立体字 Photoshop结合AI打造炫酷的3D字
admin 人气:0这里我们教大家学习一篇3D立体字制作实例,Photoshop结合AI打造炫酷的3D字,立体字,本次教程使用使用Illustrator的3D功能和Photoshop进行制作炫酷的3D字教程,整体的教程非常漂亮,下面一起来学习吧
效果图:

第一步:先在Illustrator中新建一个横向的画布。

第二步:打上想要的文字,并选择一个比较粗的字体,教程的字体在这素材包中已提供下载。

第三步:设置文字颜色为灰色。

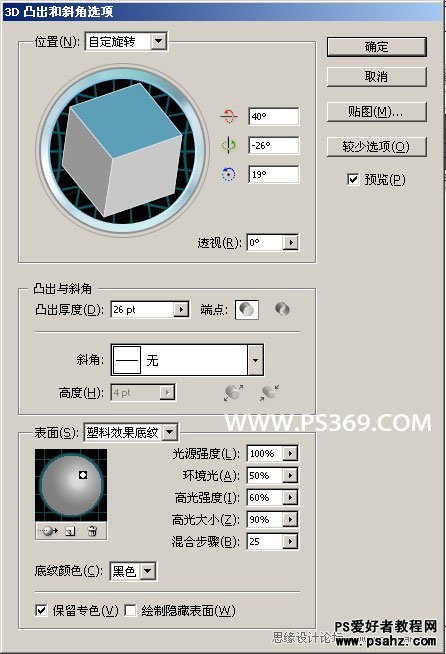
第四步:然后把文字转换成三维效果,在菜单栏选择效果>3D>凸出和斜角。
参考下图进行设置,注意需要在更多选项总勾选保留专色

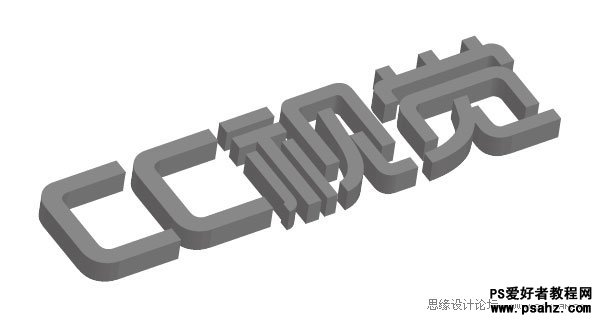
效果如下:

第五步:文件>存储为,保存成AI格式。

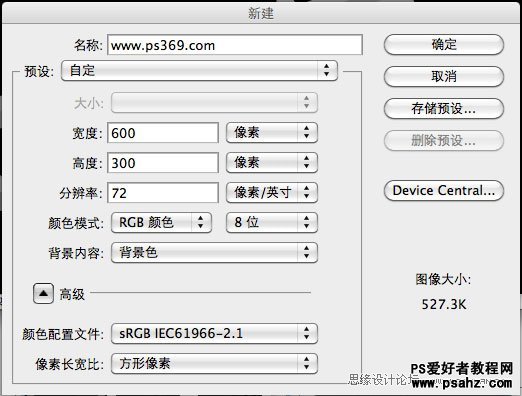
第六步:打开PS新建一个画布,大小为600X300像素,填充背景色黑色。

第七步:把之前用3d.ai拖到画布中.

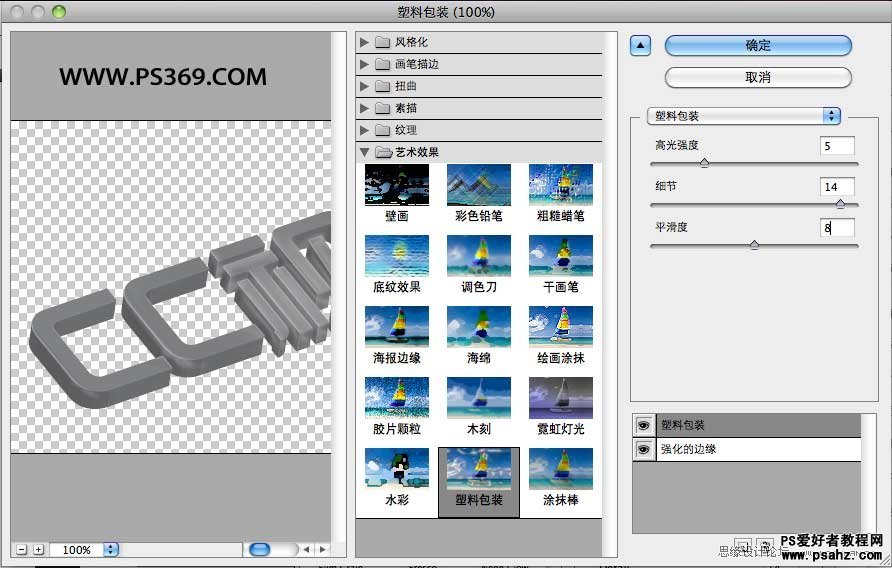
第八步:给文字制作金属效果。滤镜>艺术效果>塑料包装,参数如下:

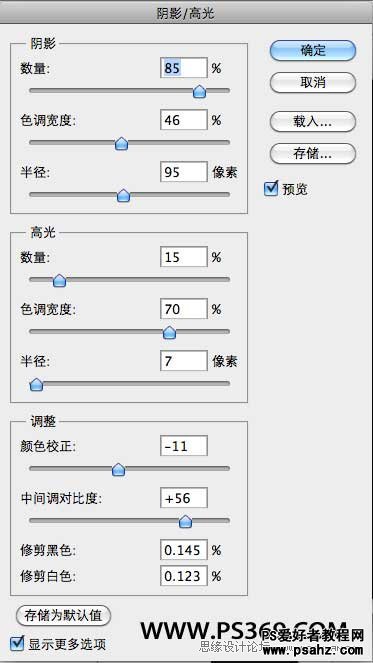
第九步:图像>调整>阴影/高光。勾选"显示更多选项"

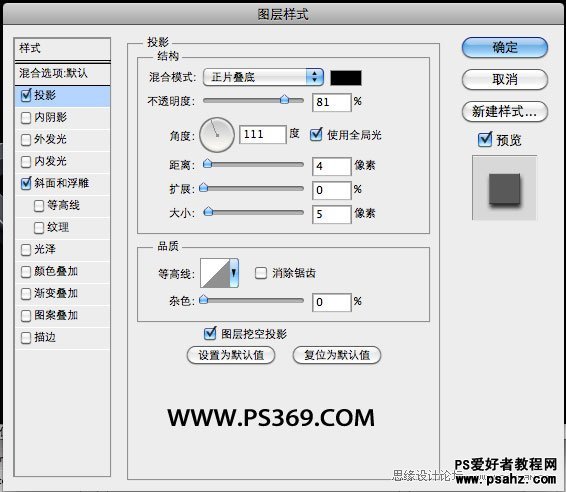
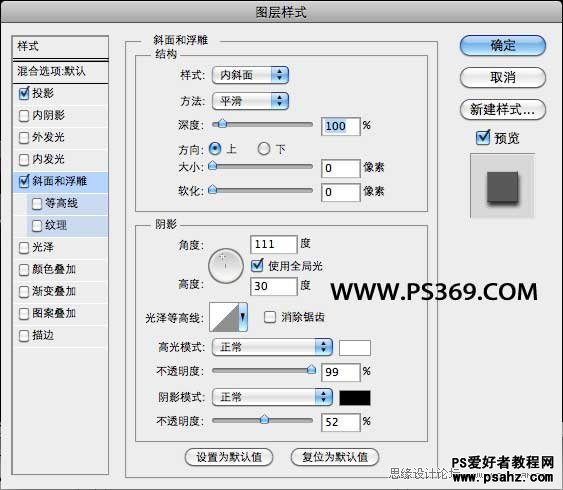
第十步:现在效果已经很不错了,为了让文字更立体,我们添加一些图层样式。


效果如下:

第十一步:打开油画背景素材,放到3D文字层的下面。

第十二步:对背景进行下处理,让表面看起来柔和一点。
滤镜>模糊>表面模糊

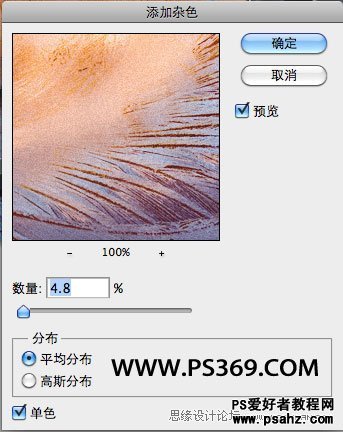
滤镜>杂色>添加杂色

给背景层添加一个图层蒙板,添加一个径向渐变。

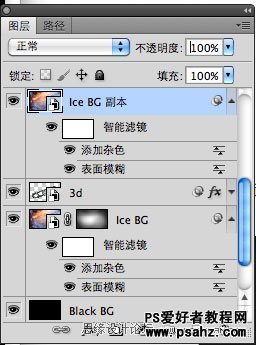
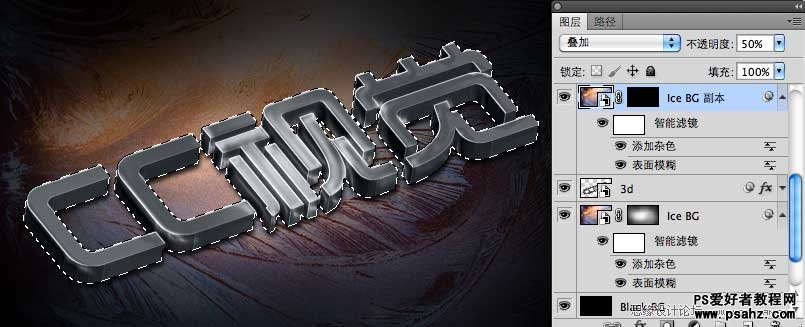
第十三步:按CTRL+J复制背景层,然后拖动到文字层上面。

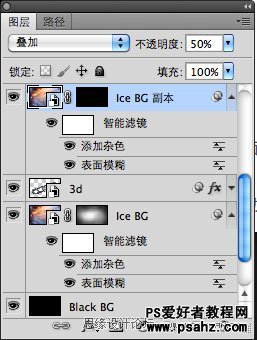
第十四步:设置混合模式为叠加,不透明度50%,然后添加一个图层蒙板,在给蒙板填充黑色。

第十五步:按CTRL键点击3D文字层的缩略图。

第十六步:在选择到复制背景层的蒙板,按DELETE键。

第十七步:用前景色为白色的橡皮擦擦掉边缘多余的纹理,比如光泽度好的边缘~

第十八步:接下来给文字着色,在最上面新建一个图层,使用渐变工具做出类似下面的渐变效果。

第十九步:设置图层模式为叠加。

第二十步:图层>新建调整图层>色相/饱和度。

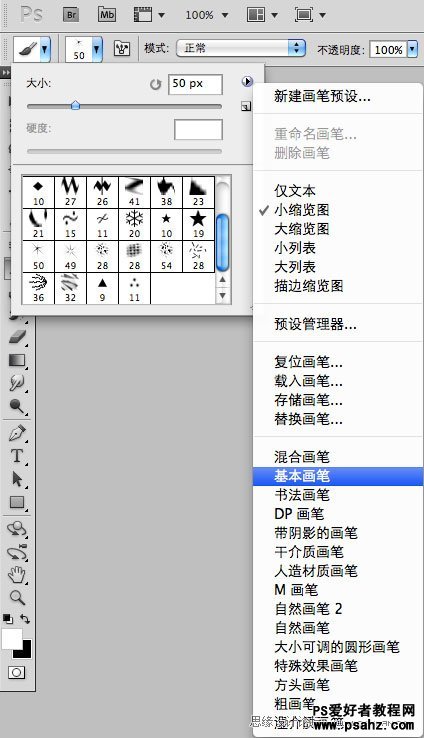
第二十一步:在新建一个图层,选择星光笔刷(PS默认就有,需要自己载入)

最后刷上笔刷即可。

加载全部内容