学习制作立体格子效果的淘宝活动宣传海报 PS淘宝美工教程
淘宝活动宣传海报 人气:0

下图为天猫服饰原图

第一步
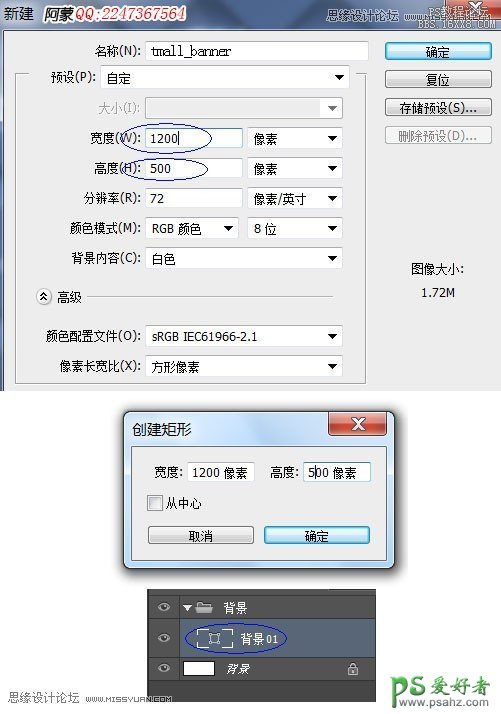
1、按ctrl+N,新建一个文档,大小1200x500px,命名为“tmall_banner”
2、用矩形工具(U),绘制一个 1200x500 的长方形,颜色为 #465074,并将图层命名为“背景01”

第二步
1、复制图层“背景01”,将矩形改成渐变填充(#465074 -- #6676aa -- #465074)
2、添加蒙版,用渐变工具在蒙版上拉出左右两个渐变
注意:渐变条的设置,一边黑色,另外一边透明

第三步
1、制作单个格子,用矩形工具(U),绘制一个 125x125 的正方形,颜色 #465173
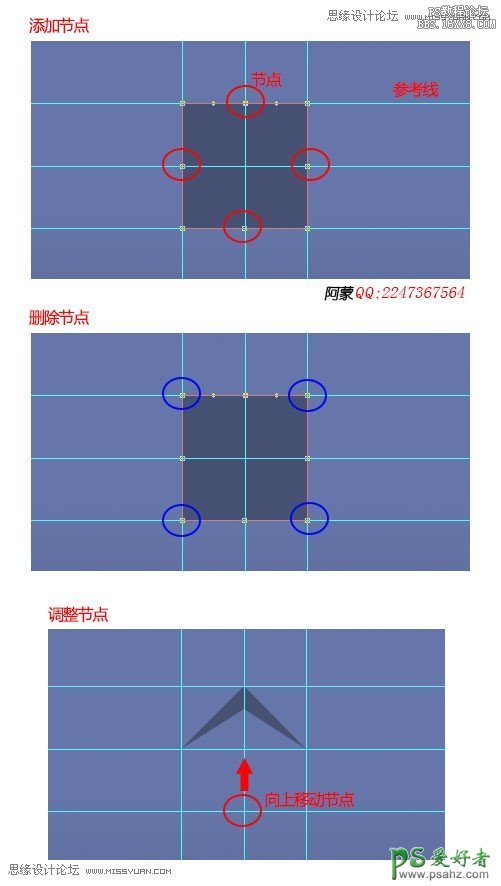
2、对齐正方形边缘拉出参考线,并在添加4个节点,如下图所示
3、删除相应节点,并向上移动底部中间的节点

第四步
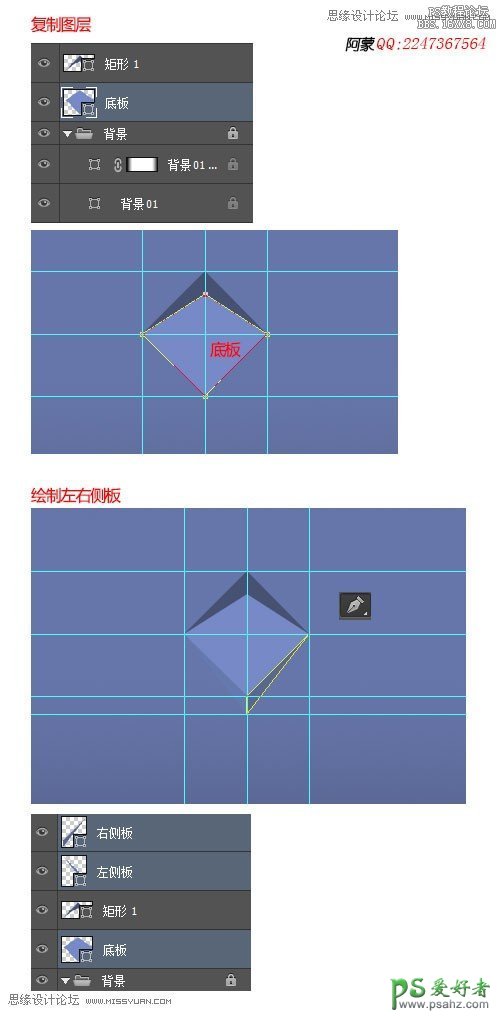
1、复制上一步生成的图层,命名为“底板” 颜色改为#7789c7,调整节点如下图
2、用钢笔工具(P),绘制左边侧板形状,颜色 #6579af,接着绘制右侧板 颜色为 #596792

第五步
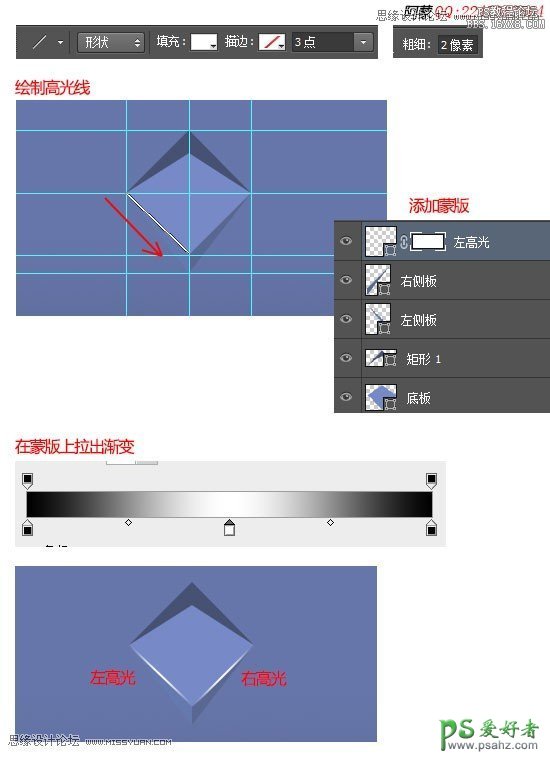
1、这一步我们来绘制高光,选择直线工具(U),颜色为白色,粗细 2px,在侧板对角线绘制,命名为“左高光”
2、添加蒙版,用渐变工具(G)蒙版上拉出渐变,渐变设置 (黑--白--黑)
到这里,基本格子就画好了,接下来我们添加纹理和阴影效果

第六步
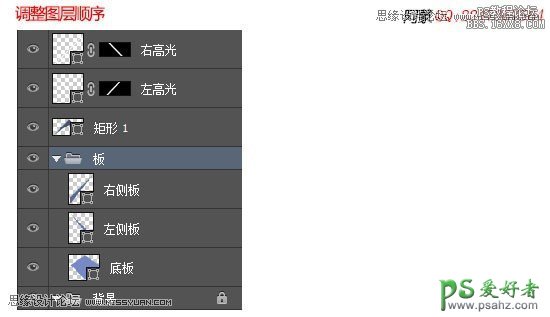
调整图层顺序,并将图层“底板”,“左侧板”,“右侧板”放在一个编组中,命名为“板”

第七步
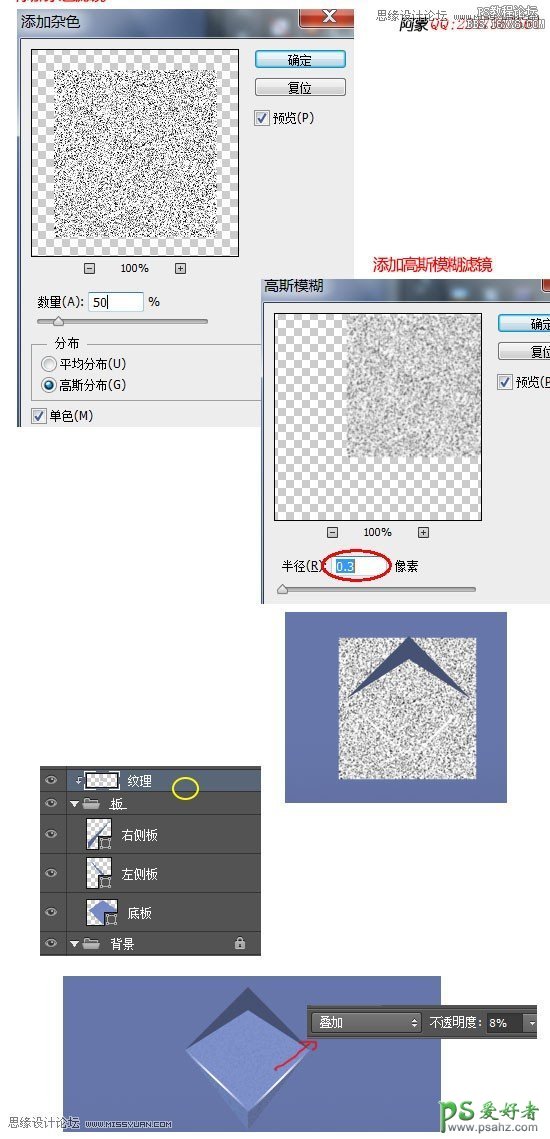
1、在编组“板”上,新建一个图层,命名为“纹理”,用矩形选区工具(M)绘制选区,并填充白色
2、添加杂色滤镜 "滤镜 --> 杂色 --> 添加杂色",输入数值
3、添加模糊滤镜 “滤镜 --> 模糊 --> 高斯模糊”,输入数值 0.3
4、将图层混合模式改为“叠加”,不透明度 8%
5、按住 alt 键,在纹理和“板”编组之间点击,形成剪切蒙版
可以将“纹理”层缩小点,使效果更加细腻。

第八步
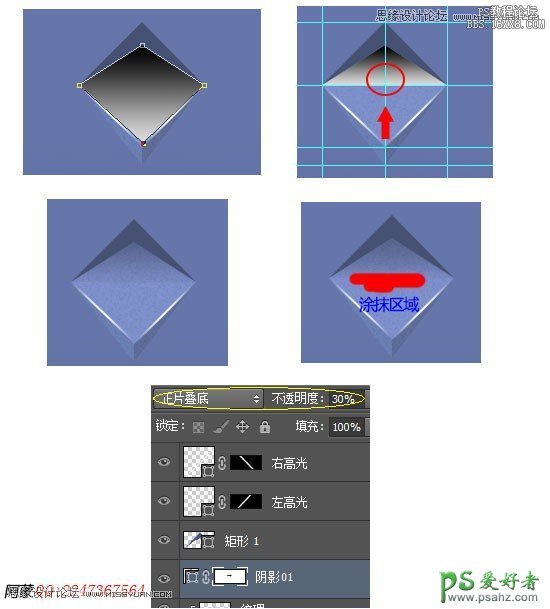
1、复制图层“底板”,并将其拖到图层“矩形1“底下,更改填充为渐变填充 (黑 -- 灰(#adadad)),命名为”阴影01“
2、将”阴影01“层下方节点拖到中间位置,如图所示
3、将图层混合模式改成”正片叠底“,不透明度 30%;
4、在图层上添加蒙版,用画笔工具(B) 黑色,在图示位置涂抹

第九步
1、复制图层”阴影01“,命名为”阴影02“,将图层改成纯色填充, 颜色 #3d4662,并调整节点位置
2、将图层混合模式改成”正片叠底“,不透明度 23%;
3、用画笔工具(B) 黑色,在图层蒙版涂抹,如下图所示
ok,单个格子做好了

第十一步
复制多个”格子“,将其对齐排好并编组,命名为”格子全“

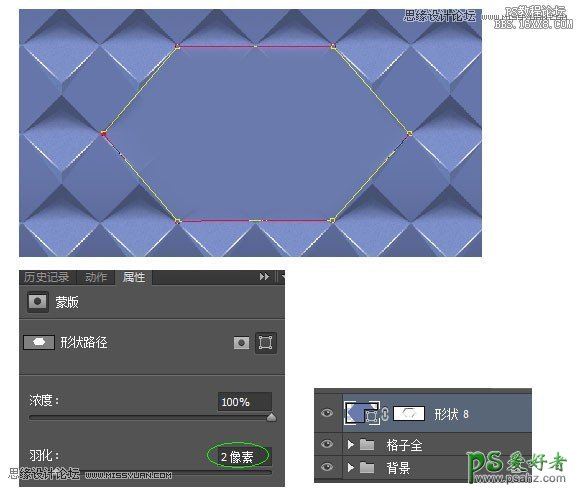
第十三步
1、复制上一步的图层,将填充颜色改成 #ece0bc,不透明度为25%;打开属性面板,调整羽化值 为15px
2、接着添加文案和品牌logo
3、最后在编组”格子全“上添加蒙版,用渐变工具(G)在蒙版的下、左、右边缘处拉出3个渐变,渐变条有一边必须是透明的,才能在同一蒙版上拉出3个渐变

全教程完
加载全部内容