photoshop设计动感炫光效果的音乐海报教程实例
音乐海报制作教程 人气:0
photoshop设计动感炫光效果的音乐海报教程实例,海报设计,音乐海报制作教程,介绍用PhotoShop打造动感炫光音乐人物海报效果,主要是讲解对灯光的一些应用及技巧。





点击图层面板下方的“创建新的填充或调整图层”在这里选择如下选项给人物图层做一些调整





2.现在我们可以添加发光效果了。新建一个层,按住CTRL用鼠标左键点击人物图层的图层略缩图,得到人物选区,





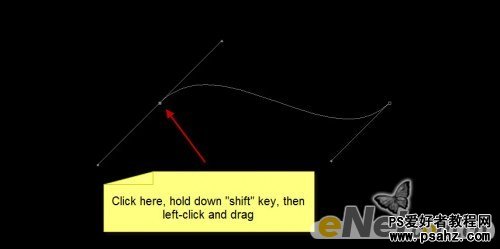
3.使用“钢笔工具”按住Shift键单击鼠标创建描点,如下图







这一步你可以做也可以不做,使用钢笔工具在人物胳膊上绘制缠绕路径,然后描边,在用橡皮擦工具将遮挡的部分涂抹掉,




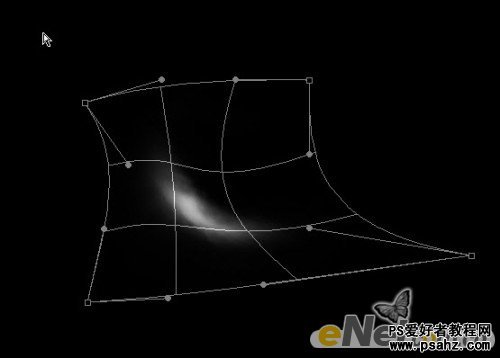
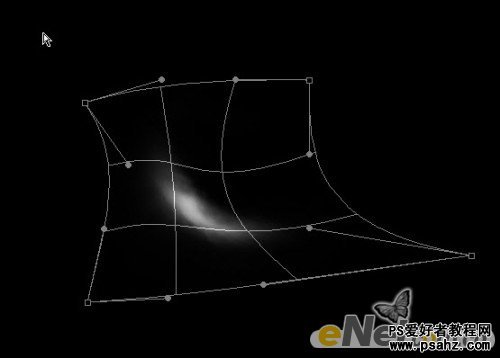
完成后使用“自由变换”然后点击右键,在弹出的菜单中选择“变形”,如下图制作




别的不所说了大家可以和我一起来制作一遍。
最终效果

1.创建一个大小为800*1063像素的文件,背景为黑色。将人物模具粘贴过了放在图像的中心。

用软角橡皮擦调整边缘

使用“锐化工具”将强度设置成20%,在人物面部完全涂抹

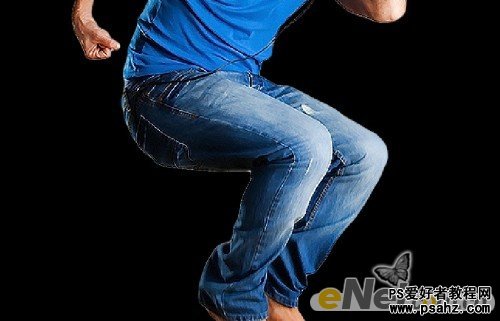
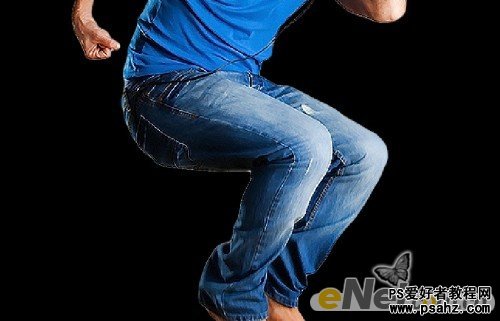
使用“锐化工具”将强度设置成20%,并在牛仔裤上完全涂抹

黑白

将黑白图层的不透明度设置为80%
使用软角白色笔刷,将流量和不透明度设置为50%左右,在黑背图层蒙版上涂抹

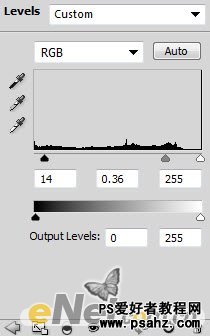
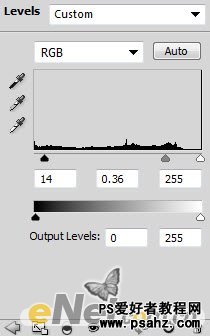
色阶

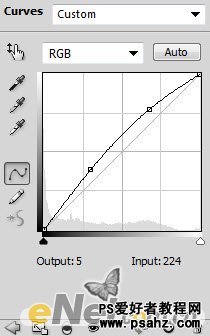
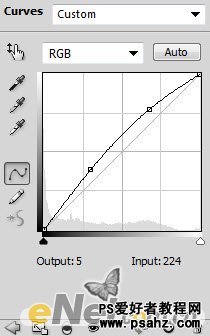
曲线

得到如下效果

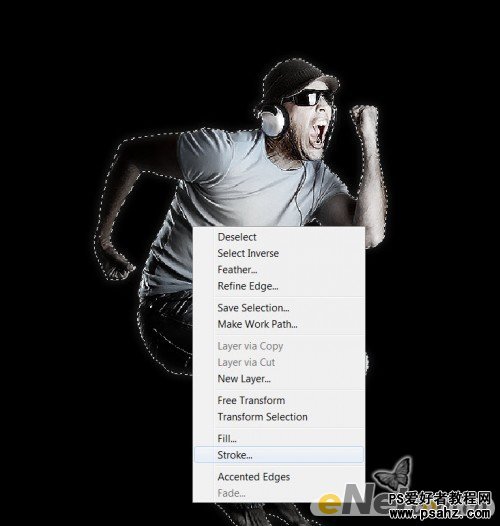
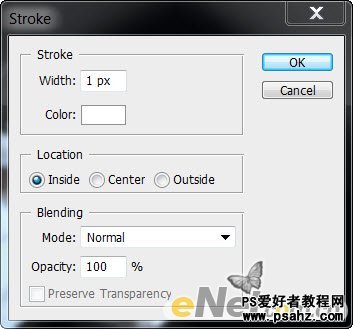
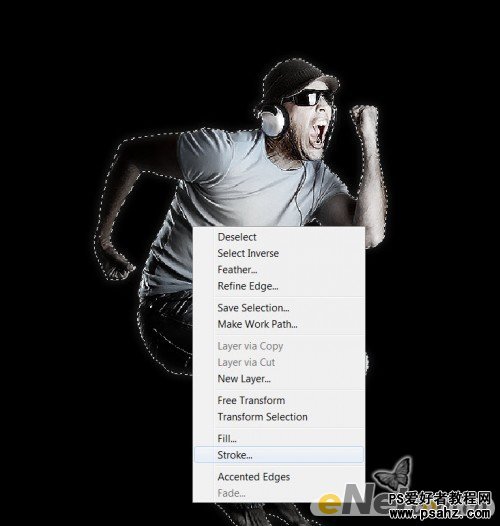
选区“矩形选框工具”在人物选区里点击鼠标右键,在弹出的菜单中选择“描边”

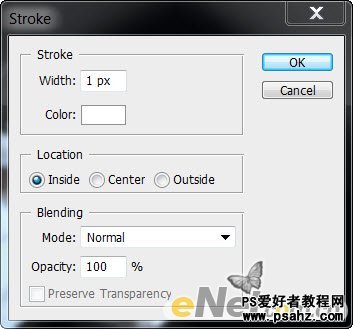
在弹出的菜单中,如下图设置

这时在人物边缘出现白线,如图

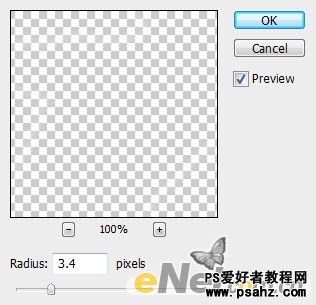
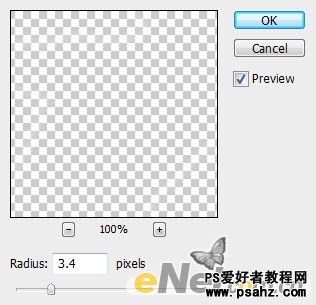
点击菜单“滤镜>模糊>高斯模糊”,如下设置

将描边层的透明度减少到40%左右,这时你就可以看见身体边缘出现了光照效果


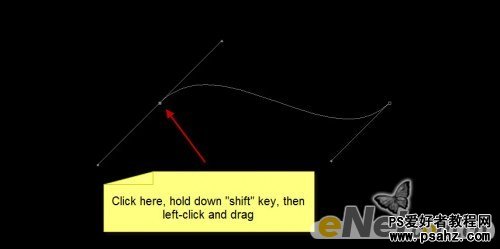
接着按住Shift键用鼠标拖出如下曲线

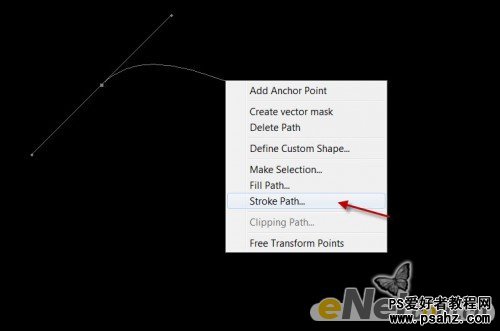
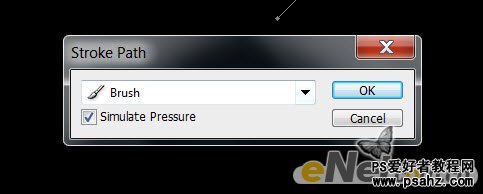
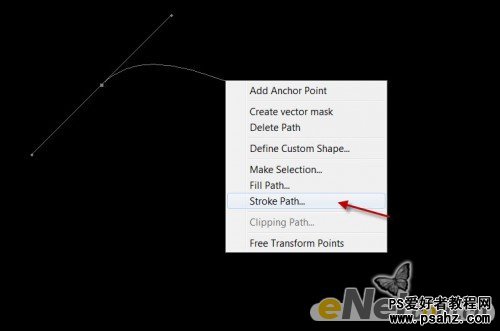
选择硬“画笔”工具,将其笔尖大小设置为5px,然后点击鼠标右键,在弹出的对话框中选择“描边路径”,这里颜色你可以任意设置

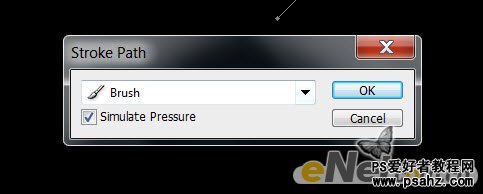
弹出菜单,在“模拟压力”复选框打钩

这时得到弯曲线条

重复这个步骤和复制这些线条,使用“自由变换”工具做以下调整


得到如下图的效果


4.新建一个层,使用软角白色笔刷,在画布上点出一个白点,如下图所示

在使用“橡皮擦”工具,将边缘涂抹成如下形状


得到如下效果

然后用同样的方式制作各种大小的光源效果,将其分布在人物身上,如下图所示

最后制作一个背景,添加一点其它元素,调整色彩平衡,得到最终效果!PS教程:图片处理 调色 手绘 合成

加载全部内容