p5.js 2D图像接口的扩展 基于p5.js 2D图像接口的扩展(交互实现)
小小晓笑哈哈 人气:0本文为大家分享了基于p5.js 2D图像接口的扩展,供大家参考,具体内容如下
一、心跳笔刷
组织结构:
1.纵坐标取一定范围内的随机值,横坐标按规律递增。
基本用法:
1、按住鼠标左键画出一条心跳线,松开鼠标左键,随机心跳线确定
2、按空格键清除画面
let isButtonRight = false;
let make = null;
let root = null;
let makeSize = null;
var mx=[],my=[];//记录鼠标位置
let Conce = true;
function setup() {
root = createDiv();
createCanvas(600, 400).parent(root).id('js-canvas')
background(0);
makeSize = createVector(40, 40);
}
function draw() {
if(mouseIsPressed){// 鼠标按下画
if(mouseButton === LEFT){
// stroke(random(255), random(255), random(255)); // 线条颜色
//画心电图
if(Conce){
mx[0] = mouseX;
my[0] = mouseY;
Conce = false;
}
else
{mx[1] = mouseX;
my[1] = mouseY;
background(0);
stroke(255);
strokeWeight(1); // 线条粗细
line_Heart_0414(mx[0], my[0], mx[1]/2, my[1],30,(mx[1]-mx[0])/5);
//Conce = true;
}
isButtonRight = false;
}
}
if(keyIsPressed){// 按下空格键清空画布
if(keyCode == 32)
background(0);
}
}
function mouseReleased(){
Conce = true;
}
function line_Heart_0414(x0,y0,x1,y1,Distance,res)
{
var theta = 0;
var xp = x0; //初始点
var yp = y0;
for(var i=1;i<res;i++)
{
var t = i/res;
var yt = lerp(y0,y1,t);
//t决定yt是靠近y0还是y1
var biasY
if(i%2==0)
biasY = random(-Distance,0);
else
biasY = random(0,Distance);
var x = x0+5;
var y
y = yt+biasY;
line(xp,yp,x,y);
x0 =x;
xp = x;
yp = y;
}
}
效果图:

二、生成气泡笔刷
组织结构:
定义了气泡结构函数,含有属性(圆的横纵坐标,透明值,圆的半径,向上平移的单位)
不同气泡的大小、位置、透明值等取随机值,生成一定数量的气泡压进气泡数组里。
绘制数组里的气泡,并靠不停刷新气泡的x值和y值来形成运动的效果
用相同颜色的直线掩盖运动轨迹
基本用法:
鼠标左键绘制气泡
let isButtonRight = false;
let make = null;
let root = null;
let makeSize = null;
var bubbles = [];
var c1, c2;
function setup() {
root = createDiv();
createCanvas(600, 400).parent(root).id('js-canvas')
makeSize = createVector(40, 40);
}
function draw() {
if(mouseIsPressed){// 鼠标按下画
if(mouseButton === LEFT){
CreateBubbles0414(2);
isButtonRight = false;
}
}
//画气泡
//创建一定数量的气泡
c1 = color(60, 195, 255, 1);
c2 = color(0, 100, 200, 10);
colorMode(RGB, 255, 255, 255, 1);
//从y=0到y=h开始画线,构成背景面
for (var i = 0; i <= 400; i++) {
line(0, i, 600, i);
}
BubblesRise_0414();
}
//设置气泡结构函数
function Bubble_0414(xloc, yloc, zloc, rise, rad) {
this.xloc = xloc; //横坐标
this.yloc = yloc; //纵坐标
this.zloc = zloc; //透明值
this.rad = rad; //半径
this.rise = rise; //向上平移的单位
}
function CreateBubbles0414(count) {
for (i = 0; i < count; i++) {
var x = mouseX;
var y = mouseY;
var z = random(0.3, 0.7);
//map从一个范围内映射一个数字去另一个范围
var r = map(z, 0.3, 0.7, 7, 25);
var rise = map(z, 0.3, 0.7, 0.7, 1.7);
var b = new Bubble_0414(x, y, z, rise, r);
bubbles.push(b);
}
}
function BubblesRise_0414() {
//绘制气泡
var c = lerpColor(c1, c2,0.5);//插值混合两个颜色,最后的amt参数是倾向值
stroke(c);
for (i = 0; i < bubbles.length; i++) {
var x = bubbles[i].xloc;
var y = bubbles[i].yloc;
var z = bubbles[i].zloc;
var r = bubbles[i].rad;
fill(255, 255, 255, z);
ellipse(x, y, r, r);
}
//设置气泡运动轨迹
for (i = 0; i < bubbles.length; i++) {
var x = bubbles[i].rise;
bubbles[i].yloc -= x;
//想要各自的摆动频率不一样,借助他们互不相同的透明值
//结合map,限定了气泡的摇摆范围
var zmin = bubbles[i].zloc* -2.0;
var zmax = bubbles[i].zloc * 2.0;
//产生cos函数路径
var slowy = bubbles[i].yloc* 0.08;
//映射x坐标的移动位置是符合cos函数的
bubbles[i].xloc += map(cos(slowy), -1, 1, zmin, zmax)
}
}
效果:

三、DNA观摩
组织结构:
需要呈现运动的效果,除了不同x坐标的y值取sin的值外,还需要相同x坐标自己的y值符合sin模型的变化。为了让效果更明显,在顶点处又添加了圆。
基本用法:
鼠标上下左右移动观察双螺旋结构的基因图
var start = 0,
inc = 0.01; //直线间呈现的跨度
var canvasWidth = 300,
canvasHeight = canvasWidth;
var lineInterval = 15; //线条之间的距离
function setup() {
root = createDiv();
createCanvas(canvasWidth, canvasHeight).parent(root).id('js-canvas')
}
function draw() {
background(0);
DNA_0414();
}
function DNA_0414()
{ //第一条线的y的长度值
var xoff = mouseX/100;
for (var x = 2; x < canvasWidth; x++) {
//使每条直线的长度都满足sin(),xoff自己变化起始点逐渐增大
var y1 = sin(xoff) * canvasHeight / 5 + mouseY;
var y2 = -sin(xoff) * canvasHeight / 5 + mouseY;
if (x % lineInterval == 0) {
//绘制直线
stroke(45,120,255);
line(x, y1, x, mouseY);
line(x, y2, x, mouseY);
//在直线顶点画圆
noStroke();
ellipse(x, y1, 5, 5);
ellipse(x, y2,5,5);
}
xoff += inc;
}
// start += inc; //每一条线的长度初始值也
}
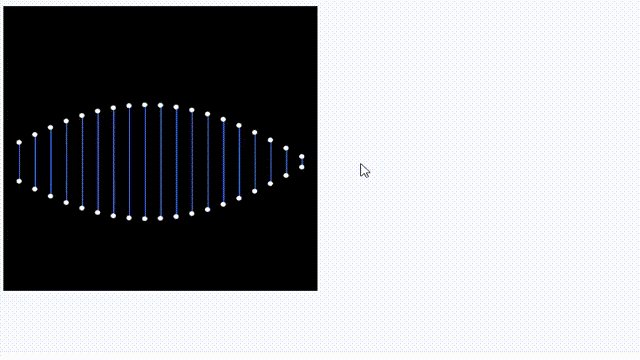
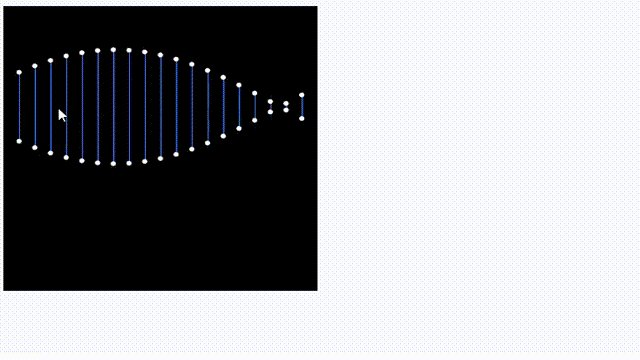
效果

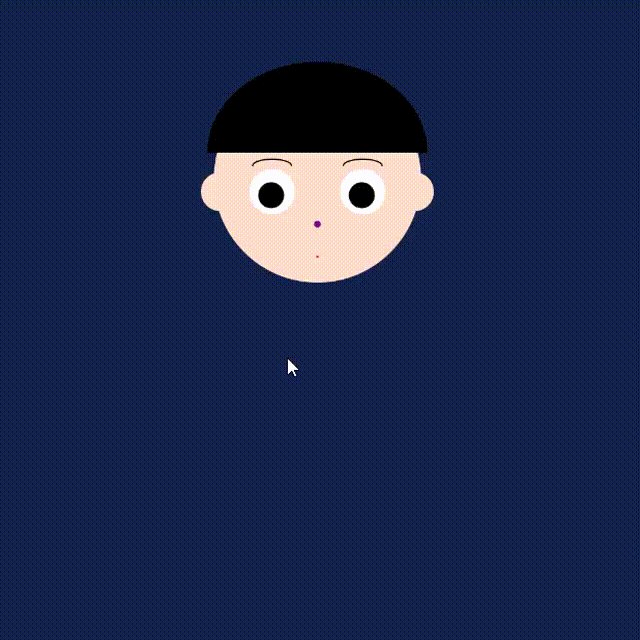
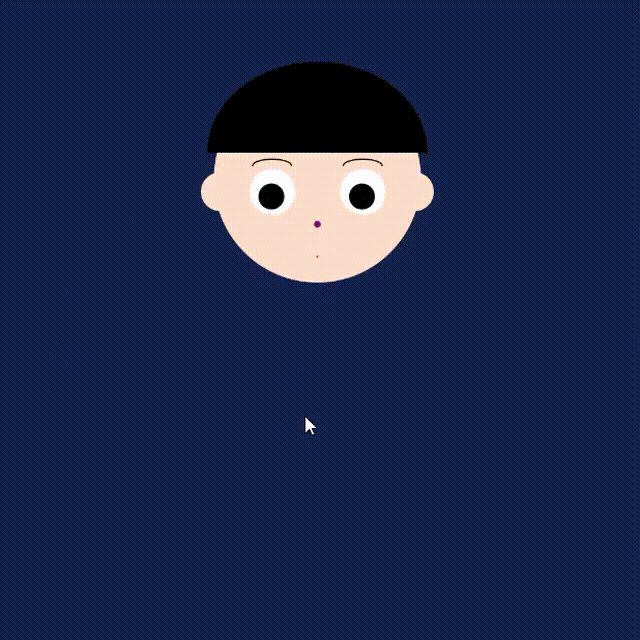
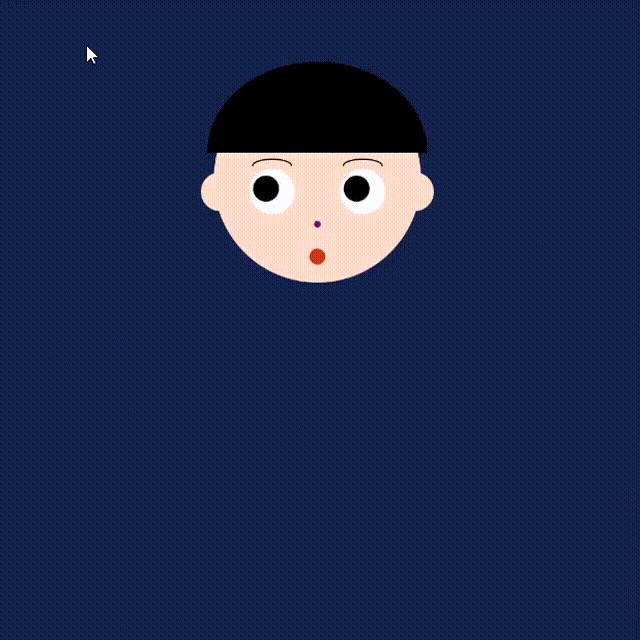
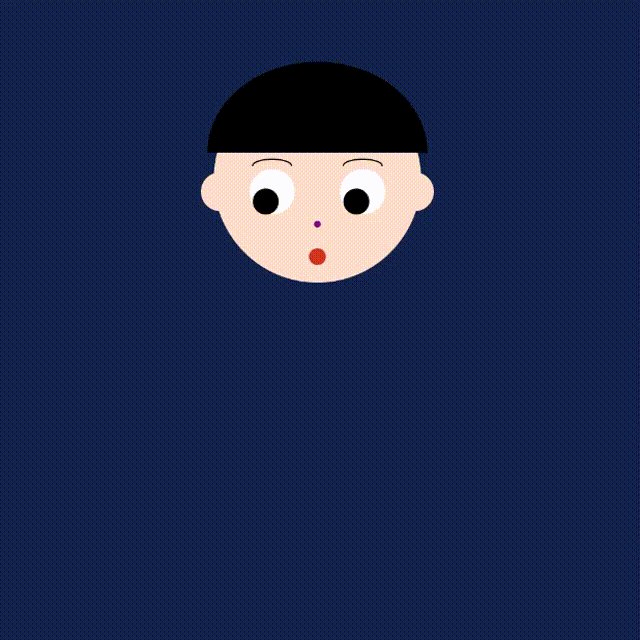
四、桌面男孩
基本用法:鼠标在画板上移动,引起男孩的表情变化
function setup() {
createCanvas(500, 500);
rectMode(CENTER);
}
function draw() {
noStroke();
background(16,30,70);
drawFace_0414();
}
function drawFace_0414()
{
fill(255,221,202);//头
circle(250,140,160);
circle(175,150,30)//耳朵
circle(325,150,30)
moveeyes_0414();//移动的眼睛
stroke(0);
noFill(); //眉毛
strokeWeight(1);
arc(215,130,30,10,PI,0); //绘制弧形
arc(285,130,30,10,PI,0);
stroke('purple'); // 鼻子
strokeWeight(5); //
point(250,175);
moveMouth_0414();//嘴巴
fill(0);//留海
arc(250, 120, 170, 140, PI, 2*PI, HALF_PI);
}
///绘制交互动态嘴巴
function moveMouth_0414(){
var deltax=abs(mouseX-250)/250*20;
fill(209,51,26);
noStroke();
square(250,200, deltax, 10);
}
///绘制交互动态眼睛,朝向鼠标位置
function moveeyes_0414(){
var deltax=(mouseX-250)/250*7.5;
var deltay=(mouseY-150)/350*7.5;
fill(255);
circle(215,150,35);
circle(285,150,35);
fill(0);
circle(215+deltax,150+deltay,20);
circle(285+deltax,150+deltay,20);
}
效果:

五、总结
留下不足的地方:
1、没有用UI界面把几个合成在一起
2、心跳图笔刷不能留存上次的痕迹,但这样也是一种用法
3、气泡图不能刷新清空
加载全部内容