设计漂亮的黑色风格移动APP应用类型网页 PS网页设计教程
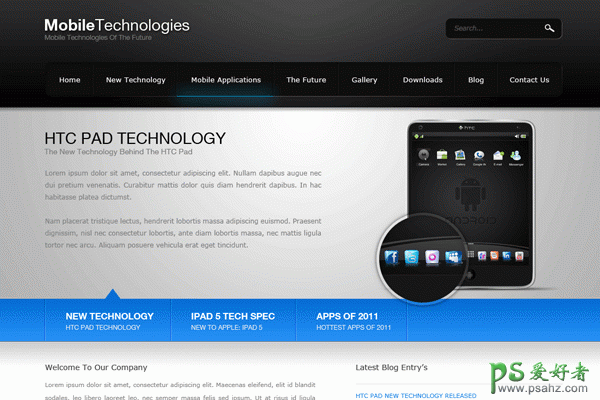
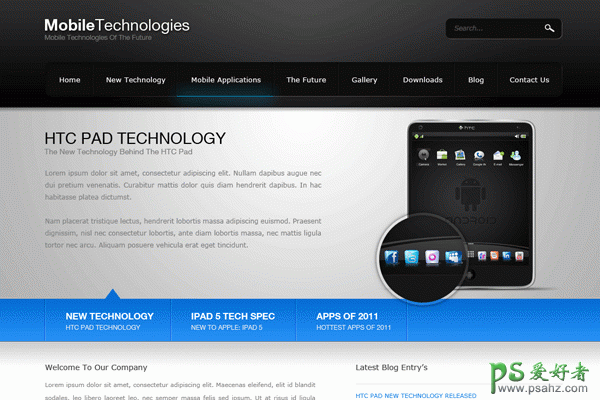
PS网页设计教程 人气:0最终效果

教程所需素材
第一步
新建(Ctrl + N)一个 1200 x 1150 px,背景为:#FFFFFF的文档。使用“矩形选择工具”(M)画一个 1200 x 220px的矩形框,然后填充颜色(此颜色不做固定要求)。

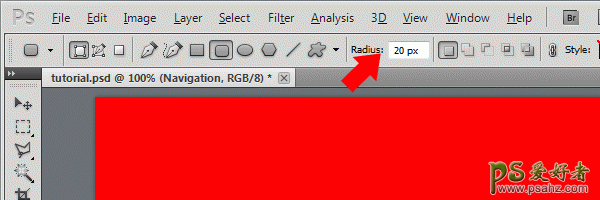
接下来,我们把刚刚创建的图层命名为“header”。使用“圆角矩形工具”(U)并设置半径为20px。

画一个950 x 60px 的圆角矩形

命名圆角矩形图层“Navigation“。重新选择圆角矩形工具(U)然后在“Navigation“右上方再次拖出一个圆角矩形作为搜索框。把该层命名为 “Search”。

第二步
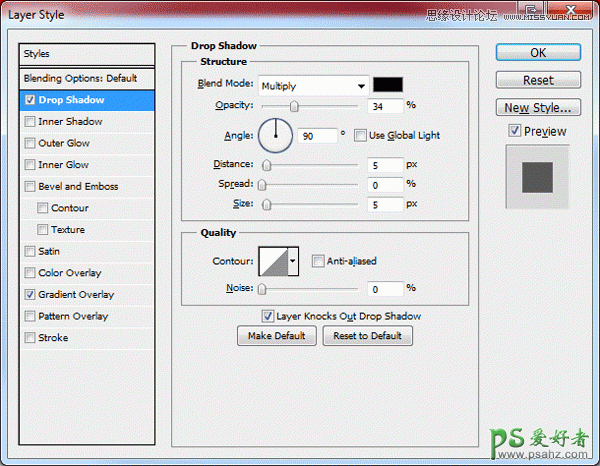
选择 “Header” 图层 按照如下设置添加”图层样式“
投影设置:不透明度:34%;角度:90度;距离:5px; 大小:5px;

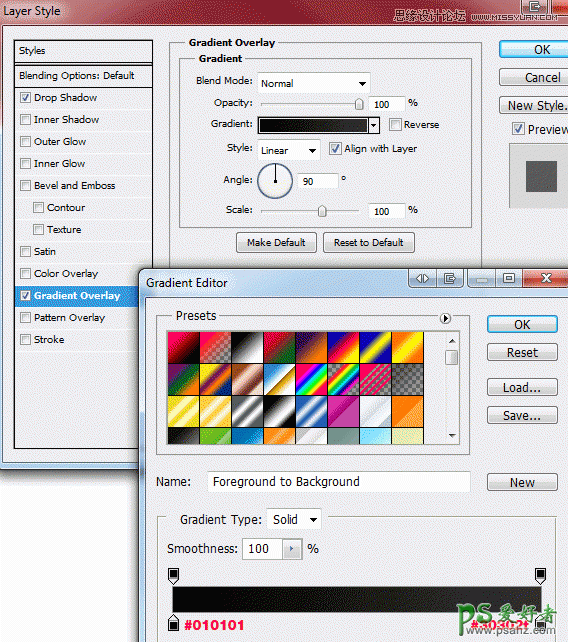
渐变叠加

在“Header”图层上方建立一个发光图层并命名为“Header Glow”. 选择 “Header”图层并执行命令 “图层 >载入选区”选择 “渐变工具” (G) “镜像渐变”. 如图所示。

然后把刚刚设置的图层透明度降低为“15%”

导航制作
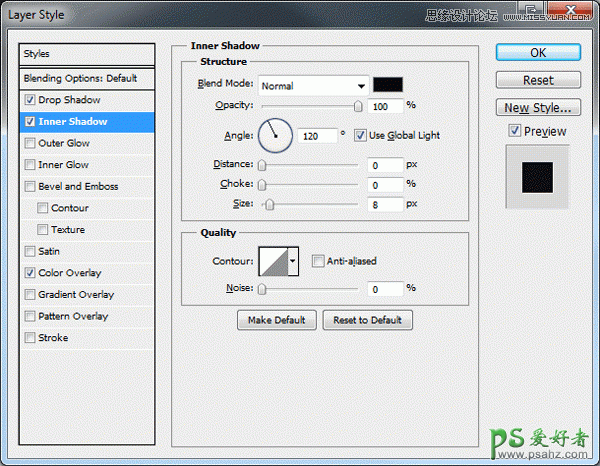
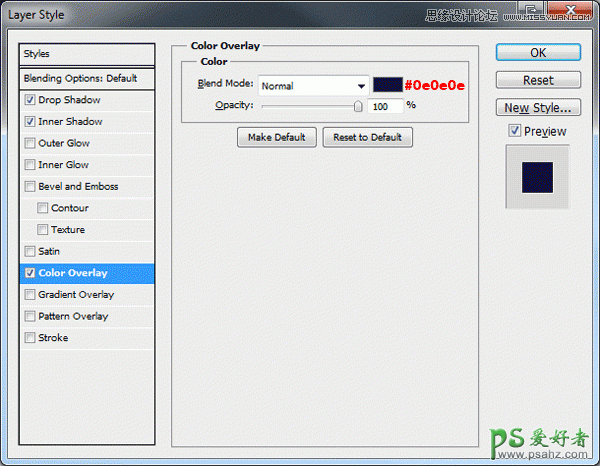
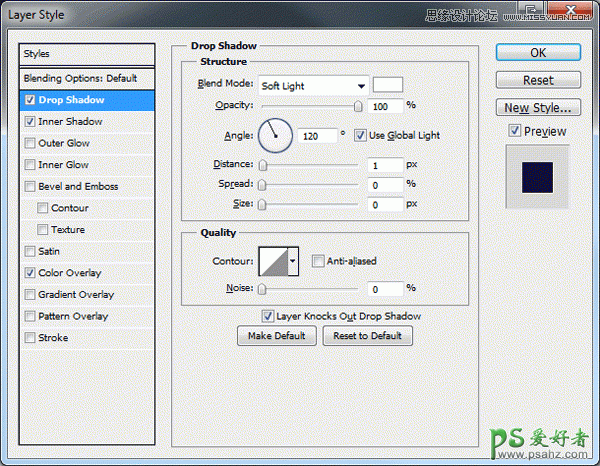
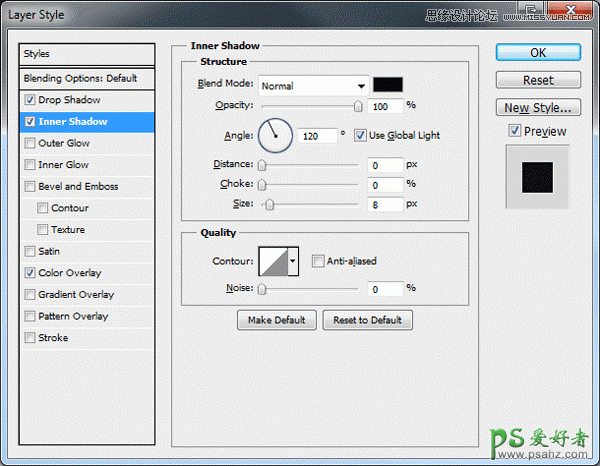
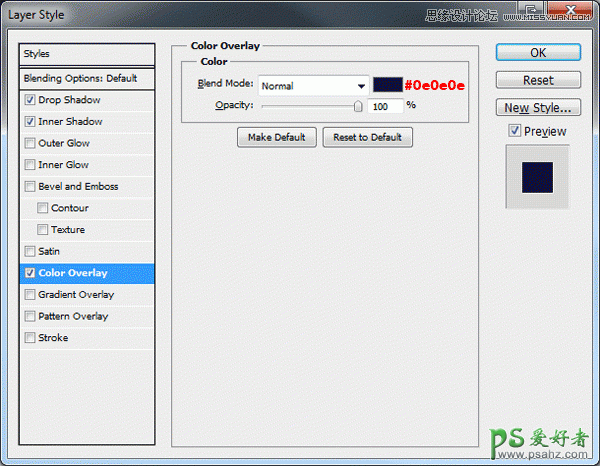
选择 “Navigation”然后添加下面的图层样式使用以下设置。



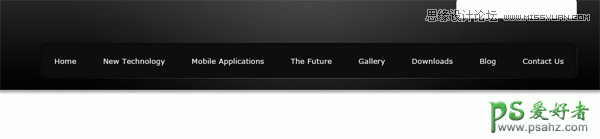
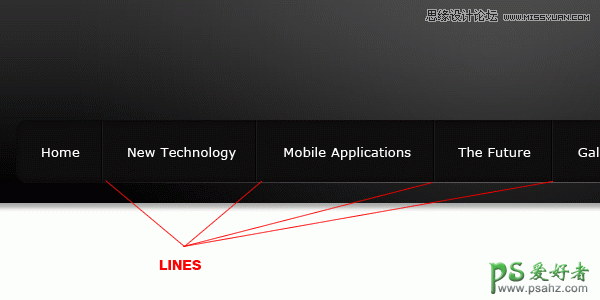
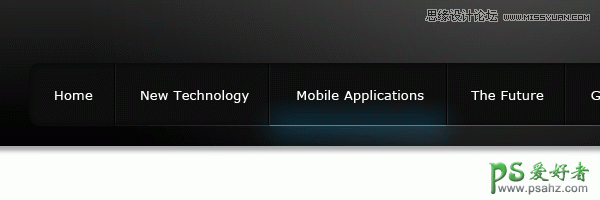
在内部导航栏中使用文字工具(T)添加一些文本链接

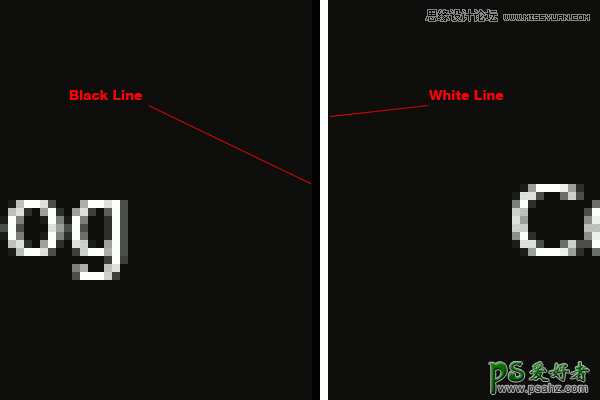
在每一个导航项之间,创建两个像素的线条 一条黑、一条白。如下图所示

然后把刚刚的线条的混合模式设置为“叠加”。

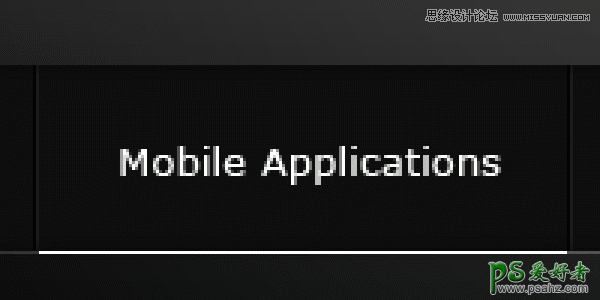
接下来,我们将创建一个悬停状态的导航项(即选中状态)。选择缩放工具(Z)然后缩放到一个导航,画一条白色#ffffff的线条。如下图所示

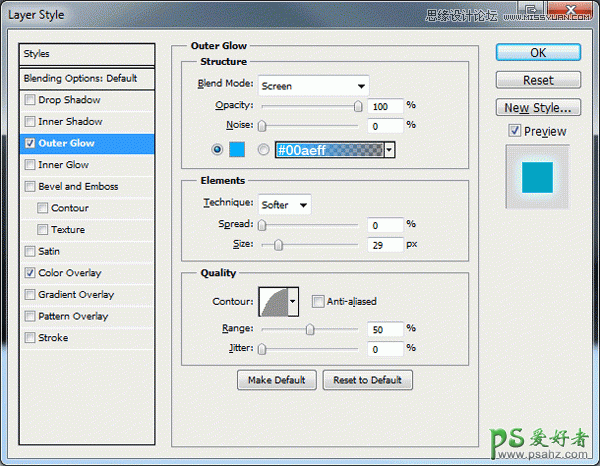
设置该线条的图层样式,如下图所示。

设置完成后的效果如下图所示。

选择搜索图层按照下图所示的设置为其添加图层样式。



样式设置完后,利用“自定义形状工具”(U)添加一个搜索图标,并在左边用文本工具(T)输入“Search...”.

完成头部,接下来我们将添加网站名称及标语。

创建一个新图层,利用选框工具(M)
一旦选择了填充(G)选定区域与任何随机颜色,然后添加一个渐变叠加使用以下设置。

背景创建完成后,我们将在左侧添加文本信息,右侧添加图像。

需要的图像教程盒子已经打包上传。
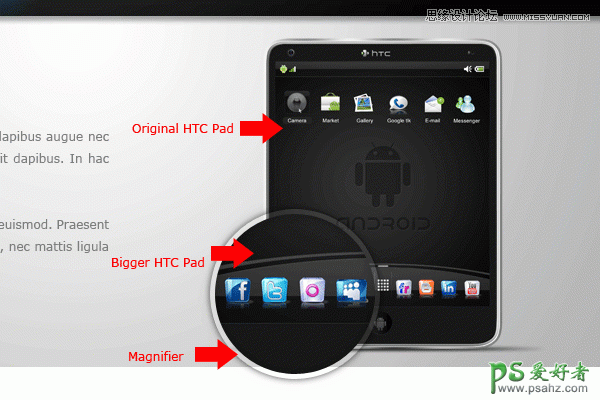
复制下载到的素材:htc_pad_2_by_esintitasarim-d325zed.jpg Ctrl+T 变形工具调整大小。

打开下载到的素材放大镜拖动到HTC PAD2的底部

再次打开HTC素材置于放大镜图层的下层,设置为剪切蒙板.然后移动(V)HTC较大版本图层直到如下图所示。

创建底部导航
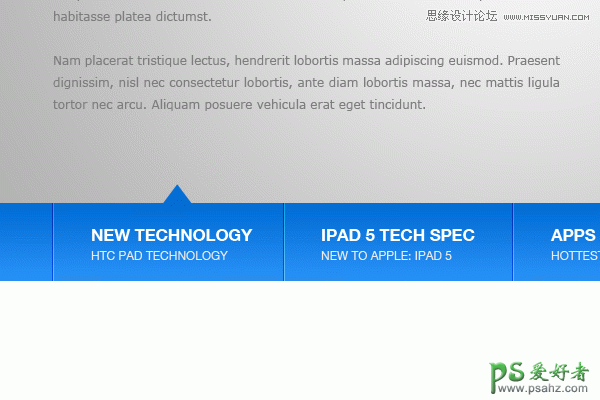
新建一个图层,如下图所示(蓝色区域)

在刚刚添加的图层中,设置渐变叠加。使用下图参数进行设置。

利用文本工具添加导航名称,并用头部导航所使用的线条设置为该导航添加设置。最终效果如下图。

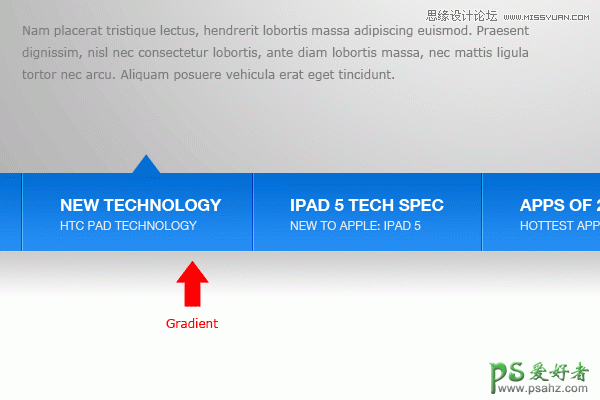
最后上面的子标题添加一个指向上的小箭头。还可以使用多边形套索工具(L)创建。

创建内容区域
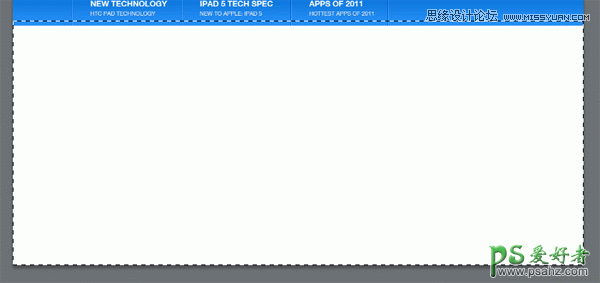
选择矩形选框工具(M),然后选择在最后一点的白色区域,如下所示。

设置前景色为# cecece和背景色设置为# ffffff,选择渐变填充工具(G)然后拖动一个线性渐变的 顶部选择向下几个像素。

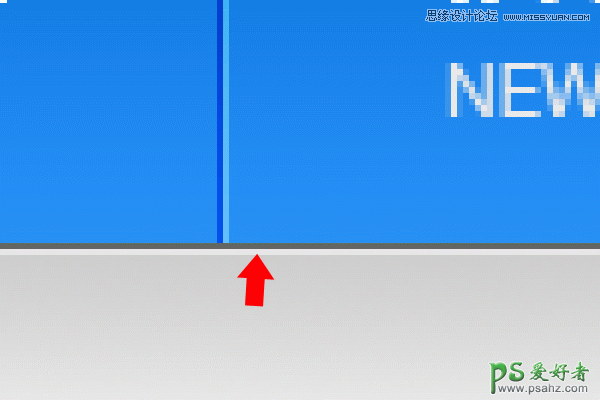
选择矩形选框工具,在顶部创建两个1像素线条,就跟头部导航的一样。创建完成后设置透明度为50%

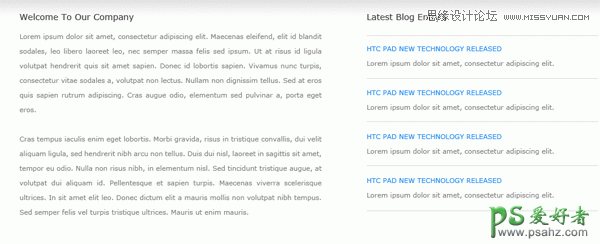
在剩下的空间我们开始建立内容,如下图所示。

建立底部
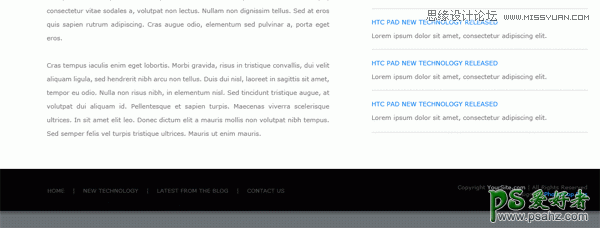
For the footer simply select the “Rectangular Marquee Tool” (M), drag a selection out at the bottom of the canvas then fill (G) the selection with the color black #000000. Inside of the footer add your copyright information and maybe a small textual navigation.
页脚只需选择矩形选框工具(M),将一个选择出底部的画布然后填充(G)选定区域使用黑色# 000000。并在页脚添加你的版权信息。

结论
谢谢参与本教程,如果你按照本教程制作完成的作品。可以发布在教程评论上面。

加载全部内容