vue print.js导出pdf vue 中使用print.js导出pdf操作
Yilia-Feng 人气:3想了解vue 中使用print.js导出pdf操作的相关内容吗,Yilia-Feng在本文为您仔细讲解vue print.js导出pdf的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,print.js,导出pdf,下面大家一起来学习吧。
1.print.js
// 打印类属性、方法定义
/* eslint-disable */
const Print = function (dom, options) {
if (!(this instanceof Print)) return new Print(dom, options);
this.options = this.extend({
'noPrint': '.no-print'
}, options);
if ((typeof dom) === "string") {
this.dom = document.querySelector(dom);
} else {
this.isDOM(dom)
this.dom = this.isDOM(dom) ? dom : dom.$el;
}
this.init();
};
Print.prototype = {
init: function () {
var content = this.getStyle() + this.getHtml();
this.writeIframe(content);
},
extend: function (obj, obj2) {
for (var k in obj2) {
obj[k] = obj2[k];
}
return obj;
},
getStyle: function () {
var str = "",
styles = document.querySelectorAll('style,link');
for (var i = 0; i < styles.length; i++) {
str += styles[i].outerHTML;
}
str += "<style>" + (this.options.noPrint ? this.options.noPrint : '.no-print') + "{display:none;}</style>";
str += "<style>html,body,div,#preview-main,.report{width:100%!important;height: auto!important;font-size:14px}</style>";
return str;
},
getHtml: function () {
var inputs = document.querySelectorAll('input');
var textareas = document.querySelectorAll('textarea');
var selects = document.querySelectorAll('select');
var canvass = document.querySelectorAll('canvas');
for (var k = 0; k < inputs.length; k++) {
if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {
if (inputs[k].checked == true) {
inputs[k].setAttribute('checked', "checked")
} else {
inputs[k].removeAttribute('checked')
}
} else if (inputs[k].type == "text") {
inputs[k].setAttribute('value', inputs[k].value)
} else {
inputs[k].setAttribute('value', inputs[k].value)
}
}
for (var k2 = 0; k2 < textareas.length; k2++) {
if (textareas[k2].type == 'textarea') {
textareas[k2].innerHTML = textareas[k2].value
}
}
for (var k3 = 0; k3 < selects.length; k3++) {
if (selects[k3].type == 'select-one') {
var child = selects[k3].children;
for (var i in child) {
if (child[i].tagName == 'OPTION') {
if (child[i].selected == true) {
child[i].setAttribute('selected', "selected")
} else {
child[i].removeAttribute('selected')
}
}
}
}
}
//canvass echars图表转为图片
for (var k4 = 0; k4 < canvass.length; k4++) {
var imageURL = canvass[k4].toDataURL("image/png");
var img = document.createElement("img");
img.src = imageURL;
img.setAttribute('style', 'max-width: 100%;');
img.className = 'isNeedRemove'
// canvass[k4].style.display = 'none'
// canvass[k4].parentNode.style.width = '100%'
// canvass[k4].parentNode.style.textAlign = 'center'
canvass[k4].parentNode.insertBefore(img,canvass[k4].nextElementSibling);
}
return this.dom.outerHTML;
},
writeIframe: function (content) {
var w, doc, iframe = document.createElement('iframe'),
f = document.body.appendChild(iframe);
iframe.id = "myIframe";
//iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";
iframe.setAttribute('style', 'position:absolute;width:0;height:0;top:-10px;left:-10px;');
w = f.contentWindow || f.contentDocument;
doc = f.contentDocument || f.contentWindow.document;
doc.open();
doc.write(content);
doc.close();
// 避免重复打印echarts
var removes = document.querySelectorAll('.isNeedRemove');
for (var k = 0; k < removes.length; k++) {
removes[k].parentNode.removeChild(removes[k]);
}
var _this = this
iframe.onload = function(){
_this.toPrint(w);
setTimeout(function () {
document.body.removeChild(iframe)
}, 100)
}
},
toPrint: function (frameWindow) {
try {
setTimeout(function () {
frameWindow.focus();
try {
if (!frameWindow.document.execCommand('print', false, null)) {
frameWindow.print();
}
} catch (e) {
frameWindow.print();
}
frameWindow.close();
}, 10);
} catch (err) {
console.log('err', err);
}
},
isDOM: (typeof HTMLElement === 'object') ?
function (obj) {
return obj instanceof HTMLElement;
} :
function (obj) {
return obj && typeof obj === 'object' && obj.nodeType === 1 && typeof obj.nodeName === 'string';
}
};
const MyPlugin = {}
MyPlugin.install = function (Vue, options) {
// 4. 添加实例方法
Vue.prototype.$print = Print
}
export default MyPlugin
自己页面的样式添加
str += "<style>html,body,div,#preview-main,.report{width:100%!important;height: auto!important;font-size:14px}</style>";
解决echarts图表多点击一次 就会多一张bug
img.className = 'isNeedRemove'
canvass[k4].parentNode.insertBefore(img,canvass[k4].nextElementSibling);
var removes = document.querySelectorAll('.isNeedRemove');
2.用法
//调用系统打印机
print () {
this.$print(this.$refs.print) // 使用
},
题外话
1.在自己需要的页面引用打印页面 这边我打印页面时preview.vue页面
<!-- 预览 --> <Modal v-model="previewModal" fullscreen :mask-closable="false" :closable="false"> <preview ref="print" :previewEditOldForm="previewEditForm"></preview> <div slot="footer" class="btn"> <Button type="text" @click="closePreview">关闭</Button> <Button type="primary" @click="print">打印</Button> </div> </Modal>
import Preview from '../operation_report/Preview'
export default {
components: {
Preview
}
}
获取别的页面的表单内容 初始化
export default {
data() {
return{
previewEditForm: {},
}
}
}
// 父组件向子组件传值
on: {
click: () => {
// 父组件向子组件传值
this.previewEditForm = params.row;
setTimeout(() => {
this.$refs.print.queryById();
this.$refs.print.eventOverviews();
this.previewModal=true;
}, 2000)
}
}
隐藏打印页面不需要的按钮
<style scoped>
@media print {
.btn{
display: none;
}
}
</style>
4.打印内容有echarts时 内容不自适应 调整width
width: 210mm;
最终如下

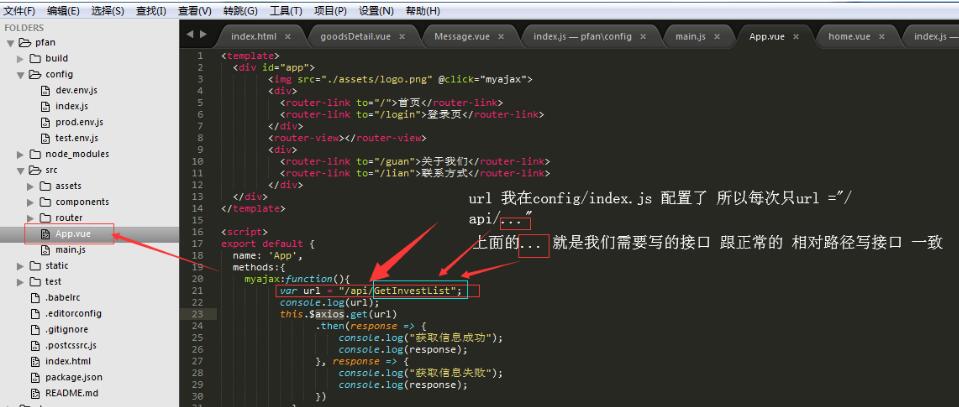
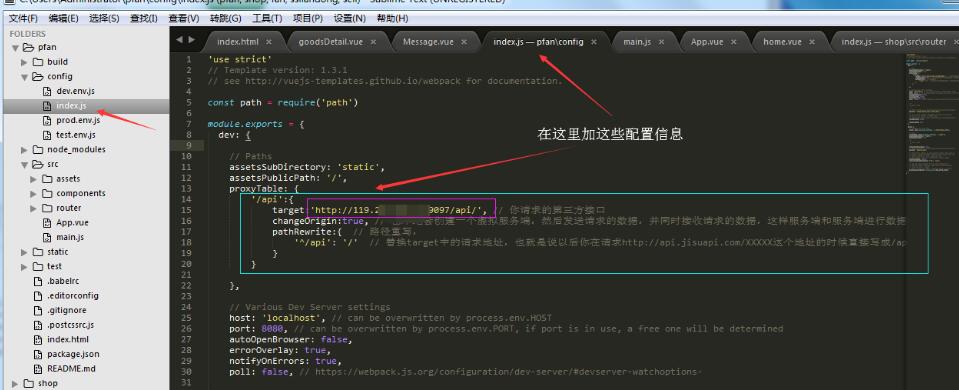
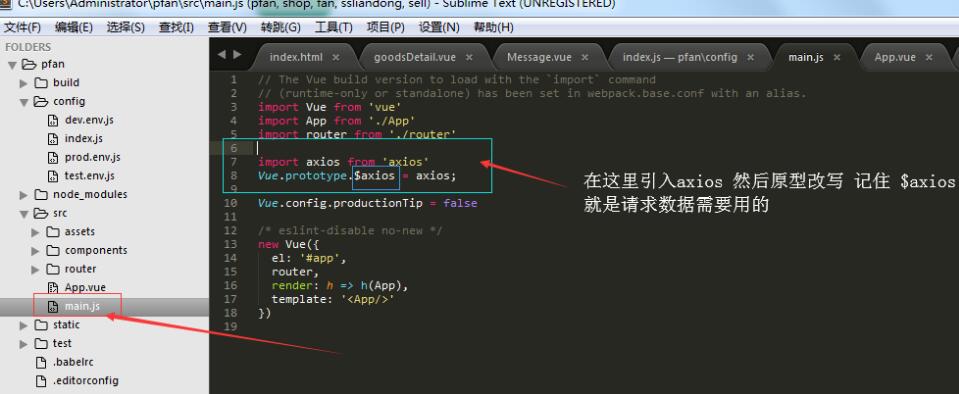
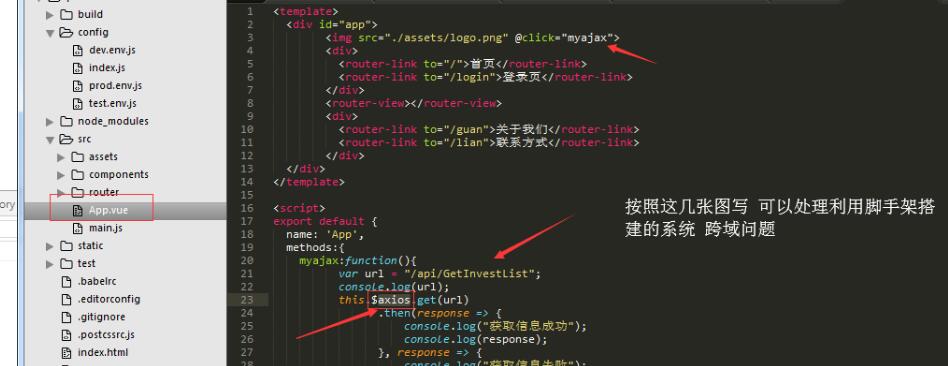
补充知识:使用vue-cli脚手架 与 axios 请求数据 配置代理进行跨域访问数据问题
首先利用脚手架vue-cli 把项目搭建好 然后在 利用控制台 在项目中安装http-proxy-middleware中间件作为代理
控制台安装中间代理命令 如下:
npm install -S http-proxy-middleware
然后按照下图 一步步配置
配置结束 是不是 还是不行?
在这里 要关闭下项目 重新在控制台 npm run dev 重启项
目 就大功告成了
一点心得 体会 写得不好 还请大家多多包涵




以上这篇vue 中使用print.js导出pdf操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容