Vuejs 基础学习教程
1763392456 人气:0(四)构建基础进阶-env文件与环境设置
我们在实际开发中,我们一般会经历项目的开发阶段,测试阶段,和最终上线阶段,每个阶段对于项目代码的需要可能都有所不同,那我们怎么让它在不同阶段呈现不同的效果呢?我们下面看一下环境是不是可以解决这个问题呢?
介绍
1、配置文件
正确的配置环境首先我们要认识一下不同配置之间的关系。随便画个图表示一下:
这里说的是最全的的可能,我们可以看到不同的环境有着不同的配置,他们之间还有一些交集,就是他们的公公配置,那么我们思考一下在vue中我们需要怎么处理?
其实很简单,就是在项目的跟目下创建不同的环境变量配置:
如:
.env 表示在所有环境中被载入
.env.local 表示在所有环境中被载入,但是git会自动忽略
.env.[mode] 表示只有指定的模式才会载入
.env.[mode].local 表示只有在指定的模式才会载入,但是会被git自动忽略
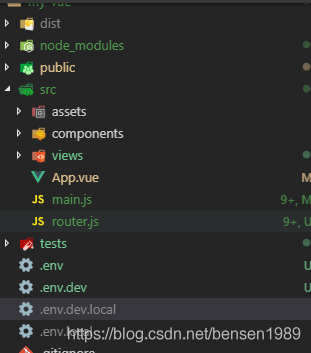
比如,我们在本地创建几个环境配置,如下图:
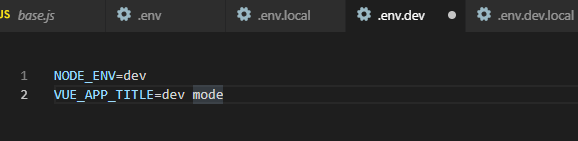
以.env.dev这个文件为例子,看一下这个文件中的环境变量怎么写
在脚本管理配置中加载这种环境模式试一下
马上启动一下看看这种环境是否生效
可以看到这种环境配置事情作用了的。
这里其他的环境我们就不做详细讲解了,基本都八九不离十,这里我需要记录一下我测试的一些小发现,这些环境配置的优先权重是怎么样的呢。直接上干货:.env.[mode].local > .env.[mode] >.env.local >.env .
但是这里说一下,除了环境的配置权重,不同的配置他们会进行合并操作,类似于Object.assign的用法。
2、额外配置
我们还可以通过新建配置文件的方式为不同的环境配置不同的变量,但是我们发现.env这种文件好像仅仅支持静态值。那怎么办,这里我想了一下发现可以手动在根目录下创建一个自己的配置文件。
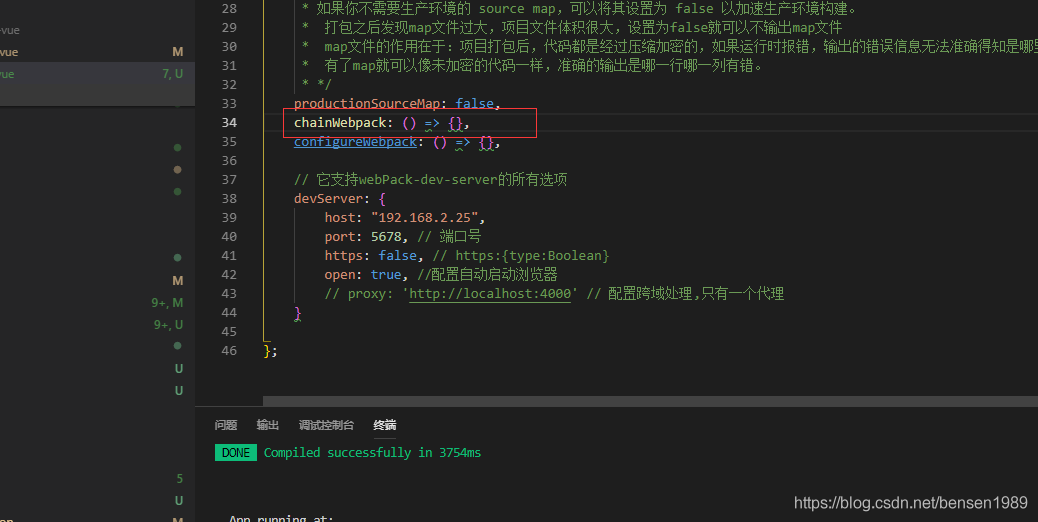
我们还可以直接在vue.config.js中直接注入这些动态地配置,这里可以查阅一下chainWebpack这个属性来修改DefinePlugin的值,我们看一下官网的写法。

总结
环境的配置和管理对于项目的构建很重要,通过不同的项目配置可以增加灵活性,提高程序的扩展性,也可以帮我们有效的分析和定位不同环境下的运行机制和问题。
http://www.dtmao.cc/news_show_1309867.shtml
加载全部内容