JavaScript实现点击切换验证码及校验
栋栋很优秀啊 人气:0这篇文章主要为大家详细介绍了JavaScript实现点击切换验证码及校验,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
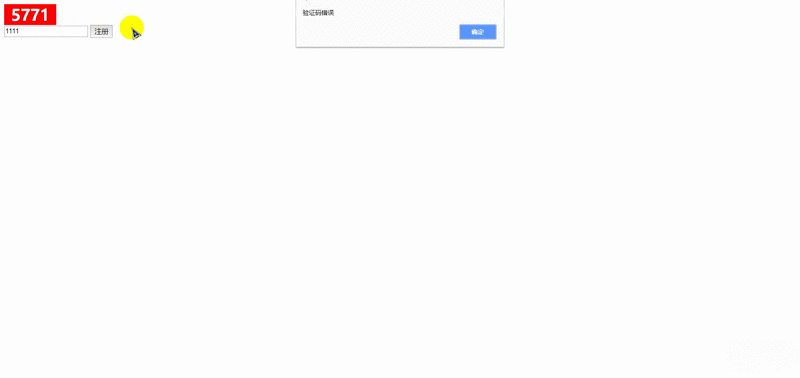
效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 100px;
height: 40px;
background-color: red;
color: #fff;
text-align: center;
line-height: 40px;
font-size: 30px;
font-weight: 900;
user-select: none;
}
.show {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
width: 200px;
height: 100px;
background-color: pink;
text-align: center;
line-height: 100px;
font-size: 40px;
font-weight: 900;
display: none;
}
</style>
</head>
<body>
<div></div>
<input type="text" value="请输入上图的验证码" />
<button>注册</button>
<div class="show">等待中。。。。</div>
<script type="text/javascript">
//1000-9999
var div = document.getElementsByTagName("div");
var inp = document.getElementsByTagName("input")[0];
var btn = document.getElementsByTagName("button")[0];
div[0].innerHTML = ranFun(1000, 9999);
inp.onclick = function () {
this.value = ""
}
div[0].onclick = function () {
this.innerHTML = ranFun(1000, 9999)
}
btn.onclick = function () {
if (inp.value == div[0].innerHTML) {
div[1].style.display = "block";
setTimeout(function () {
location.href = "register.html"
}, 3000)
} else {
alert('验证码错误')
div[0].innerHTML = ranFun(1000, 9999);
inp.value = ""
}
}
function ranFun(a, b) {
return Math.floor(Math.random() * (b - a + 1) + a)
}
</script>
</body>
</html>
加载全部内容