鼠绘空调:鼠绘一台白色的空调教程
P大点S 人气:0这篇空调教程步骤比较多,但难度不大,主要用图层样式制作,不懂的可以参考一下PSD文件,想学的跟着一起练习一下吧。
先看看效果:

源文件打包:http://www.softyun.net/it//photoshop/sucai/2016/786359.html
新建文档,这里我用的尺寸是800*600像素,我做了一个渐变的背景。

<点图片看大图>www.softyun.net/it/
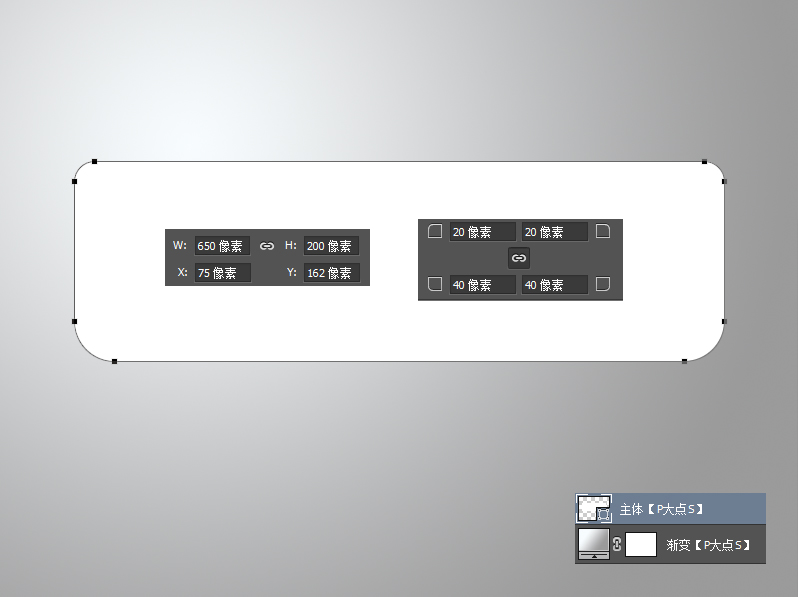
用圆角矩形工具画一个圆角矩形,我用的尺寸是650X200像素,圆角角度上面为20,下面为40。

<点图片看大图>
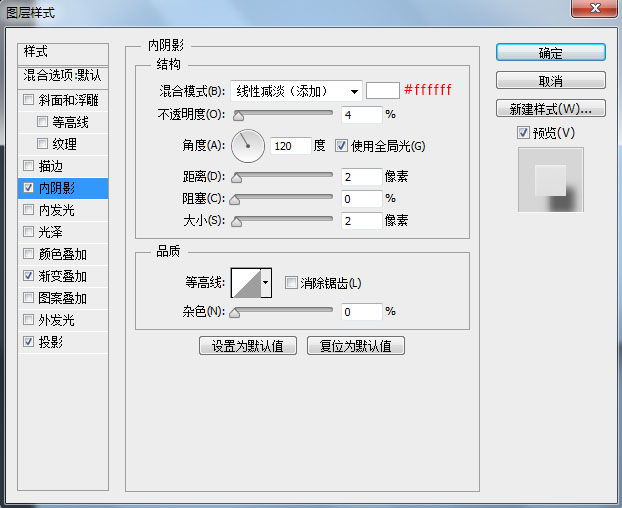
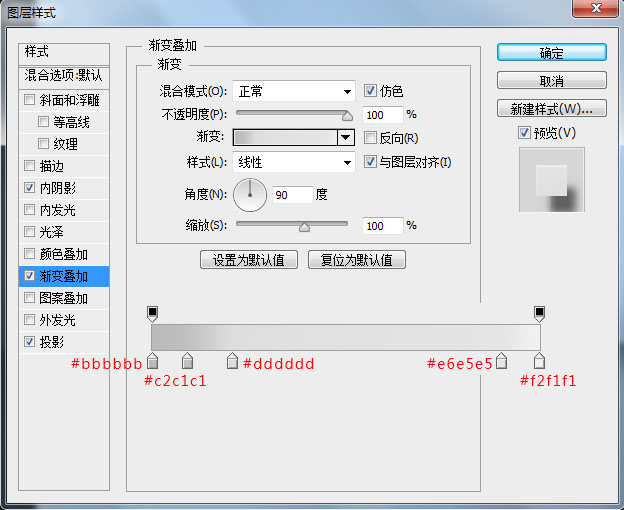
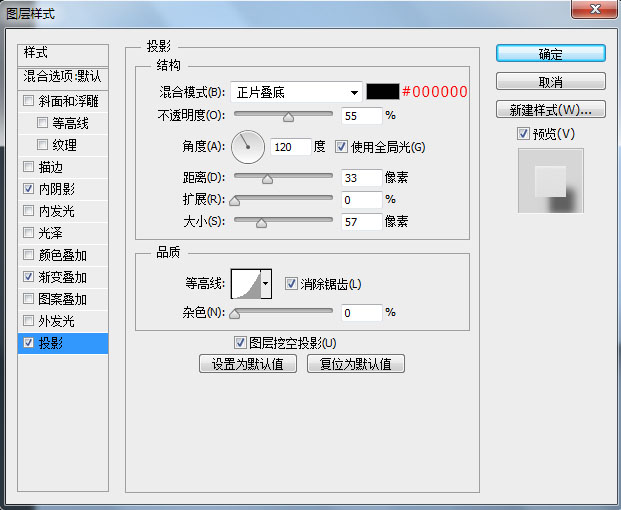
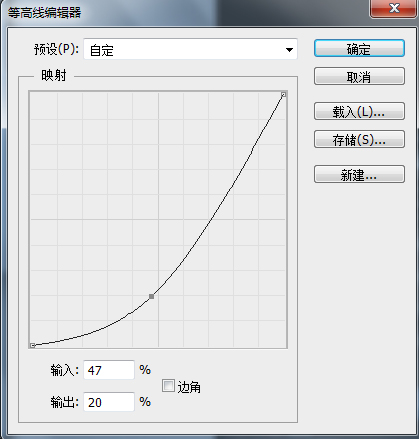
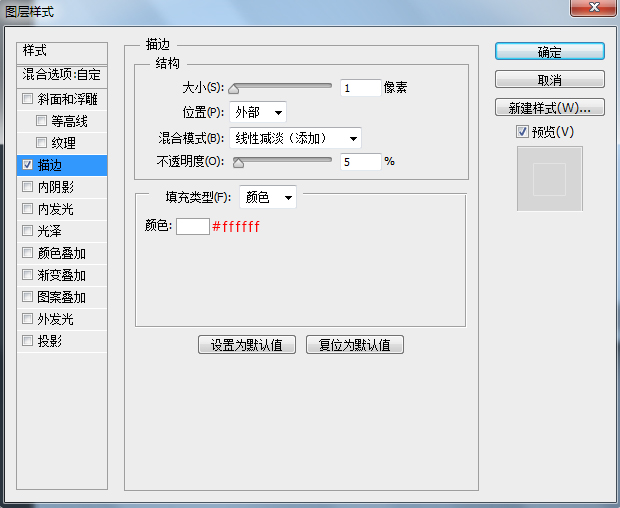
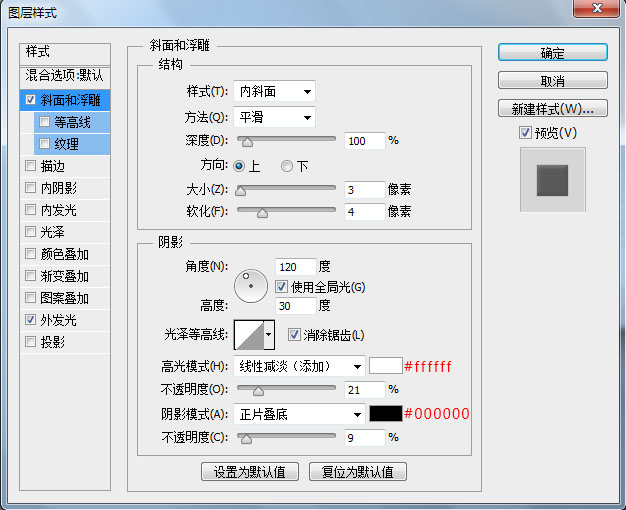
给这个圆角矩形添加一个图层样式,我将用这个圆角矩形来当作空调的主体部分。

<点图片看大图>




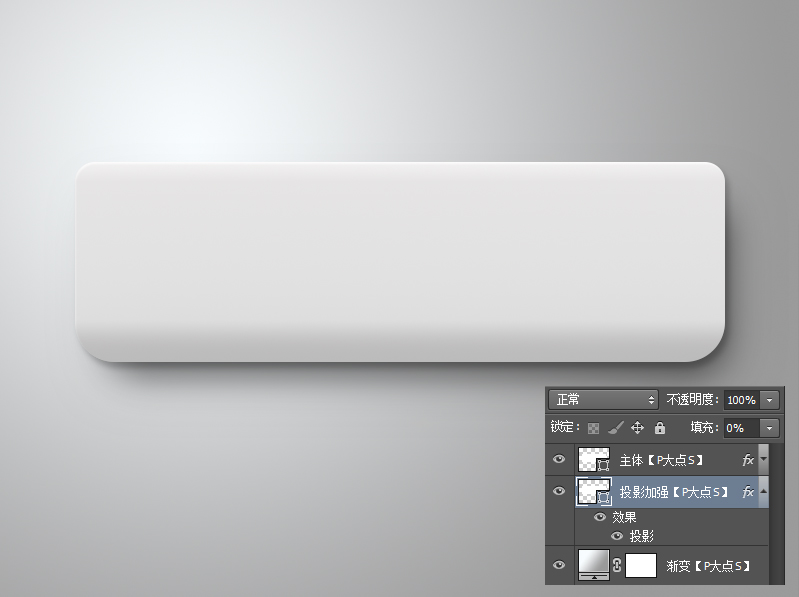
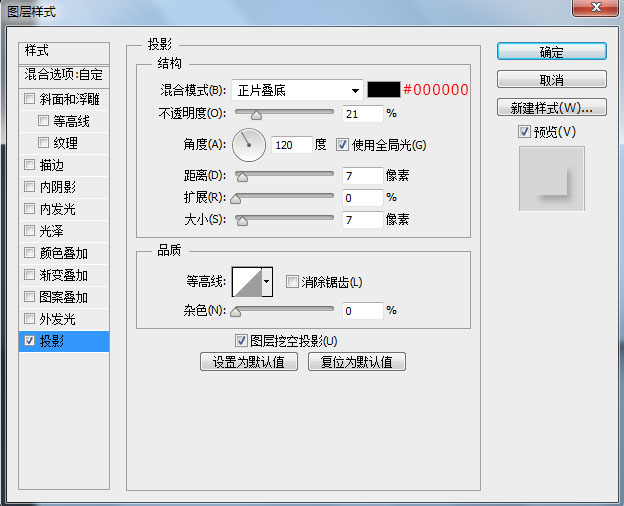
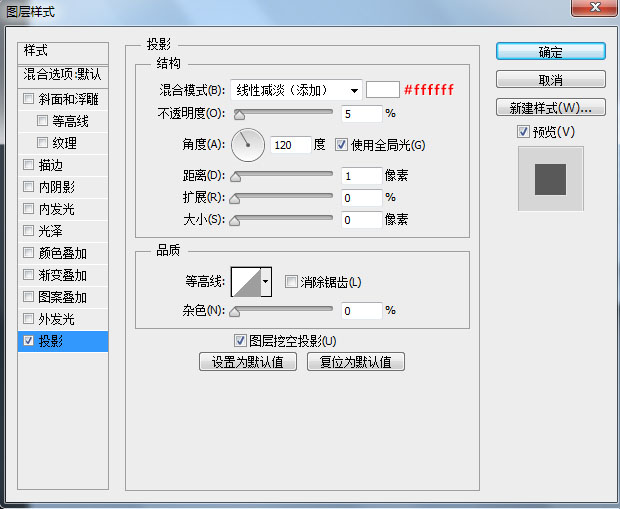
复制一层圆角矩形图层,置于下层,将填充修改为0,添加一个投影图层样式,我们来加强一下投影效果。(如果有用CC2015版本的童鞋,可以直接添加第二个投影样式,为了照顾使用低版本的朋友,这里的截图及操作,我们都将使用低版本的做法。)

<点图片看大图>

在渐变背景上层,新建图层,载入圆角矩形选区,填充黑色,执行一个动感模糊,配合蒙版,根据我们渐变背景的光源方向,涂抹掉不该出现的部分,将图层混合模式更改为正片叠底,调整不透明度,再一次的增强阴影效果。增强阴影效果我用了两个图层,操作是一样的操作,更改的只是动感模糊的距离和图层不透明度。

<点图片看大图>
用矩形工具画一个矩形,并调整锚点,使之成为梯形,我们来制作空调出风口的底面。

<点图片看大图>
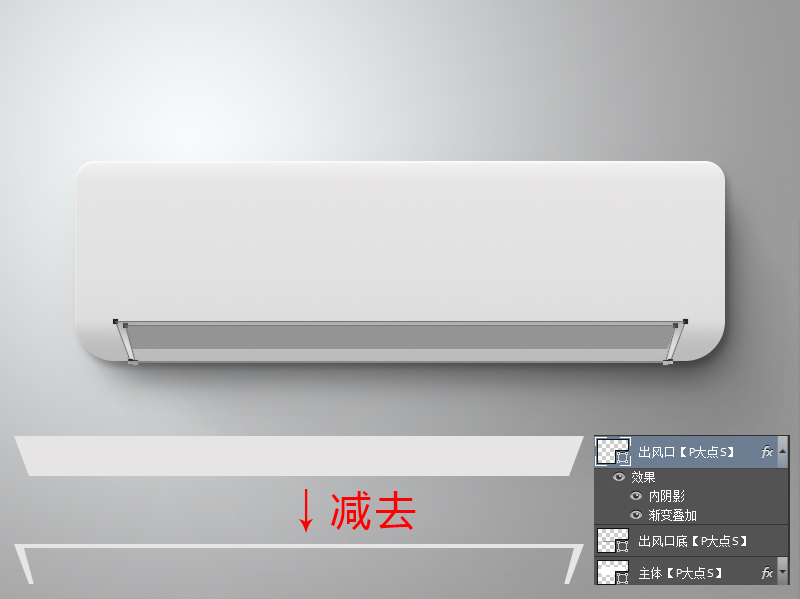
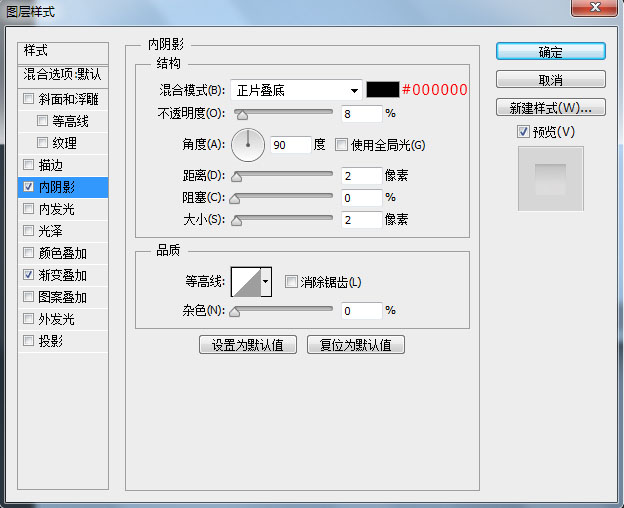
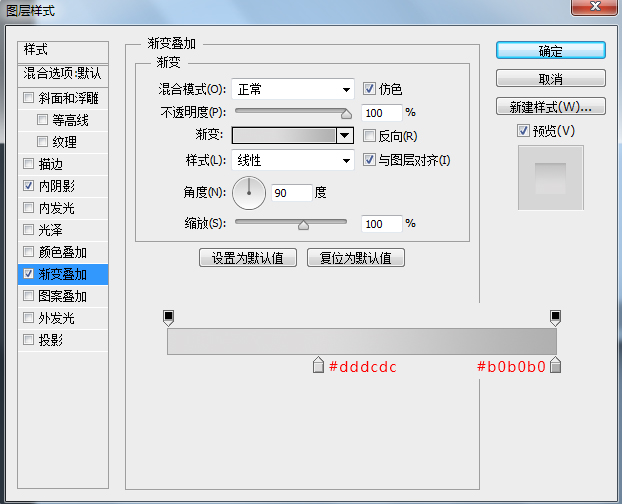
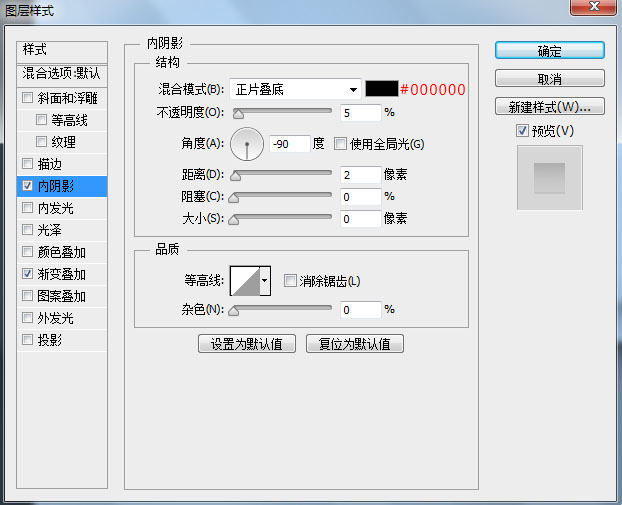
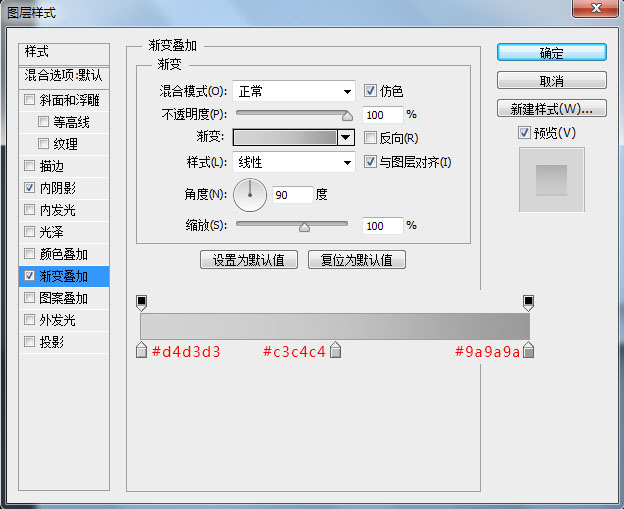
下面,我们来制作出风口的立体面,同样的用矩形工具画一个矩形,并调整锚点,使之成为梯形,复制一个路径,调整锚点缩小一点,减去,然后为这个图层添加一个图层样式。

<点图片看大图>


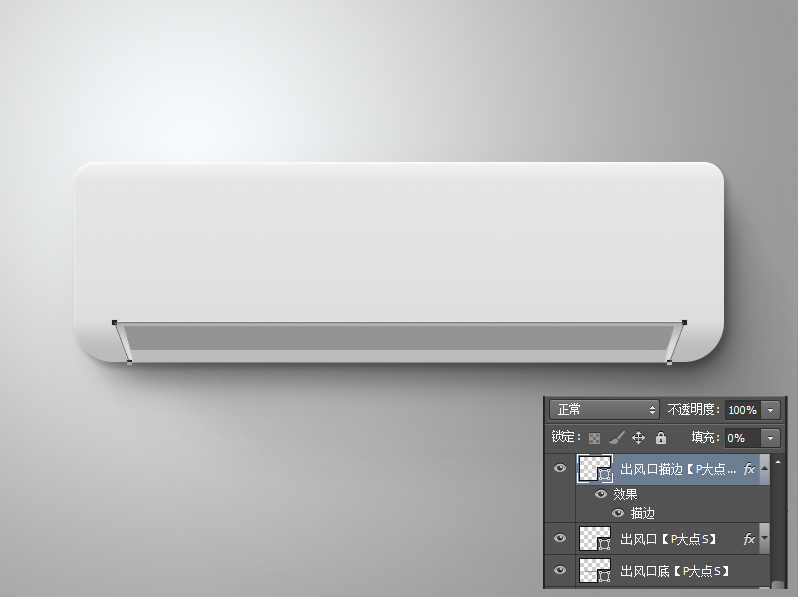
我复制了一层出风口立体面的图层,删除掉了上一步中减去的那个路径,将图层的填充设置为0,添加了一个图层样式,我想用这个样式来增强立体面的效果。

<点图片看大图>

接下来,我们来画出风口叶片,同样的还是用矩形工具画一个矩形,并调整锚点,使之成为梯形,添加一个图层样式。

<点图片看大图>


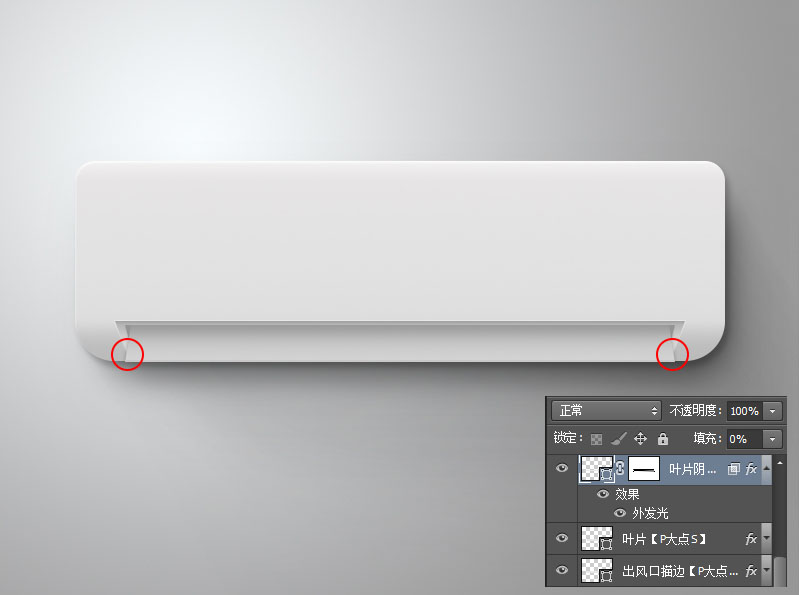
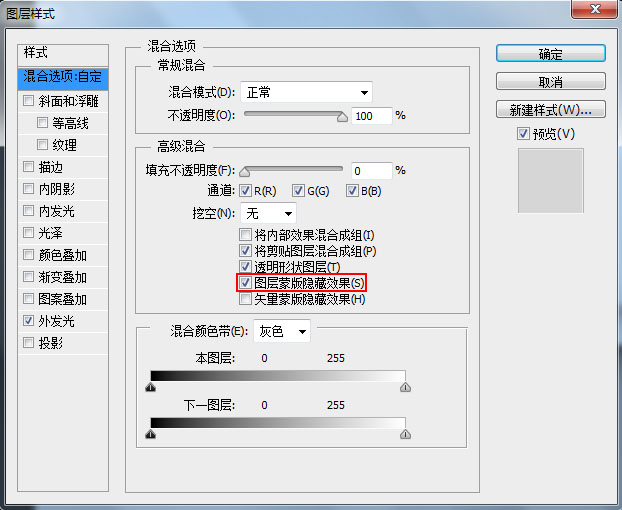
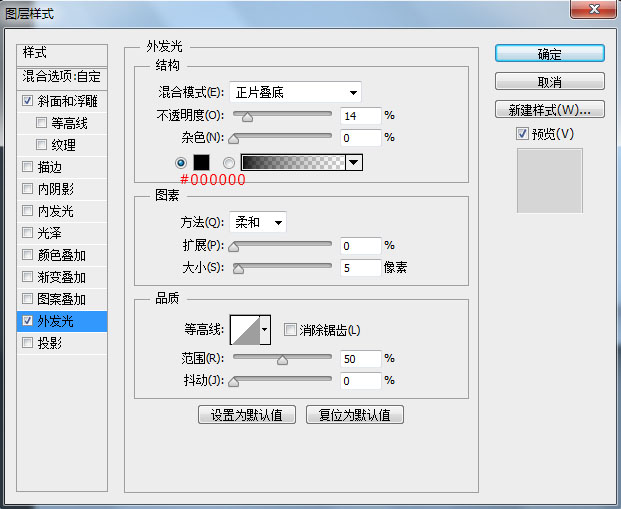
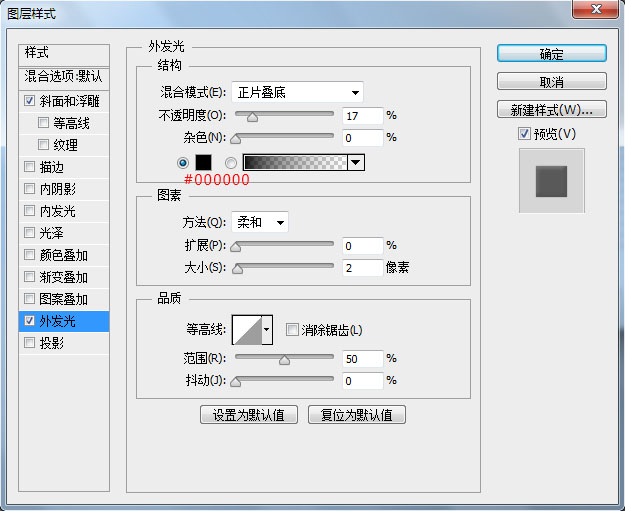
为了更加的真实一点,我决定给叶片与出风口立体面接触部分添加一个阴影,我复制了一层叶片图层,将填充更改为0,添加一个黑色的外发光(这里我是用外发光来做阴影,不要被样式的名称被唬到了,内发光外发光并不是只能发光,它也可以用来做阴影,甚至渐变,也不算事)。当然,我只是想给接触部分阴影,其余部分不改变,所以我在图层样式的混合选项中勾选了图层蒙版隐藏效果选项,然后给这个图层添加了蒙版,用画笔涂抹掉了非接触部分。

<点图片看大图>


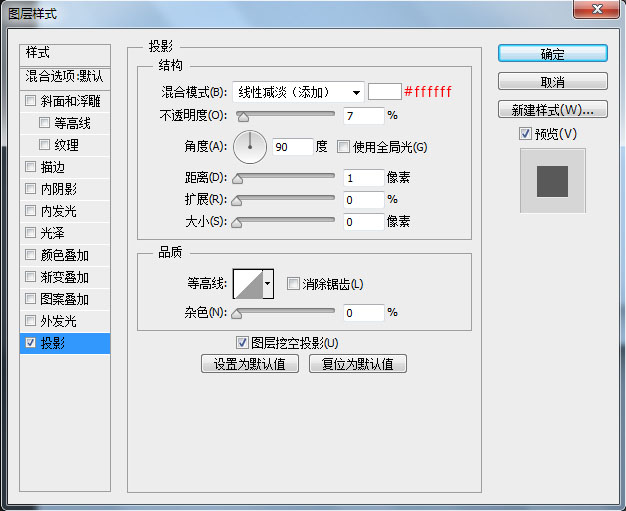
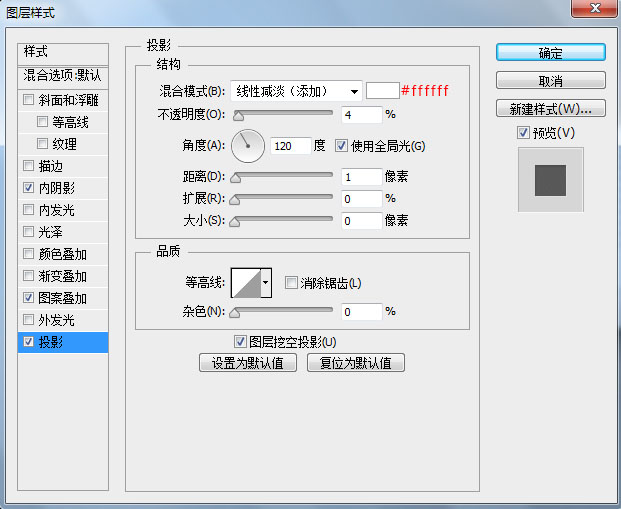
我用直线工具画了两条#cdcdcd颜色的直线,并添加了投影图层样式。

<点图片看大图>

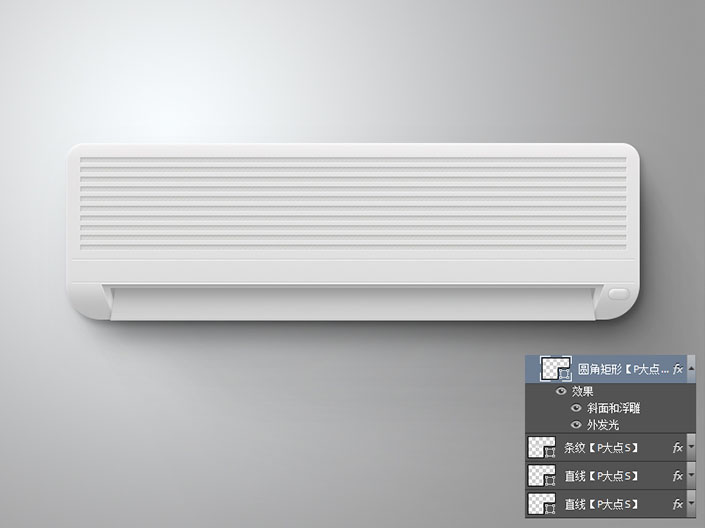
接下来,画个#d8d8d7颜色的矩形,运用CTRL+ALT+SHIFT+T,你将很容易得到如下形状。

<点图片看大图>
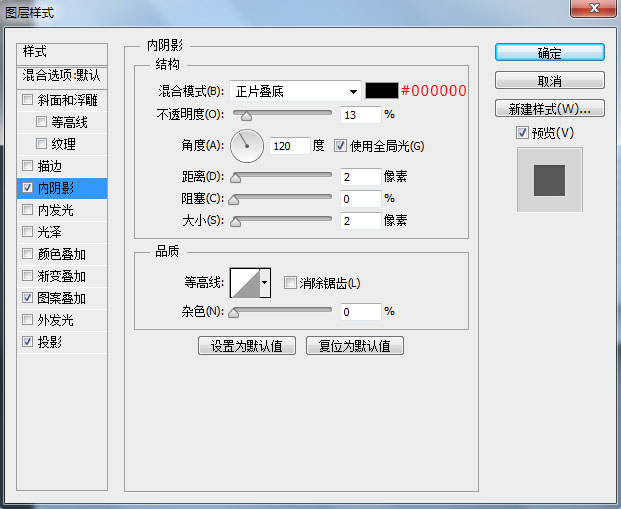
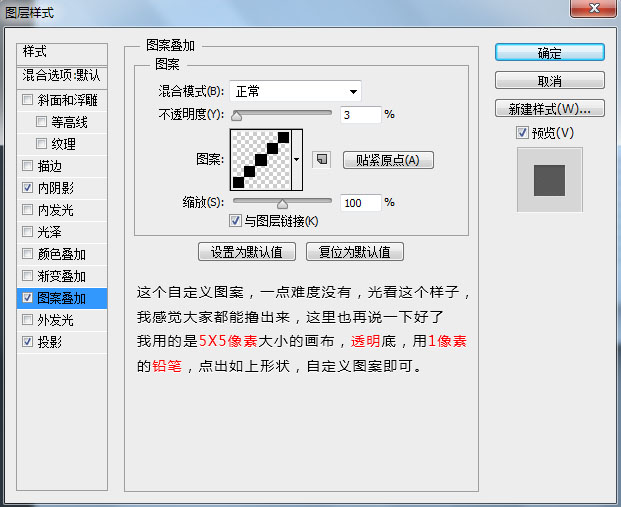
为这个条纹状添加一个图层样式。




我在左下角添加了一个按纽,画一个圆角矩形,添加图层样式。



打上按纽的文字,ON,设置颜色为#afafaf,添加图层样式。


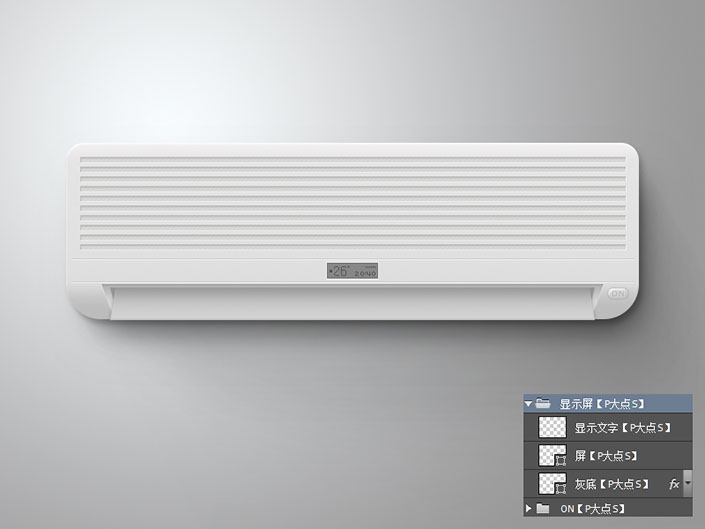
那个显示屏,我想不用说了吧!

大功告成!我们的最终效果!

加载全部内容