CSS(8)---通俗讲解定位(position)
雨点的名字 人气:2CSS(8)---通俗讲解定位(position)
CSS有三种基本的定位机制: 普通流、浮动、定位。前面两个之前已经讲过,详见博客:
1、CSS(5)---通俗讲解盒子模型
2、CSS(6)---通俗讲解浮动(float)
3、CSS(7)--- 通俗讲解清除浮动
一、为什么要用定位?
如果说浮动关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上。
我们来思考下定位用于的场景。
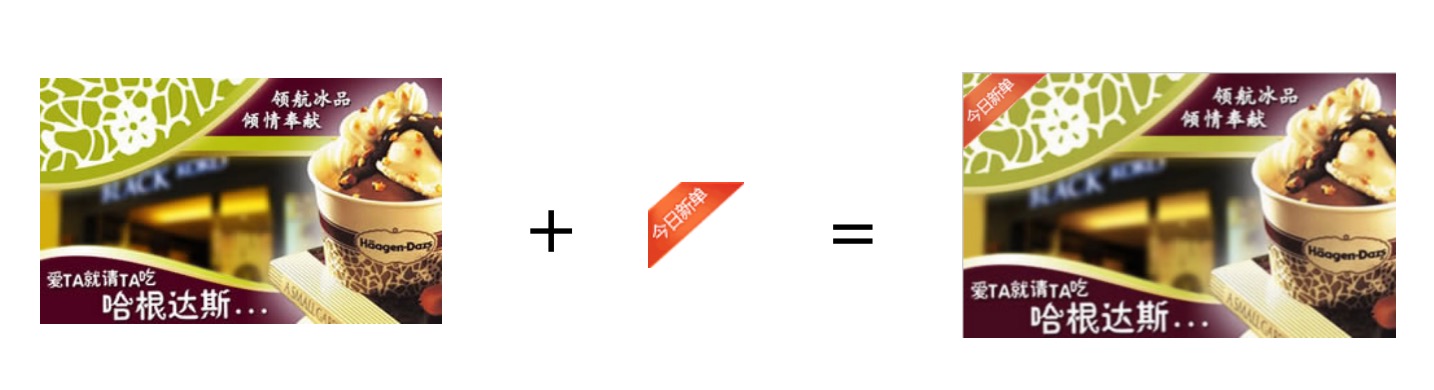
1、打Log标签
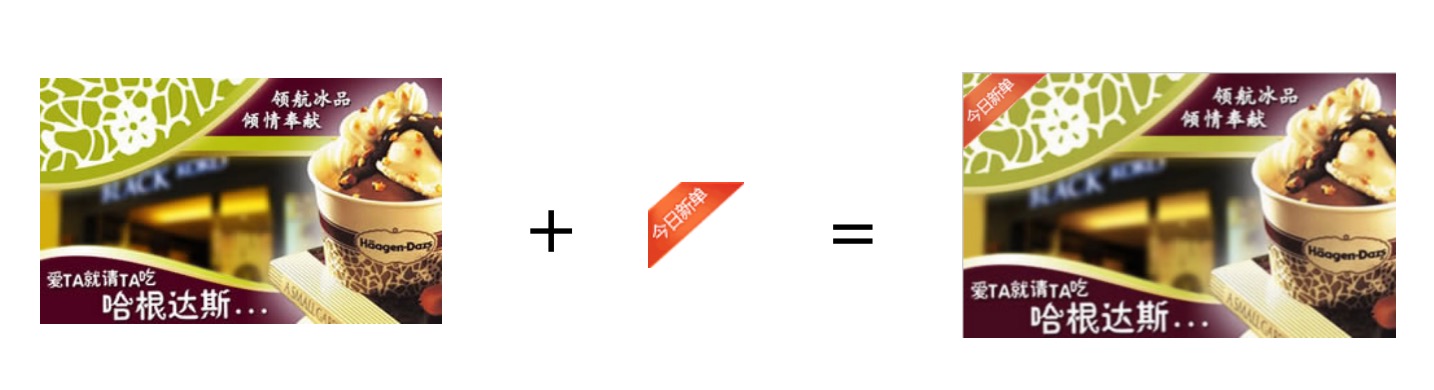
比如你想在商品的图片想打个标签比如:包邮、最新上架等等。

怎么做比较好呢,如果你要粗暴那就直接ps在图片上添加标签。只是这样有个很大的弊端,比如你要添加新标签你需要重现修图,比如商品之前包邮后面不包邮了,
那你又需要重新p图。这样肯定是不合适的。那怎么做比较合适?
其实很简单,将商品图片和标签的标签分开来。然后通过css在商品图片上添加标签。这个时候通常会定位去完成。

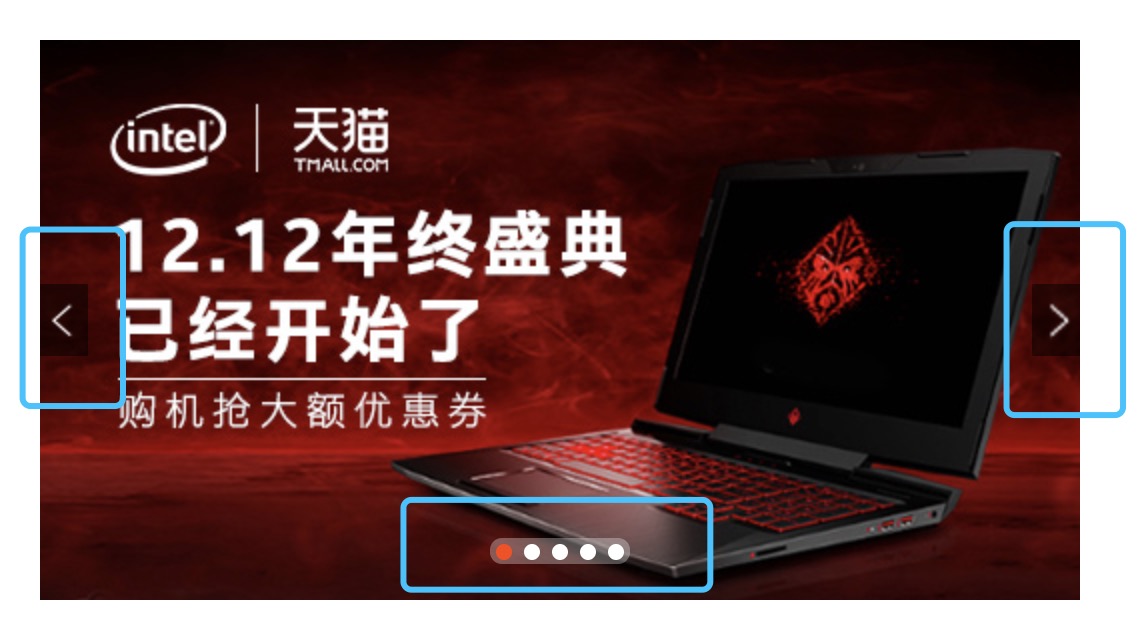
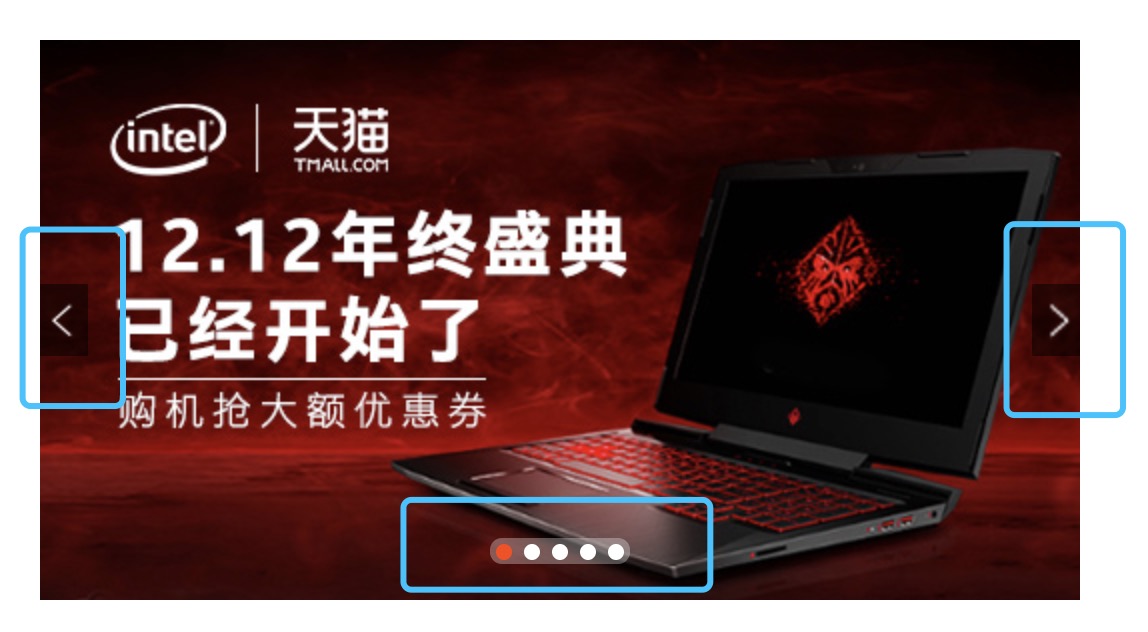
2、切换Banner
有些商城的首页都会有个Banner,这里 左右的箭头 和 下面的小点点一般也是用定位来做。

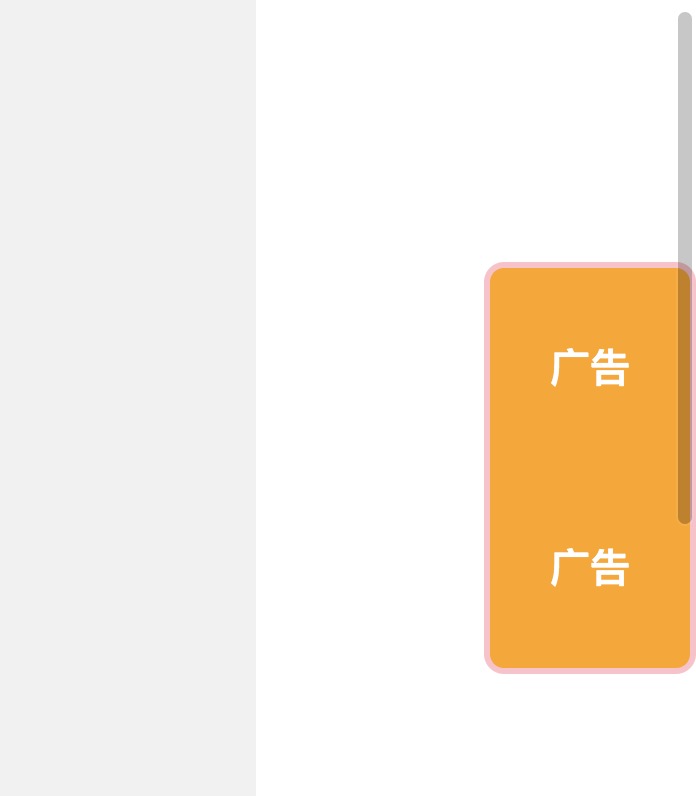
3、广告位窗口
有些位置在左右侧会有固定的广告窗口,不论怎么滑动页面这个广告窗口都是在固定位置

这个就需要用到固定定位了。
二、定位概念
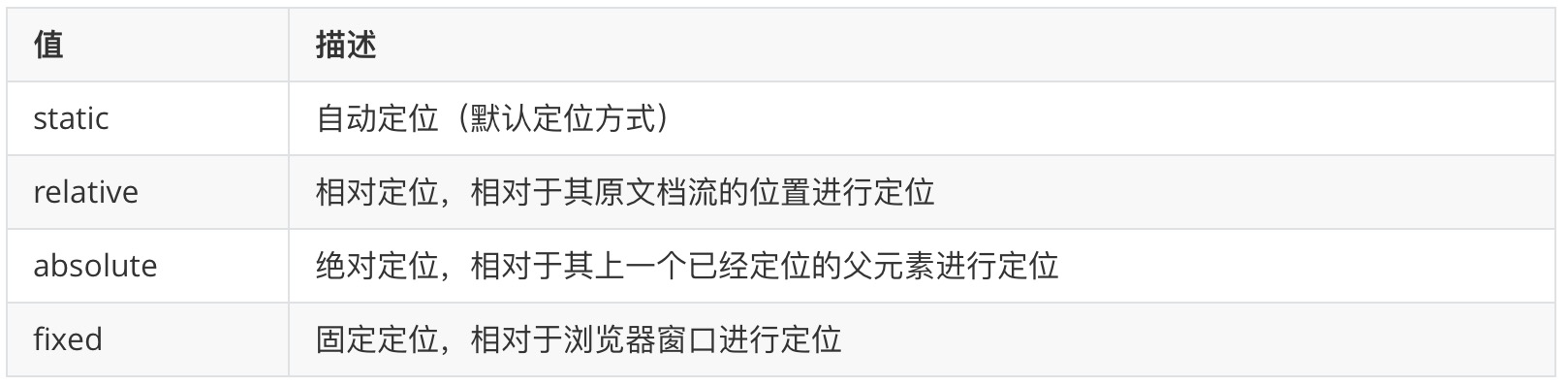
1、定位的分类
在CSS中,position 属性用于定义元素的定位模式,其基本语法格式如下:
选择器 {position:属性值;}属性值

这里还有个概念就是 边偏移 因为你定位肯定要指定定位在哪里,所以需要通过 边偏移 来指定。

所以定位是要和边偏移搭配使用的。不过对于static(静态定位)设置边偏移是无用的。
2、静态定位(static)
static 是此属性的默认值。这时候,我们称那个元素没有被定位。简单来说就是网页中所有元素都默认的是静态定位。 其实就是标准流的特性。
所以如果需要使用定位那这里就不能是这个默认值了。
注意 在静态定位状态下,此时 top, right, bottom, left 和 z-index 属性无效。
3、相对定位(relative)
它的主要特点如下
1、 参照元素原来的位置进行移动。
2、 通过"left"、 "top"、 "right"、 "bottom" 属性进行定位。
3、 元素原有的空间位保留。
4、 元素在移动时会盖住其他元素。举例说明
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style type="text/css">
#one {
width: 120px;
height: 120px;
background: #E19D59;
}
#two {
width: 120px;
height: 120px;
background: #FF0000;
position: relative; /*设置相对定位*/
left: 20px; /*设置距离左边偏移位置*/
top: 20px; /*设置距离顶部偏移位置*/
}
#three {
width: 120px;
height: 120px;
background: #008000;
}
</style>
</head>
<body>
<div id="one">div1</div>
<div id="two">div2</div>
<div id="three">div3</div>
</body>
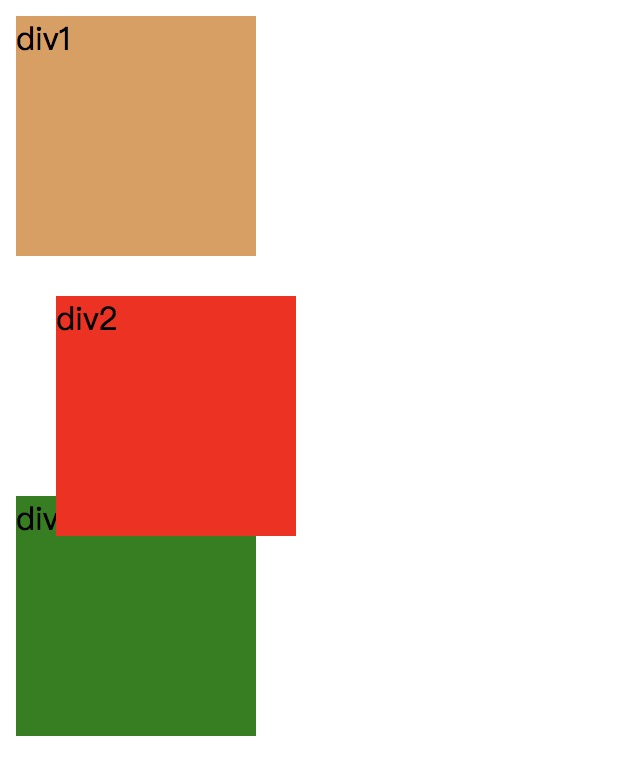
</html>运行结果

通过我们这个示例我们可以看出
1、它的左右,上下边偏移的量是根据这个div2原始位置基础上进行移动的。
2、这个div2它还是个标准流,并没有浮起来,所以这个位置它还是占有的。(如果div2浮动那么div3就会向上移动,这里显然没有)
3、当它偏移后 如果和其它元素有重叠,它会覆盖其它元素。(div2覆盖了部分div3元素)作用 我的理解相对定位主要用途是用来给绝对定位的一个盒子。(下面会解释这句话)
4、绝对定位absolute
特点
1、参照距离他最近的有定位属性的父级元素进行移动
2、通过"left"、 "top"、 "right"、 "bottom" 属性进行定位
3、元素完全脱离文档流,原有位置不再保留
4、元素在移动时会盖住其他元素
5、一般我们设置绝对定位时,都会找一个合适的父级将其设置为相对定位。最好为这个具有相对定位属性的父级设置宽高举例说明
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#father{
width: 400px;
height: 400px;
margin: 100px;
/* position: relative;*/
background: yellow;
}
#bd1{
width: 120px;
height: 120px;
background: #E19D59;
}
#bd2{
width: 120px;
height: 120px;
background: #FF0000;
position: absolute;
left: 20px;
top: 20px;
}
#bd3{
width: 120px;
height: 120px;
background: #008000;
}
</style>
</head>
<body>
<div id="father">
<div id="bd1">div1</div>
<div id="bd2">div2</div>
<div id="bd3">div3</div>
</div>
</body>
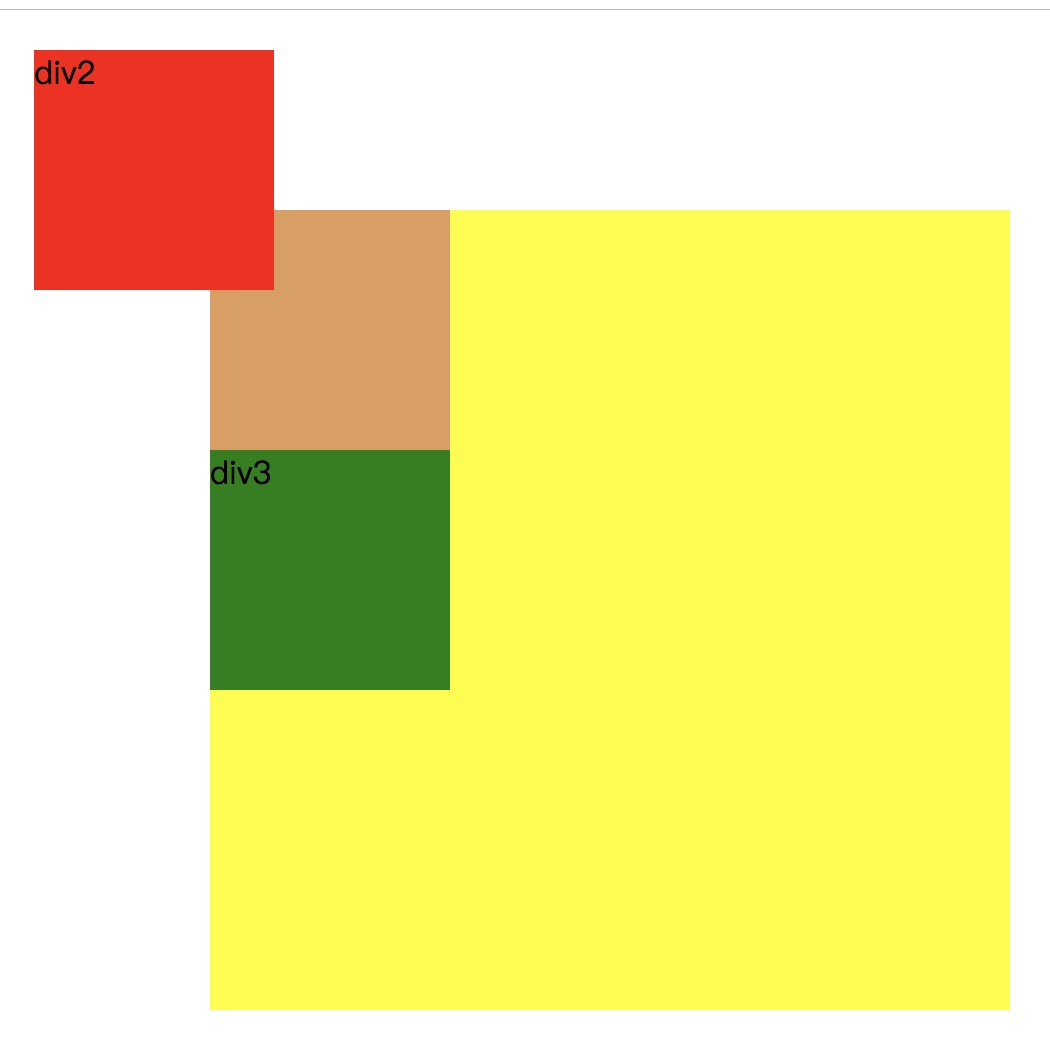
</html>运行结果

从这幅图可以看出一点
这里因为父div没有设置定位,所以它的位置是相对于body进行边偏移。这个时候我们将父标签设置 position: relative;
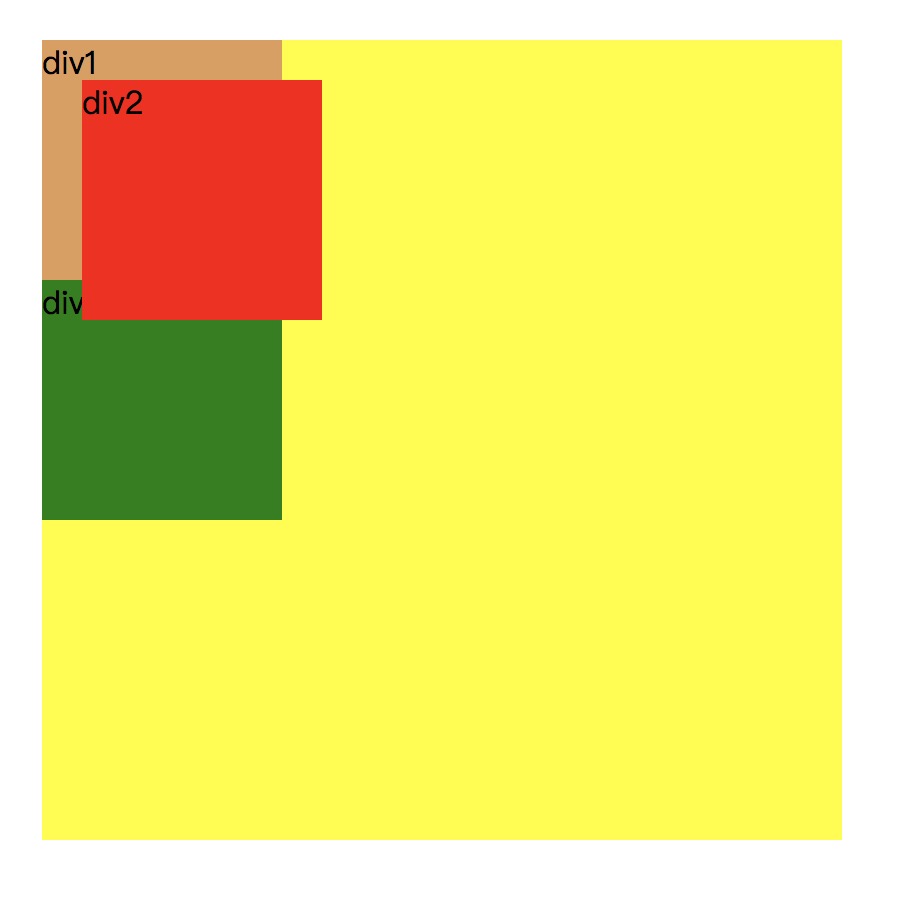
再刷新页面

从这张图很直观看到:
1、因为父div设置了定位,所以这里的边偏移变成都是相对于父div进行偏移(正常贴标签就是这样)
2、我们可以看出当设置绝对定位后,该元素已经脱离文档流,已经浮上来了(因为div2上浮所有div3才会上移)
3、元素在移动时会盖住其他元素 (div2覆盖了部分div3)5、固定定位(fixed)
特点
1、以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位
2、通过"left"、 "top"、 "right"、 "bottom" 属性进行定位
3、元素完全脱离文档流,原有位置不再保留
4、元素不会随着文档流的滑动而滑动固定定位最大的特点就是第一点,可以理解成它是以可视区域为准,会一直显示在可视区域,屏幕滑动也会显示在定位的位置。
6、四种定位总结

还有比较重要的三点
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都自动转换为 行内块元素。
绝对定位的盒子水平/垂直居中
注意 普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了。
定位的盒子也可以水平或者垂直居中,有一个算法(下面会举例说明)。
1. 首先left 50% 父盒子的一半大小
2. 然后走自己外边距负的一半值就可以了 margin-left。子绝父相
这句话的意思是 子级是绝对定位的话,父级要用相对定位。
为什么会有这个概念,那是因为绝对定位的边偏移特点是
如果父元素没有设置定位,那么它的位置是相对于body进行边偏移。如果父元素设置定位,那就根据父元素偏移。一般我们肯定是希望根据父元素偏移。就好比图片打标签,不可能跟着body偏移而是父元素进行定位。而且父元素相对定位最大的好处就是它会占有位置,因此父亲最好是 相对定位。
三、经典示例
1、打上log标记

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>log标签</title>
<style>
div {
width: 310px;
height: 190px;
border: 1px solid #ccc;
margin: 100px auto;
position: relative; /*父选择相对定位*/
}
.top {
position: absolute; /*子取相对定位*/
top: 0; /*位置 左上*/
left: 0;
}
</style>
</head>
<body>
<div>
<img src="images/log.jpg" alt="" class="top"> <!-- log的图片 -->
<img src="images/goods.jpg" height="190" width="310" alt=""> <!-- 商品图片,长和宽和父div大小一致 -->
</div>
</body>
</html>运行结果就是上面的最终结果。
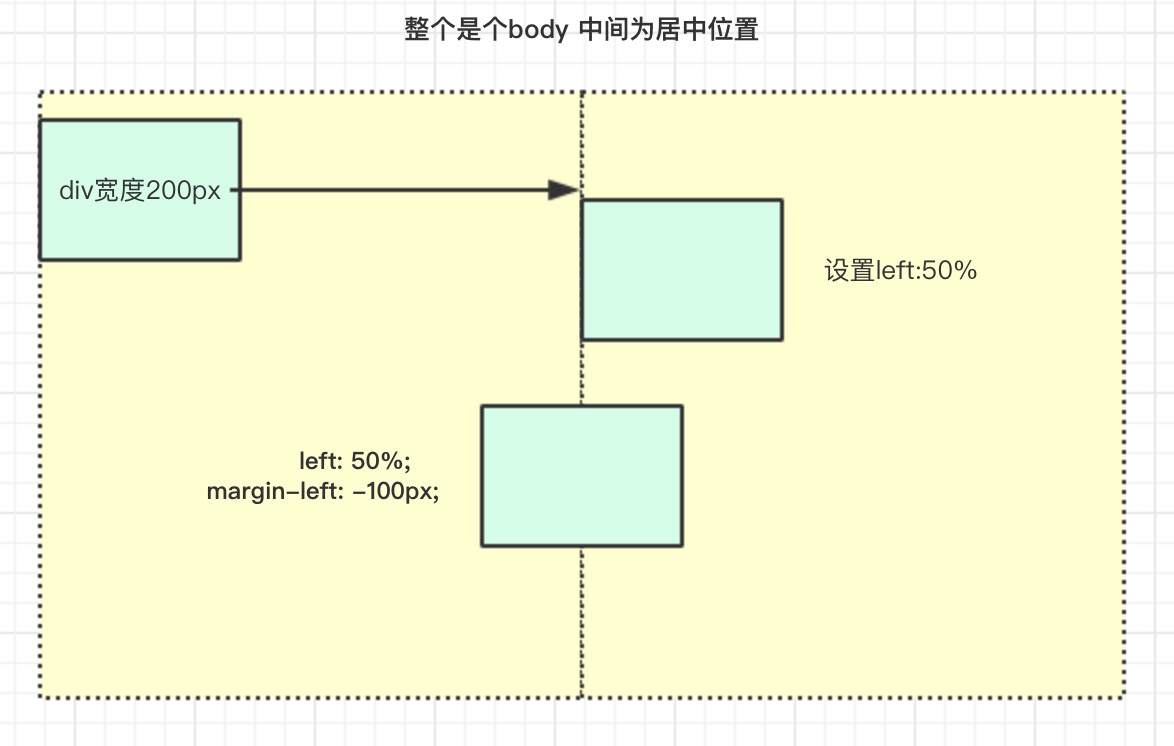
2、定位水平居中
加了定位 浮动的的盒子 margin 0 auto 失效了
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平居中</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
position: absolute;
/*加了定位 浮动的的盒子 margin 0 auto 失效了*/
left: 50%;
margin-left: -100px; /*减去总宽度一般*/
top: 50%;
margin-top: -100px; /*减去总高度一般*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>这个这个div就处于整个页面的居中了,这里我们来说明下下面这两个的意思
left: 50%;
margin-left: -100px; /*减去总宽度一般*/
3、轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb {
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
position: relative;
}
.tb a {
width: 24px;
height: 36px;
display: block;
position: absolute;
top: 50%;
margin-top: -18px;
}
.left {
left: 0;
background: url(images/left.png) no-repeat;
}
.right {
right: 0;
background: url(images/right.png) no-repeat;
}
.tb ul {
width: 70px;
height: 13px;
background: rgba(255, 255, 255, .3);
position: absolute; /* 加定位*/
bottom: 18px;
left: 50%; /*水平走父容器的一半*/
margin-left: -35px; /*左走自己的一半*/
border-radius: 8px;
}
.tb ul li {
width: 8px;
height: 8px;
background-color: #fff;
float: left;
margin: 3px;
border-radius: 50%;
}
.tb .current {
background-color: #f40;
}
</style>
</head>
<body>
<div class="tb">
<img src="images/tb.jpg" >
<a href="#" class="left"></a>
<a href="#" class="right"></a>
<ul>
<li class="current"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>运行结果

参考
1、w3school之CSS 定位 (Positioning)
2、CSS 定位(postion、z-index)
你如果愿意有所作为,就必须有始有终。(10)加载全部内容