swiper实现导航滚动效果
mySunshine921 人气:0这篇文章主要为大家详细介绍了swiper实现导航滚动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
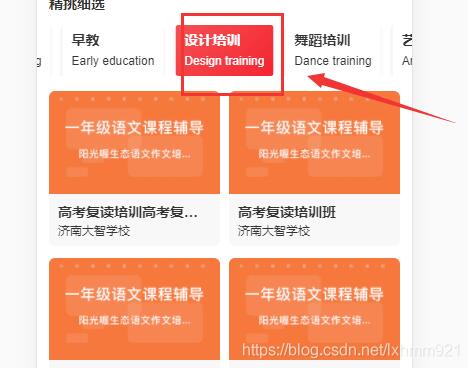
1.需求:点击导航科目,选中元素自动往前滑动处于中间位置,tab切换

<div class="swiper-container city-column-course">
<ul class="swiper-wrapper">
<li class="swiper-slide on">
<h4>推荐</h4>
<p>Recommend</p>
</li>
<li class="swiper-slide">
<h4>英语培训 </h4>
<p>English training</p>
</li>
<li class="swiper-slide">
<h4>早教 </h4>
<p>Early education</p>
</li>
<li class="swiper-slide">
<h4>设计培训 </h4>
<p>Design training</p>
</li>
<li class="swiper-slide">
<h4>舞蹈培训 </h4>
<p>Dance training</p>
</li>
<li class="swiper-slide">
<h4>艺考 </h4>
<p>Art Examination</p>
</li>
</ul>
</div>
<div class="swiper-container city-course-list">
<div class="tab-box swiper-wrapper">
<ul class="index-column-course clearfix swiper-slide">
<li>
<a href="#" >
<div class="course-item-logo">
<img src="images/12120_621da.jpg" alt="">
</div>
<p class="course-item-name">高考复读培训班</p>
</a>
<a href="#" class="course-item-jg">济南大智学校</a>
</li>
<li>
<a href="#" >
<div class="course-item-logo">
<img src="images/12120_621da.jpg" alt="">
</div>
<p class="course-item-name">高考复读培训班</p>
</a>
<a href="#" class="course-item-jg">济南大智学校</a>
</li>
<li>
<a href="#" >
<div class="course-item-logo">
<img src="images/12120_621da.jpg" alt="">
</div>
<p class="course-item-name">高考复读培训班</p>
</a>
<a href="#" class="course-item-jg">济南大智学校</a>
</li>
<li>
<a href="#" >
<div class="course-item-logo">
<img src="images/12120_621da.jpg" alt="">
</div>
<p class="course-item-name">高考复读培训班</p>
</a>
<a href="#" class="course-item-jg">济南大智学校</a>
</li>
</ul>
<ul class="index-column-course clearfix swiper-slide">
<li>
<a href="#" >
<div class="course-item-logo">
<img src="images/12120_621da.jpg" alt="">
</div>
<p class="course-item-name">高考复读培训高考复读培训班</p>
</a>
<a href="#" class="course-item-jg">济南大智学校</a>
</li>
<li>
<a href="#" >
<div class="course-item-logo">
<img src="images/12120_621da.jpg" alt="">
</div>
<p class="course-item-name">高考复读培训班</p>
</a>
<a href="#" class="course-item-jg">济南大智学校</a>
</li>
<li>
<a href="#" >
<div class="course-item-logo">
<img src="images/12120_621da.jpg" alt="">
</div>
<p class="course-item-name">高考复读培训班</p>
</a>
<a href="#" class="course-item-jg">济南大智学校</a>
</li>
<li>
<a href="#" >
<div class="course-item-logo">
<img src="images/12120_621da.jpg" alt="">
</div>
<p class="course-item-name">高考复读培训班</p>
</a>
<a href="#" class="course-item-jg">济南大智学校</a>
</li>
</ul>
</div>
</div>
js:
var mySwiper = new Swiper('.city-column-course', {
freeMode: true,
freeModeMomentumRatio: 0.5,
slidesPerView: 'auto',
});
//滑动列表,导航滑动到相应科目并居中显示
var cityList = new Swiper('.city-course-list',{
slidesPerView : 1,
onSlideChangeEnd: function(swiper){
var num=swiper.activeIndex;
$(".city-column-course").find("li").eq(num).addClass("on").siblings("li").removeClass("on");
slide = mySwiper.slides[num];
slideLeft = slide.offsetLeft;
slideWidth = slide.clientWidth;
slideCenter = slideLeft + slideWidth / 2;
// 被点击slide的中心点
mySwiper.setWrapperTransition(300);
if (slideCenter < swiperWidth / 2) {
mySwiper.setWrapperTranslate(0);
} else if (slideCenter > maxWidth) {
mySwiper.setWrapperTranslate(maxTranslate);
} else {
nowTlanslate = slideCenter - swiperWidth / 2;
mySwiper.setWrapperTranslate(-nowTlanslate);
}
}
})
swiperWidth = mySwiper.container[0].clientWidth;
maxTranslate = mySwiper.maxTranslate();
maxWidth = -maxTranslate + swiperWidth / 2;
$(".city-column-course").on('touchstart', function (e) {
e.preventDefault();
});
//document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
mySwiper.on('tap', function (swiper, e) {
// e.preventDefault()
slide = swiper.slides[swiper.clickedIndex];
slideLeft = slide.offsetLeft;
slideWidth = slide.clientWidth;
slideCenter = slideLeft + slideWidth / 2;
// 被点击slide的中心点
mySwiper.setWrapperTransition(300);
if (slideCenter < swiperWidth / 2) {
mySwiper.setWrapperTranslate(0);
} else if (slideCenter > maxWidth) {
mySwiper.setWrapperTranslate(maxTranslate);
} else {
nowTlanslate = slideCenter - swiperWidth / 2;
mySwiper.setWrapperTranslate(-nowTlanslate);
}
$(".city-column-course .on").removeClass('on');
$(".city-column-course .swiper-slide").eq(swiper.clickedIndex).addClass('on');
cityList.slideTo(swiper.clickedIndex, 500, false);//切换到第一个slide
});
2.需求:滑动这块,导航选中的元素随着变化

<ul class="index-column-edu-nav clearfix">
<li class="on"><a href="javascript:;" >培训汇</a></li>
<li><a href="javascript:;" >最新知识</a></li>
<li><a href="javascript:;" >品牌专题</a></li>
</ul>
<div class="swiper-container index-edu-swiper">
<div class="tab-box swiper-wrapper">
<dl class="index-column-xun swiper-slide">
<dd class="clearfix">
<div class="index-xun-item-left fl">
<a href="#" class="title">英语口语小技巧分享</a>
<p class="date">2020年09月27日</p>
</div>
<a href="#" class="index-xun-item-right fr">
<img src="images/34340_4a110b.jpg" alt="">
</a>
</dd>
<dd class="clearfix">
<div class="index-xun-item-left fl">
<a href="#" class="title">英语口语小技巧分享</a>
<p class="date">2020年09月27日</p>
</div>
<a href="#" class="index-xun-item-right fr">
<img src="images/34340_4a110b.jpg" alt="">
</a>
</dd>
</dl>
<dl class="swiper-slide index-column-xun">
<dd class="clearfix">
<div class="index-xun-item-left fl">
<a href="#" class="title">英语口语小技巧分享</a>
<p class="date">2020年09月27日</p>
</div>
<a href="#" class="index-xun-item-right fr">
<img src="images/34340_4a110b.jpg" alt="">
</a>
</dd>
<dd class="clearfix">
<div class="index-xun-item-left fl">
<a href="#" class="title">英语口语小技巧分享</a>
<p class="date">2020年09月27日</p>
</div>
<a href="#" class="index-xun-item-right fr">
<img src="images/34340_4a110b.jpg" alt="">
</a>
</dd>
<dd class="clearfix">
<div class="index-xun-item-left fl">
<a href="#" class="title">英语口语小技巧分享</a>
<p class="date">2020年09月27日</p>
</div>
<a href="#" class="index-xun-item-right fr">
<img src="images/34340_4a110b.jpg" alt="">
</a>
</dd>
</dl>
<dl class="swiper-slide index-column-xun">
<dd class="clearfix">
<div class="index-xun-item-left fl">
<a href="#" class="title">英语口语小技巧分享</a>
<p class="date">2020年09月27日</p>
</div>
<a href="#" class="index-xun-item-right fr">
<img src="images/34340_4a110b.jpg" alt="">
</a>
</dd>
<dd class="clearfix">
<div class="index-xun-item-left fl">
<a href="#" class="title">高考英语语法填空题得分技巧</a>
<p class="date">2020年09月27日</p>
</div>
<a href="#" class="index-xun-item-right fr">
<img src="images/34340_4a110b.jpg" alt="">
</a>
</dd>
</dl>
</div>
</div>
js:
//js
var indexEdu = new Swiper('.index-edu-swiper',{
slidesPerView : 1,
onSlideChangeEnd: function(swiper){
var num=swiper.activeIndex;
$(".index-column-edu-nav").find("li").eq(num).addClass("on").siblings("li").removeClass("on");
}
})
$(document).on("click",".index-column-edu-nav li",function(){
$(this).addClass("on").siblings("li").removeClass("on");
var num=$(this).index();
indexEdu.slideTo(num, 500, false);//切换到第n个slide,速度为1秒
})
加载全部内容