photoshop设计仿旧色调的文字海报效果图
admin 人气:0这里我们教大家学习一篇仿旧风格的文字特效教程实例,海报设计中用到的文字特效设计,photoshop设计仿旧色调的文字海报效果图,本教程主要使用Photoshop设计以文字元素组成的海报教程,效果图大致由主体文字及背景装饰两大部分构成。主体文字选择的是水晶字效果,可以按照自己的喜好设置成不同效果的文字。然后再配合主体文字添加一些纹理背景及装饰即可。
来源:教程网 作者:原色视觉
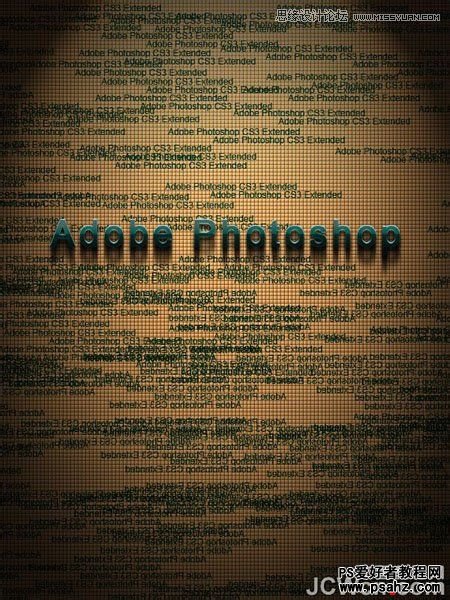
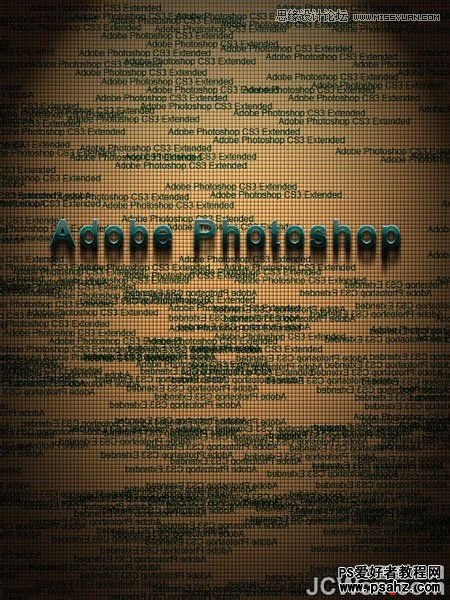
最终效果

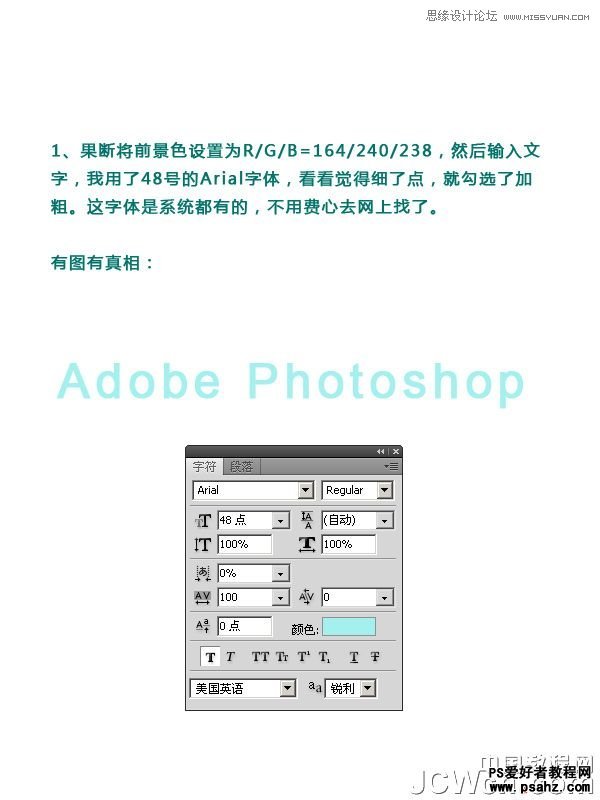
1、果断将前景色设置为R/G/B=164/240/238,然后输入文字,我用了48号的Arial字体,然后觉得细了点,就勾选了加粗。这字体是系统都有的,不用费心去网上找了。

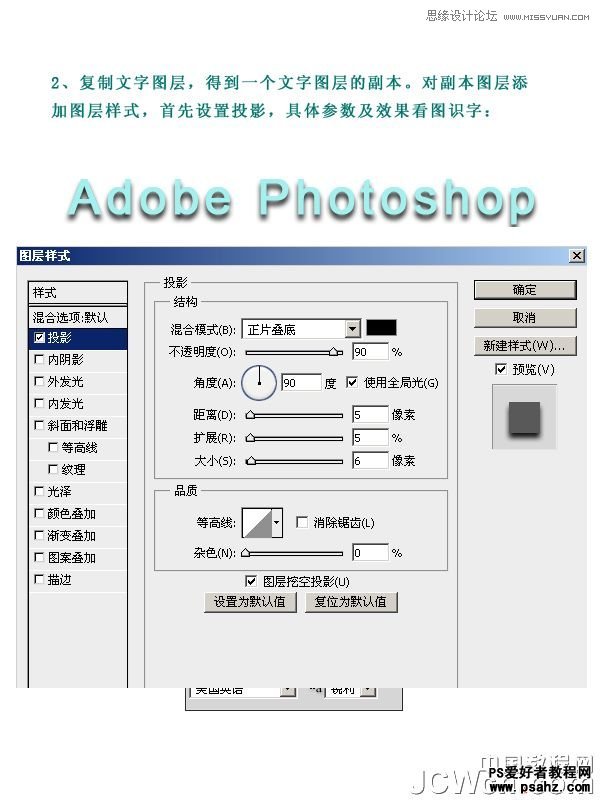
2、复制文字图层,得到一个文字图层的副本。对副本图层添加图层样式,首先设置投影,具体参数看图识字。

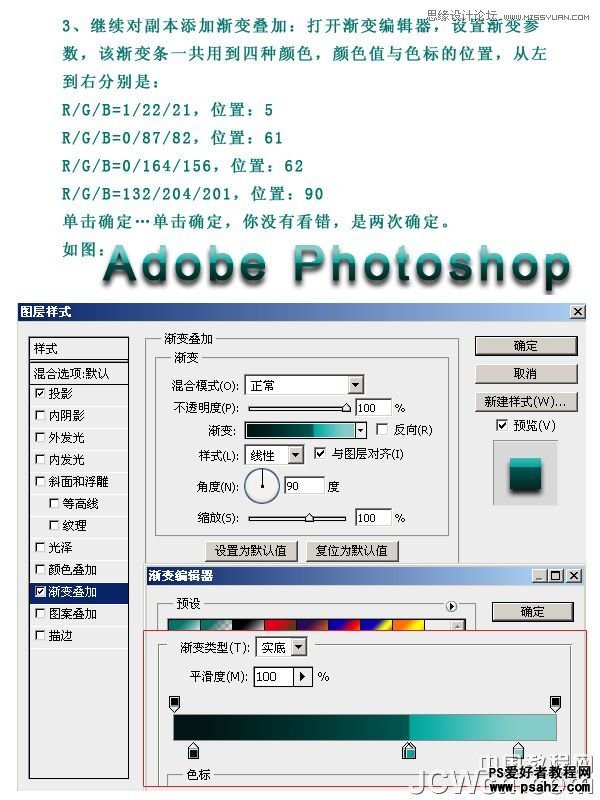
3、继续对副本添加渐变叠加:打开渐变编辑器,设置渐变参数,该渐变条一共用到四种颜色,颜色值与色标的位置,从左到右分别如下图。

4、接下来,将副本图层按键盘上的方向键,向下移动2个像素。

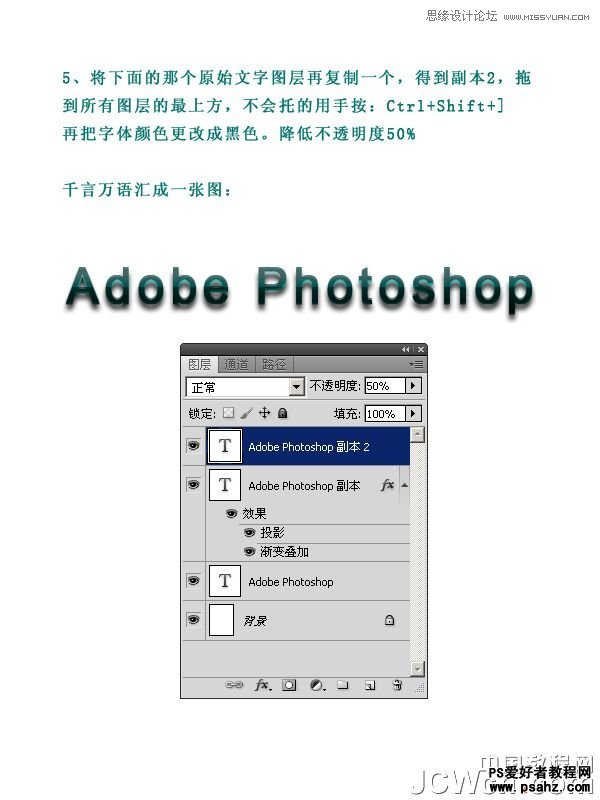
5、将下面的那个原始文字图层再复制一个,得到副本2,拖到所有图层的最上方,不会托的用手按:Ctrl+Shift+] 再把字体颜色更改成黑色。降低不透明度50%。

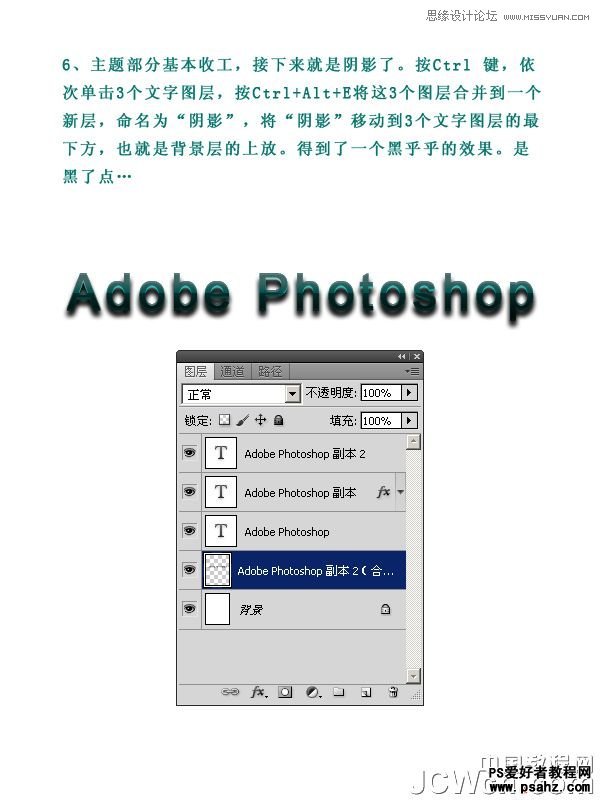
6、主题部分基本收工,接下来就是阴影了。按Ctrl 键,依次单击3个文字图层,按Ctrl+Alt+E将这3个图层合并到一个新层,命名为“阴影”,将“阴影”移动到3个文字图层的最下方,也就是背景层的上放。

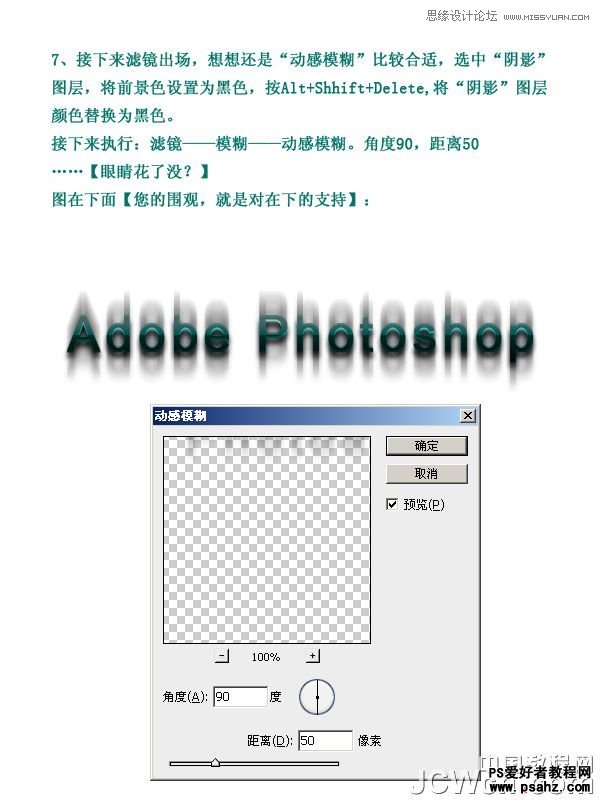
7、接下来滤镜出场,想想还是“动感模糊”比较合适,选中“阴影”图层,将前景色设置为黑色,按Alt+Shift+Delete,将“阴影”图层颜色替换为黑色。
接下来执行:滤镜——模糊——动感模糊。角度90,距离50。

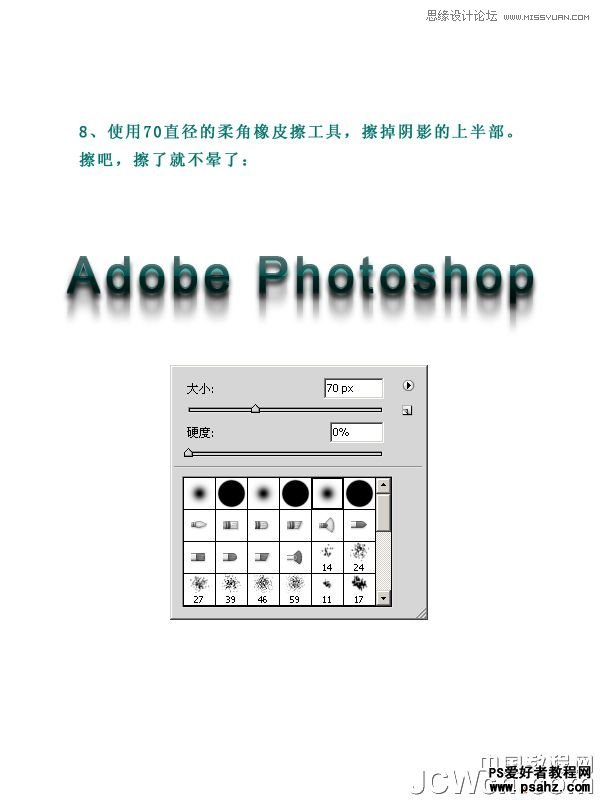
8、使用70直径的柔角橡皮擦工具,擦掉阴影的上半部。

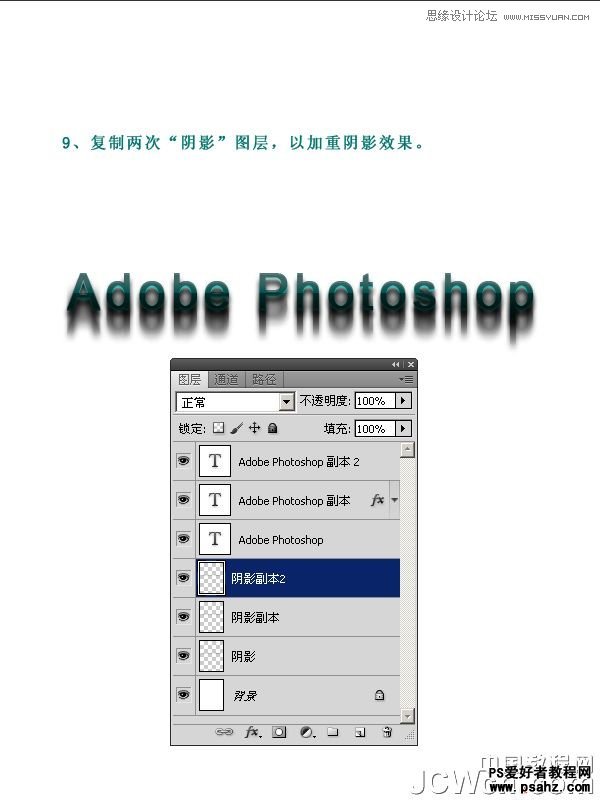
9、复制两次“阴影”图层,以加重阴影效果。

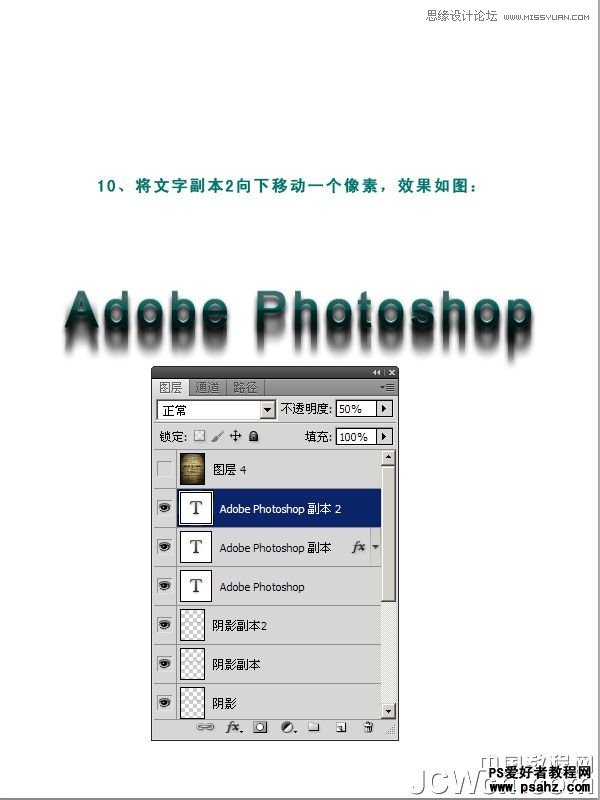
10、将文字副本2向下移动一个像素,效果如图。

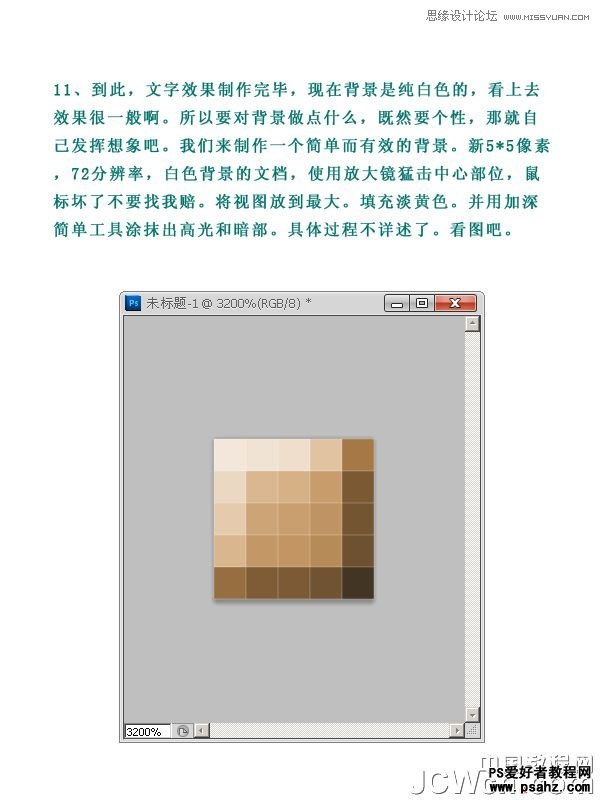
11、到此,文字效果制作完毕,现在背景是纯白色的,看上去效果很一般啊。所以要对背景做点什么,既然要个性,那就自己发挥想象吧。我们来制作一个简单而有效的背景。新5*5像素,72分辨率,白色背景的文档,使用放大镜猛击中心部位,鼠标坏了不要找我赔。将视图放到最大。填充淡黄色。并用加深简单工具涂抹出高光和暗部。具体过程不详述了。

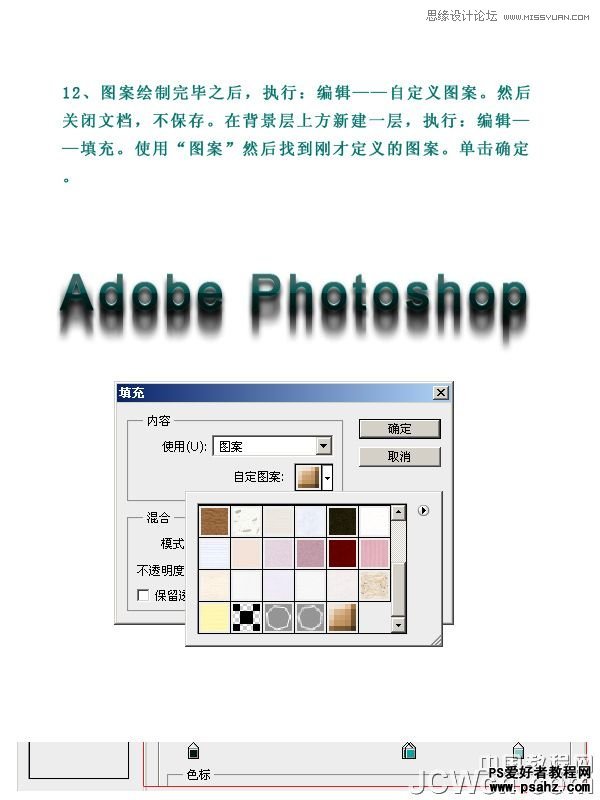
12、图案绘制完毕之后,执行:编辑——自定义图案。然后关闭文档,不保存。在背景层上方新建一层,执行:编辑——填充。使用“图案”然后找到刚才定义的图案。单击确定。

13、效果图单独来一张。

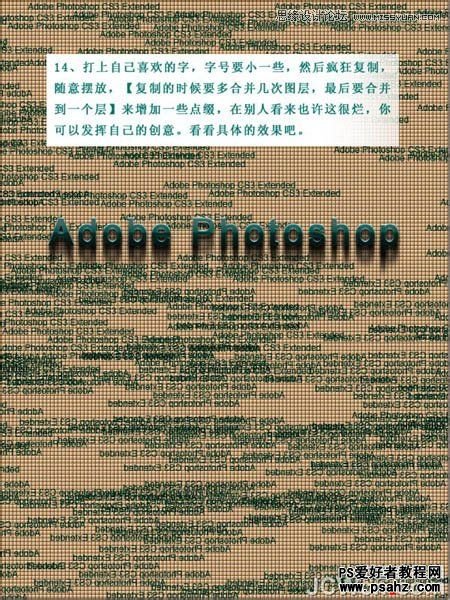
14、打上自己喜欢的字,字号要小一些,然后疯狂复制,随意摆放,【复制的时候要多合并几次图层,最后要合并到一个层】来增加一些点缀,在别人看来也许这很烂,你可以发挥自己的创意。看看具体的效果吧。

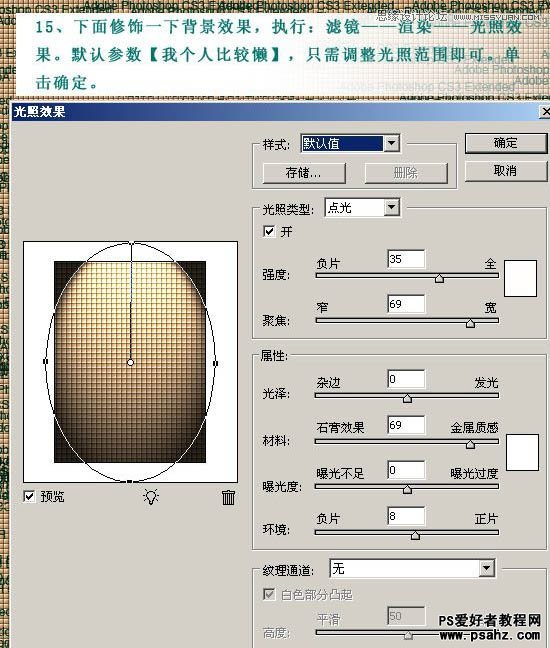
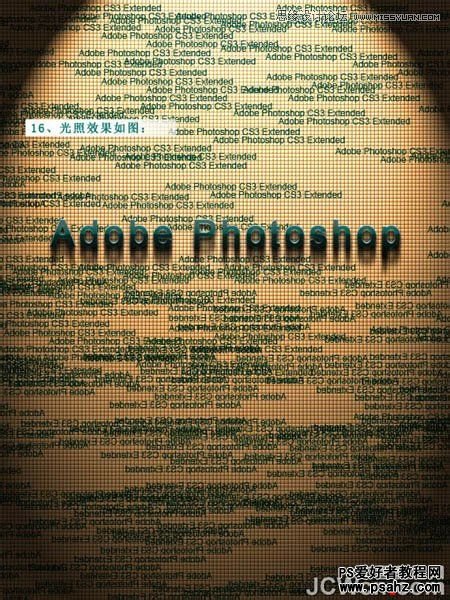
15、下面修饰一下背景效果,执行:滤镜——渲染——光照效果。默认参数【我个人比较懒】,只需调整光照范围即可。单击确定。

16、效果如图。

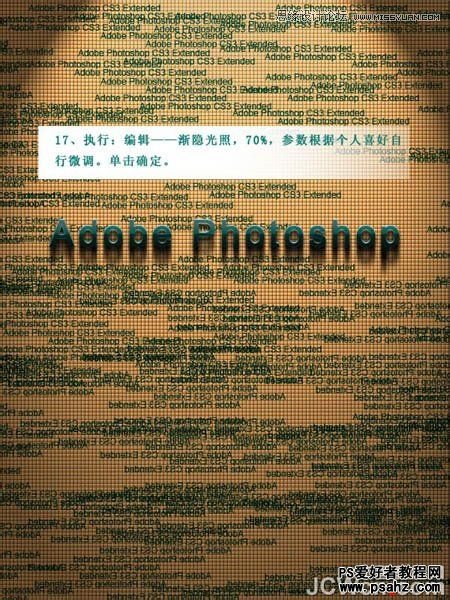
17、执行:编辑——渐隐光照,70%,参数根据个人喜好自行微调。单击确定。

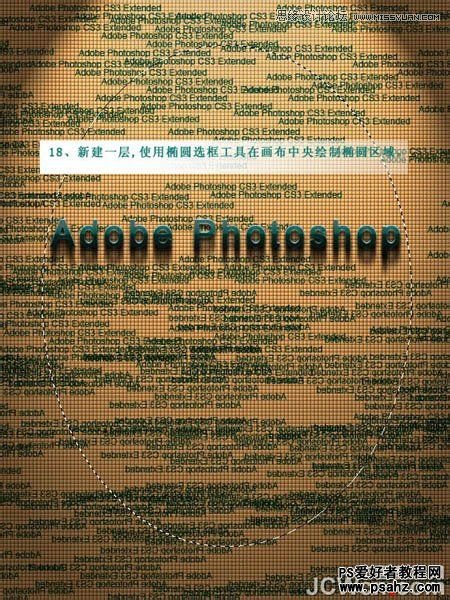
18、新建一层使用椭圆选框工具在画布中央绘制椭圆区域。

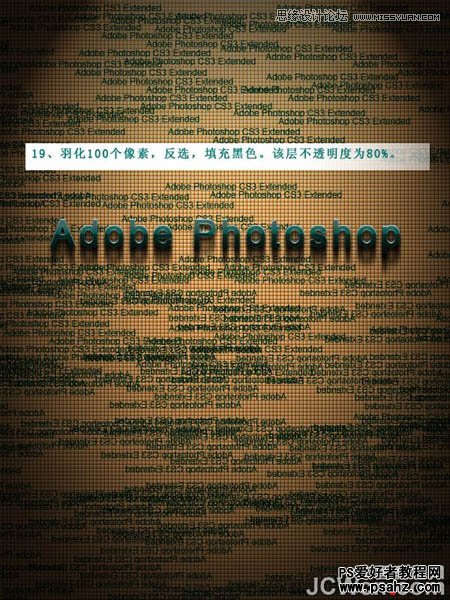
19、羽化100个像素,反选,填充黑色。该层不透明度为80%。

20、合并盖印所有图层,适当锐化,用曲线调整一下明暗,收工。

加载全部内容