PS制作上化学课用到的玻璃容器失量图素材
玻璃容器失量图素材 人气:0

1、新建一个500 * 500 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

<图1>

<图2>
2、新建一个图层,选择钢笔工具勾出锥形瓶的路径,按Ctrl + Enter 转为选区,如图3,选择渐变工具颜色设置如图4,拉出图5所示的线性渐变,拉好渐变后不要取消选区。

<图3>

<图4>

<图5>
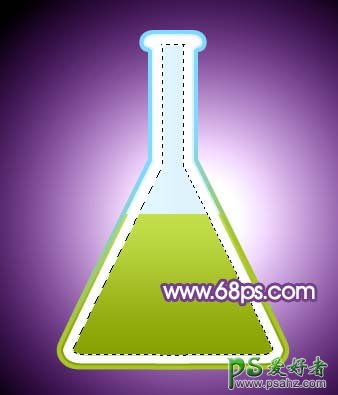
3、保持选区,选择菜单:选择 > 修改 > 收缩,数值为4,确定后填充颜色:#DFF3FC,效果如图7。

<图6>

<图7>
4、锁定图层,用矩形选框工具款选小锥形的下半部分,然后选择渐变工具颜色设置如图8,拉出图9所示的线性渐变。

<图8>

<图9>
5、按Ctrl 点图层面板小锥形缩略图调出选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后新建一个图层填充白色,不要取消选区,再选择菜单:选择 > 修改 > 收缩,数值为8,确定后Delete 删除,效果如图11。

<图10>

<图11>
6、用套索工具选取白框的右半部分,按Delete 删除,效果如图12。

<图12>
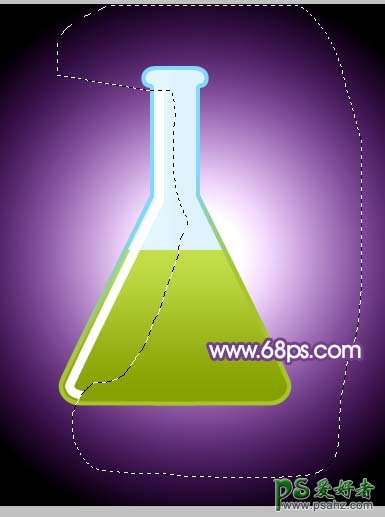
7、把白框复制一层,然后用矩形选框工具删除一部分,大致效果如图13。

<图13>
8、适当调整下半部分的不透明度,加上图层蒙版,把底部涂出过渡效果,如图14。

<图14>
9、新建一个图层,在瓶口位置,用钢笔勾出图15所示的选区,填充颜色:#87DFFF。

<图15>
10、同样方法勾出图16所示选区,填充白色。

<图16>
11、现在的大致效果图。

<图17>
12、新建一个图层,选择椭圆选框工具拉一个小正圆,选择渐变工具,颜色设置如图18,拉上图19所示的线性渐变。

<图18>

<图19>
13、新建一个图层,用椭圆选框工具拉一个较小的正圆,填充颜色:#D3EF5E,效果如图20。

<图20>
14、双击图层调出图层样式,选择内阴影,参数设置如图21,效果如图22。

<图21>

<图22>
15、新建一个图层,加上两个小的光点,效果如图23。

<图23>
16、然后把水珠的几个图层合并,再多复制几个,适当调整好大小和位置,如图24。

<图24>
17、同样的方法制作出试管,如图25,26。

<图25>

<图26>
18、最后加上倒影,完成最终效果。

<图27>
加载全部内容