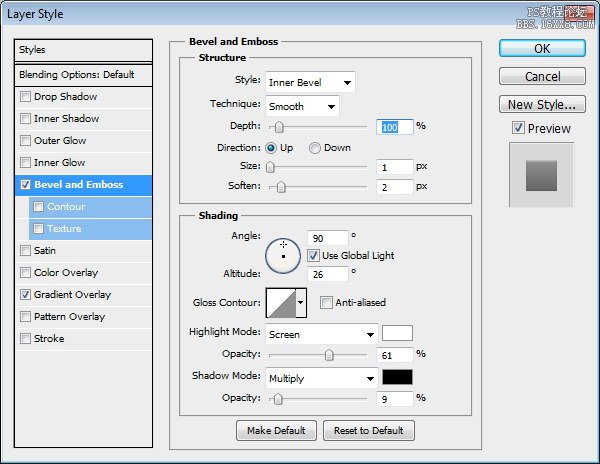
Step 3
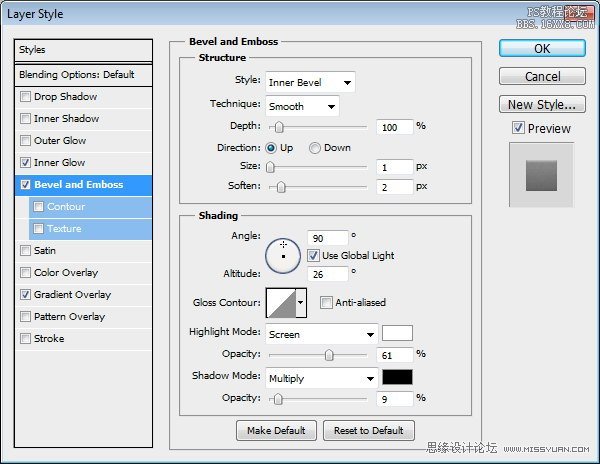
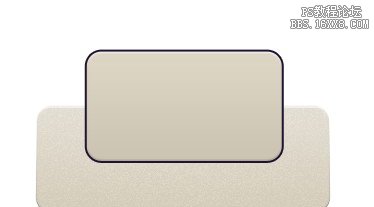
Addfollowing layer styles.
新增以下图层样式。




Step 4
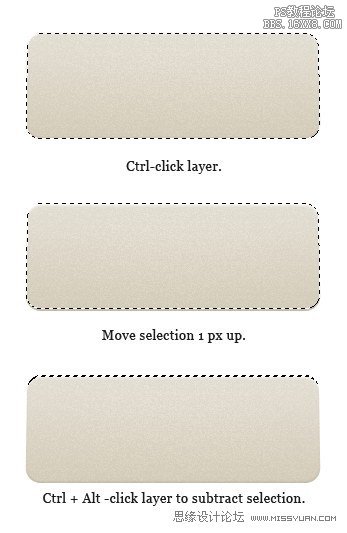
Command/Ctrl-clicklayer to get a selection based on its shape. Nudge selection 1 px up bypressing up arrow. Hold Command/Ctrl + Alt then click layer again to subtractthe selection. This process will give you a 1 px selection on top of the shape.
命令/
Ctrl键点击层以获得其形状为基础的选择。微调选择1像素注册按向上箭头。按住Command/按Ctrl + Alt然后再减去按层选择。这个过程会给你一个形状的前1像素的选择。

Step 5
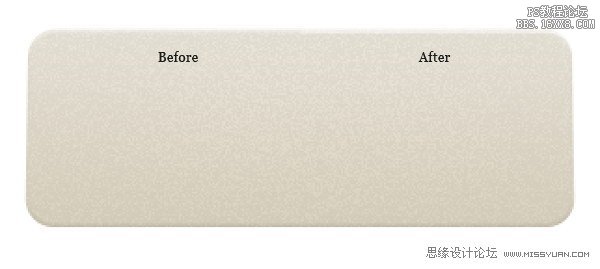
Createnew layer and fill selection with white. Reduce layer opacity to 60%. Below,you can see the subtle difference before and after adding a 1 px line.
创建新图层,用白色填充选择。降低图层不透明度为60%。下面,你可以看到之前和之后添加1像素线的细微差别。


Step 6
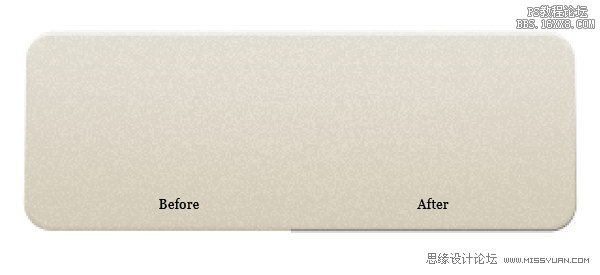
Repeatprevious step, this time for bottom of the shape. Fill selection with black.
重复上一步,这对于底部时的形状。选择填充黑色。


Step 7:Middle Body
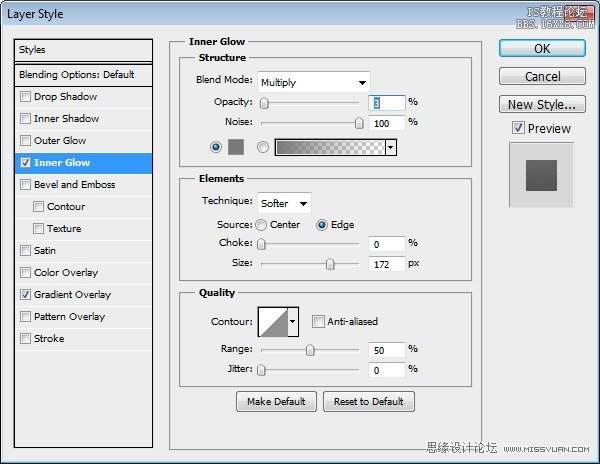
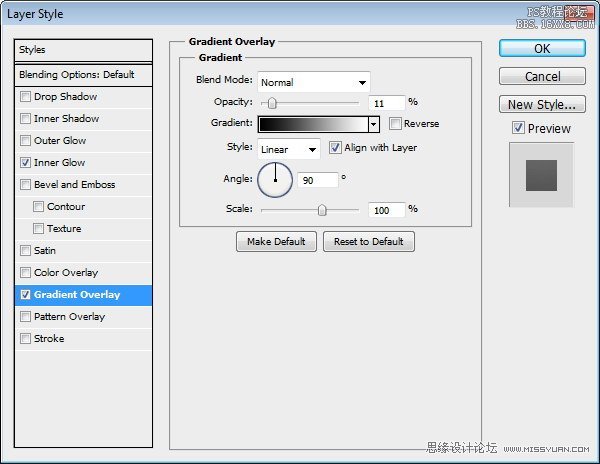
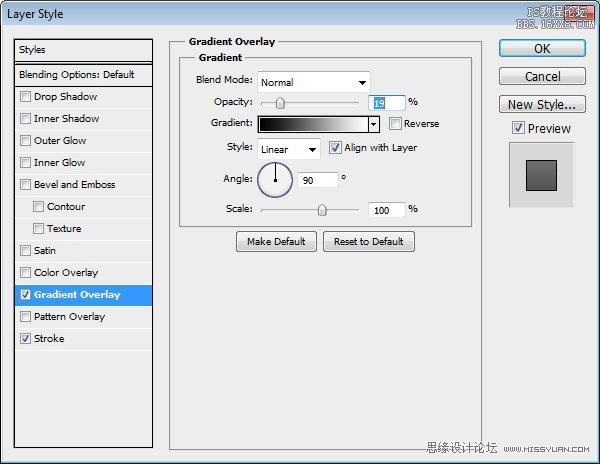
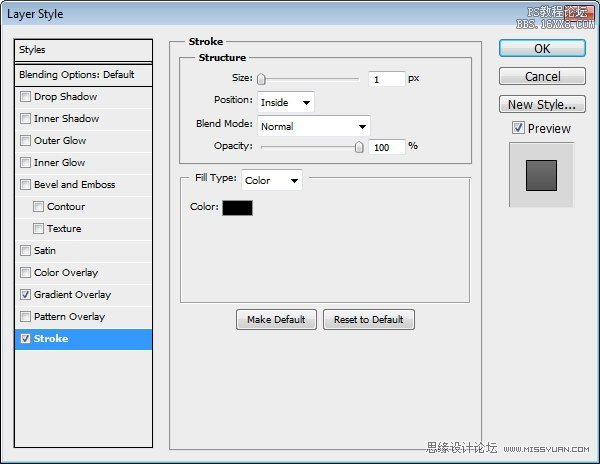
Use pentool to create this shape. Use #dbd3co for its color. Add Layer Style InnerGlow and Gradient Overlay.
使用钢笔工具创建此形状。它的颜色使用#dbd3co。添加图层样式内发光和渐变叠加。



step 8
Duplicatethe shape we have just created. Place it behind the original. Use arrow tool tomove the topmost points up. Change shape color to #908a7a.
重复的形状,我们刚刚创建的。原来它放在后面。使用箭头工具移动最上面的点组成。改变形状,颜色为#908a7a。

Step 9
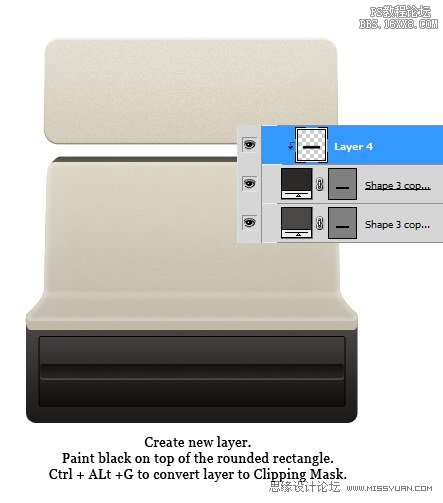
Theshape is still too light. We need to darken it again to add more depth. Createnew layer. Convert layer to Clipping Mask by pressing Command/Ctrl + Alt + G.Paint black on top of the shape.
形状仍然过轻。我们需要再次变暗增加更多的深度。创建新的图层。转换层的迫切剪贴蒙版命令/按Ctrl+ Alt+G。填充顶部形状为黑色。

Step 10
Createnew layer. Activate brush tool, in the Option Bar set brush hardness to 0%.Draw a soft white line.
创建新的图层。激活笔刷工具,设置画笔硬度为0%。画出软白线。

Step 11
Again, paintanother soft white lines on indicated areas.
同样,填充另一个表示地区软白线。

Step 12
Createnew layer. Command/Ctrl-click shape. Use soft brush to paint white on eachedge. Reduce layer opacity to 9%.
创建新的图层。命令/
Ctrl键单击形状。用软刷子涂刷在每个边缘白色。图层不透明度降低到9%。

Step 13:Camera Face
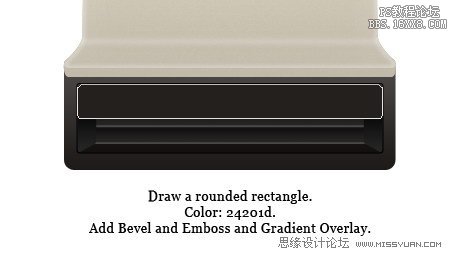
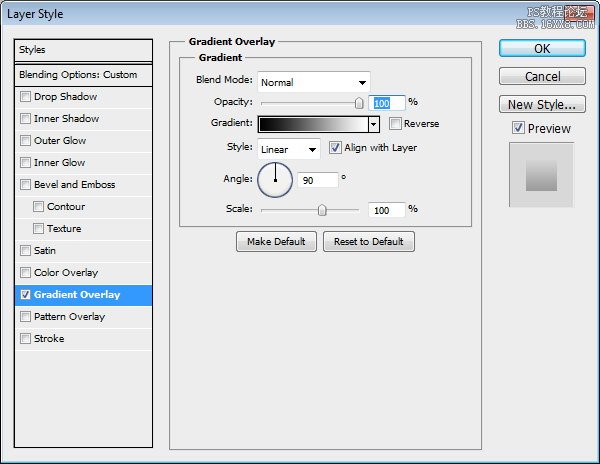
Draw arounded rectangle for front face of the camera. Use #24201d for its color. AddLayer Style Gradient Overlay.
画出相机的前脸圆角矩形。它的颜色使用#24201d。添加渐变叠加图层样式。


Step 14
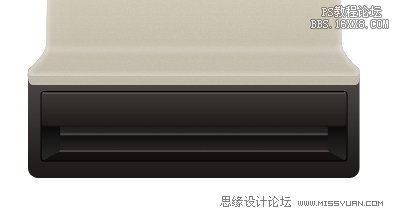
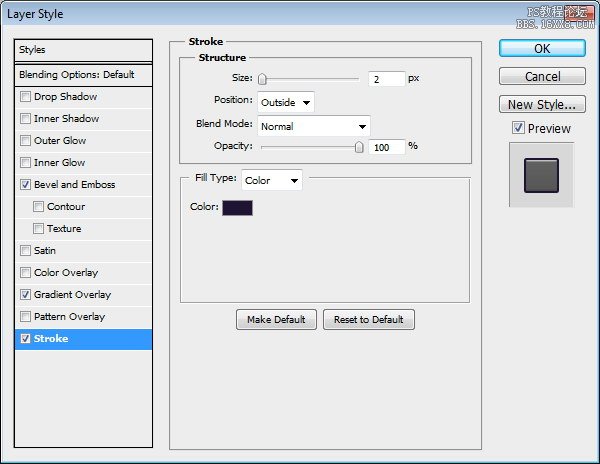
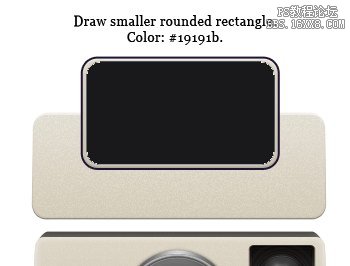
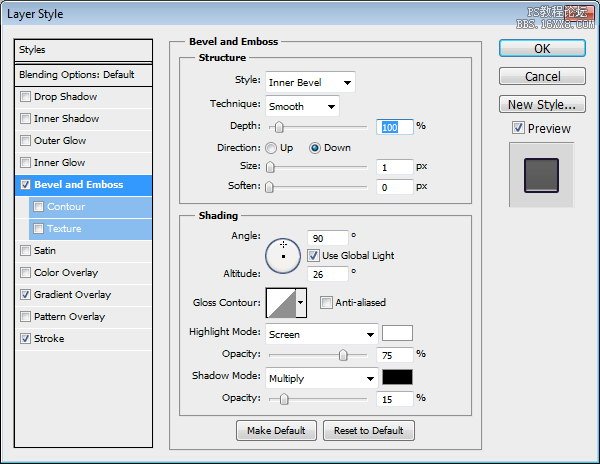
Insideprevious shape, draw smaller rounded rectangle with color #131611. Add followingLayer Styles.
在原来的形状内,画一个小圆角矩形颜色#131611。新增以下图层样式。



Step 15
Add asmall rounded rectangle with color #4a4847 and place it in the middle of theprevious shape.
添加一个颜色#4a4847小圆角矩形,并放置在前面的形状中间。

Step 16
Duplicateshape, move it up 1 px. Change its color to #2c2a29.
重复的形状,将其移动了1像素。改变其颜色为#2c2a29。


Step 17
Createa new layer and convert it to Clipping Mask by pressing Command/Ctrl + Alt + G.Draw shadow on top of the shape.
创建一个新层,并将其转换按命令/按Ctrl + Alt+G。画上阴影的形状到剪贴蒙版。

Step 18
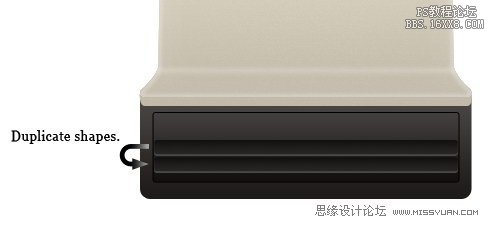
Duplicatethe shapes by dragging it while holding the Alt key.
按住Alt键重复的拖动形状。

Step 19
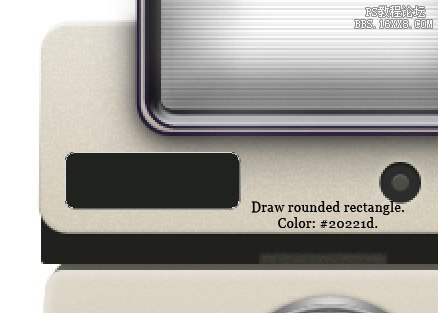
Draw ablack rounded rectangle. See picture below to see its position.
绘制一个黑色的圆角矩形。见下面的图片看到它的位置。

Step 20
HitCommand/Ctrl + T, right click and choose Skew.
点击命令/按Ctrl + T,右击并选择偏差。

Step 21
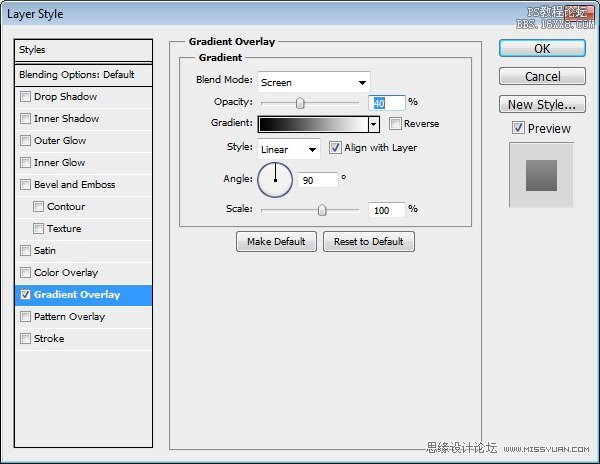
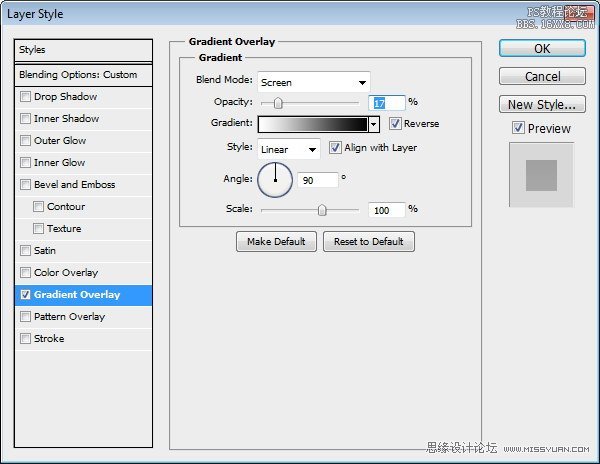
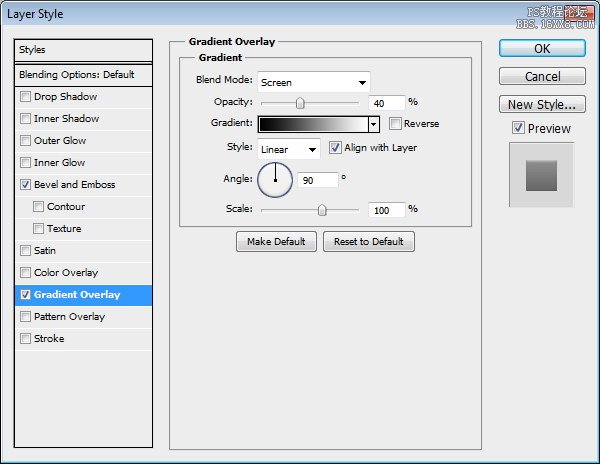
Pulllower right corner up. Add Gradient Overlay.
拉右下角了。添加渐变叠加。




Step 22
Duplicateshape. Move it to the opposite side. Hit Command/Ctrl + T to performtransformation. Right click and choose Flip Horizontal.
重复的形状。将它移动到另一侧。点击命令/按Ctrl+ T进行改造。右键单击并选择水平翻转。

Step 23
Draw a roundedcovering both shapes we have just created. Add Layer Styles.
绘制一个圆形覆盖我们刚才创建的形状。添加图层样式。




Step 24
Usetype tool to add camera name. Add a subtle Drop Shadow to give itthree-dimensional appearance.
使用文字工具添加摄像头的名称。添加一个微妙的阴影,给它的三维外观。


Step 25
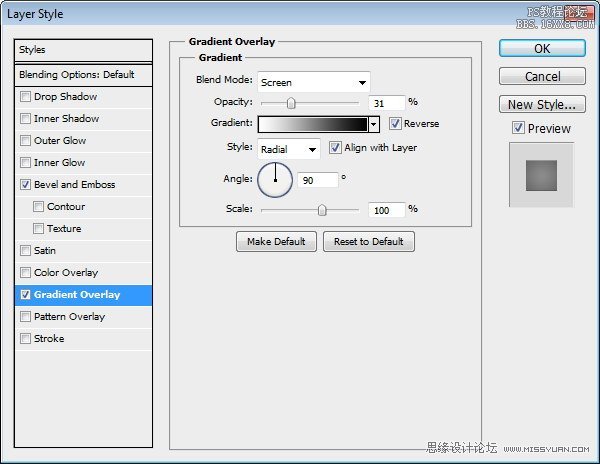
Draw acircle to be used as a camera lens. Add Gradient Overlay.
画一个圆圈,作为镜头使用。添加渐变叠加。


Step26
Selectcircle path. Hit Command/Ctrl + C then Command/Ctrl + V to duplicate it.Perform transformation (Command/Ctrl + T) and make it smaller. See picturebelow to reference.
选择圆路径。点击命令/按Ctrl+
C,然后命令/
Ctrl + V键复制它。执行转换(命令/按Ctrl+ T),使之更小。见下面的图片参考。

Step 27
Fromthe option bar, set path mode to subtract.
从选项栏,设定的路径模式为subtract。

Step 28
Createnew layer then convert it to Clipping Mask by pressing Command/Ctrl + Alt + G.Draw highlight on top of the lens.
创建新层,然后将其转换为剪贴蒙按命令/按Ctrl+ Alt+G借鉴镜头前的亮点。
Step 29
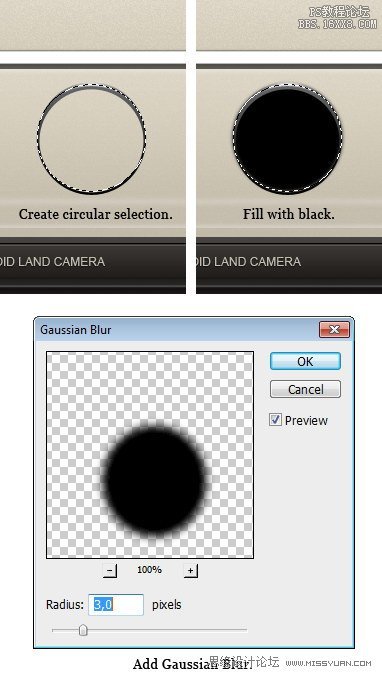
Createnew layer and put it behind shape we have just created. Create circularselection and fill it with black. Soften it by adding Gaussian Blur (Filter> Blur > Gaussian Blur).
创建新层,并把它的背后,我们刚刚创建的形状。创建圆形选区,并填充黑色。软化,加入高斯模糊(滤镜“模糊”高斯模糊)。


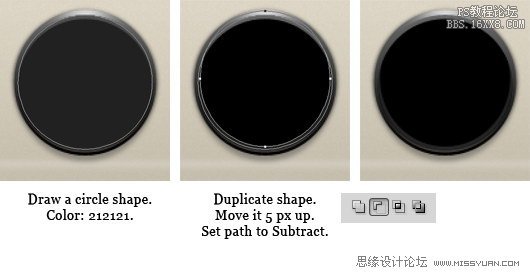
Step 30
Draw acircle shape with color #212121. Duplicate shape then move it 5 px up. Set pathmode to Subtract.
绘制一个圆形颜色#212121。重复的形状,然后将其移动5像素了。设置路径模式为减。

Step 31
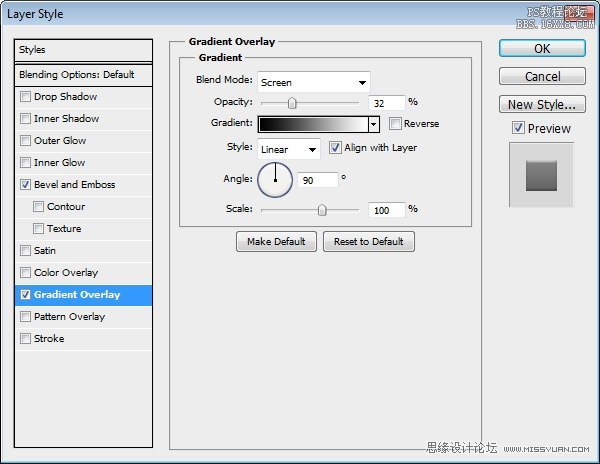
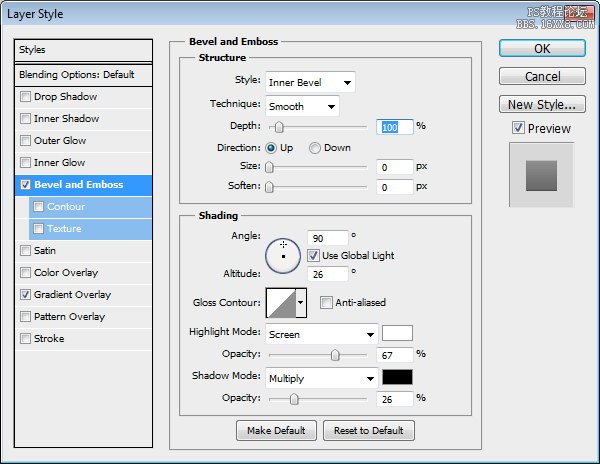
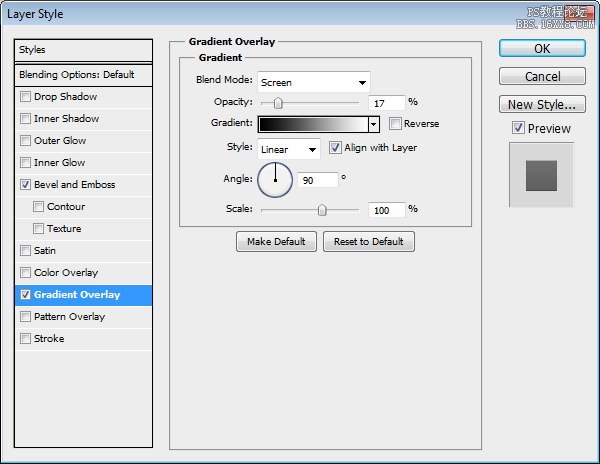
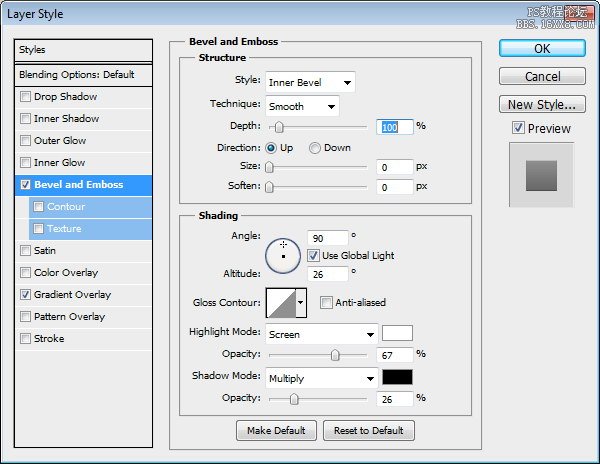
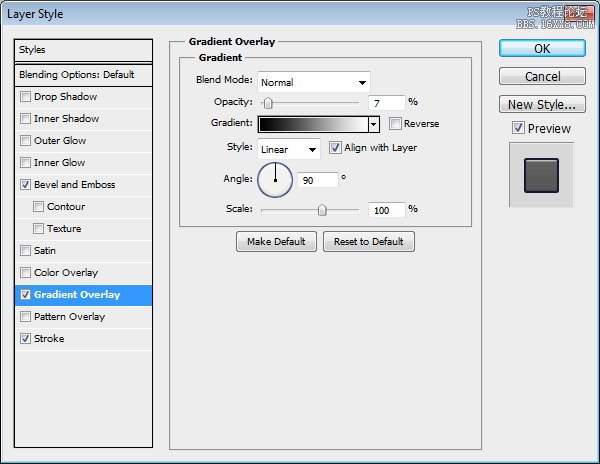
Next,create a ring shape. To create this shape, start with a regular circle shape,duplicate the path and transform it to smaller size. Set path mode to Subtract.Add Bevel and Emboss and Gradient Overlay.
接下来,形成一个环的形状。要创建此形状,开始一个规则的圆形形状,复制路径并将其转换为更小的尺寸。设置路径模式,以减法。添加斜面和浮雕和渐变叠加。



Step 32
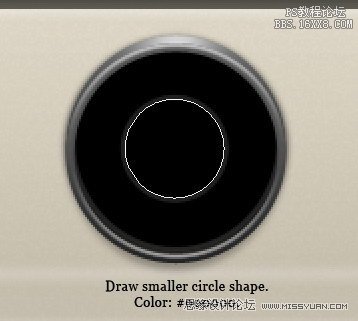
We willstart drawing inner part of the lens. First, I want you to know that they arejust simply lots of circle shapes combined with layer style. Draw a circleshape inside the lens.
我们将开始绘制的镜头内部。首先,我想让你知道,他们只是简单的圆形状与图层样式结合地段。镜头内画一个圆圈形状。

Step 33
Again,draw smaller circle shape. Add Bevel and Emboss and Gradient Overlay.
同样,画小圆圈形状。添加斜面和浮雕和渐变叠加。



Step 34
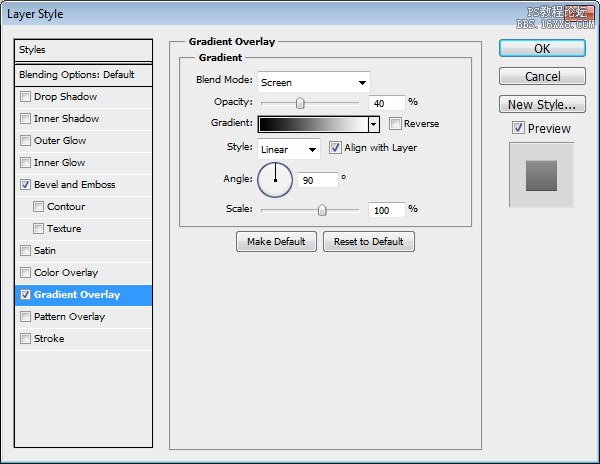
Duplicateshape we have just created. Resize it to 98%. Delete all its layer styles andadd Gradient Overlay with this setting.
重复的形状我们刚刚创建的。调整到98%。删除其所有的图层样式并添加此设置渐变叠加。


Step 35
Duplicatetwo circle shapes that we have created in Step 32 – Step 34. Resize them to asmaller size.
重复的两个圆圈的形状,我们已经创建在步骤32- 步骤34。调整到一个较小的大小。

Step36
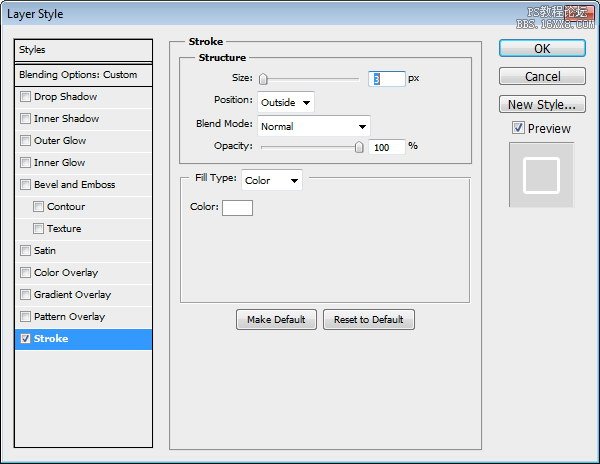
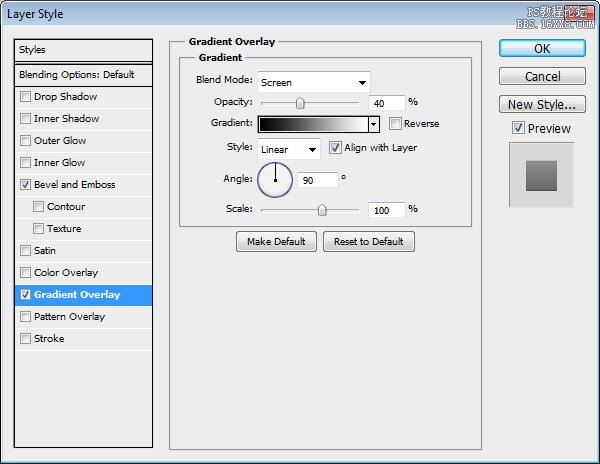
Drawa bigger circle shape from the same origin. Place it behind other circleshapes. Set Blend Mode layer to Screen, reduce its Opacity to 2%, and addStroke.
吸取更大的圆形状相同的起源。圆形状落后于其他地方了。设置混合模式为滤色层,减少其不透明度为2%,并添加描边。


Step 35
Duplicateand resize shape a few times to create more lines. Remember that the Opacity ofthese shapes is only 2%, very subtle.
复制并形成了几次调整,创造更多的行。请记住,这些形状不透明度只有2%,非常微妙。

Step 36
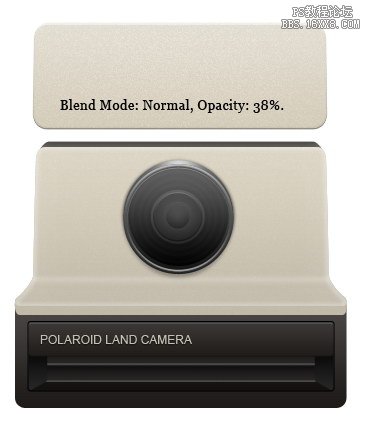
Draw acircle shape with color #515151 covering the lens. Add Gradient Overlay andreduce its Opacity to 38%.
绘制一个圆形颜色#515151涵盖镜头。添加渐变叠加,并减少其不透明度为38%。



Step 37
Let’sadd highlight and shadow to make it more realistic. Create a circular selectioncovering the lens. Create new group then click Add Layer Mask icon.
让我们添加高光和阴影,使之更加切合实际。创建一个圆形选区覆盖的镜头。创建新组,然后单击添加图层蒙板图标。

Step 38
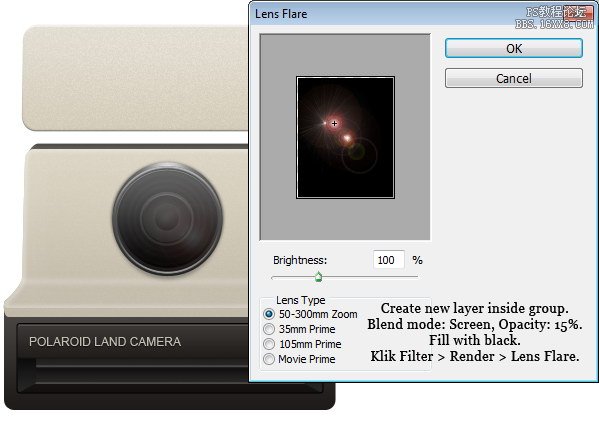
Createnew layer and make sure it is inside the group we have just created. Fill layerwith black. Click Filter > Render > Lens Flare. Change blend mode toScreen and reduce Opacity to 15%.
创建新层,并确保它在我们刚才创建的组中。用黑色填充层。点击“滤镜>渲染“镜头眩光。改变混合模式为屏幕,不透明度降低到15%。


Step 39
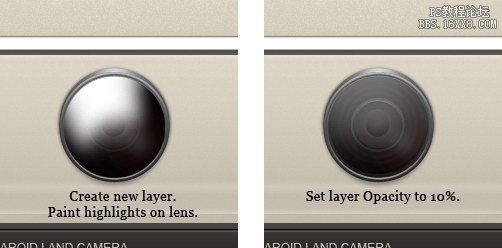
Createnew layer and paint highlights on the lens. Reduce layer Opacity to 10%.
创建新层和油漆突出的镜头。降低图层不透明度为10%。

Step 40
Usesmaller brush to draw some lines on the lens. Change layer blend mode to Screenand reduce Opacity to 15%.
使用较小的画笔绘制镜头上的一些行。更改图层混合模式为屏幕,不透明度降低到15%

Step 41
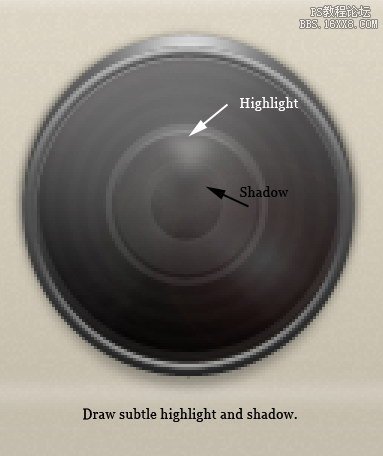
Drawanother layer and draw a small highlight and shadow.
绘制另一个图层,画一个小亮点和阴影。

Step 42:Viewfinder
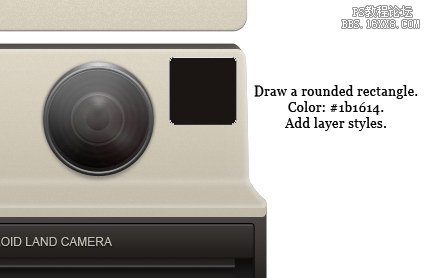
Draw arounded rectangle with color #1b1614. Add following Layer Styles.
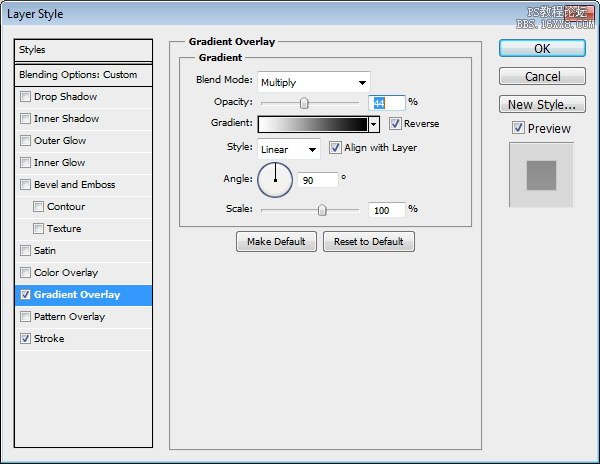
绘制一个圆角矩形的颜色#1b1614。新增以下图层样式。




Step 43
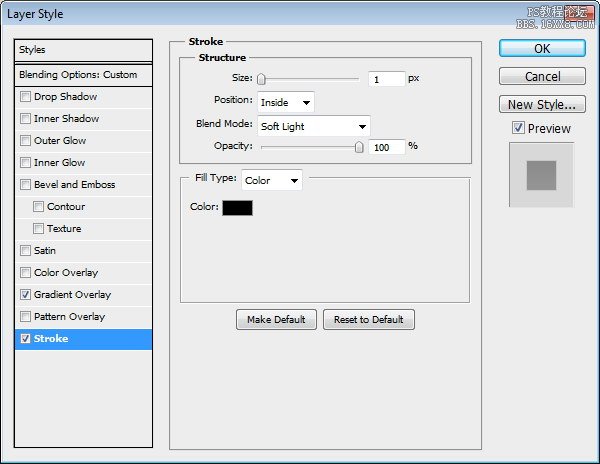
Drawsmaller rounded rectangle. Add following Layer Styles.
绘制小圆角矩形。新增以下图层样式。



Step 44
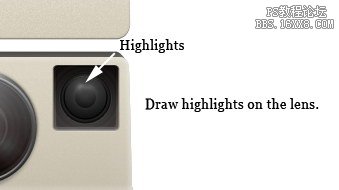
Duplicatecircle shapes from lens and resize it until it fit inside the viewfinder.Create a new layer on top of the circle and draw some subtle highlights.
从镜头重复的圆圈形状和大小,直到它里面的取景器适合。创建一个圆形的顶新图层,画一些微妙的亮点。

Step 45:Button
Draw agreen circle shape. Add following Layer Styles.
画一个绿色的圆形。新增以下图层样式。



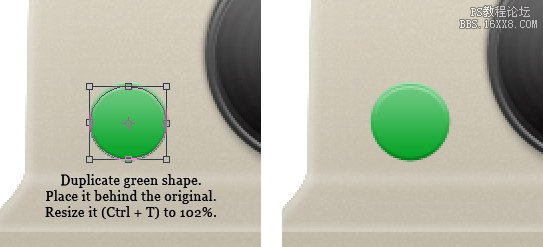
Step 46
Duplicatethe green circle shape. Place it behind the original shape. Resize it to 102%.
重复的绿色圆形。放置在原始形状的后面。调整其大小至102%。

Step 47
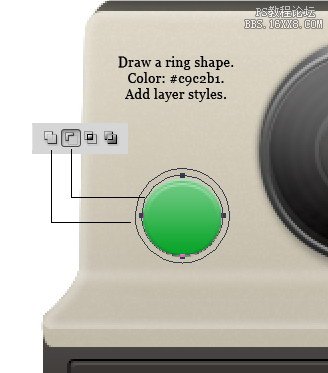
Draw aring shape with color #c9c2b1. Add following layer styles.
绘制一个颜色#c9c2b1环的形状。新增以下图层样式。




Step 48
Draw ablack circle and put it behind the ring shape. This will add depth onto thering and make it seems like a hole.
画一个黑圈,把后面的戒指形状。这将添加到环深度,它看起来像一个洞。

Step49
Createnew layer and place it behind all other button shapes. Draw a soft shadow.
创建新层,把后面的所有其他按钮的形状了。画一个软阴影。

Step 50
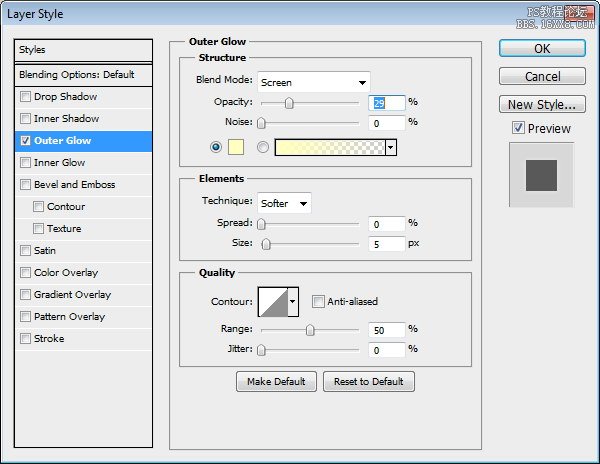
Draw acircle shape. Add Layer Styles Outer Glow.
画一个圆的形状。添加图层样式外发光。

Step 51: Knob
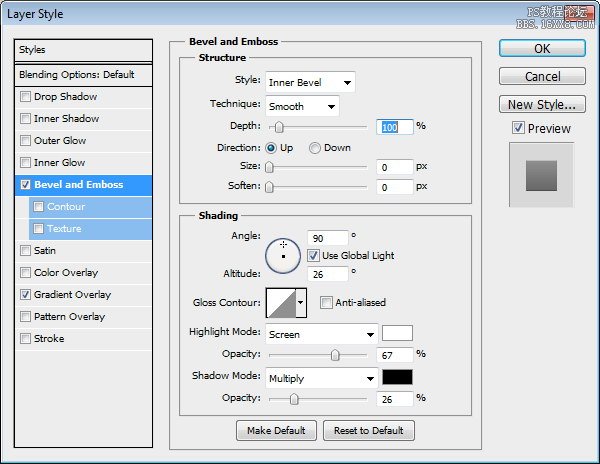
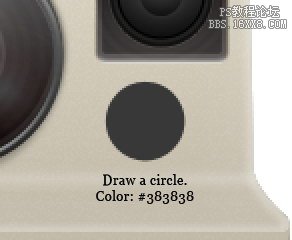
Let’s continue with the second button. Draw another circle, this time use #383838 as its color. Add following Layer Styles.
让我们继续第二个按钮。绘制另一个圈子,这一次使用它的颜色#383838。新增以下图层样式。



Step 52
Create new layer on top of the circle. Hit Command/Ctrl + Alt + G to convert it to Clipping Mask. Draw lots of 1 px black vertical lines.
对创建新层圈顶部。点击命令/按Ctrl + Alt+
G以将其转换为剪贴蒙版。画出1像素的黑色垂直线地段。

Step 53
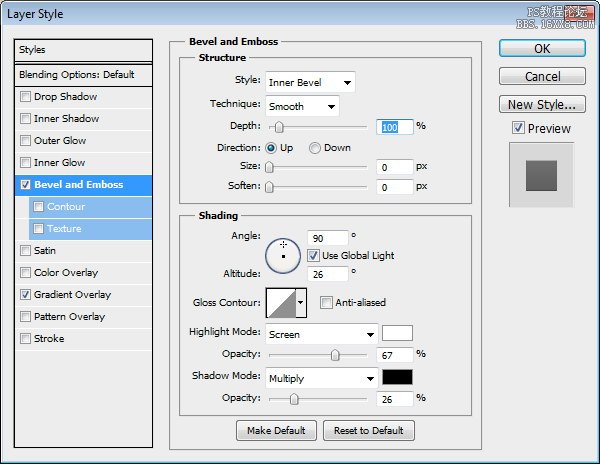
Draw a darker circle on top of the previous circle. Add following Layer Styles.
绘制一份关于先前的循环圈最黑暗的。新增以下图层样式。




Step 54
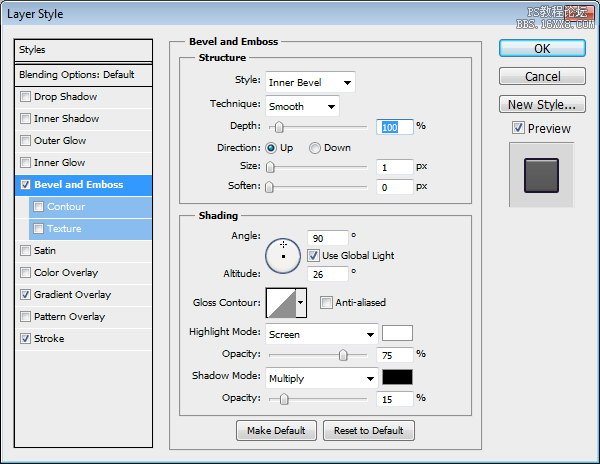
Draw a ring shape behind the knob and add following layer styles.
画一个圈背后的旋钮的形状和添加图层样式如下。



Step 55
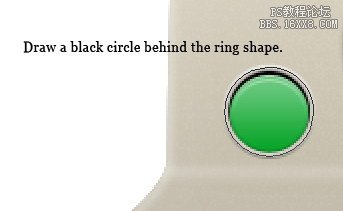
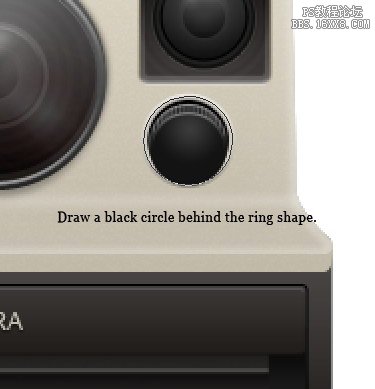
Draw a black circle behind the ring shape.
后面画一个圈形黑圈。

Step 56
Use soft brush to draw soft shadow under the button.
使用软刷会根据该按钮软阴影。

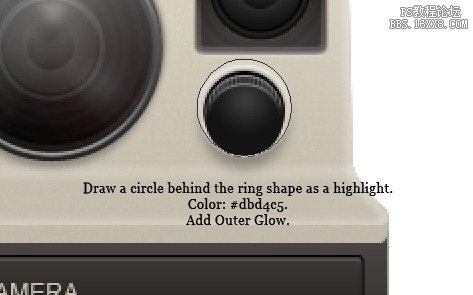
Step 57
Draw a circle shape behind the ring. Add Outer Glow.
后面画一个圆形的环。添加外发光。




Step 58: Flash
Draw a rounded rectangle. Add these layer styles.
画一个圆角矩形。新增这些图层样式。





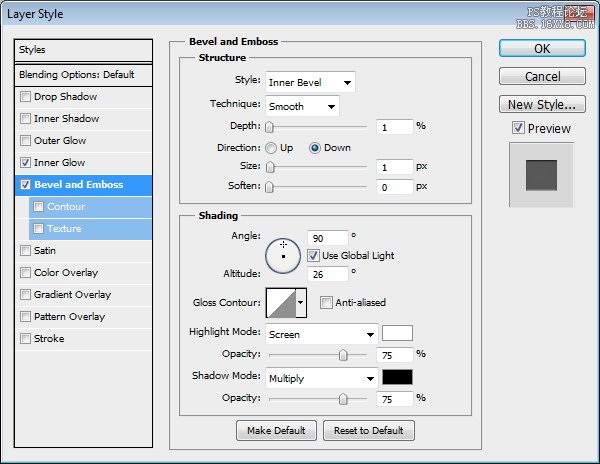
Step 59
Draw smaller rounded rectangle. Add following Layer Styles.
绘制小圆角矩形。新增以下图层样式。





Step 60
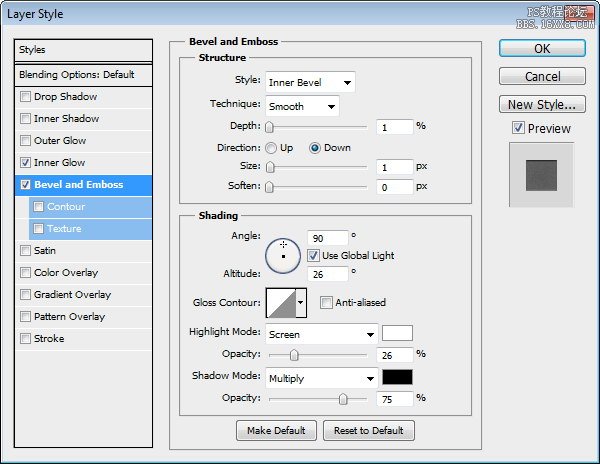
Duplicate shape we have just created. Remove all Layer Styles used. Set Fill layer to 0% then add Layer Style Bevel and Emboss.
重复的形状我们刚刚创建的。删除所有图层样式使用。填充层设置为0%,然后添加图层样式斜面和浮雕。


Step 61
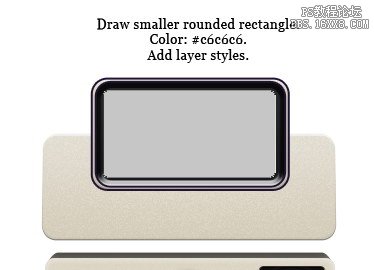
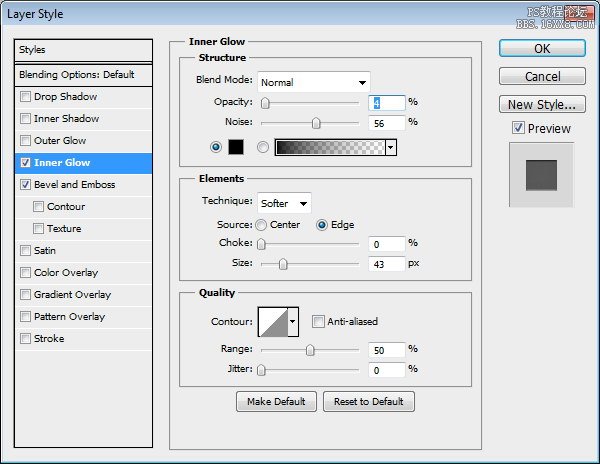
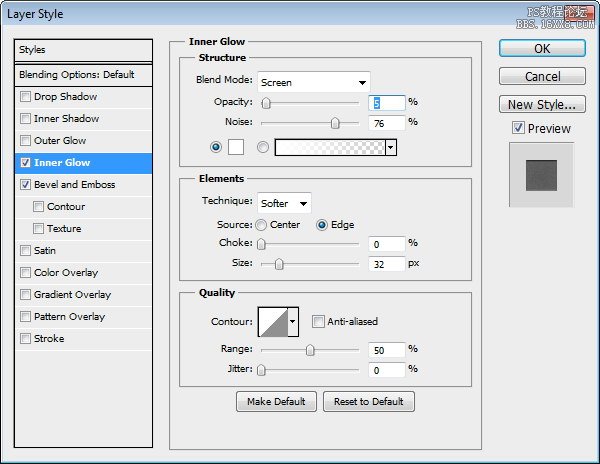
Draw a smaller rounded rectangle, color: #c6c6c6. Add Inner Glow and Bevel and Emboss.
绘制一个较小的圆角矩形,颜色:#c6c6c6。添加内发光和斜面和浮雕。



Step 62
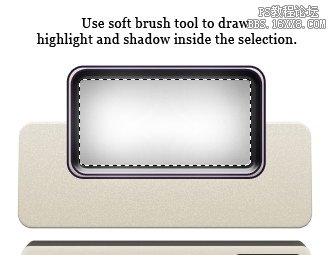
Command/Ctrl-click rounded rectangle layer. Create new layer. Use soft brush to draw some highlights and shadows. See picture below for reference.
命令/按住Ctrl单击圆角矩形层。创建新的图层。使用软刷得出一些亮点和阴影。见下面的图片,以供参考。


Step 63
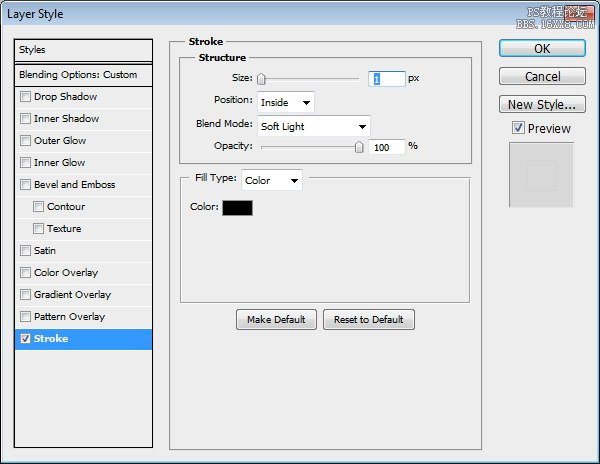
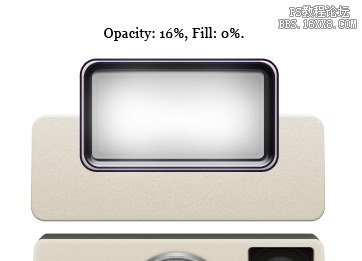
Draw smaller rounded rectangle. Add Stroke. Change layer’s Opacity to 16% and Fill to 0%.
绘制小圆角矩形。新增行程。更改图层的不透明度为16%,填充为0%。



Step 64
Use soft brush to draw more highlights on center of the flash.
使用软毛刷,以吸引更多的闪光灯的中心亮点。

Step 65
Create new layer. Draw 1 px black lines. Reduce layer Opacity to 13%.
创建新的图层。画一像素的黑线。降低图层不透明度为13%。

Step 66
Draw more shadows on top bottom of the flash surface.
画出闪光表面顶底更多的阴影。

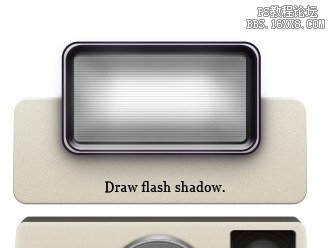
Step 67
Create new layer and place it under the flash. Use soft brush to draw flash shadow.
创建新图层,置于闪存。使用软刷画闪光阴影。

Step 68: Rear Part
Draw a rounded rectangle. Place it behind all shapes.
画一个圆角矩形。它的形状放在背后。

Step 69
Duplicate shape. Add smaller rounded rectangle and from the option bar set it to Intersect. See picture below for its placement. Add following Layer Styles.
重复的形状。新增小圆角矩形,并从选项栏中设置为相交。其位置见下面的图片。新增以下图层样式。



Step 70: AF Light
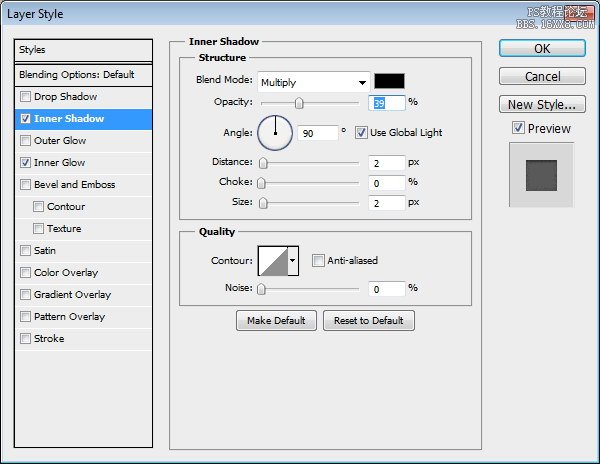
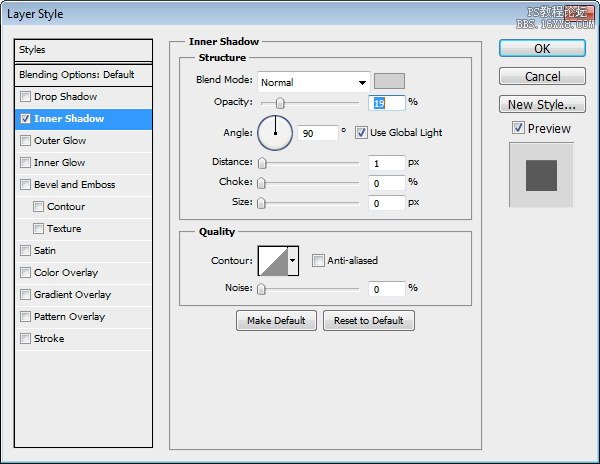
Draw a circle under the flash. Add Inner Shadow and Outer Glow.
闪光灯下画一个圈。添加内阴影,外发光。




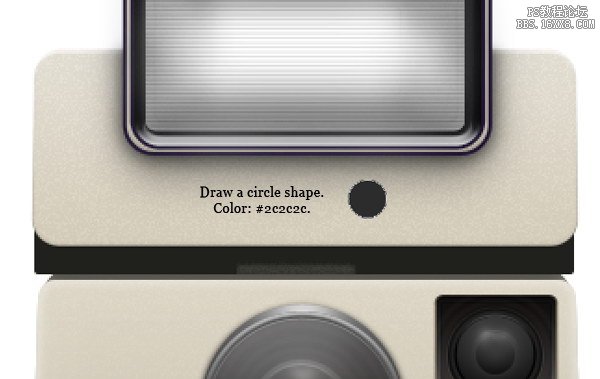
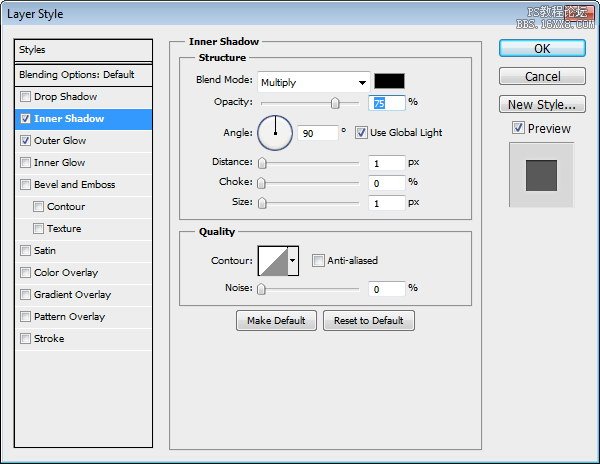
Step 71
Draw smaller circle shape inside previous shape with color #4d4b43. Add Inner Shadow.
较小的内画颜色#4d4b43与原来形状圆形。添加内阴影。


Step 72: Camera Label
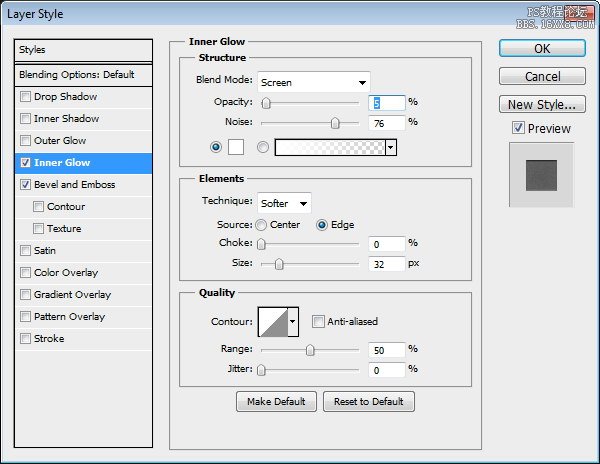
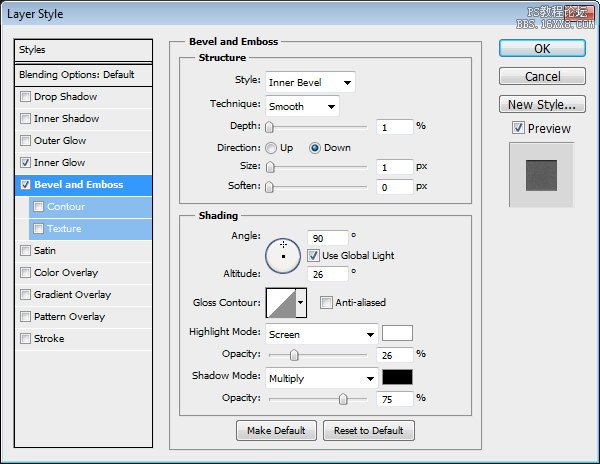
Draw a rounded rectangle on lower left of the camera. Add Inner Glow and Bevel and Emboss. Add camera name inside the rounded rectangle.
在较低的相机留下了一个圆角矩形。添加内发光和斜面和浮雕。相机内部添加圆角矩形的名称。




Step 73: Selector
Draw a rounded rectangle on the opposite side. Add Inner Glow and Bevel and Emboss.
上绘制一个圆角矩形对面。添加内发光和斜面和浮雕。



Step 74
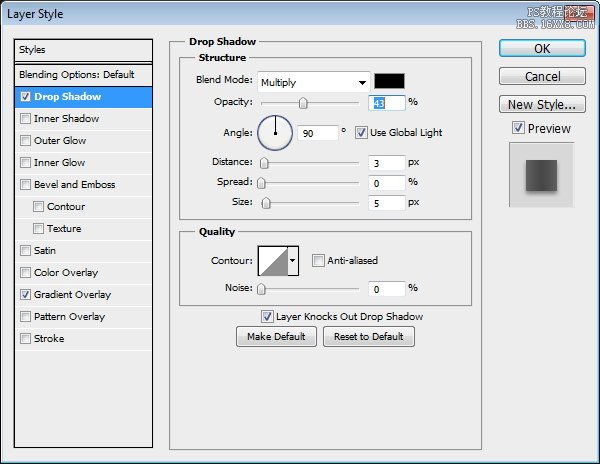
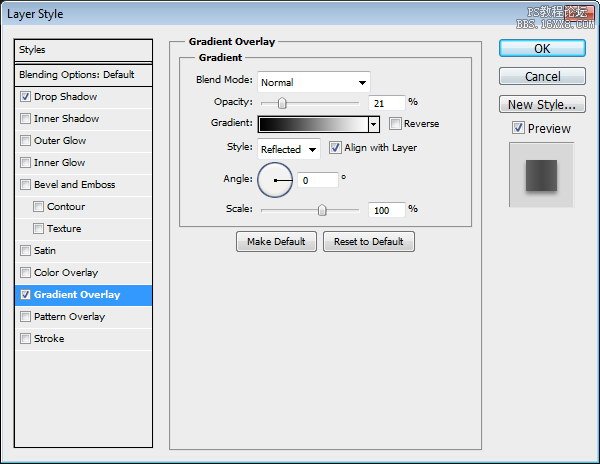
Draw a rectangle in the middle of the shape. Add Gradient Overlay and Drop Shadow.
画在中间长方形的形状。添加渐变叠加和阴影。



Step 75
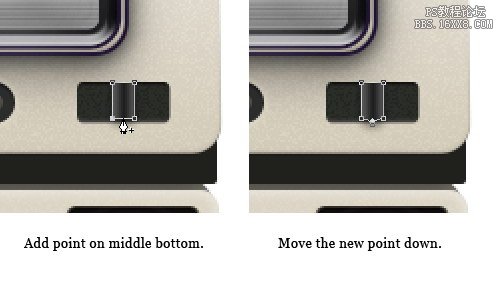
Activate pen tool. Click lower side of the rectangle to add new point. Use Direct Selection Tool to pull it down.
激活钢笔工具。按较低的矩形的边添加新的点。使用直接选择工具把它拉下来。

Step 76
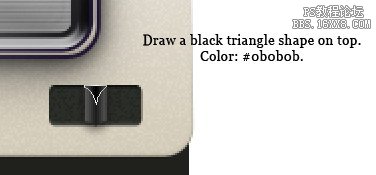
Draw a dark triangle shape.
绘制一个黑色三角形。

Step 77
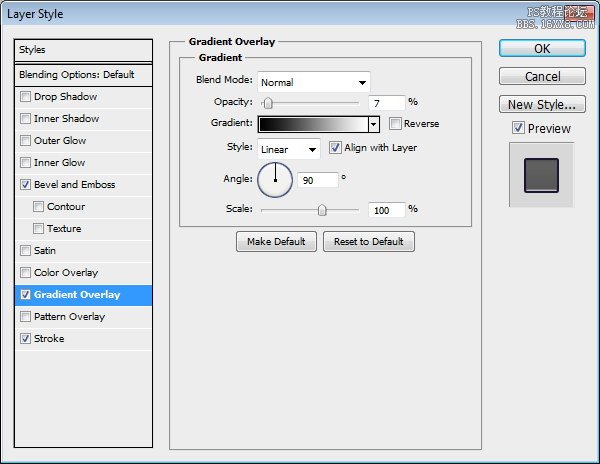
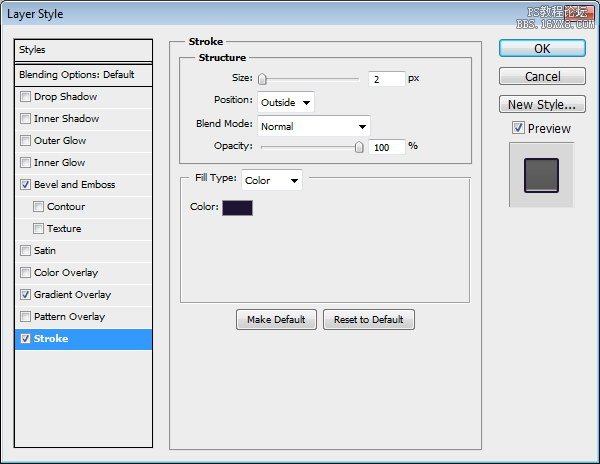
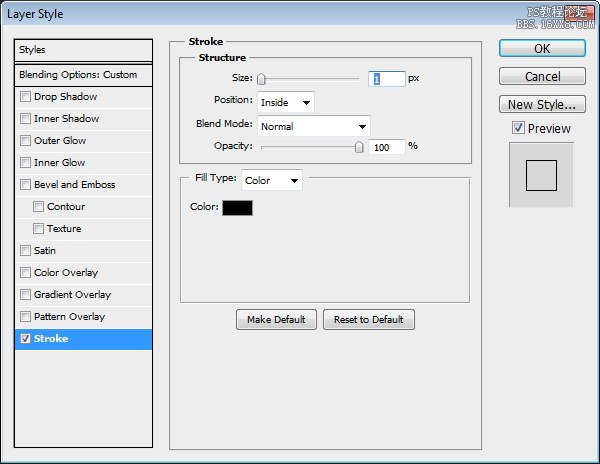
On top of the shape we have just created, draw a dark rounded rectangle. Add Layer Style Stroke.
论我们刚才创建的形状的顶部,绘制一个黑暗的圆角矩形。添加描边图层样式。


Step 78
Draw circles and triangle for knob indicator.
绘制圆和三角形旋钮指标。

Step 79: Colorful Ribbon
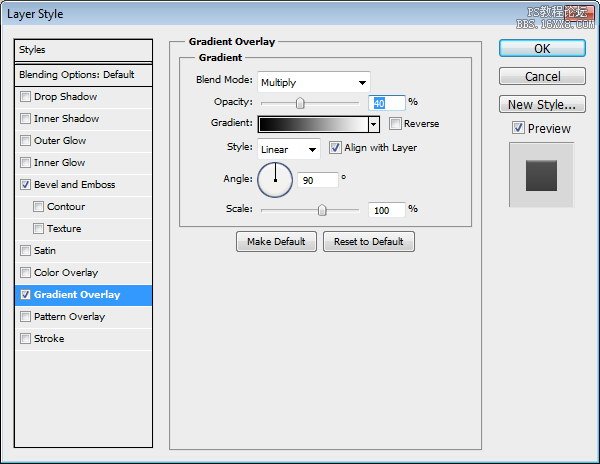
Our next step is drawing colorful ribbon across upper part of the camera body. Temporarily, hide flash. First, draw a tall red rectangle. Add Gradient Overlay to avoid flat color and Bevel and Emboss to give it three-dimensional appearance.
我们的下一步是在绘制多彩的机身上部剪彩。暂时隐藏闪光。首先,画一个高大的红色矩形。添加渐变叠加,以避免平面色彩和斜面和浮雕,给它的三维外观。



Step 80
Duplicate rectangle by Alt-dragging it. Change their color.
重复按Alt矩形的拖动。改变自己的颜色。

Step 81
Group all lines by selecting all line layers and hit Command/Ctrl + G. Command/Ctrl-click rounded rectangle shape that forms upper part of the camera. Click Add Layer Mask icon. Now, the ribbon is inside upper part of the camera.
组合所有线路全部由多层线路选择和命中命令/按Ctrl+克命令/
Ctrl键单击圆角矩形形状,形式,相机上部。点击添加图层蒙板图标。现在,色带是在相机内的上部。

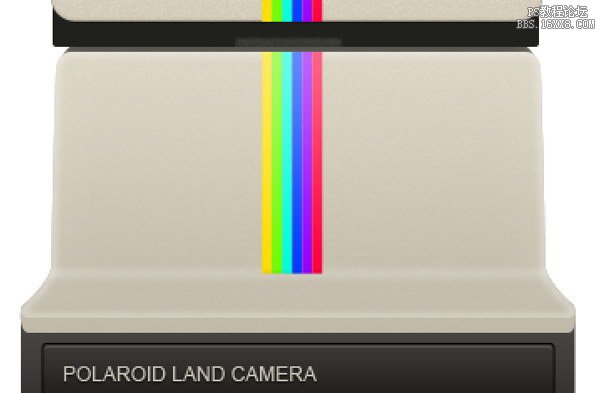
Step 82
Repeat previous steps to add another ribbon on middle part of the camera.
重复前面的步骤添加另一个摄像机的中间部分剪彩。

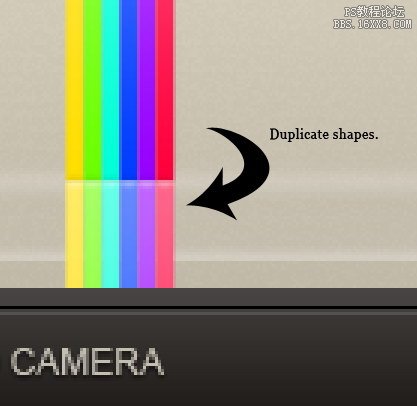
Step 83
Duplicate shapes and put them on lower part of the camera.
重复的形状,放在降低了相机的一部分。

Step 84
For these ribbons, change their Gradient Overlay mode from Screen to Multiply.
对于这些丝带,改变他们的梯度,屏幕叠加模式为叠加。

Step 85
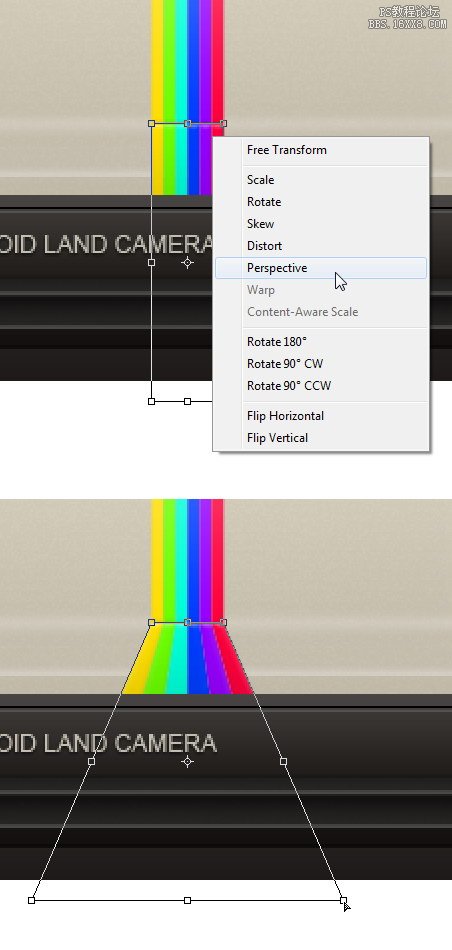
Select the ribbon group. Hit Command/Ctrl + T to perform transformation. Right click and choose Perspective. Pull lower corner. See picture below for reference.
选择色带组。点击命令/按Ctrl + T进行改造。右击并选择视角。拉右下角。见下面的图片,以供参考。

Step 86
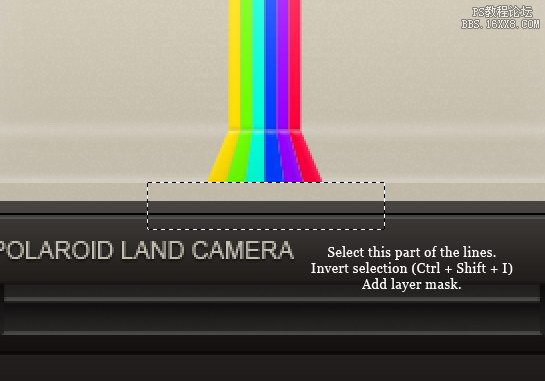
Select lower part of the ribbon. Invert selection by pressing Command/Ctrl + Shift + I then click Add Layer Mask icon.
选择较低的缎带的一部分。反转按命令/按Ctrl + Shift+I的选择,然后单击添加图层蒙板图标。

Step 87
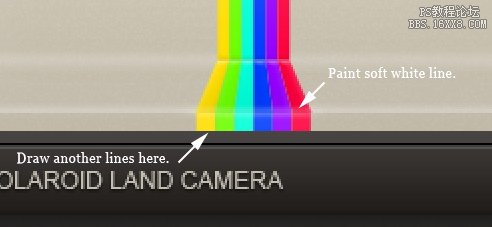
Duplicate colorful ribbon group, resize it, and place it under the previous ribbon. Paint soft white line on some part of the ribbon to give it three-dimentional appearance.
重复的彩带组,调整其大小,并将其放置在前面的缎带。漆软一些功能区的一部分的白线,以给它三维立体外观。

Step 88
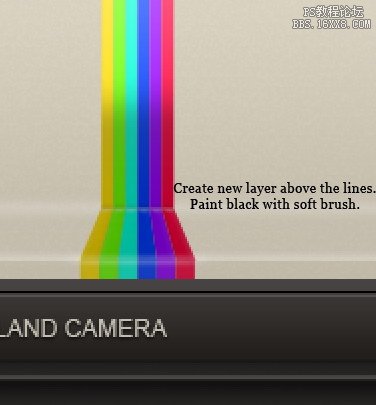
Create new layer above the ribbon. Paint black using soft brush with low Opacity to add depth onto the ribbon.
创建新层以上剪彩。涂料用低透明度黑色软刷上添加功能区的深度。

Step 89: Photo
Create new group for the photo. See picture below for reference on its position. Draw rectangular selection in front of the camera. Click Add Layer Mask icon.
创建新组照片。见自己的立场参考下面的图片。绘制在镜头前矩形选区。点击添加图层蒙板图标。

Step 90
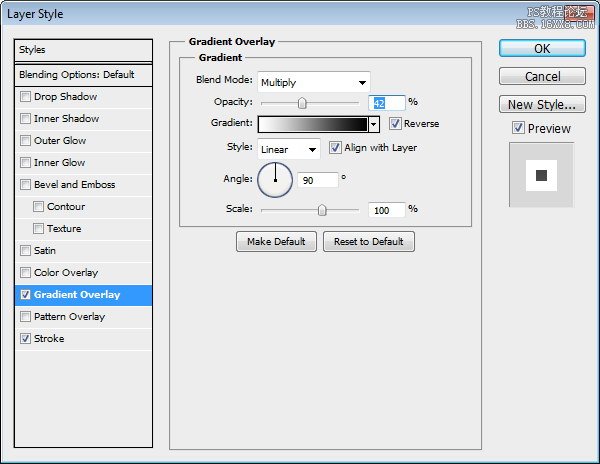
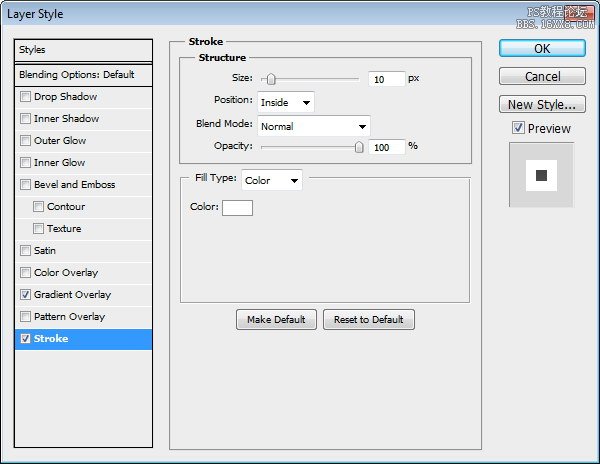
Use pen tool to draw basic shape of a photo. Add Gradient Overlay to avoid flat color and Stroke to add photo border, which is the characteristic of a Polaroid photo.
使用钢笔工具绘制一张照片的基本形状。添加渐变叠加,以避免平面彩色和中风添加照片边框,这是一个宝丽来照片的特点。




Step 91
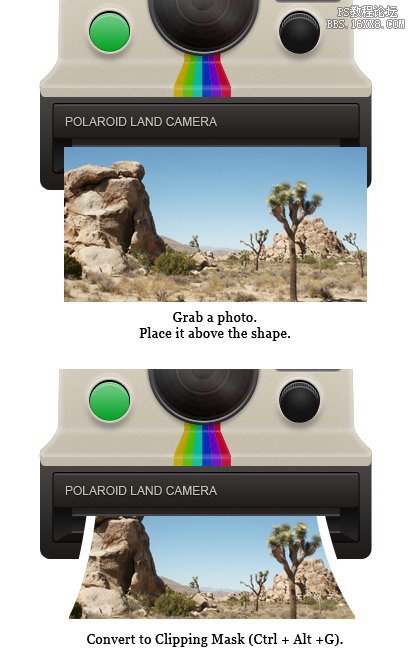
Grab an image for the photo. I used a photo fromsxc.hu. Place the image right above the photo shape. Convert layer to Clipping Mask by pressing Command/Ctrl + Alt + G. The image will automatically goes inside the photo.

Step 92
Command/Ctrl-click photo shape. Create new layer above the image. Draw shadow on the photo.
命令/
按住Ctrl单击照片的形状。创建新层以上的图像。照片上绘制阴影。

Step 93
Create new layer and put it under the photo shape. Use soft brush tool to draw photo shadow on the floor.
创建新图层并把照片下形状。使用软刷工具画在地板上照片的阴影。

Step 94: Camera Strap
Use pen tool to draw this shape. Put it behind the camera.
使用钢笔工具绘制这个形状。把后面的相机。

Step 95
Next, draw a big rounded rectangle. Pull two points on lower side up. Add a rectangle path and set it to Subtract mode.
接下来,画一个大圆角矩形。下侧拉两个百分点。添加一个矩形路径并将其设置为减去模式。


Step 96: Shadows
Create new layer and place it under all layers. Draw a rectangular selection under the camera. Click Select > Modify > Feather, set radius to 35 pixels. Fill selection with black.
创建新图层,它置于所有图层。绘制一个矩形选择下的摄像头。点击选择“>“修改>
羽化,设置半径为35
像素。选择填充黑色。

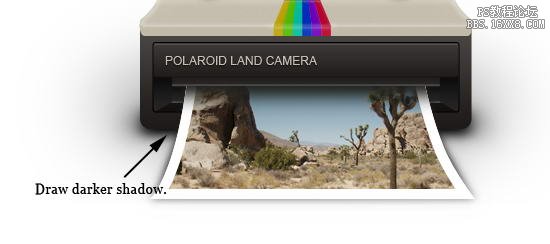
Step 97
Use brush tool to draw darker shadow right under the camera.
使用画笔工具绘制较深的阴影下,相机的权利。

Final Image
Finally, we have reached the end. Here’s the final polaroid camera icon we have just created. I hope you enjoy this tutorial and learn some new techniques.
最终图像
最后,我们走到了尽头。下面是最后宝丽来相机图标我们刚刚创建的。我希望你喜欢这个教程,学习一些新的技术。

加载全部内容