vue实现树状表格效果
保护我方豆豆 人气:0这篇文章主要为大家详细介绍了vue实现树状表格效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
1. 初始化配置
安装模块:
npm i vue-table-with-tree-grid -S
main.js 文件
import ZkTable from 'vue-table-with-tree-grid' Vue.component(ZkTable.name, ZkTable);
2. 使用
<template lang="html">
<div id="example">
<zk-table
ref="table"
index-text="#"
:data="data"
:columns="columns"
:stripe="props.stripe"
:border="props.border"
:show-header="props.showHeader"
:show-summary="props.showSummary"
:show-row-hover="props.showRowHover"
:show-index="props.showIndex"
:tree-type="props.treeType"
:is-fold="props.isFold"
:expand-type="props.expandType"
:selection-type="props.selectionType">
<template slot="likes" scope="scope">
{{ scope.row.likes.join(',') }}
</template>
</zk-table>
</div>
</template>
<script>
export default {
name: 'example',
data() {
return {
props: {
stripe: false, // 是否显示间隔斑马纹
border: true, // 是否显示纵向边框
showHeader: true, // 是否显示表头
showSummary: false, // 是否显示表尾合计行
showRowHover: true, // 鼠标悬停时,是否高亮当前行
showIndex: true, // 是否显示数据索引
treeType: true, // 是否为树形表格
isFold: true, // 树形表格中父级是否默认折叠
expandType: false, // 是否为展开行类型表格(为 True 时,需要添加名称为 '$expand' 的作用域插槽, 它可以获取到 row, rowIndex)
selectionType: false, // 是否为多选类型表格
},
data: [
{
name: 'Jack',
sex: 'male',
likes: ['football', 'basketball'],
score: 10,
children: [
{
name: 'Ashley',
sex: 'female',
likes: ['football', 'basketball'],
score: 20,
children: [
{
name: 'Ashley',
sex: 'female',
likes: ['football', 'basketball'],
score: 20,
},
{
name: 'Taki',
sex: 'male',
likes: ['football', 'basketball'],
score: 10,
children: [
{
name: 'Ashley',
sex: 'female',
likes: ['football', 'basketball'],
score: 20,
},
{
name: 'Taki',
sex: 'male',
likes: ['football', 'basketball'],
score: 10,
children: [
{
name: 'Ashley',
sex: 'female',
likes: ['football', 'basketball'],
score: 20,
},
{
name: 'Taki',
sex: 'male',
likes: ['football', 'basketball'],
score: 10,
},
],
},
],
},
],
},
{
name: 'Taki',
sex: 'male',
likes: ['football', 'basketball'],
score: 10,
},
],
},
{
name: 'Tom',
sex: 'male',
likes: ['football', 'basketball'],
score: 20,
children: [
{
name: 'Ashley',
sex: 'female',
likes: ['football', 'basketball'],
score: 20,
children: [
{
name: 'Ashley',
sex: 'female',
likes: ['football', 'basketball'],
score: 20,
},
{
name: 'Taki',
sex: 'male',
likes: ['football', 'basketball'],
score: 10,
},
],
},
{
name: 'Taki',
sex: 'male',
likes: ['football', 'basketball'],
score: 10,
children: [
{
name: 'Ashley',
sex: 'female',
likes: ['football', 'basketball'],
score: 20,
},
{
name: 'Taki',
sex: 'male',
likes: ['football', 'basketball'],
score: 10,
},
],
},
],
},
{
name: 'Tom',
sex: 'male',
likes: ['football', 'basketball'],
score: 20,
},
{
name: 'Tom',
sex: 'male',
likes: ['football', 'basketball'],
score: 20,
children: [
{
name: 'Ashley',
sex: 'female',
likes: ['football', 'basketball'],
score: 20,
},
{
name: 'Taki',
sex: 'male',
likes: ['football', 'basketball'],
score: 10,
},
],
},
],
columns: [
{
label: 'name', // 列标题名称
prop: 'name', // 对应列内容的属性名
width: '400px', // 列宽度
},
{
label: 'sex',
prop: 'sex',
minWidth: '50px',
},
{
label: 'score',
prop: 'score',
},
{
label: 'likes',
prop: 'likes',
minWidth: '200px',
type: 'template',
template: 'likes', // 列类型为 'template'(自定义列模板) 时,对应的作用域插槽(它可以获取到 row, rowIndex, column, columnIndex)名称
},
],
};
},
};
</script>
<style scoped lang="less">
* {
margin: 0;
padding: 0;
}
.switch-list {
margin: 20px 0;
list-style: none;
overflow: hidden;
}
.switch-item {
margin: 20px;
float: left;
}
</style>
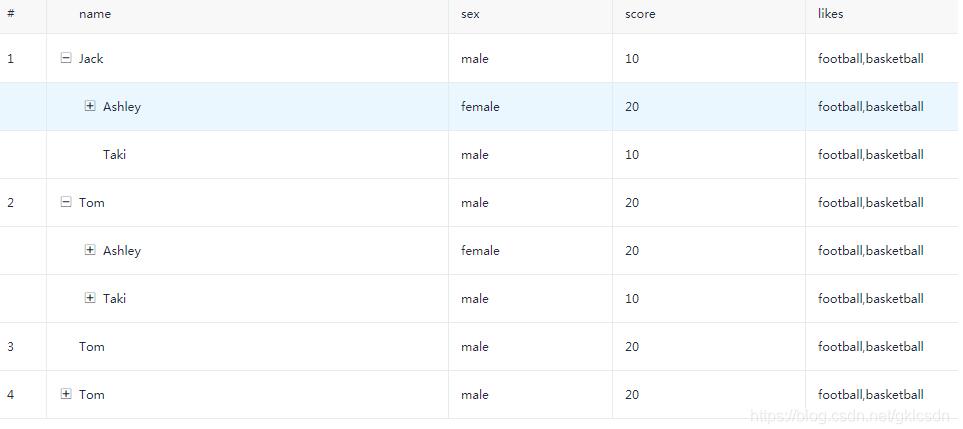
3. 效果

加载全部内容