微信小程序获取图片宽高度 微信小程序怎样获取图片宽度与高度
bug制造者 人气:0想了解微信小程序怎样获取图片宽度与高度的相关内容吗,bug制造者在本文为您仔细讲解微信小程序获取图片宽高度的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:微信小程序获取图片宽高,微信小程序获取图片信息,微信小程序获取图片大小,下面大家一起来学习吧。
起源
最近在做A需求, 其中有个小功能点描述如下: 从配置端返回张图片, 期望宽度不变(750)、高度根据图片自适应.
我以为的
// 为便于讲解, 将css作为style属性绑定[实际不推荐]&& src的值先写死[后期改成接口返回的即可]
<view style="width:100%;">
<image src="{{src}}"></image>
</view>
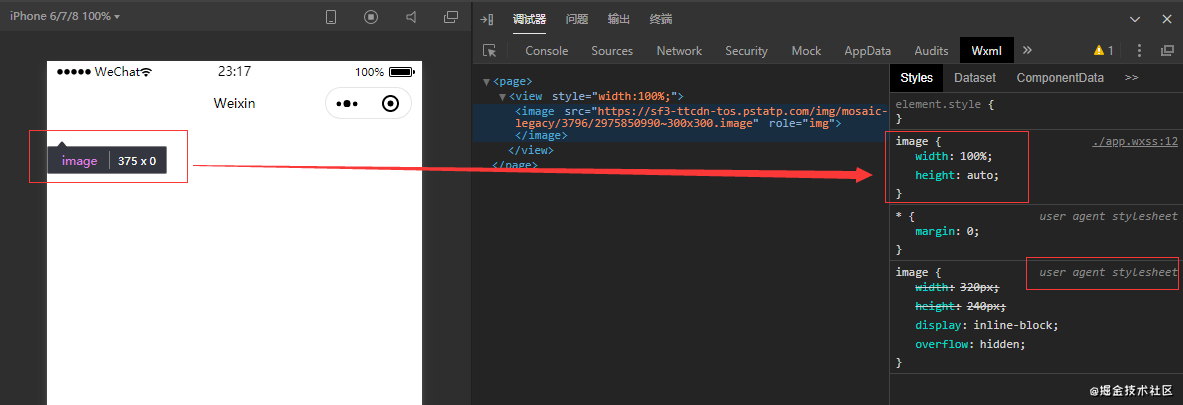
我一开始想到的就是: 设置内容区的width: 100%会自动占满屏幕宽度, 高度就会自适应.

实际效果: image占据空间为: 屏幕宽度 x 0
解决方案
核心: 解决如何获取图片的高度
初级方案
重点: 在图片加载完成后获取对应的图片信息.
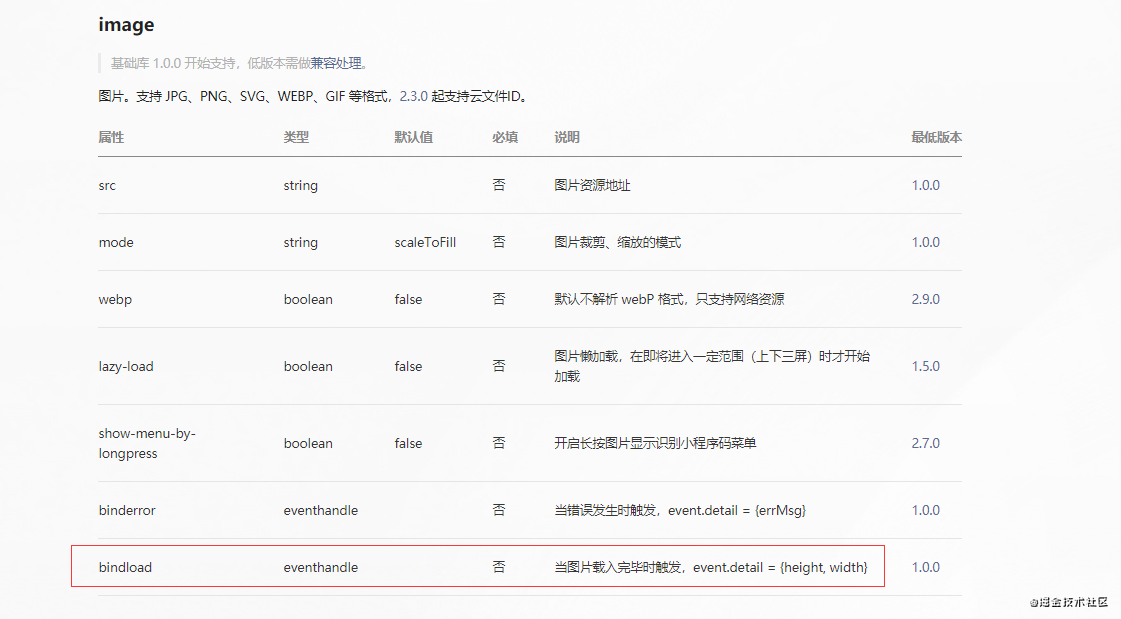
经查小程序开发文档后发现, 有提供加载成功的回调, 如下:

演示Demo如下:
// wxml
<view style="width:100%;" >
<image src="https://sf3-ttcdn-tos.pstatp.com/img/mosaic-legacy/3796/2975850990~300x300.image" bindload="loadSuccess" style="width:{{imageWidth}}px; height:{{imageHeight}}px"></image>
</view>
//js
Page({
data: {
imageHeight: 0,
imageWidth: 0
},
loadSuccess(e){
const { detail: {width, height} } = e
this.setData({
imageWidth: width,
imageHeight:height
})
}
})
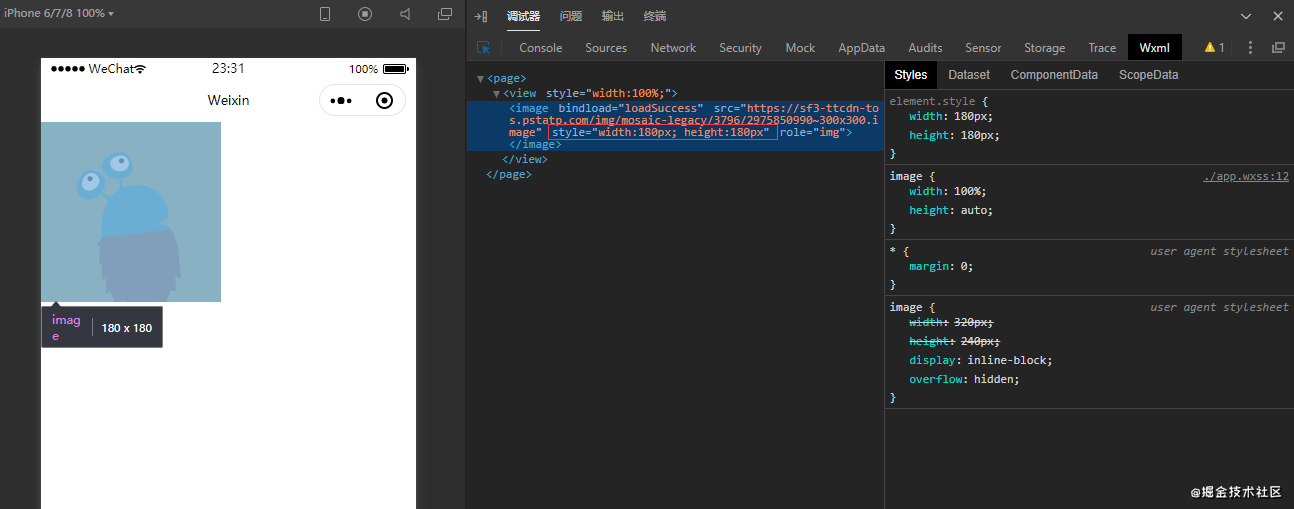
先来看看效果:

思考个问题: 假设我有100张图片都需要做自适应, 那么是不是多了很多繁琐的setData(), 同时也会导致性能问题.
进阶方案
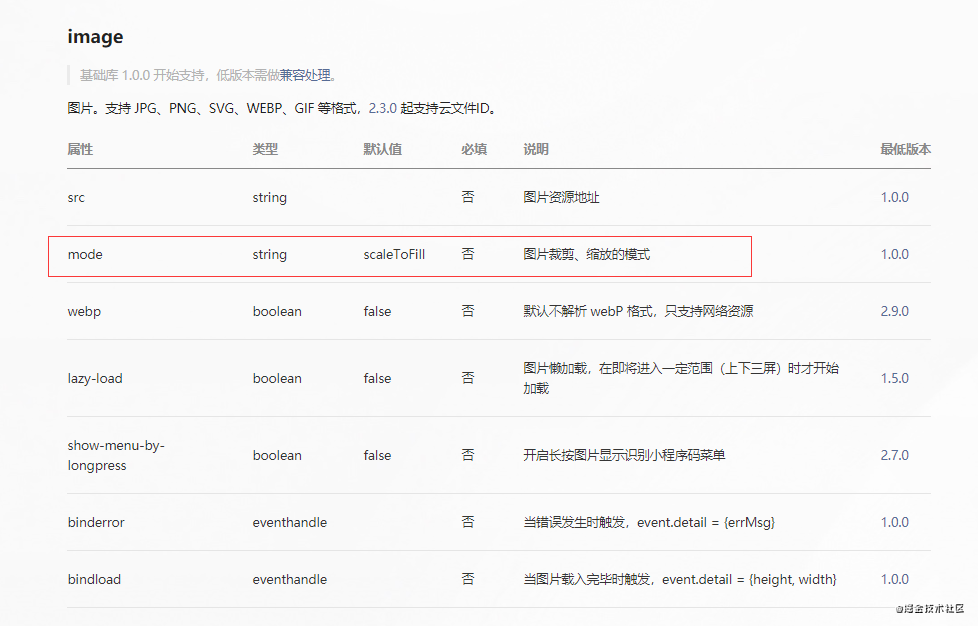
经朋友提醒后发现, 小程序image还有个属性叫做mode, 可以去设置图片的裁剪&缩放等形式.

关于mode属性的取值可选项如下图:

话不多说, 我们看看实际效果如何:
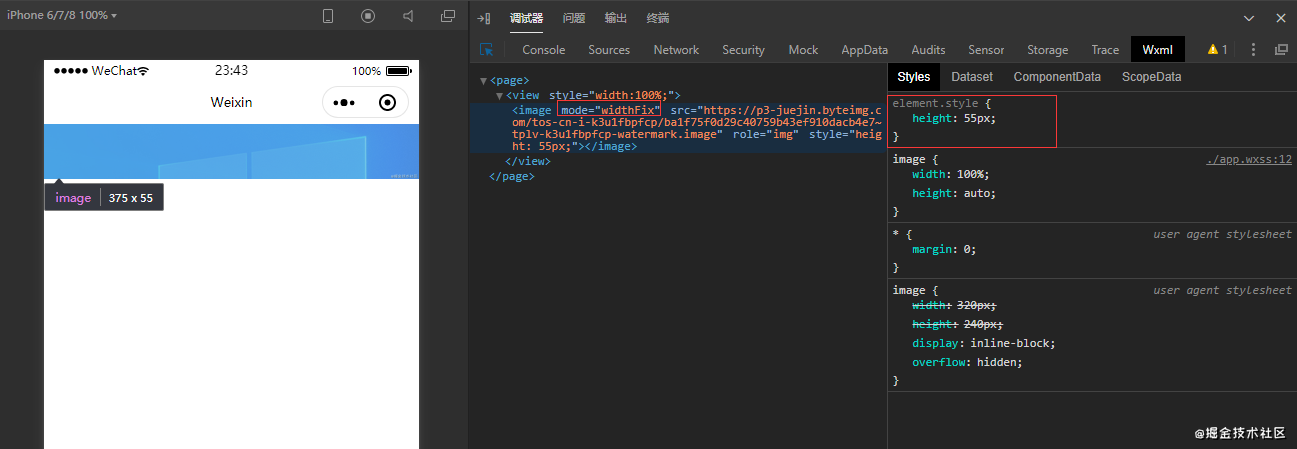
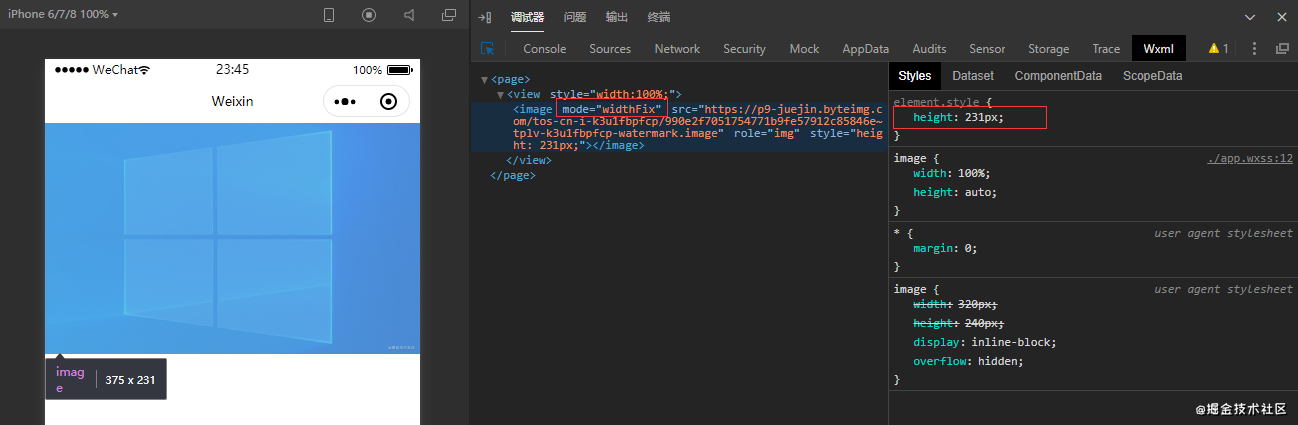
// 750x110的图片 <view style="width:100%;" > <image src="http://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ba1f75f0d29c40759b43ef910dacb4e7~tplv-k3u1fbpfcp-watermark.image" mode="widthFix"></image> </view> // 750x480的图片 <view style="width:100%;" > <image src="http://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ba1f75f0d29c40759b43ef910dacb4e7~tplv-k3u1fbpfcp-watermark.image" mode="widthFix"></image> </view>
看看750x110的效果图:

再看看750x480的效果图:

到了这里, 只需要把src的值改为接口返回的, 是不是就实现了宽度固定、高度自适应的需求了~
最后
该属性主要是为了实现图片的自适应、换个角度来讲, 主要是确保图片不失真。
加载全部内容