vue uglifyjs-webpack-plugin打包出错 vue 解决uglifyjs-webpack-plugin打包出现报错的问题
KingX 人气:0楼主最新对已做项目进行打包优化,配置了打包环境下去除console.log语句插件---使用uglifyjs-webpack-plugin
具体代码如下
npm install uglifyjs-webpack-plugin -D
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
configureWebpack: config => {
if (isProduction) {
config.plugins = config.plugins.concat(
[
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_debugger: true,
drop_console: true,
},
},
sourceMap: false,
parallel: true,
})
]
)
}
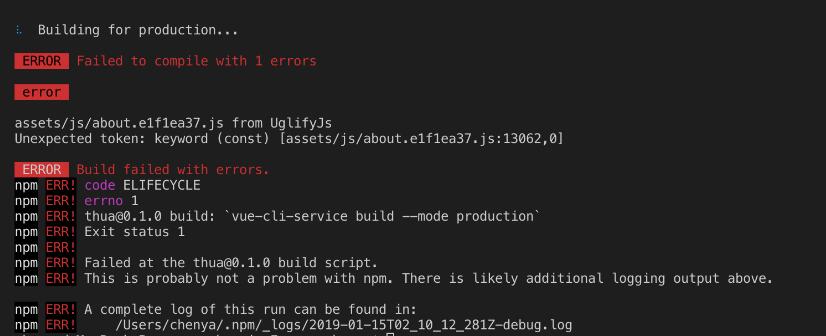
然后打包发现报错

⠧ Building for production... ERROR Failed to compile with 1 errors 上午10:10:12 error assets/js/about.e1f1ea37.js from UglifyJs Unexpected token: keyword (const) [assets/js/about.e1f1ea37.js:13062,0] ERROR Build failed with errors. npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! thua@0.1.0 build: `vue-cli-service build --mode production` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the thua@0.1.0 build script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /Users/chenya/.npm/_logs/2019-01-15T02_10_12_281Z-debug.log
把new UglifyJsPlugin插件注释掉即可成功打包。
但是,楼主我一点都不乐意,凭啥不让我用UglifyJsPlugin插件!
于是不求人的我开始上网查资料,搜索Unexpected token: keyword (const),搜索列表点第一个进去看,大致说是因为项目有的文件没有es6转es5,即还存在const变量名。
????(黑人问号)。我的vue配置是自动用babel把es6转es5的呀,搞锤子呢。
于是脑洞回想一下,是不是哪里有文件打包进去没有用到babel???
咦。。。。。。。是不是,。。那个。。。。node_modules下的依赖。。。。。
再仔细想想,看看代码。。。。。有一个animejs(用于动效)、还有一个vue-particles (canvas用于登录页背景特效)
找到问题了,下一步就是如何显示的把node_modules下的依赖用babel 转译。
楼主用的vue-cli3脚手架,翻山越岭的查找vue-cli3的官方资料,终于找到你。。。。。
transpileDependencies Type: Array<string | RegExp> Default: []
默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
还好我没放弃~~~~
transpiledependencies参数接受一个数组,数组里可以是字符串也可以正则表达式。
附上楼主的配置
transpileDependencies: [
'vue-particles',
'animejs'
],
完美解决~

开开心心下班回家~~~~~
2020年06月11日08:57:07 更新
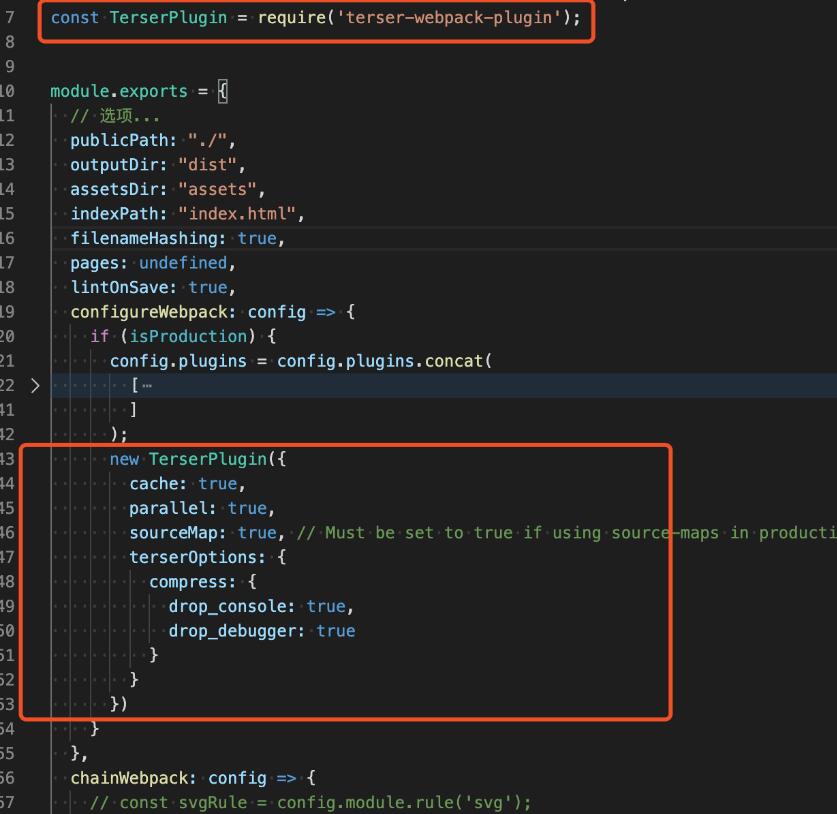
楼主已弃用 uglifyjs-webpack-plugin 插件啦。现在用的是 terser-webpack-plugin

以上这篇vue 解决uglifyjs-webpack-plugin打包出现报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容