JavaScript window和document用法 JavaScript中window和document用法详解
心悦君兮君不知-睿 人气:0一、验证表单
封装一个函数用于验证手机号
/**
* @param {String}eleId
* @param {Object}reg
*/
function checkInput(eleId,reg) {
var ele = document.getElementById(eleId);
ele.onblur = function (ev) {
if(!reg.test(this.value)){ //不匹配
this.style.borderColor = "#ff0000" //红色
}else{ //匹配
this.style.borderColor = "#cccccc" //白色
}
}
}
//验证手机号
checkInput("phone",/^13[0-9]\d{8]$/)
二、WebsAPI
- JavaScript包含ECMAScript和WebAPIs
- WebAPIs包含BOM和DOMB
- OM:浏览对象模型
- DOM:文档对象模型:(1)一套操作页面元素的API(2)DOM可以把HTML看作文档树,通过DOM提供的API可以对树上的节点进行操作。
1.DOM
基本概念:文档对象模型(Document Object Model),是W3C组织推荐的处理可扩展标记用语言的编程接口
他是一种与平台和语言无关的应用程序接口,它可以动态地访问程序和脚本,更新其内容、结构和文档风格。
DOM又称为文档树模型
- 文档:一个网页可以成为文档
- 节点:网页中所有的内容都是节点(标签、属性、文本、注释等)
- 元素:网页中地标签,例如:<html>,<head>,<div>
- 属性:标签的属性。例如:href,width,length
DOM常用操作:
- 获取文档元素
- 对文档元素进行增删改查操作
- 事件操作
2.window对象
- 所有地浏览器都支持window对象,它支持浏览器窗口。
- 所有的js全局对象,函数以及变量都能自动成为window对象地成员。全
- 局变量是window对象的属性,全局函数是window对象的方法。
3.document对象
- document也是window对象地属性之一;
- document对象是documentHTML的一个实例,也是window对象的一个属性,因此可以将document对象作为一个全局对象来访问。
<div id = "testDiv">测试一个div</div>
<script>
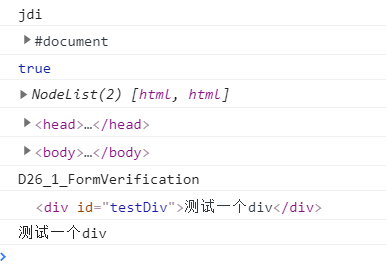
var str = "jdi";
console.log(window.str);
console.log(document);
console.log(document === window.document);
console.log(document.childNodes);
console.log(document.head);
console.log(document.body);
console.log(document.title);
var box = document.getElementById("testDiv");
console.log(box);
console.log(box.innerText);
</script>
运行结果:

三、源码:
D26_1_FormVerification.html
地址:https://github.com/ruigege66/JavaScript/blob/master/D26_1_FormVerification.html
博客园:https://www.cnblogs.com/ruigege0000/
加载全部内容