iOS Charts 折线图框架的基本使用
文修君 人气:91. 导入框架
通过 cocoapods 管理应用程序时,在 Podfile 文件中,use_frameworks! 的使用区别如下:
使用 use_frameworks! 时 dynamic frameworks 方式 -> .framework
cocoapods 会生成对应的 frameworks 文件
在 Link Binary With Libraries:会生成 Pods_工程名.framework,包含了其它用 cocoapods 导入的第三方框架的 .framework 文件不使用 use_frameworks! 时 static libraries 方式 -> 生成.a文件
cocoapods 会生成相应的 .a文件(静态链接库)
Link Binary With Libraries: libPods-工程名.a 包含了其他用 cocoapods 导入有第三库的 .a 文件
- 通过 cocoapods 导入 swift 库时,都必须使用 use_frameworks!
use_frameworks! pod 'Charts' pod 'ChartsRealm' 终端执行 pod install 完成框架集成
2. Xcode配置
导入框架之后 command + B 编译报如下错误:提示Swift 版本不兼容

解决方式: Pods -> TARGETS 选择对应的库文件 -> Build Settings -> Swift Compiler - Language 修改对应 swift 版本, Charts、ChartsRealm、RealmSwift 都需要设置

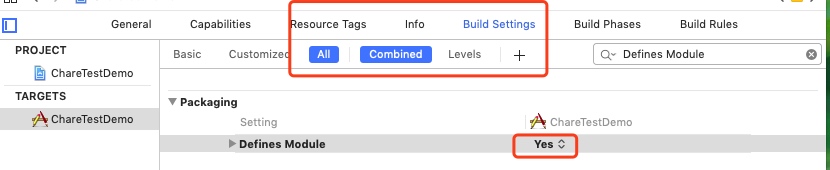
当外部 Framework 在编译时需开启 Defines Module,如果没有开启且没有 Framework 源码的情况无需设置。

3. 创建视图及配置
使用框架时,demo先行,选择需要的折线图类型进而研究并使用
这里介绍主要使用的几个库类,仅供参考!
ChartViewBase
属性 描述 .xAxis X坐标轴 _defaultValueFormatter 实现IValueFormatter协议的类,用来将数值进行格式化处理 _data 持有未经过任何处理的原始数据的对象 _highlightPerTapEnabled 点击时显示高亮的标志位,默认为true dragDecelerationEnabled 拖拽时允许减速的标志位,默认为true _dragDecelerationFrictionCoef 拖拽减速的摩擦系数,值为[0,1)区间内,值越大,减速越慢,当值为0时,减速会立即停止,1是非法的值,当设定该值大于等于1时,会自动把1转换成0.999,默认值为0.9 chartDescription 存储一些图表描述的对象 _legend 图例 noDataText 当没有数据时,显示在图标中间的缺省文字,默认为“No chart data available.” noDataFont 没有数据时,提示文字的字体 noDataTextColor 没有数据时,提示文字的颜色 _legendRenderer 图例的渲染器 renderer 数据的渲染器 _viewPortHandler 管理图表的边界,并且绘制约束的对象 _animator 响应动画的对象 _offsetsCalculated 记录是否已经计算好偏移值的标志位 _indicesToHighlight 存高亮对象的数组(目前代码中其实好像就只会有一个元素) drawMarkers 是否绘制标记(点击图标时,弹出来的浮标),默认值为true,(getter=isDrawMarkersEnabled) marker 表示如何显示样式对象 _interceptTouchEvents 是否拦截点击事件,默认为false extraTopOffset,extraRightOffset,extraBottomOffset,extraLeftOffset 上右下左的边距,默认为0 重要方法 描述 open func notifyDataSetChanged() 通知数据改变了,用以设置数据时,重新绘图,但在ChartViewBase中会抛出异常 internal func calculateOffsets() 计算上左下右偏移量,同样在基类中不做具体实现,并抛出异常 internal func calcMinMax() 计算y轴最大最小值,还有x轴跟y轴的范围 internal func setupDefaultFormatter(min: Double, max: Double) 设置默认的格式化器 internal func drawDescription(context: CGContext) 绘制描述的方法 open func highlightValue(x: Double, y: Double, dataSetIndex: Int, callDelegate: Bool) 处理高亮的值的方法 open func getHighlightByTouchPoint(_ pt: CGPoint) -> Highlight? 从触摸点活动高亮对象 internal func drawMarkers(context: CGContext) 绘制标记 internal func drawMarkers(context: CGContext) 获取标记的位置 open func getChartImage(transparent: Bool) -> NSUIImage? 当前图表转换成UIImage的对象 open func save(to path: String, format: ImageFormat, compressionQuality: Double) -> Bool 把当前图标保存到本地 AxisBase
属性 描述 _axisValueFormatter 轴上坐标值的格式化类,遵守IAxisValueFormatter协议的一个类 labelFont 坐标轴数值字体 labelTextColor 坐标轴数值字体颜色 axisLineColor 轴线颜色,默认为gray axisLineWidth 轴线线宽,默认为0.5 axisLineDashPhase 轴线虚线的相位 axisLineDashLengths 轴线为虚线的长度数组,如@[@4.f, @2.f],则为长为4的实线和长为2的虚线空白间隔 gridColor 网格线颜色 gridLineWidth 网格线线宽 gridLineCap 网格线边缘形状 drawGridLinesEnabled 是否绘制网格线 drawAxisLineEnabled 是否绘制轴线 drawLabelsEnabled 是否显示坐标轴数值 _centerAxisLabelsEnabled 坐标值标签是否居中 _limitLines 限制线的数组 drawLimitLinesBehindDataEnabled 限制线绘制在数据后面还是前面,默认为false,即绘制在数据前面 gridAntialiasEnabled 网格是否抗锯齿 _labelCount 坐标轴显示数值的数目,默认为6 decimals 要使用的小数位数,默认为0 granularityEnabled 如果为true,则轴标签由 granularity属性控制,如果为false,则可能会重复轴值,如果两个相邻的轴值取整为相同的值,则可能会发生这种情况,如果使用粒度,可以通过减少可见的轴值来避免。forceLabelsEnabled 如果为true的时候,y坐标值数将会强制限制 重要方法 描述 open func getFormattedLabel(_ index: Int) -> String 根据索引获取已格式化的字符串 open func calculate(min dataMin: Double, max dataMax: Double) 计算最大最小值并且y轴显示的范围。dataMin根据表格数据得到的y最小值,dataMax根据表格获得y的最大值 LineChartDataSet 子类 - 折线的设置
属性 描述 axisDependency 设置数据依赖的轴 - (左/右) lineWidth 线宽,默认为1 drawValuesEnabled 是否绘制线上文字 highlightEnabled 选中拐点,是否开启高亮效果(显示十字线) highlightColor 点击选中拐点的十字线的颜色 highlightLineDashLengths 十字线的虚实长度数组 highlightLineWidth 十字线宽度 drawCirclesEnabled 是否绘制拐点 circleRadius 拐点半径 circleColors 拐点颜色 drawCircleHoleEnabled 是否绘制拐点的空心 circleHoleRadius 拐点空心半径 circleHoleColor 拐点空心的颜色
4. 部分注意点
自定义 X 轴,Y 轴,折线上数据
- x轴,y轴的数据自定义需要遵守协议:IChartAxisValueFormatter
- 折线上的数据自定义需要遵守协议:IChartValueFormatter
- (NSString *)stringForValue:(double)value axis:(ChartAxisBase *)axis { return [NSString stringWithFormat:@"%.f月",value]; }
5. 部分源码修改
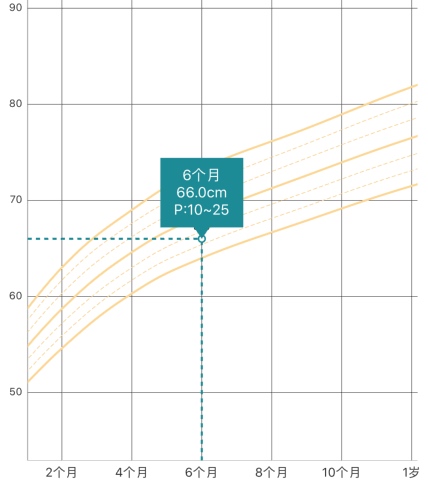
修改十字线虚线样式 ( LineScatterCandleRadarRenderer.swift )

@objc open func drawHighlightLines(context: CGContext, point: CGPoint, set: ILineScatterCandleRadarChartDataSet) { // draw vertical highlight lines if set.isVerticalHighlightIndicatorEnabled { context.beginPath() // 文修2019年08月15日17:55:58 // context.move(to: CGPoint(x: point.x, y: viewPortHandler.contentTop)) // context.addLine(to: CGPoint(x: point.x, y: viewPortHandler.contentBottom)) context.move(to: CGPoint(x: point.x, y: viewPortHandler.contentBottom)) context.addLine(to: CGPoint(x: point.x, y: point.y)) context.strokePath() } // draw horizontal highlight lines if set.isHorizontalHighlightIndicatorEnabled { context.beginPath() // 文修2019年08月15日17:55:58 // context.move(to: CGPoint(x: viewPortHandler.contentLeft, y: point.y)) // context.addLine(to: CGPoint(x: viewPortHandler.contentRight, y: point.y)) context.move(to: CGPoint(x: viewPortHandler.contentLeft, y: point.y)) context.addLine(to: CGPoint(x: point.x, y: point.y)) context.strokePath() } }
加载全部内容