JavaScript(2)---DOM详解
雨点的名字 人气:3JavaScript(2)---DOM详解
一、DOM概念
什么是DOM
DOM全称为文本对象模型(Document Object Model),它定义了所有HTML元素的对象和属性,以及访问他们的方法。它的主要作用包括:
改变HTML 元素 , 改变HTML属性 , 改变CSS 样式,对页面中的所有事件做出反应。
1、DOM 节点树
概念 DOM模型将整个HTML文档看成一个树形结构,并用document对象表示该文档,树的每个子节点表示HTM档中的不同内容。
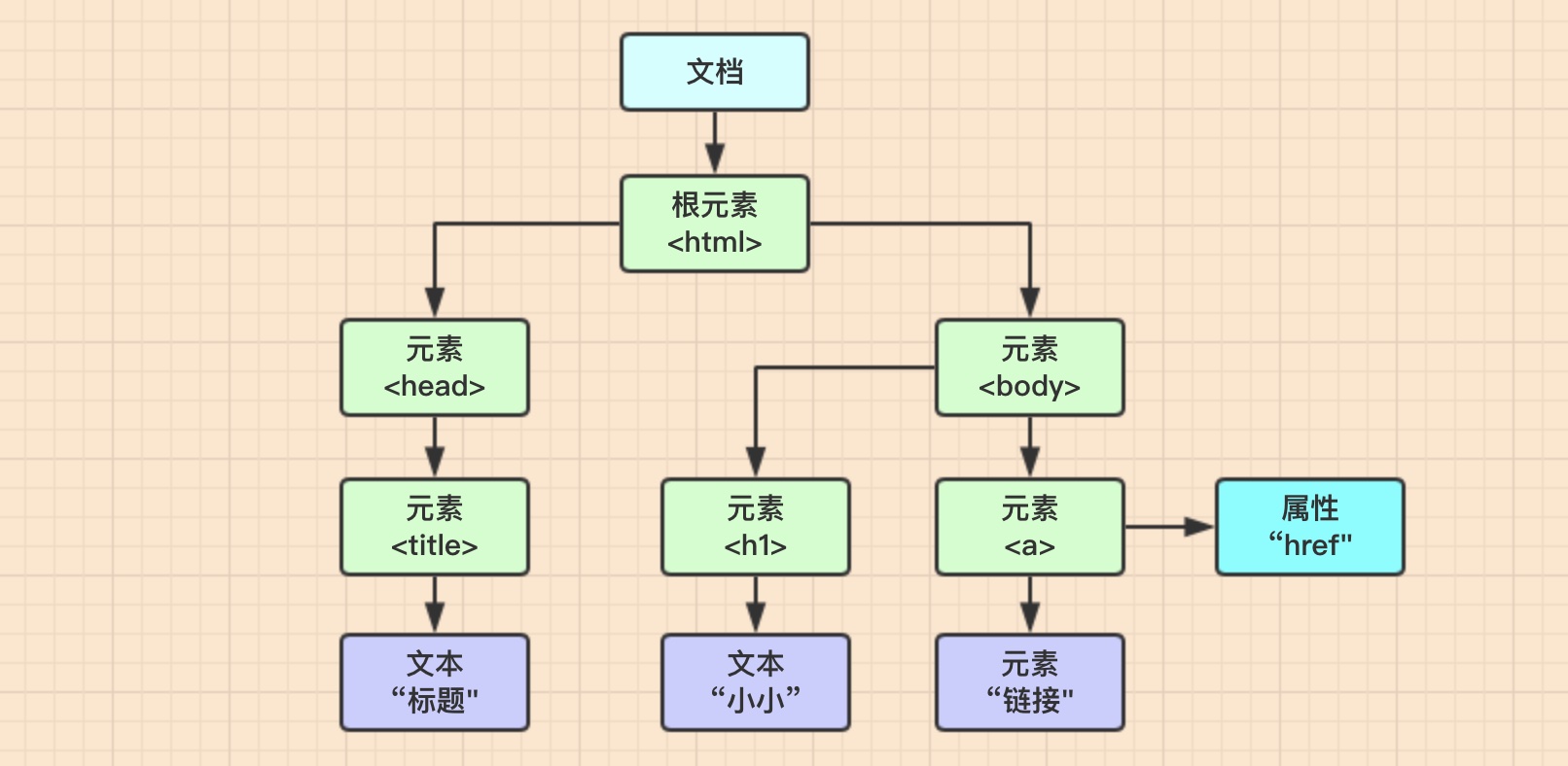
如图

上图对应的html代码如下
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
<h1>小小</h1>
<a href="www.xx.com">链接</a>
</body>
</html>通过这幅图也可以看出节点树中有以下几种关系
1、父级关系(图中 html 是 head 的父亲,head是title的父亲。)
2、子级关系(图中 head 是 html 的儿子,title是head的儿子。)
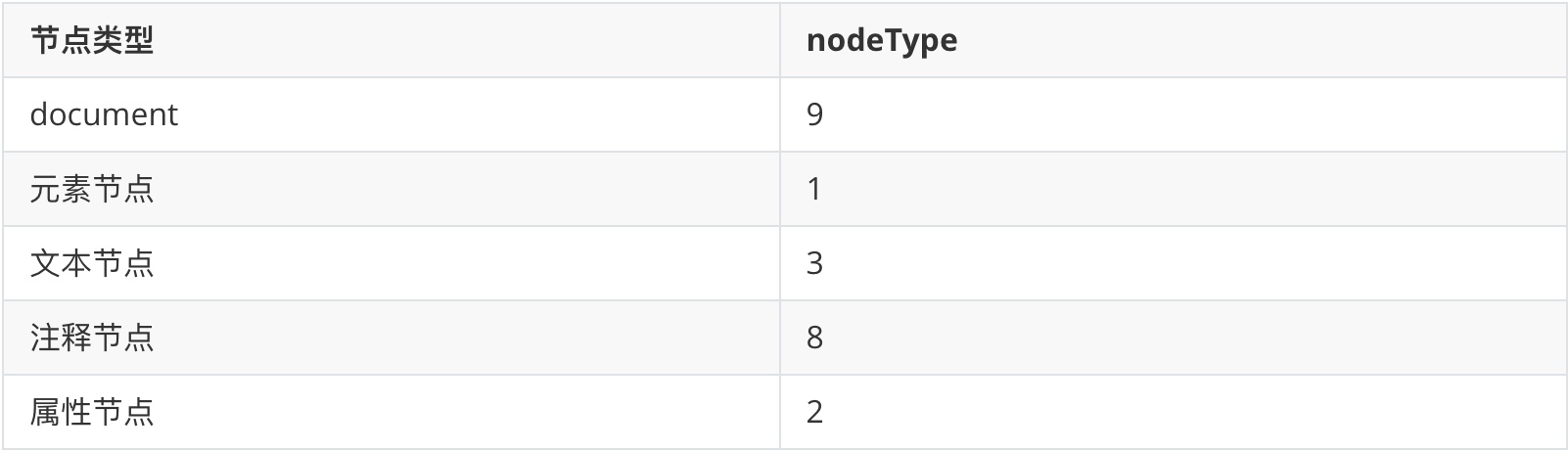
3、兄弟关系 (图中 head 和 body是兄弟关系。p 和 h1 是兄弟关系。)2、DOM 节点类型
从上图部分,我用四种颜色区分了不同节点的类型,每个节点对应的nodeType也是不一致的。

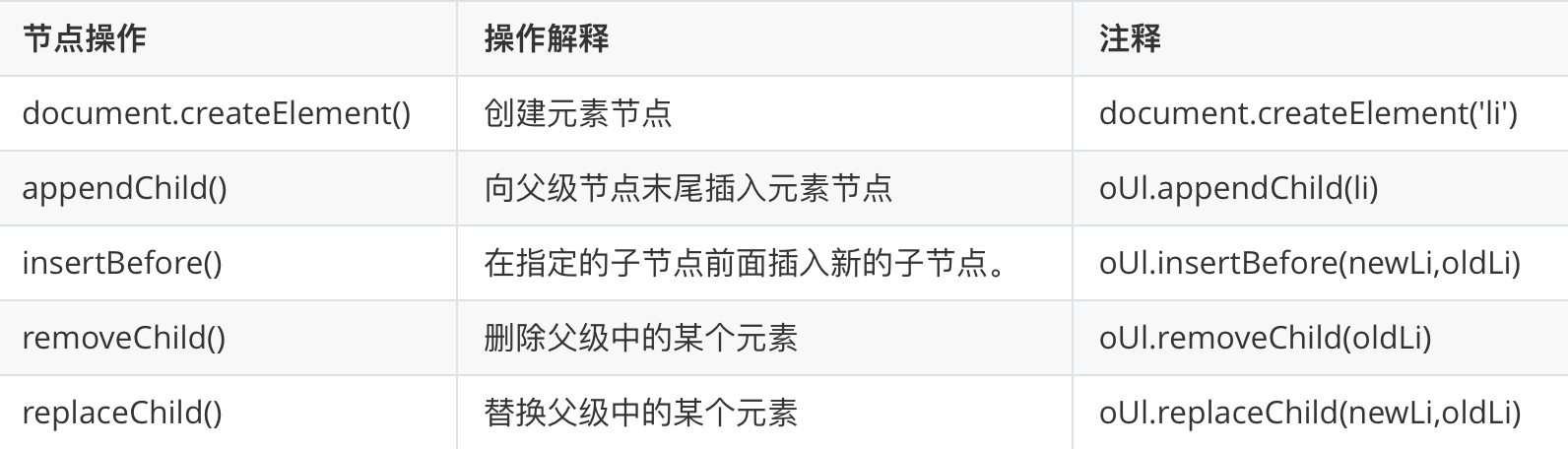
3、DOM 节点操作
节点查询操作

节点增删操作

节点属性操作

二、查询示例
这里通过举例去更好的理解上面的一些操作。
1、查询子元素
children : 可以获取当前元素的所有子元素,它是不包含空白的。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="father">
<p>今天时间</p>
<p>2019.12.09</p>
<p>22:15分</p>
</div>
</body>
<script>
window.onload = function () {
var father = document.getElementById("father");
var all = father.children; // 获取 father 下边所有的子元素
console.log("数组的长度为:" + all.length);
};
</script>
</html>输出
数组的长度为:32、查询父元素
parentNode :获取当前元素的父节点(父元素)
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="father">
<p id="childNode">我是子节点</p>
</div>
</body>
<script>
window.onload = function () {
var p = document.getElementById("childNode"); //获取p元素
var parent = p.parentNode; // 获取父元素
console.log(parent);
};
</script>
</html>输出
<div id="father">
<p id="childNode">我是子节点</p>
</div>3、查询兄弟元素
previousElementSibling 获取当前元素的前一个兄弟元素(哥哥元素)
nextElementSibling 获取当前元素的后一个兄弟元素(弟弟元素)
示例
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p id="previous" name="1111">哥哥元素</p>
<p id="my">本元素</p>
<p id="next">弟弟元素</p>
</body>
<script>
window.onload = function () {
var my = document.getElementById("my"); // 获取我的元素
var previous = my.previousElementSibling; // 获取哥哥元素
var next = my.nextElementSibling; // 获取弟弟元素
console.log(previous);
console.log("---------------------");
console.log(next);
};
</script>
</html>输出
<p id="previous" name="1111">哥哥节点</p>
---------------------
<p id="next">弟弟节点</p>三、增删改示例
1、增加子节点
appendChild() : 向一个父节点中添加一个新的子节点 父节点.appendChild(子节点);
代码示例
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<script>
window.onload = function () {
// 获取到 btn
var btn01 = document.getElementById("btn");
// 添加点击事件
btn01.onclick = function () {
// 创建一个 p 标签
var p = document.createElement("p");
// 创建一个文本节点
var txt = document.createTextNode("我是新创建p标签中的内容...");
// 把文本节点添加到 p 标签中
p.appendChild(txt);
// 把 p 标签添加到 body 中
var body = document.body; // 获取body
body.appendChild(p);
};
};
</script>
<body>
<button id="btn">创建一个p标签</button>
</body>
</html>运行

2、移除子节点
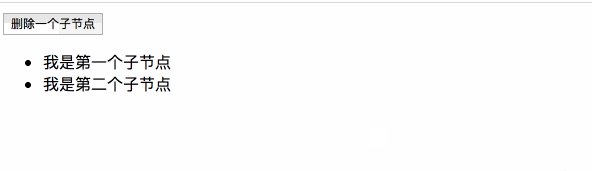
removeChild() :删除一个子节点 父节点.removeChild(子节点);
代码示例
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<button id="btn">删除一个子节点</button>
<ul id="uls">
<li>我是第一个子节点</li>
<li>我是第二个子节点</li>
<li>我是第三个子节点</li>
<li>我是第四个子节点</li>
</ul>
</body>
<script>
window.onload = function () {
// 获取到 btn
var btn = document.getElementById("btn");
// 添加点击事件,删除第三个子节点
btn.onclick = function () {
//获取第三个子节点
var node = document.getElementsByTagName("li")[2];
// 获取父节点
var ul = document.getElementById("uls");
ul.removeChild(node); // 删除子节点
};
};
</script>
</html>运行

3、替换子节点
replaceChild() : 可以使用指定的子节点来替换已有的子节点 父节点.replaceChild(新节点,旧节点);
代码示例
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<button id="btn">替换按钮</button>
<p id="pNode">我是旧节点 p </p>
</body>
<script>
window.onload = function () {
// 获取到 btn01
var btn = document.getElementById("btn");
// 添加点击事件
btn.onclick = function () {
// 获取p标签
var p = document.getElementById("pNode");
// 获取父节点
var body = document.body;
//创建一个新的节点,用于替换旧节点
var a = document.createElement("a");
var txt = document.createTextNode("我是新的节点 a 哦~");
a.appendChild(txt);
// 替换节点
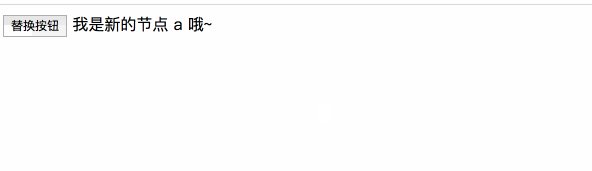
body.replaceChild(a, p);
};
};
</script>
</html>运行

4、替换指定位置节点
insertBefore() : 可以在指定的子节点前插入一个新的子节点 父节点.insertBefore(新节点,旧节点);
代码示例
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<button id="btn01">替换子节点</button>
<p id="pNode">我是旧节点 p </p>
</body>
<script>
window.onload = function () {
// 获取到 btn01
var btn01 = document.getElementById("btn01");
// 添加点击事件
btn01.onclick = function () {
// 获取p标签
var p = document.getElementById("pNode");
// 获取父节点
var body = document.body;
//创建一个新的节点,用于插入到 p 元素前面
var a = document.createElement("a");
var txt = document.createTextNode("我是新的节点 a 哦~");
a.appendChild(txt);
// 插入一个新的节点 a
body.insertBefore(a, p);
};
};
</script>
</html>运行

四、样式示例
语法
元素.style.样式名 = 样式值这里有关修改样式注意的点有
1、 如果 CSS 样式名中含有 - 这种名称在JS 中是不合法的,例如: background-color我们需要将这种样式名,修改为 驼峰命名法backgroundColor
2、通过 style 属性设置的样式都是内联样式,而内联样式有较高的优先级,所以通过JS 修改的样式往往会立即显示。
3、但是如果在样式中写了 !important 则此时样式会有最高的优先级,即使通过 JS 也不能覆盖这个样式。此时将会导致 JS 修改的样式失效,所以尽量 不要给样式添加 !important
4、通过 style 读取也都是内联样式、无法读取样式表中的样式。1、设置样式
代码示例
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
/* 设置一个基本的样式 */
#box{
width: 100px;
height: 100px;
background-color: darkcyan;
}
</style>
</head>
<body>
<button id="btn">更换样式</button>
<br>
<br>
<div id="box"></div>
</body>
<script>
window.onload = function () {
// 获取到 btn
var btn = document.getElementById("btn");
// 添加点击事件
btn.onclick = function () {
// 获取 box
var box = document.getElementById("box");
box.style.width = "150px"; // 修改宽度
box.style.height = "150px"; // 修改高度
box.style.backgroundColor = "deeppink"; // 修改背景颜色
};
};
</script>
</html>运行

五、综合示例
1、霓虹灯特效示例
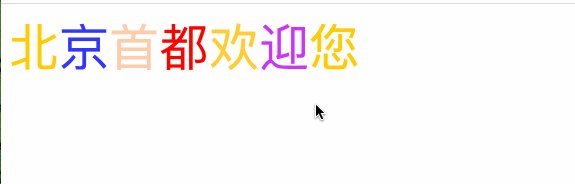
先看效果

代码示例
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body></body>
<script>
var tName="北京首都欢迎您";
var tLen=tName.length;
document.write("<div id='a' style='font-size:50px;'>"+tName+"</div>" );
var color=new Array("#FFCC00","#3333FF","FFCCAA","#FF0000","#FFCC33","#CC33FF");
var ic=0; //这里很关键,一定要设置全局变量
function DColor(){
var StrName=""; //这个很有必要,不然无法叠加单个汉字
for(var i=0;i<tLen;i++){ //下面一步才是精髓,设置每一个汉子不同颜色,然后拼接起来
var StrName=StrName+"<font color="+color[ic]+">"+tName.substring(i,i+1)+"</font>";
ic=ic+1; //下一个字下一个颜色
if(ic==color.length){
ic=0; //不设置为零,因为他是全局变量,那么会一直加到数组越界
}
}
a.innerHTML=StrName; //可以通过id.innerHTML改变界面的字的颜色
//设置时间的变化 改变情况
setTimeout("DColor()",200); //setTimeout代表每隔200毫秒运行一次函数
}
DColor(); //这个代表直接开始运行这个函数,而不用通过触发事件
</script>
</html>核心点:
核心点一 : 是ic=0写成全局变量,假如写在方法里,那么每一次初始化结果都一样,那么也不会有霓虹灯效果
核心点二 : color.length和tName.length如果相等同样也不会产生效果,因为每一次结束ic还是=0,而这里第一次DColor(),ic=0,第二次调用ic初始值=1,所以会有效果。
2、显示系统时间,秒一直动
效果

代码
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body onload="showTime()"> <!-- 当加载时就执行 -->
<label id="show">显示系统时间</label> <!-- 将系统时间显示在这个位置 -->
</body>
<script type="text/javascript">
function showTime(){
var objDate =new Date(); //得到系统时间对象
var year =objDate.getFullYear(); //获取年份
var month=objDate.getMonth()+1;//获取月份
var date =objDate.getDate();//获取日期
var hours=objDate.getHours();//小时
var minutes=objDate.getMinutes();//分钟
var seconds=objDate.getSeconds();//秒
var day =objDate.getDay(); //获取星期几
show.innerHTML=""+year+"年"+month+"月"+date+"日"+hours+":"+minutes+":"+seconds +" 周"+day; //通过id改变界面显示内容
//每隔1秒刷新一次
var timeId=setTimeout(showTime,1000);
}
</script>
</html>参考
1、前端学习记录之Javascript-DOM
2、JavaScript DOM
你如果愿意有所作为,就必须有始有终。(21)加载全部内容