abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之七(三十三)
DotNet菜园 人气:1abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
在上面几篇文章的学习之后,组织管理的新增功能的前端与后台功能基本实现了我们所要。今天开始我们要通过WebAPI来替换控制器中的操作方法。在学习WebAPI之前,我先来介绍一下Swagger这个组件。
十三、Swagger管理WEBAPI
Swagger兼具了API文档管理和测试的功能,而且保证了代码和文档的一致性。它提供了无需任何实现逻辑的RESTfulAPI的UI表示。它允许用户在没有任何代码访问的情况下了解服务的功能,并减少创建服务文档的时间。
Swagger使用swagger工具基于我们编写的服务代码生成的swagger.json文件来生成文档管理界面。此文件描述服务的功能,即服务支持多少方法,并提供有关方法参数的信息。使用这个文件,SwaggerUI生成客户机代码。下面我们通过调用新增组织信息的WEBAPI接口不成功为示例来学习一下ABP中的Swagger使用。
1.在“添加组织信息”界面中输入相应的组织信息之后,点击“保存”按钮 。在弹出的确认对话框中点击“确定”按钮。在弹出的“保存成功”确认对话框中点击“确定”按钮。

2.如果保存界面一直是正在保存界面。见下图。首先我们去启动“ABP.TPLMS.Web.Host”项目,通过Swagger来看看我们的WebAPI是否可用。

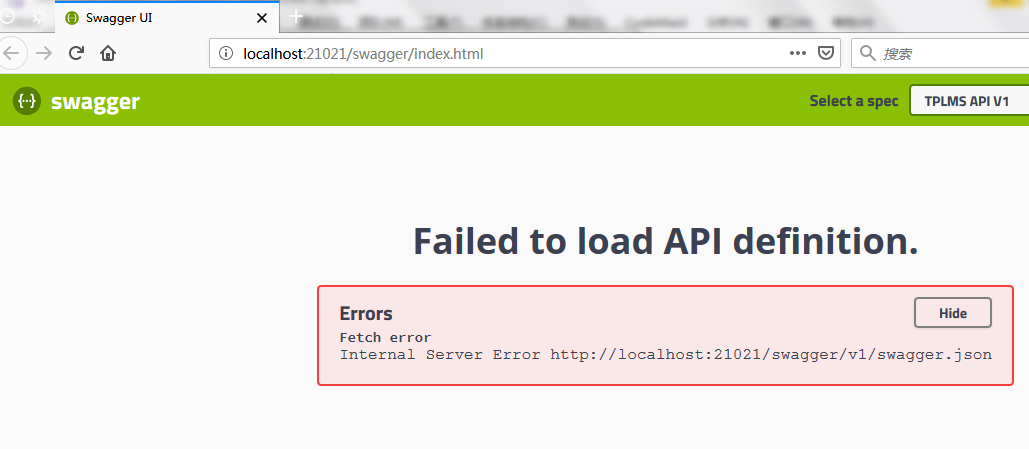
3.我们把“ABP.TPLMS.WEB.Host”项目设为启动项目,然后在Visual Studio 2017中按F5启动swagger应用程序。生成并浏览WEBAPI,但是swagger并没有生成WEBAPI,只是给了一个错误信息。如下图。

4. 在Visual Studio 2017的“解决方案资源管理器”中,找到领域层“ABP.TPLMS.Web.Host”项目中的App_Data\Logs目录下找到Logs.txt。在日志文件中看到ABP写入的错误信息。错误信息如下:
System.NotSupportedException: HTTP method "DELETE" & path "api/services/app/Cargo/Delete" overloaded by actions - ABP.TPLMS.Cargos.CargoAppService.Delete (ABP.TPLMS.Application),ABP.TPLMS.Cargos.CargoAppService.Delete (ABP.TPLMS.Application).
5.根据上面的错误信息,我们发现由于之前我们在写货物信息页面时的一个重载方法造成的。
6. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Application”项目中的“Cargos”目录,找到ICargoAppService.cs文件,把“Delete”方法改为“DeleteBatch”方法。如下图。

7. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Application”项目中的“Cargos”目录,找到CargoAppService.cs文件,把“Delete”方法改为“DeleteBatch”方法。如下图。

8. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Web.Mvc”项目中的“Controller”目录,找到CargoController.cs文件,把“Delete”方法中原来调用“Delete”方法,改为调用“DeleteBatch”方法。如下图。

9. 在Visual Studio 2017的解决方案资源管理器中,把“ABP.TPLMS.Web.Host”项目设为启动项目,然后按F5运行。结果如下图。正如图中所示,它对每个HTTP动词使用不同的颜色代码。

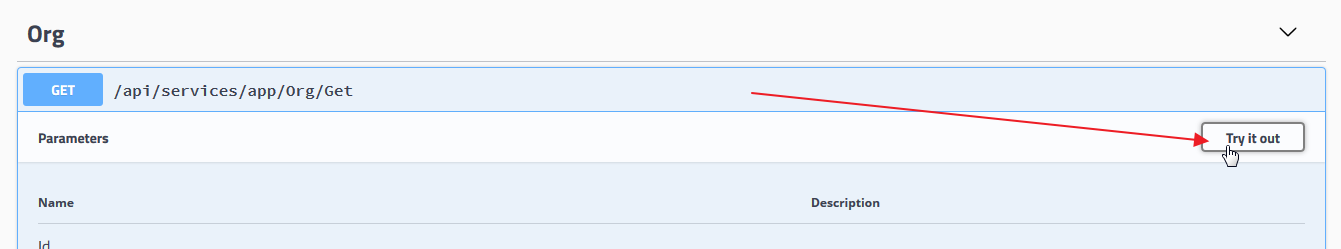
10. 当我们单击任何操作方法时,Swagger会显示这个方法所需要的参数和测试按钮。如下图。

11. 当我们单击“Try It out”按钮时,它将询问参数详细信息。我们在参数中填写参数值,然后点击“Execute”按钮,它将向Web API发送请求。如下图。

12. Org的WebAPI方法Get,返回结果,如下图。测试正常。

加载全部内容