制作一把漂亮的青铜宝剑失量图 PS实例教程
漂亮的青铜宝剑失量图 人气:0

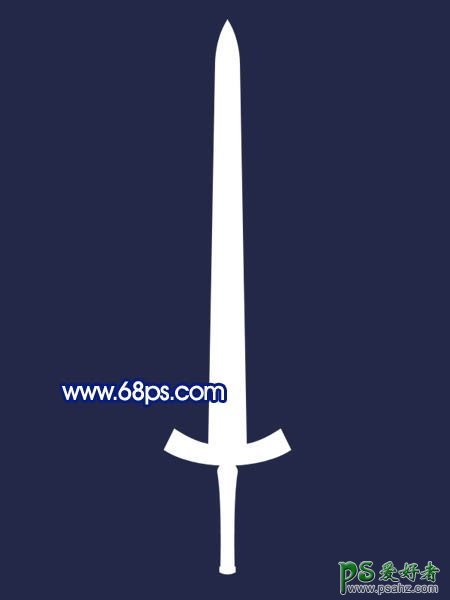
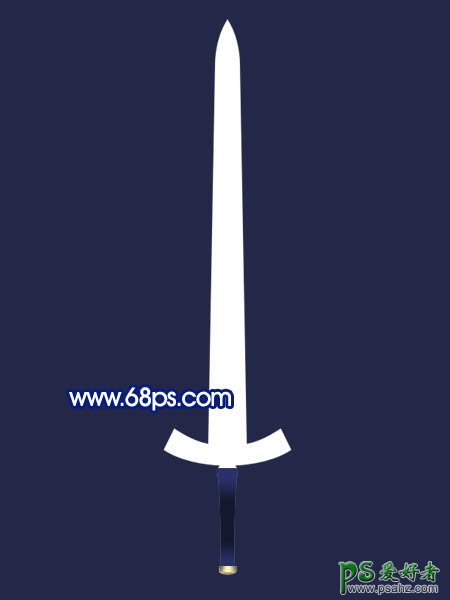
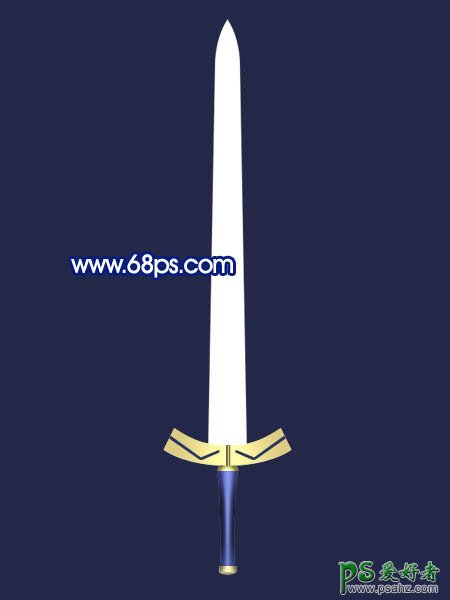
1、新建一个600 * 800像素的文件,背景填充颜色:#232848,新建一个图层命名为“主体轮廓”,用钢笔勾出宝剑的轮廓,转为选区后填充白色,效果如下图。

<图1>
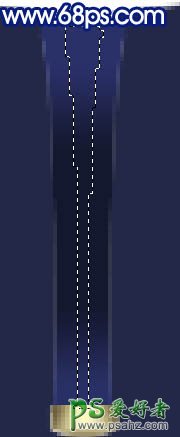
2、用矩形选框工具把图2所示的部分选取出来,按Ctrl + J 复制到新的图层,锁定图层后选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图2>

<图3>

<图4>
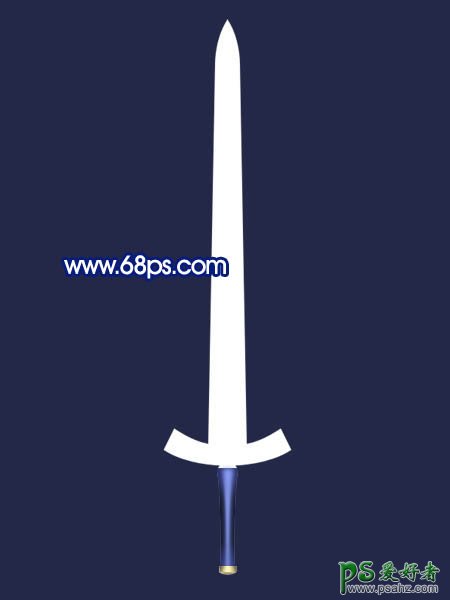
3、用矩形选区图5所示的选区,选择渐变工具,颜色设置如图6,拉出图5所示的径向渐变。

<图5>

<图6>
4、回到“主体轮廓”图层,用矩形选框工具选取图7所示的部分,按Ctrl + J 复制到新的图层,选择渐变工具,颜色设置如图8,拉出图9所示的线性渐变。

<图7>

<图8>

<图9>
5、新建一个图层,用钢笔勾出图10所示的选区,按Ctrl + Alt + D 羽化3个像素,填充颜色:#8292EA,效果如图11。

<图10>

<图11>
6、同样的方法选出图12所示的部分,拉上渐变色。

<图12>
7、回到“主体轮廓”图层,选取下图所示的选区,按Ctrl + J复制到新的图层,拉上同上的径向渐变色。

<图13>
8、在图层的最上面新建一个图层,用钢笔勾出一些小的图形,填充深蓝色,效果如下图。

<图14>
9、回到“主体轮廓”图层,用钢笔勾出图15所示的选区,新建一个图层,拉上图16所示的线性渐变色。

<图15>

<图16>
10、新建一个图层,用钢笔勾出花纹部分路径,转为选区后填充深蓝色,效果如下图。

<图17>
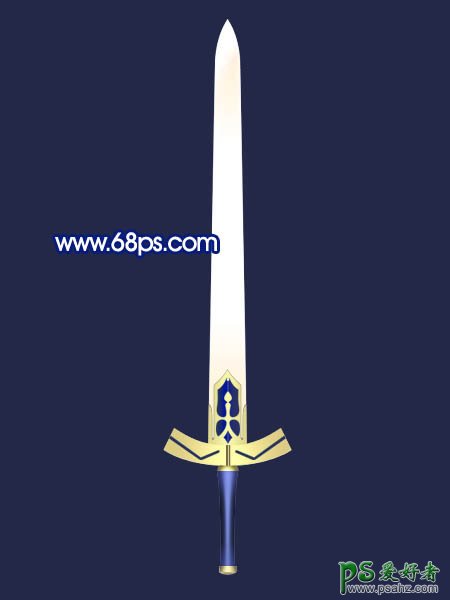
11、现在来看一下总体效果,还有坚韧部分没有完成,下面再继续。

<图18>
12、回到“主体轮廓”图层,用矩形选框工具款选出坚韧部分,按Ctrl + J 复制到新的图层,锁定图层后,拉上图19所示的线性渐变,效果如图20。

<图19>

<图20>
13、用钢笔勾出图21所示的选区,适当调暗一点。

<图21>
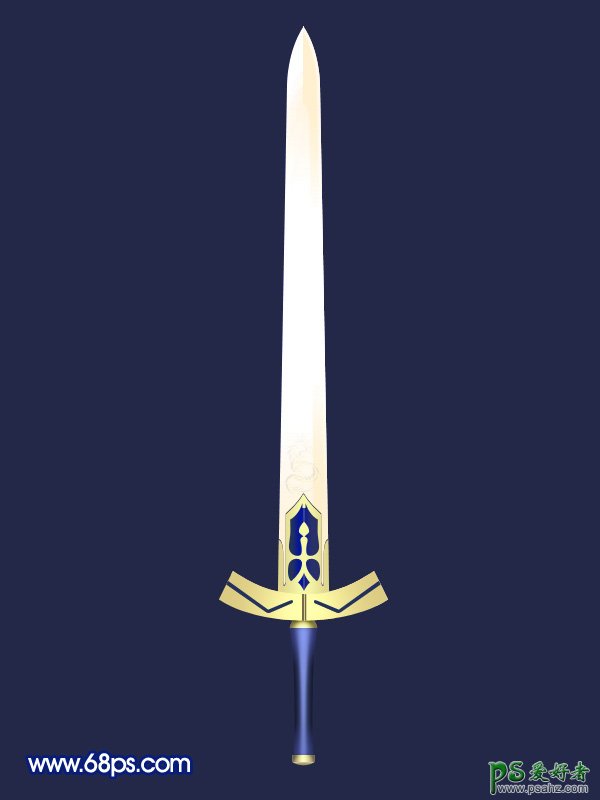
14、最后加上一些小的装饰,调整一下细节,完成最终效果。

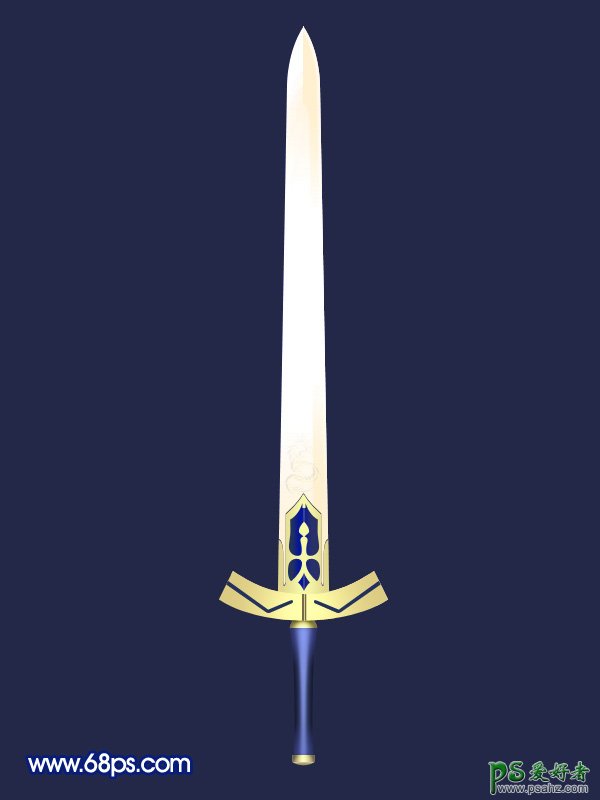
<图22>
加载全部内容