SpringBoot MybatisPlus Mysql JSP SpringBoot+MybatisPlus+Mysql+JSP实战
艾科br 人气:0本文主要介绍了SpringBoot+MybatisPlus+Mysql+JSP实战,分享给大家,具体如下:
放个效果图:

准备项目
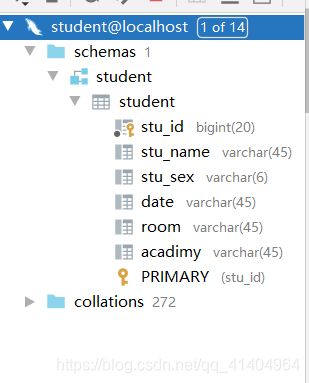
首先在MySql控制台输入一下sql语句创建student 数据库和student。
create databse student; use student; CREATE TABLE `student` ( `stu_id` bigint(20) NOT NULL, `stu_name` varchar(45) DEFAULT NULL, `stu_sex` varchar(6) DEFAULT NULL, `date` varchar(45) DEFAULT NULL, `room` int(2) DEFAULT NULL, `acadimy` varchar(45) DEFAULT NULL, PRIMARY KEY (`stu_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
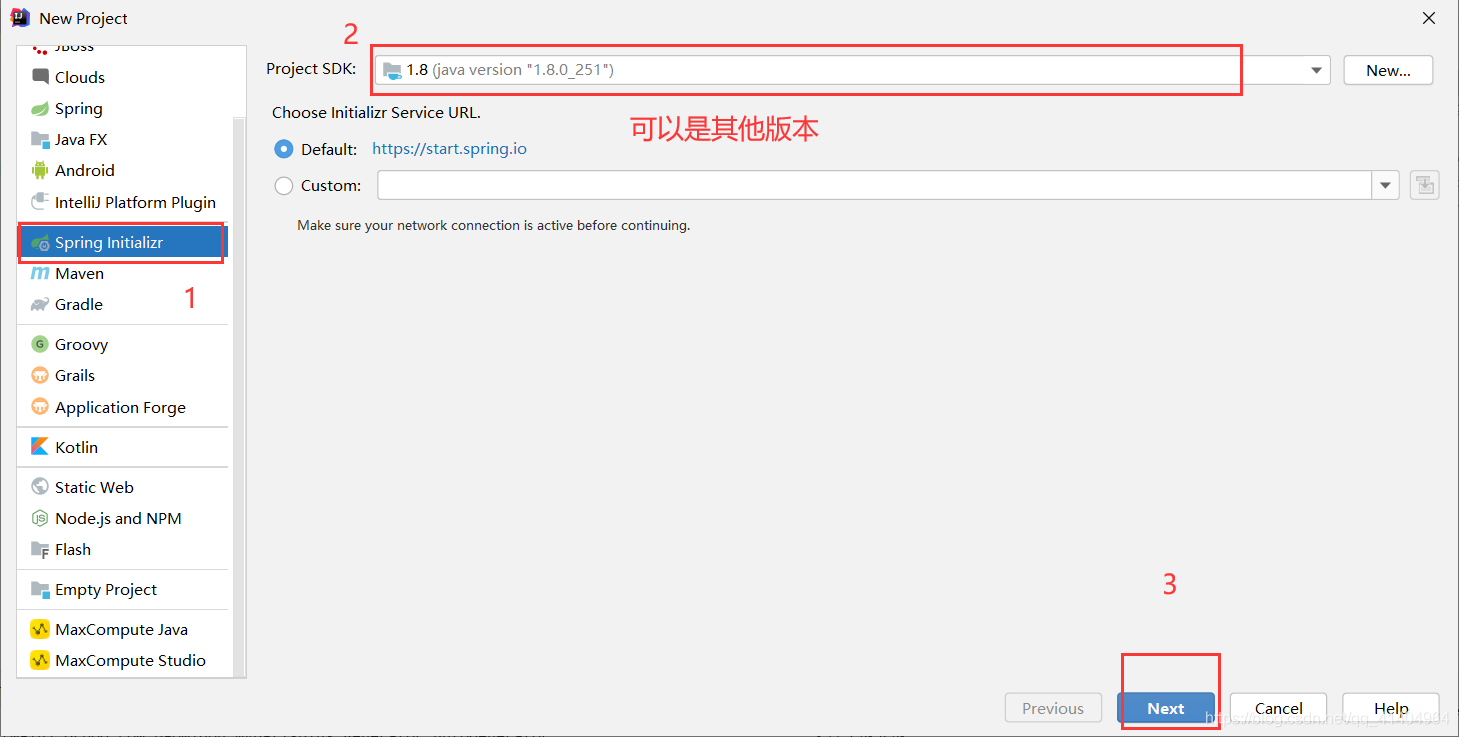
SpringBoot

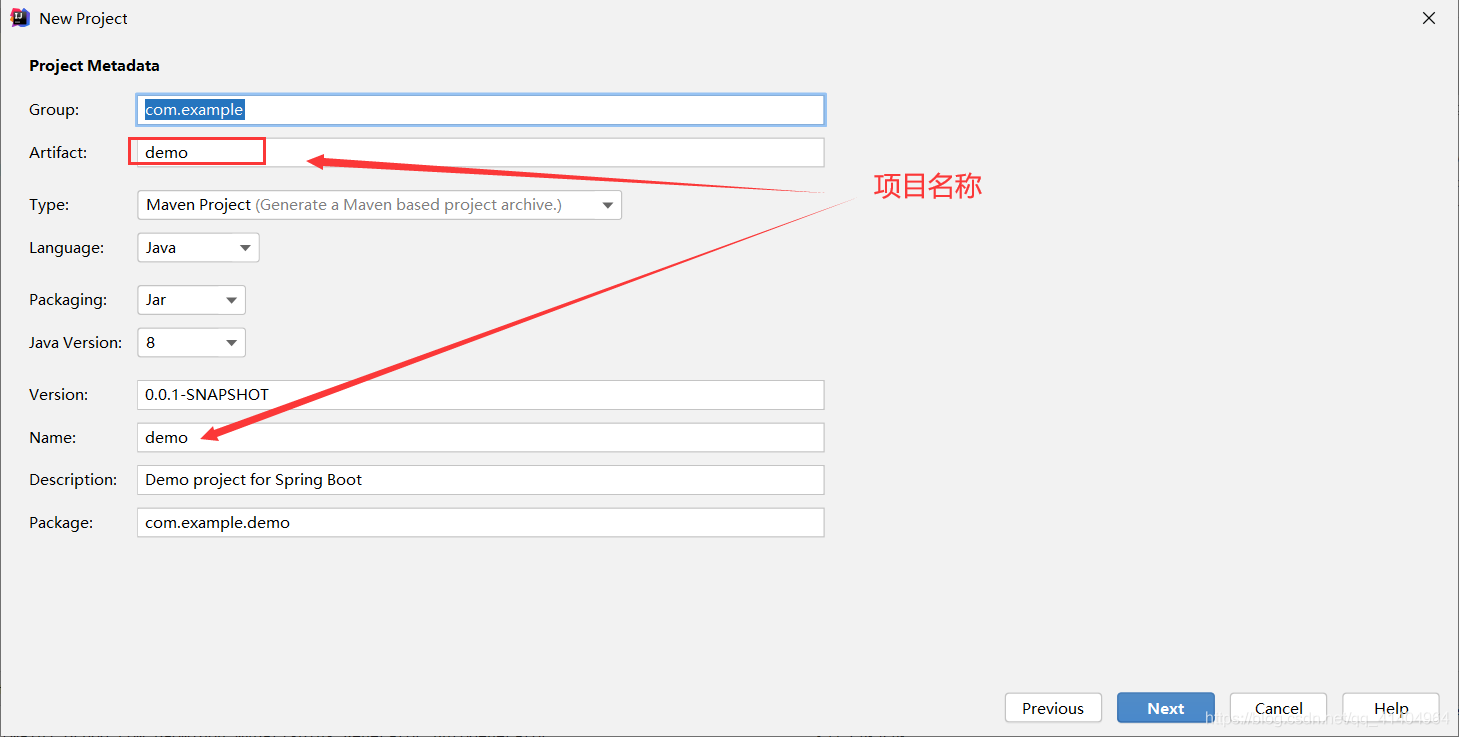
修改项目名称,点击next

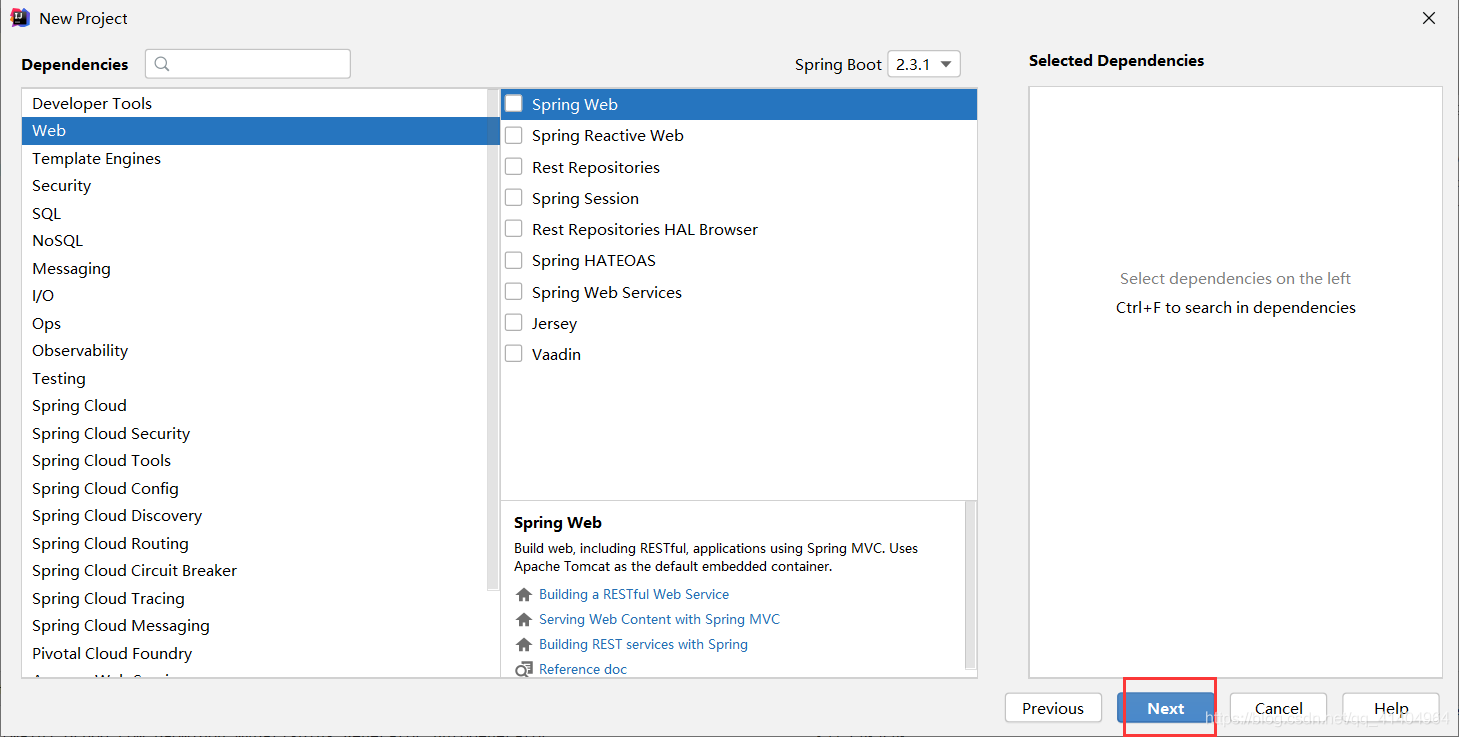
这里直接点next

第一次打开会很慢
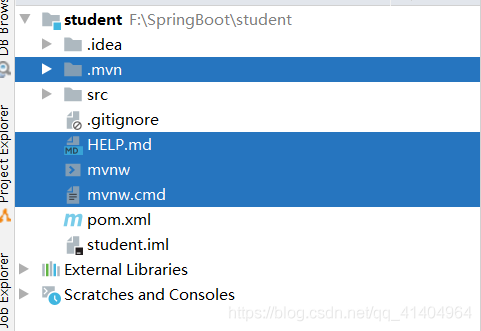
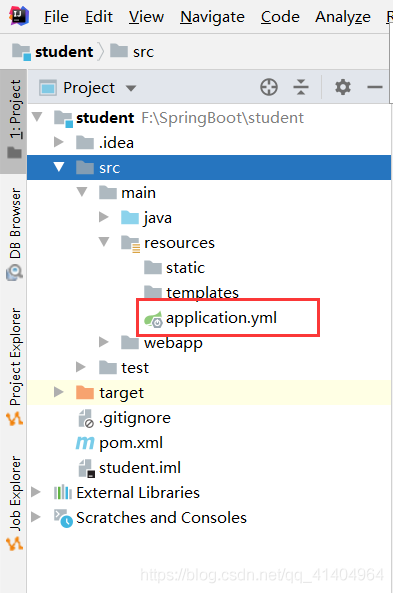
打开后删除用不到的文件

连接MySql
修改 application.properties 为 application.yml

插入一下代码
要修改的内容: url: jdbc:mysql://localhost:3306/student?useSSL=false&serverTimezone=UTC&&characterEncoding=utf-8中的student改为自己的数据库名称
spring: #配置 数据库 datasource: username: root #用户名 password: akbar #密码 #下一行中student 改为 自己建的database url: jdbc:mysql://localhost:3306/student?useSSL=false&serverTimezone=UTC&&characterEncoding=utf-8 driver-class-name: com.mysql.cj.jdbc.Driver # 配置JSP 路径 mvc: view: prefix: / suffix: .jsp #mybatis-plus 打印日志 不需要手写sql 可查看把我们完成的sql mybatis-plus: configuration: log-impl: org.apache.ibatis.logging.stdout.StdOutImpl # 设置端口号 server: port: 8001
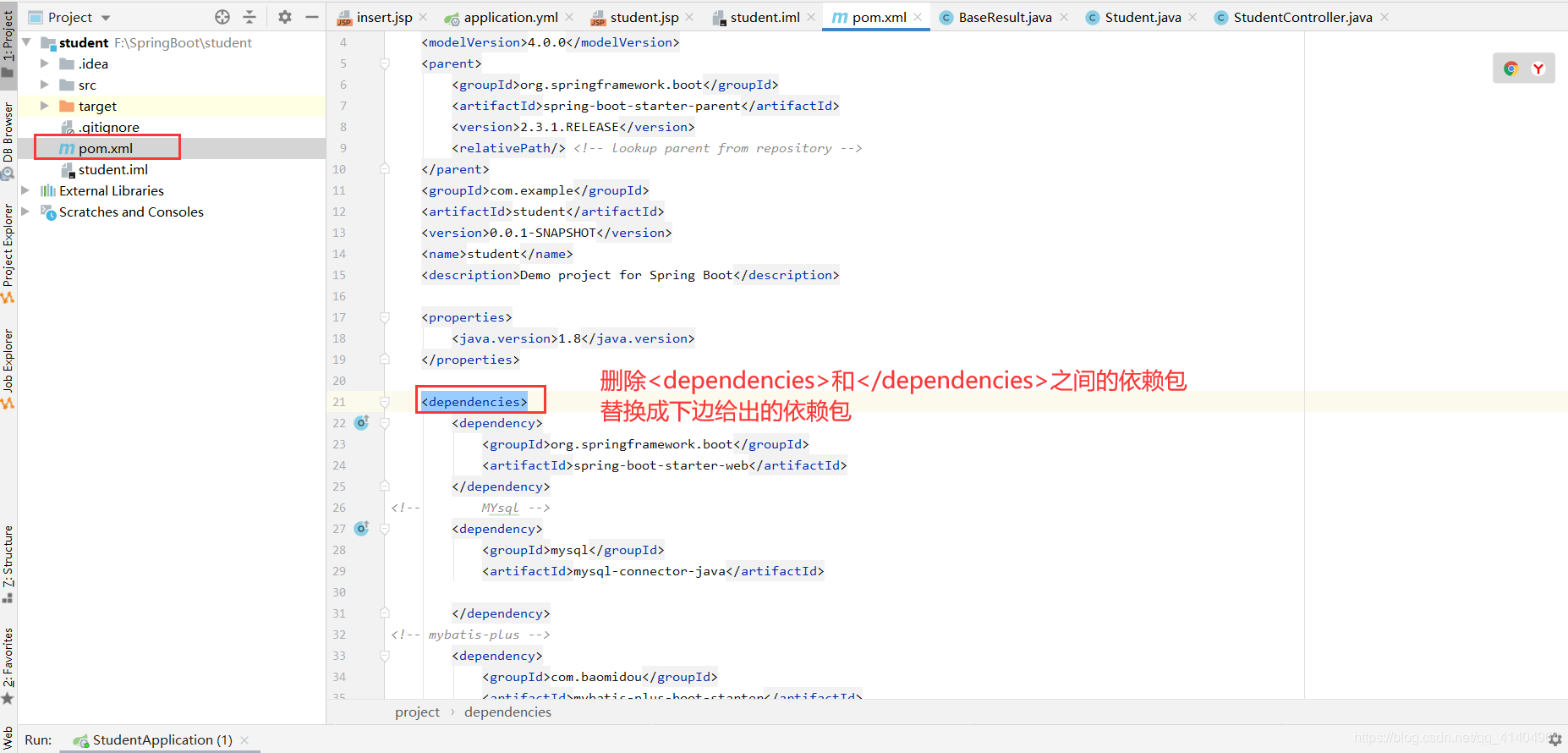
pom.xml 依赖包

<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- MYsql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!-- mybatis-plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.0.5</version>
</dependency>
<!-- 模板引擎 -->
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity-engine-core</artifactId>
<version>2.0</version>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!-- servlet依赖的jar包start -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!-- servlet依赖的jar包start -->
<!-- jsp依赖jar包start -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- jsp依赖jar包end -->
<!--jstl标签依赖的jar包start -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
IDEA 链接数据库
IDEA 链接本地MySql数据库 (可以确定Mysql能正常访问 ,方便我们调试)
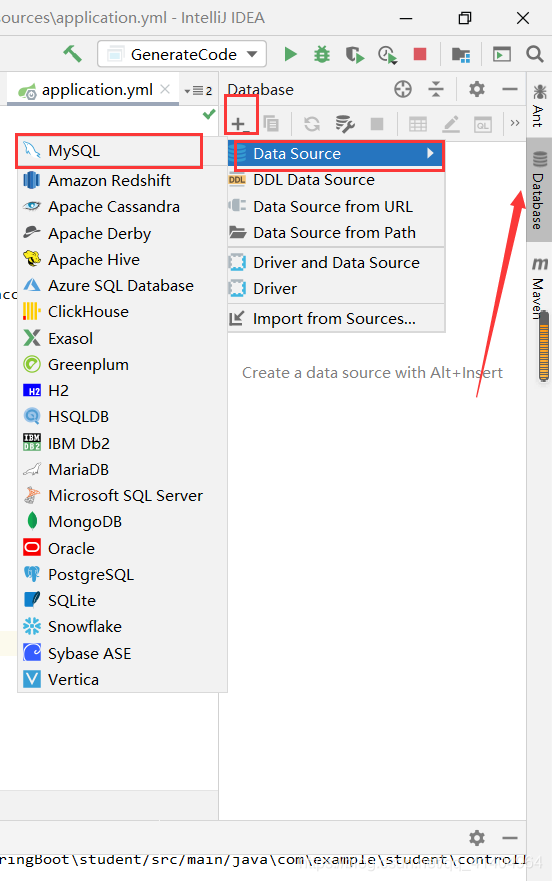
1.点击屏幕右侧Database
2.点击如下如的加号
3.DataSource
4.选择Mysql


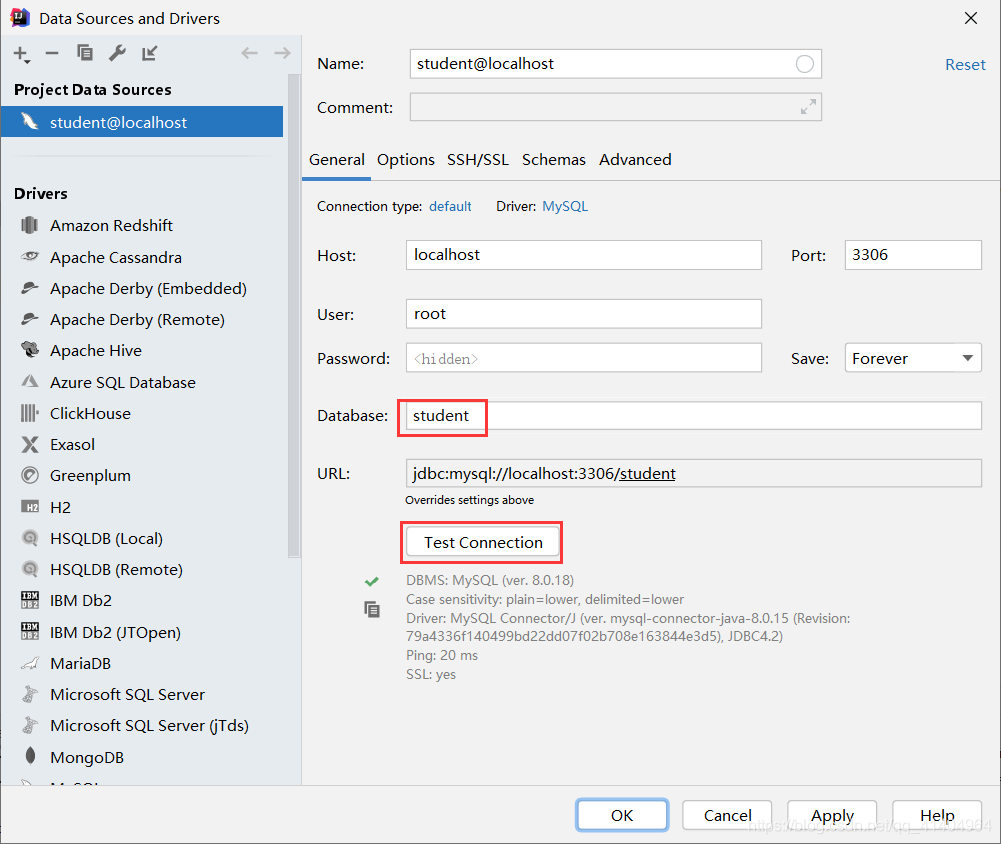
**如上图所示表示成功连接,如果报错,检查用户名,密码,数据库名称 **
常见问题:时区(time zone)相关的报错Mysql控制台写下面的代码 重新Test Connection 。
set global time_zone='+8:00';
连接成功可以看到刚才见的数据库

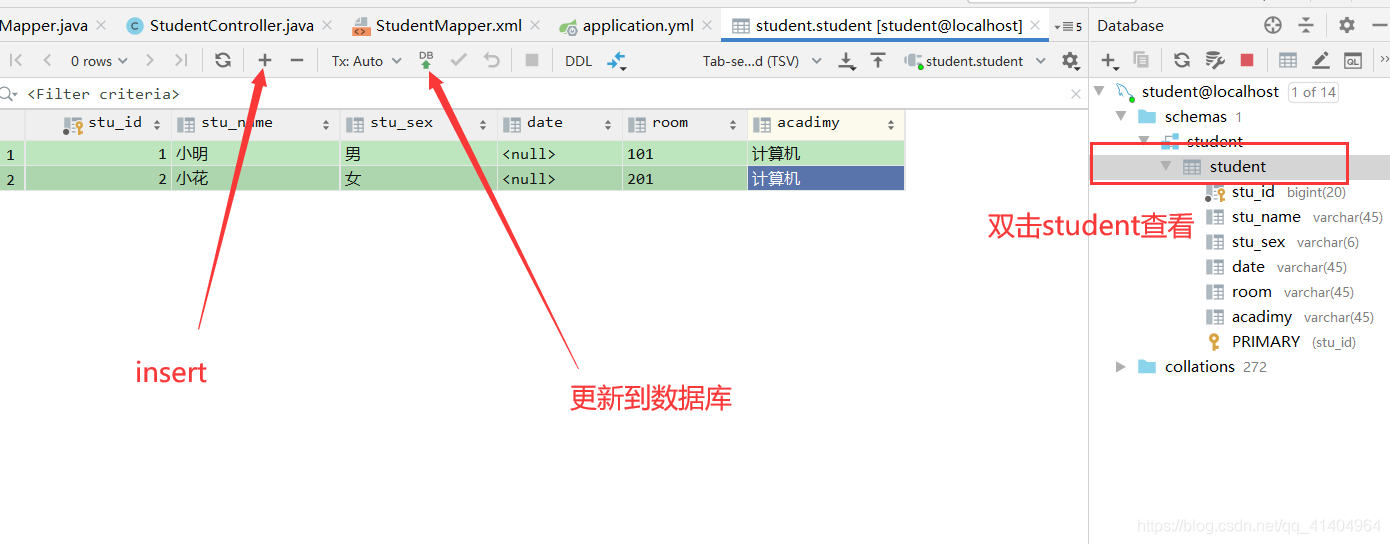
为了方便我们测试点击加号“+”增加两条记录 增加完成后点击如下图DB的小图标(如果没看到鼠标移到大概位置会显示别出来)

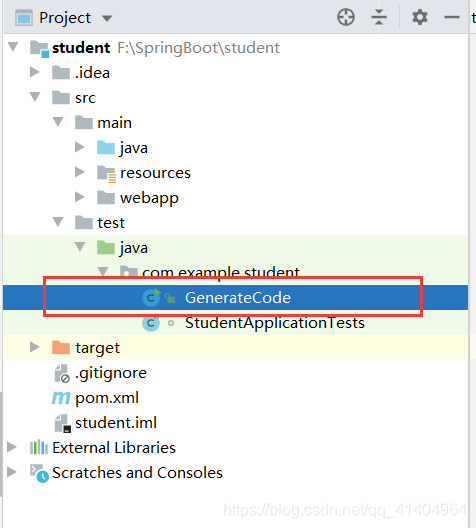
代码生成器(不用我们自己写实体类,controller ,mapper,service等) 在下图目录下测试类新建一个类GenerateCode

代码如下:
需要修改的地方:
1.这里修改成你自己的
pg.setParent("com.example.xxxx");
2.改称自己的昵称
gc.setAuthor("艾科");
3.把下边的student 改为自己建的数据库名称
dsc.setUrl("jdbc:mysql://localhost:3306/studentuseSSL=false&useUnicode=true&characterEncoding=utf-8&serverTimezone=GMT%2B8");`
4.// 版本8.0以下去掉中间的cj
dsc.setDriverName("com.mysql.cj.jdbc.Driver"); //8.0
dsc.setDriverName("com.mysql.jdbc.Driver"); //8.0以下
5.数据库用户名和密码
dsc.setUsername("root");
dsc.setPassword("root");
6.最后一个也是最重要的:这里是自己的数据不哭表
strategy.setInclude("student");
代码如下:
public class GenerateCode {
public static void main(String[] args) {
AutoGenerator ag=new AutoGenerator();
// 全局配置
GlobalConfig gc=new GlobalConfig();
String projectPath=System.getProperty("user.dir"); //获取项目根目录
gc.setOutputDir(projectPath+"/src/main/java"); //设置输出目录
gc.setAuthor("艾科"); //代码注解
gc.setOpen(false);
gc.setFileOverride(false); //是否覆盖(选否)不然会覆盖掉写过的代码
gc.setServiceName("%sService");
gc.setIdType(IdType.ID_WORKER); // 可以根据需求改成IdType.AUTO 或者其他
gc.setDateType(DateType.ONLY_DATE); //Date 类型 只使用 java.util.date 代替
ag.setGlobalConfig(gc);
// 设置数据源
DataSourceConfig dsc=new DataSourceConfig(); //不要忘了修改数据库名称
dsc.setUrl("jdbc:mysql://localhost:3306/student?useSSL=false&useUnicode=true&characterEncoding=utf-8&serverTimezone=GMT%2B8");
dsc.setDriverName("com.mysql.cj.jdbc.Driver");//8.0用com.mysql.cj.jdbc.Driver 5.7用com.mysql.jdbc.Driver
dsc.setUsername("root");
dsc.setPassword("root");
dsc.setDbType(DbType.MYSQL); //数据库类型
ag.setDataSource(dsc);
// 包的配置
PackageConfig pg=new PackageConfig();
// pg.setModuleName("")
pg.setParent("com.example.xxxx"); //把xxx 改成你自己的
pg.setEntity("entity"); //实体类创建目录
pg.setMapper("mapper");//mapper
pg.setController("controller");//controoler
ag.setPackageInfo(pg);
StrategyConfig strategy = new StrategyConfig();
strategy.setNaming(NamingStrategy.underline_to_camel); //代码风格驼峰结构
strategy.setColumnNaming(NamingStrategy.underline_to_camel);
strategy.setEntityLombokModel(false);
strategy.setRestControllerStyle(true);
strategy.setInclude("student"); // table 名称 ,根据table 名称生成 实体类,controller,service, mmapper
// strategy.setInclude("student,user,class"); // 多个表用都逗号分开
strategy.setControllerMappingHyphenStyle(true);
ag.setStrategy(strategy);
ag.execute();
}
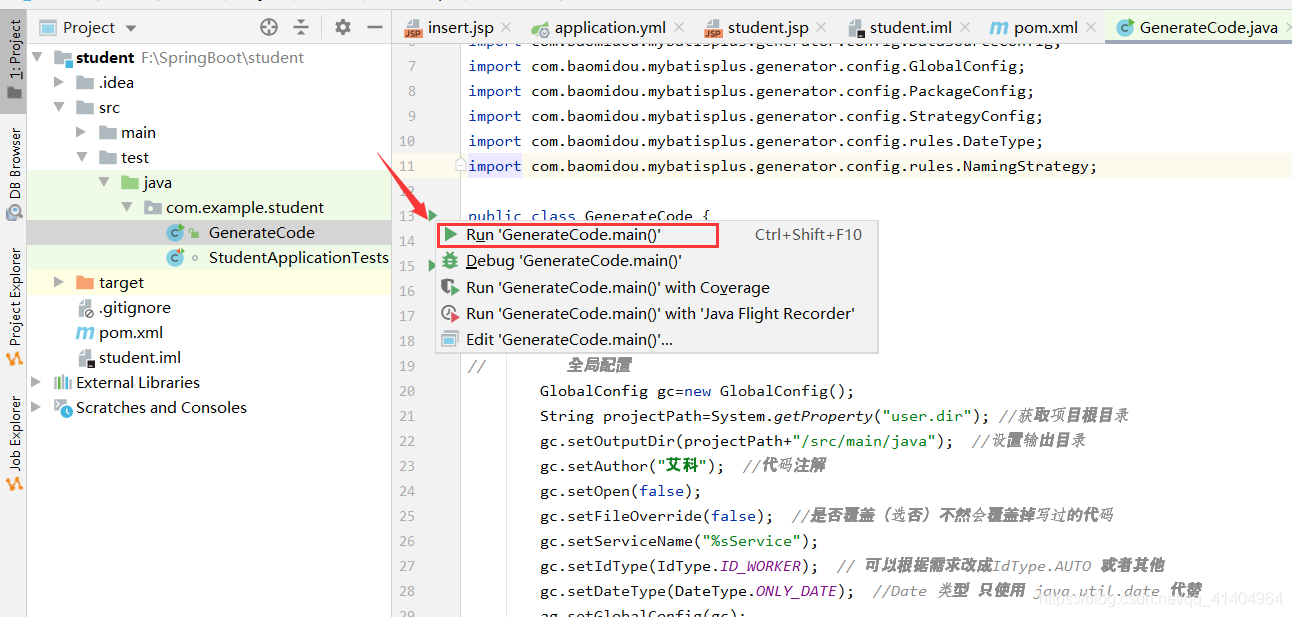
改完了执行该类


MyBatis Plus
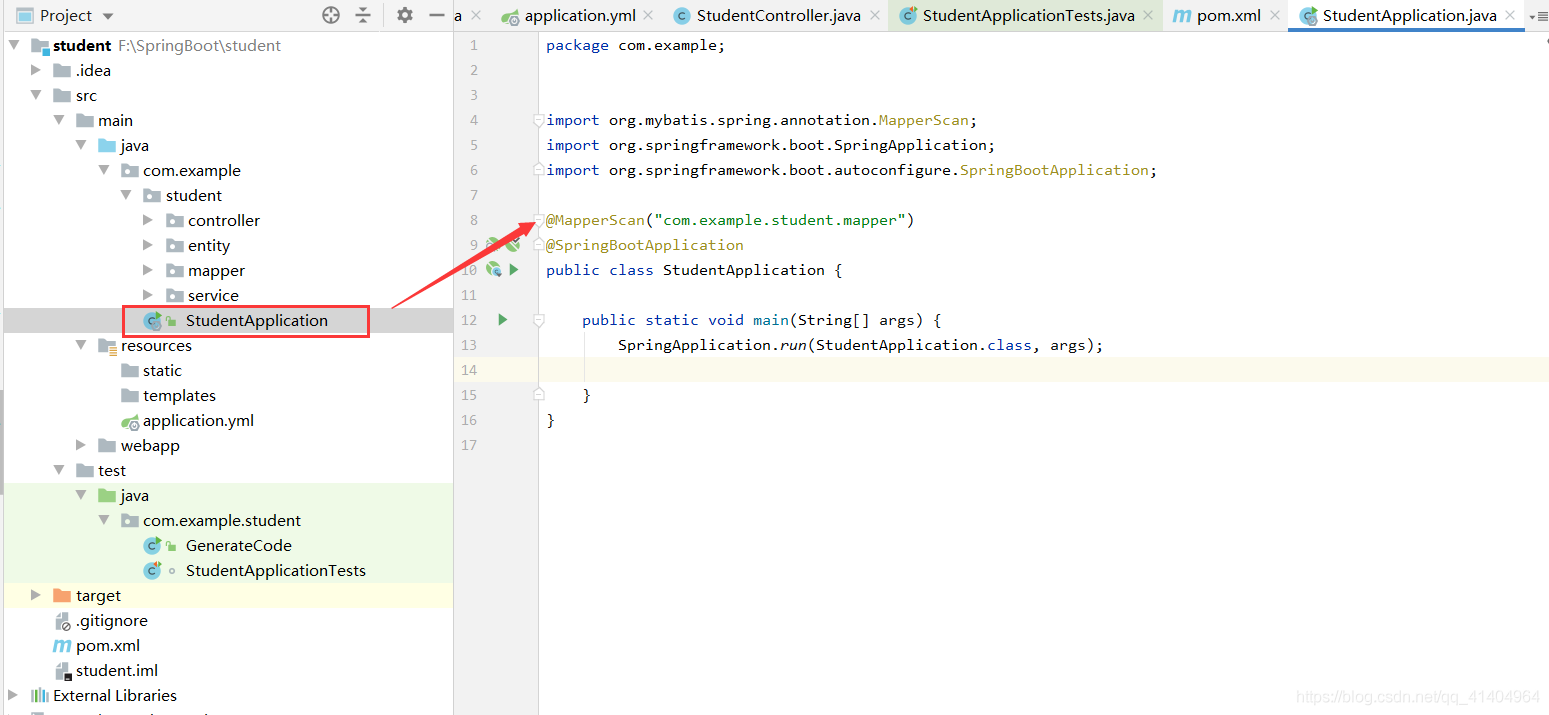
把下图目录中的xxxxApplication 加上 @MapperScan(“com.xxxx.xx.mapper”) mapper 包名r如下图所示(改成你自己的mapper 的包名)

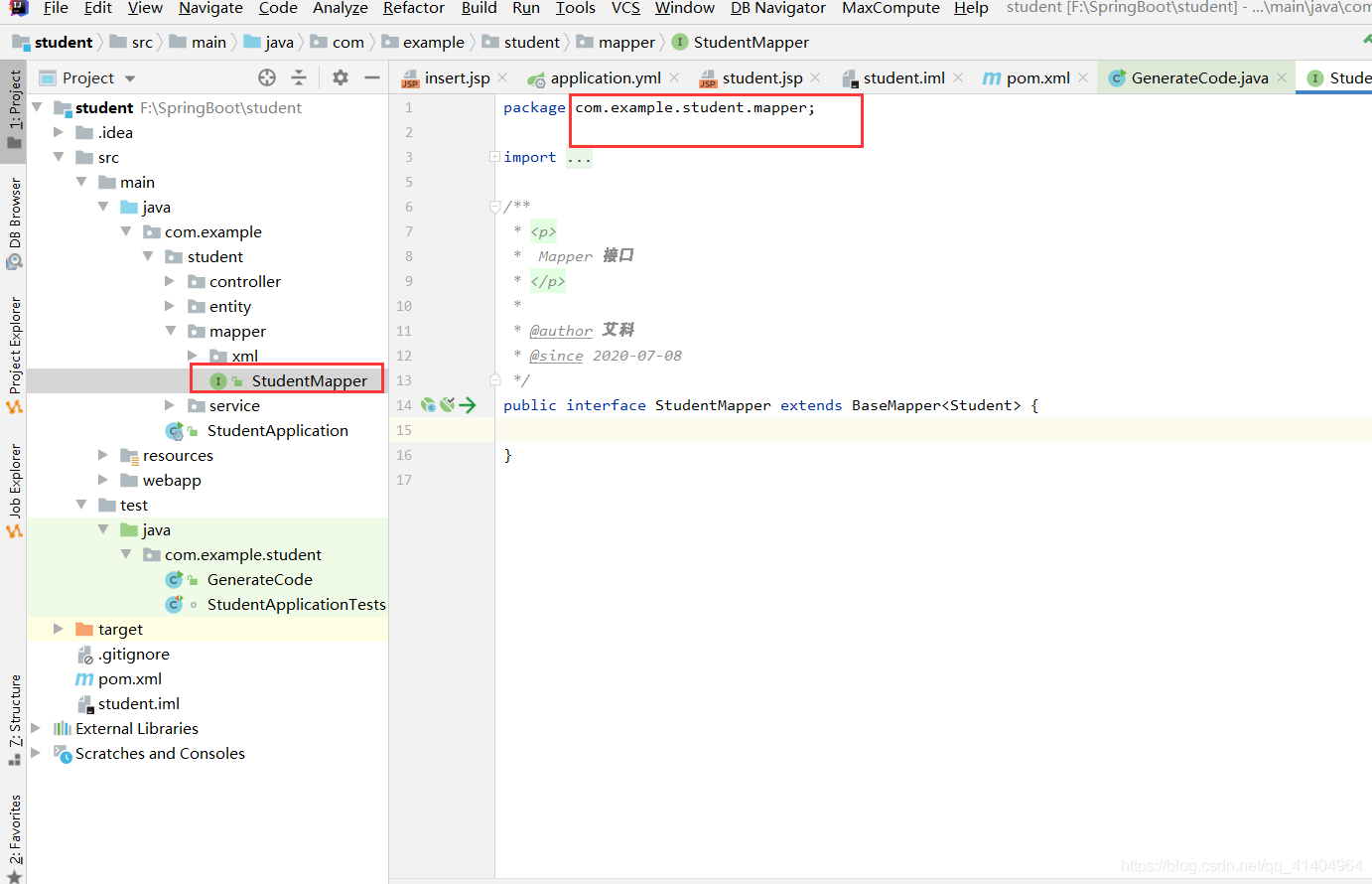
**如果怕敲错可以复制StudentMpaper 中的packege **

@MapperScan("com.example.student.mapper")
@SpringBootApplication
public class StudentApplication {
public static void main(String[] args) {
SpringApplication.run(StudentApplication.class, args);
}
}
MyBatis Plus 简单查询 (这个可以留到最后写作业的时候学 PS:肯定会用到)
@Autowired
StudentMapper studentMapper;
// Mybatis plus 查询 student 表中的数据 返回List 类型
// 相当于: SELECT stu_id,stu_name,stu_sex,date,room,acadimy FROM student
List<Student> list = studentMapper.selectList(null);
list.forEach(System.out::println);
// 通过id 查询 相当于:SELECT stu_id,stu_name,stu_sex,date,room,acadimy FROM student WHERE stu_id=1
Student student1 = studentMapper.selectById(1);
// 条件查询 查询单个 相当于:SELECT stu_id,stu_name,stu_sex,date,room,acadimy FROM student WHERE stu_name = ? AND stu_sex = ?
QueryWrapper<Student> wrapper = new QueryWrapper<>();
wrapper.eq("stu_name", "小明");
wrapper.eq("stu_sex", "男");
Student student2 = studentMapper.selectOne(wrapper);
// 条件查询 查询列表 相当于:SELECT stu_id,stu_name,stu_sex,date,room,acadimy FROM student WHERE stu_id > 1
QueryWrapper<Student> wrapper1 = new QueryWrapper<>();
wrapper1.gt("stu_id", 1);
Student student3 = studentMapper.selectOne(wrapper1);
SimpleDateFormat simpleDateFormat=new SimpleDateFormat("yyyy-MM-dd");
String date=simpleDateFormat.format(System.currentTimeMillis());
// insert 相当于 :
// INSERT INTO student ( stu_id, stu_name, stu_sex, date, room, acadimy ) VALUES ( ?, ?, ?, ?, ?, ? )
//==> Parameters: 1280830334286217217(Long), aike(String), 男(String), 2020-07-08(String), 226(Integer), 计算机(String)
Student student=new Student();
student.setStuName("aike");
student.setStuSex("男");
student.setDate(date);
student.setRoom(226);
student.setAcadimy("计算机");
studentMapper.insert(student);
更多复杂查询查询官网-----> MyBatis-Plus 官网
访问JSP页面
之前在pom.xml 中导入了相关的依赖包了
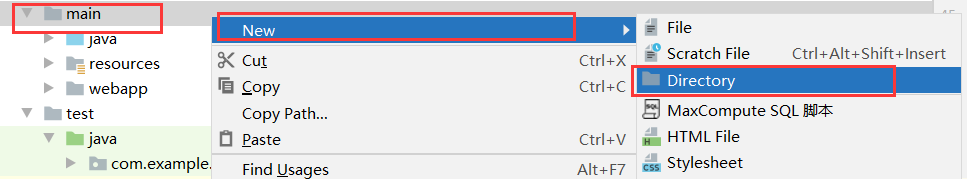
在mian 目录下创建 webapp 文件夹


在webapp 目录下创建 student.jsp文件


student.jsp文件内容如下 把瞎下面的文件放到 student.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>学生信息</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script type="text/javascript">
inserrtStudent= function() {
console.log("新增学生")
alert("新增学生")
}
inserrtRoom = function () {
alert("新增宿舍")
}
updateRoom =function ( ) {
alert("修改宿舍")
}
updateRecord =function (stu) {
alert("查询记录:"${stu.stu_name})
}
</script>
</head>
<body>
<div class="row">
<div class="col-md-6">
<table class="table table-striped">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>学院</th>
<th>入学时间</th>
<th>宿舍号</th>
<td><button class="btn btn-success" onclick="return inserrtStudent()" >新增学生</button></td>
<td><button class="btn btn-success" onclick=" return inserrtRoom()">新增宿舍</button></td>
</tr>
<c:if test="${not empty students}">
<c:forEach items="${students}" var="stu">
<tr>
<td>${stu.stuId}</td>
<td>${stu.stuName}</td>
<td>${stu.stuSex}</td>
<td>${stu.acadimy}</td>
<td>${stu.date}</td>
<td>${stu.room}</td>
<td><button class="btn btn-default" onclick="return updateRoom(${stu})">修改宿舍</button></td>
<td><button class="btn btn-default" onclick="return updateRecord()">查询记录</button></td>
</tr>
</c:forEach>
</c:if>
</table>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
StudentControoler 代码如下
注意:StudentController注解是 @Controller 而不是 RestController 。
/**
*
* @author 艾科
* @since 2020-07-08
*/
@Controller
@RequestMapping("/student")
public class StudentController {
@Autowired
StudentMapper studentMapper;
@RequestMapping(value = "findall")
public String findAll(Model model) {
// Mybatis plus 查询 student 表中的数据 返回List 类型
// 相当于: SELECT stu_id,stu_name,stu_sex,date,room,acadimy FROM student
List<Student> list = studentMapper.selectList(null);
model.addAttribute("students", list);
return "student";
}
}
运行结果(运行按钮在右上角):localhost:你的端口号/student/findall

加载全部内容