java递归实现类别树 java利用递归实现类别树代码实例
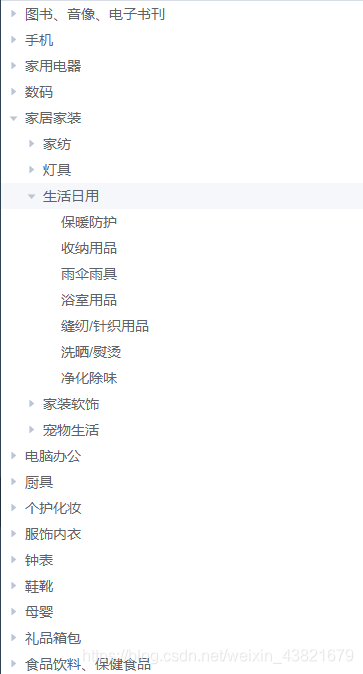
去撒哈拉当海盗 人气:4在浏览淘宝,京东等各大商场的时候会发现首页一般都是商品分类,并且这个商品分类都是层级关系。下图以天猫商场为例,分为了三层的树状结构!!!

那么这种的类别树是怎么实现的呢?话不多说直接上代码:
1.首先我们新建一张商品类别表并维护所需数据:

2.创建商品类别实体
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@ApiModel("商品类别表")
public class OrdersCategory implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "类别主键")
@TableId(value = "id", type = IdType.ASSIGN_ID)
private Integer catId;
@ApiModelProperty(value = "分类名称")
private String name;
@ApiModelProperty(value = "父分类id")
private Integer parentCid;
@ApiModelProperty(value = "层级")
private Integer catLevel;
@ApiModelProperty(value = "是否显示[0-不显示,1显示]")
private Integer showStatus;
@ApiModelProperty(value = "排序")
private Integer sort;
@ApiModelProperty(value = "图标地址")
private String icon;
@ApiModelProperty(value = "计量单位")
private String productUnit;
@ApiModelProperty(value = "商品数量")
private String productCount;
}
3.创建类别树返回实体
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@ApiModel("商品类别返回对象")
public class OrdersCategoryVo extends OrdersCategory implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "子类别树")
List<OrdersCategoryVo> childrenCategoryList;
}
4.递归逻辑代码编写
/**
* 获取商品类别树
* @return
*/
@Override
public List<OrdersCategoryVo> getCategoryTree() {
//查出分类表所有数据
List<OrdersCategoryVo> entityList = categoryMapper.getCategoryTreeAll();
//查询出所有的一级分类数据. 使用stream的api
List<OrdersCategoryVo> firstEntityList = entityList.stream()
.filter(categoryVo -> categoryVo.getParentCid().intValue() == 0)
.map((menu) -> {
//传递当前的商品分类, 和所有的分类,递归查询出每个一级分类下的子分类
menu.setChildrenCategoryList( getChildrens(menu,entityList));
return menu;
} ).collect(Collectors.toList());
return firstEntityList;
}
/**
* 递归查询子父类
* @param root 当前节点的父id
* @param all 所有的商品分类
* @return
*/
private List<OrdersCategoryVo> getChildrens(OrdersCategoryVo root, List<OrdersCategoryVo> all) {
List<OrdersCategoryVo> childrenList = all.stream()
.filter(categoryVo -> categoryVo.getParentCid().intValue() == root.getCatId().intValue())
.map(categoryVo -> {
//子菜单可能还有子菜单, 因此递归查询 , 查询出子菜单
categoryVo.setChildrenCategoryList(getChildrens(categoryVo, all));
return categoryVo;
}).collect(Collectors.toList());
return childrenList;
}
关于实现逻辑,代码上都有注释,这里简单讲一下案例中stream的几个方法
stream().filter:过滤,根据条件过滤掉集合中的元素
stream().map:映射,操作集合中的元素并返回新的元素
stream().collect(Collectors.toList()):结束操作,stream流无存储,所以需要返回操作结束后的集合
5.前端使用Element的树形控件渲染数据
<template>
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</template>
<script>
import { getCategoryTree } from '@/api/category'
export default {
data() {
return {
data: [],
defaultProps: {
children: 'childrenCategoryList',
label: 'name'
}
}
},
created() {
this.getData();
},
methods: {
handleNodeClick () {
},
getData() {
getCategoryTree()
.then(response => {
this.data = response.data.data.list
})
.catch(() => {
this.data = []
})
}
}
6.启动项目看效果

初学前端,做的比较简单。。。。。。。。。。。。。
加载全部内容