gulp
刘先森的博客 人气:0gulp
gulp的基本使用
- 官方定义:the streaming build system(基于流的构建系统)
- 特性:高效、易用
使用:
- 初始化项目:yarn init -y
- 安装gulp:yarn add gulp --dev
- 在项目根目录下创建gulpfile.js作为gulp的入口文件(定义方式为导出函数成员的方式)
使用案例:
// gulp的入口文件 exports.foo = () => {
console.log('foo task working~');
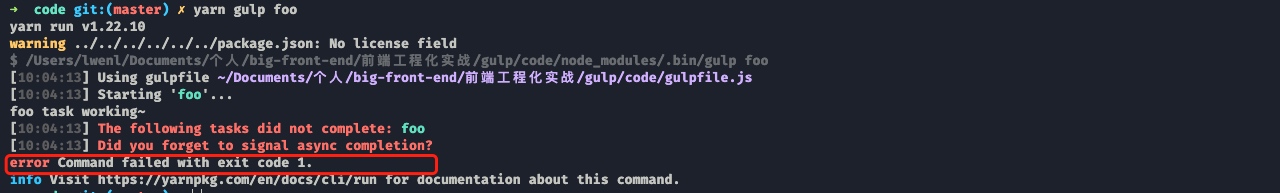
}运行结果:

解决方式:
// gulp的入口文件 exports.foo = done => {
console.log('foo task working~');
done() // 标识任务完成
}
默认任务default:执行方式为yarn gulp
exports.default = done => { console.log('default task working~');
done();
}- gulp4.0以前:(4.0以后也可以用, 但不推荐使用)
const gulp = require('gulp'); gulp.task('bar', done => {
console.log('bar working~');
done();
})
gulp 创建组合任务
- 串行任务series的使用方法:
// gulp的入口文件
const { series } = require('gulp');
const task1 = done => {
setTimeout(() => {
console.log('task1 working~');
done() // 标识任务完成
}, 1000);
}
const task2 = done => {
setTimeout(() => {
console.log('task2 working~');
done();
}, 1000);
}
const task3 = done => {
setTimeout(() => {
console.log('task3 working~');
done();
}, 1000);
}
exports.foo = series(task1, task2, task3);
- 并行任务parallel的使用方法:
// gulp的入口文件
const { parallel } = require('gulp');
const task1 = done => {
setTimeout(() => {
console.log('task1 working~');
done() // 标识任务完成
}, 1000);
}
const task2 = done => {
setTimeout(() => {
console.log('task2 working~');
done();
}, 1000);
}
const task3 = done => {
setTimeout(() => {
console.log('task3 working~');
done();
}, 1000);
}
exports.bar = parallel(task1, task2, task3);
gulp的异步任务
const fs = require('fs');
exports.callback = done => {
console.log('callback task~');
done();
}
exports.callback_error = done => {
console.log("callback task~");
done(new Error('task failed!'));
}
exports.promise = () => {
console.log('promise task~');
return Promise.resolve;
}
exports.promise_error = () => {
console.log("promise task~");
return Promise.reject(new Error("task failed~"))
}
const timeout = time => {
return new Promise(resolve => {
setTimeout(resolve, time);
})
}
exports.async = async () => {
await timeout(1000);
console.log("async task~");
}
exports.stream = () => {
const readStream = fs.createReadStream('package.json');
const writeStream = fs.createWriteStream('temp.txt');
readStream.pipe(writeStream);
return readStream;
}
exports.stream = done => {
const readStream = fs.createReadStream('package.json');
const writeStream = fs.createWriteStream('temp.txt');
readStream.pipe(writeStream);
readStream.on('end', () => {
done();
})
}
gulp构建过程核心工作原理

const fs = require('fs');
const { Transform } = require('stream');
exports.default = () => {
// 文件读取流
const read = fs.createReadStream('public.css');
// 文件写入流
const write = fs.createWriteStream("public.min.css");
// 文件转换流
const transform = new Transform({
transform: (chunk, encoding, callback) => {
// 核心转换过程实现
// chunk=> 读取流中读取到的内容(Buffer)
const input = chunk.toString();
const output = input.replace(/\s+/g, '').replace(/\/\*.+?\*\//g, "");
callback(null, output);
}
})
// 把读取出来的文件流导入写入文件流
read
.pipe(transform) // 转换
.pipe(write); // 写入
return read;
}
gulp文件操作API
- css压缩插件安装:yarn add gulp-clean-css --dev
- 重命名插件安装:yarn add gulp-rename --dev
- src()方法:读取文件,参数为制定目录下的css文件,也可用*.css获取文件夹下所有的css
- dest方法:写入到指定的文件夹,参数为要写入到的文件夹名称
const { src, dest } = require('gulp');
const cleanCss = require('gulp-clean-css');
const rename = require('gulp-rename');
exports.default = () => {
return src('src/*.css')
.pipe(cleanCss())
.pipe(rename({ extname: '.min.css' }))
.pipe(dest('dist'))
}
gulp案例-样式编译
文件拷贝:base为yarn gulp style编译后放入的dist文件夹的基准路径("dist/assets/styles")
const { src, dest } = require('gulp'); const style = () => {
return src('src/assets/styles/*.scss', { base: 'src' })
.pipe(dest('dist'))
}
module.exports = {
style
}将scss文件转换为css :yarn add gulp-sass --dev
- 编译时会自动忽略"_"开头的css文件
- outputStyle可设置css的展示形式
const { src, dest } = require('gulp'); const sass = require('gulp-sass');
const style = () => {
return src('src/assets/styles/*.scss', { base: 'src' })
.pipe(sass())
.pipe(dest('dist'))
}
module.exports = {
style
}
gulp案例-脚本编译
- 安装babel: yarn add gulp-babel --dev
- 安装@babel/core: yarn add @babel/core --dev
- 安装@babel/preset-env: yarn add @babel/preset-env --dev
- 如果--dev使用报错,可以将--dev 替换为--also=dev
- 报错:gyp: No Xcode or CLT version detected!

加载全部内容