js对象可扩展性和属性的四个特性(上)
买辣椒也用券 人气:11# js对象可扩展性和属性的四个特性(上)
一、前言
再次花时间回顾一下基础,毕竟要想楼建的好,地基就要牢固,嘻嘻!
- 在开始之前需要具备对prototype、__proto__、constructor有一定得了解,可以看看我之前写的一篇文章=>通道
- 之前的用户管理系统已经差不多了,顺便加了个socket聊天的,但是由于做java后台的哪个朋友节奏跟不上来,所以即时聊天的后台就是node+socket-io写的,由于用户列表也涉及比较多的用户隐私问题,所以我设置了页面权限和接口权限,然后下面开放的几个账号就只能看到几个页面而已,哈哈。=>通道
- 体验账号1:账号:“123456”。密码:“123456”
体验账号2:账号:“123123”。密码:“123123”
二、目录
- 对象属性的四个特性
- 对象的可扩展性
- 删除属性
- 检测属性
- 枚举属性
- 属性的getter和setter
三、对象属性的四个特性
1、定义
1.1、什么是数据属性?
数据属性就是我们平常看到的对象普通属性。数据属性的特性为以下四种:
值(value)
可写性(writable)
可枚举性(enumerable)
可配置性(configurable)1.2、什么是存储器属性?
存储器属性是由getter和setter定义的属性存储器属性特性为以下四种:
读取(get)
写入(set)
可枚举性(enumerable)
可配置性(configurable)2、方法
2.1、获取某个对象特定属性的属性描述
Object.getOwnPropertyDescriptor() const log = console.log;
//返回数据数据的描述
let aa = {
x: 1
};
log(Object.getOwnPropertyDescriptor(aa, 'x'))
//返回存储器属性的描述
let bb = {
get y() {
return 2;
},
}
log(Object.getOwnPropertyDescriptor(bb, 'y'))
//对于一个不存在的属性或者继承属性返回undefined
log(Object.getOwnPropertyDescriptor({}, 'x'))
log(Object.getOwnPropertyDescriptor({}, 'toString'))
2.2、让新建属性具有某种特性
Object.defineProperty()说明:
- defineProperty不能修改继承属性
- defineProperty不必包含所有四个属性,对于已有的属性来说,未指定的特性不做修改,只对指定特性进行修改。
- 对于新创建的属性来说默认是false或者undefined。
- 当configurable设置为false,就不能再设置为true了,因为不可配置也不能配置自己
- 当configurable设置为true,writable设置为false时,是可以通过配置特性更改value值的
- 当configurable设置为false时,writable可以从true设置为false,当时不能从false设置为true
const log = console.log;
var aa = {
y: 22
};
//添加一个x属性为不可写、不可枚举、可配置
Object.defineProperty(aa, 'x', {
value: 1,
writable: false,
enumerable: false,
configurable: true
})
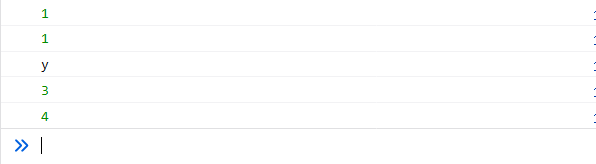
log(aa.x);
aa.x = 2; //尝试修改这个属性会失败,但是不会报错,在严格模式下会报错
log(aa.x)
for (let i in aa) {
//不可枚举数据属性x,但是y可以枚举
console.log(i)
}
//因为这个x属性依然是可以配置的,所以可以通过配置的方式对值进行修改
Object.defineProperty(aa, 'x', {
value: 3,
})
log(aa.x);
//将数据属性设置为存储器属性
Object.defineProperty(aa, 'x', {
get: function() {
return 4;
},
})
log(aa.x)
2.3、同时修改多个属性的特性
Object.defineProperties() const log = console.log;
var aa = {};
Object.defineProperties(aa, {
x: {value: 1,writable: false,enumerable: true,configurable: false},
y: {value: 2,writable: false,enumerable: true,configurable: false},
z: {
get:function(){
return 3
},
enumerable: false,
configurable: false
}
})
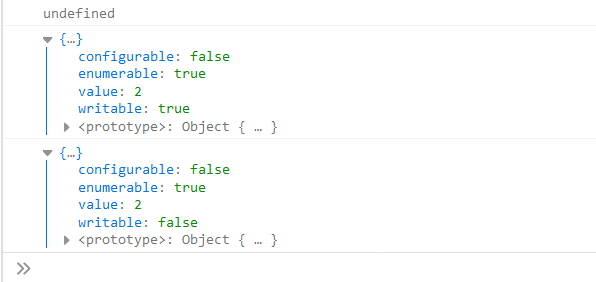
for(let i in aa){
log(i,'---',aa[i])
}
log('z','---',aa.z)
四、对象的可扩展性
1、定义
1.1、什么是可扩展性?
对象可扩展性是指是否可以给该对象添加新的属性2、方法
2.1、将对象设置为不可扩展
Object.preventExtensions()说明:
- 对象一旦设置不为不可扩展就不能转换为可扩展了
- Object.preventExtensions只会影响对象本身的可扩展性,所以依然还是可以给对象原型添加属性。
const log = console.log;
var aa = {};
Object.preventExtensions(aa);
aa.x = 1;
log(aa.x)
2.2、检测对象是否是可扩展的
Object.isExtensible() //在《javascript权威指南》第六版中6.8.3节介绍可扩展性的时候,将isExtensible写为esExtensible了。
const log = console.log;
var aa = {};
var bb = {};
Object.preventExtensions(aa);
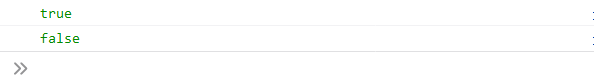
log(Object.isExtensible(aa))
log(Object.isExtensible(bb))
2.3、将对象封闭(sealed)
Object.seal()说明:
- Object.seal不仅可以设置对象的可扩展性,还可以设置对象的所有自有属性的可配置性
- 将对象设置为不可扩展并且不可配置,也就是说不能给这个对象添加新属性,而且已有的属性不能删除或者配置。
- 不过这些属性可写特性依然是可以配置的
const log = console.log;
var aa = {
y: 2
};
Object.seal(aa);
aa.x = 1;
log(aa.x);
log(Object.getOwnPropertyDescriptor(aa, 'y'))
Object.defineProperty(aa, 'y', {
writable: false,
})
log(Object.getOwnPropertyDescriptor(aa, 'y'))
2.4、检测对象是否被封闭
Object.isSealed() const log = console.log;
var aa = {};
var bb = {};
Object.seal(aa);
log(Object.isSealed(aa));
log(Object.isSealed(bb))
2.5、将对象冻结(freeze)
Object.freeze()说明:
- freeze不仅仅可以将对象设置为不可扩展和所有属性为不可配置,并且会将所有对象属性设置为只读。
- 如果存取器属性具有setter方法,则不会受到影响,仍然可以通过此方法给属性赋值。
const log = console.log;
var aa = {
x: 1
};
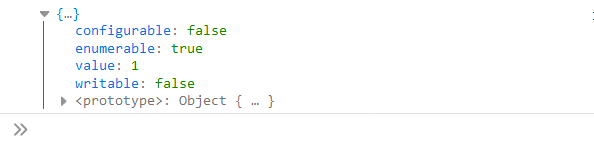
Object.freeze(aa);
log(Object.getOwnPropertyDescriptor(aa, 'x'))
2.6、检测对象是否配冻结
Object.isFreeze() const log = console.log;
var aa = {};
var bb = {};
Object.freeze(aa);
log(Object.isFrozen(aa));
log(Object.isFrozen(bb));
加载全部内容