鸿蒙开发JavaScript 浅析鸿蒙开发app支持JavaScript?上手HelloWorld,体验究竟香不香
coder猪 人气:1想了解浅析鸿蒙开发app支持JavaScript?上手HelloWorld,体验究竟香不香的相关内容吗,coder猪在本文为您仔细讲解鸿蒙开发JavaScript的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:鸿蒙开发JavaScript,浅析鸿蒙开发app,下面大家一起来学习吧。
第一步:下载开发工具 Tips:小插曲
前面原本还想考虑下是否要去看鸿蒙os源代码,读点东西,然后上某乎装一手,但是看到了它码云上的开源仓库,我…一个截图,你们自己品吧
我只想说作为一个前端coder,打扰了,太难了
正式篇 要体验它的app开发那第一步肯定是打开它的官网下载它的ide啦,点击鸿蒙官网,它的界面是这样的:

哈哈,还是挺漂亮的,有逼格,我都想模仿一波了。
接下来我们来下载它的开发工具看看,点击HUAWEI DevEco Studio进入下载页面:

乍一看还以为是idea,哈哈哈,后面去查了一下,果然是通过idea魔改来的,和androidstudio一样。
后面就是下载ide和安装过程,这里就不叙述了,因为我们今天的主题是体验使用js开发鸿蒙应用呀
进入鸿蒙开发ide
进入第一个界面就是提示我要下载相应的SDK,而且貌似SDK他不能选择下载路径,只能安装在C盘,我…

416m???最终还是在长时间的排查和删除数据,把c盘空出了1G内存存储SDK,唉,没钱啊,哪位兄弟支援支援,可以联系本小编
打开了ide,它是长这样子的:

- 貌似有点丑,哈哈哈哈
- 我们来创建一个应用看看
- 点击create HarmonyOS Project 创建应用
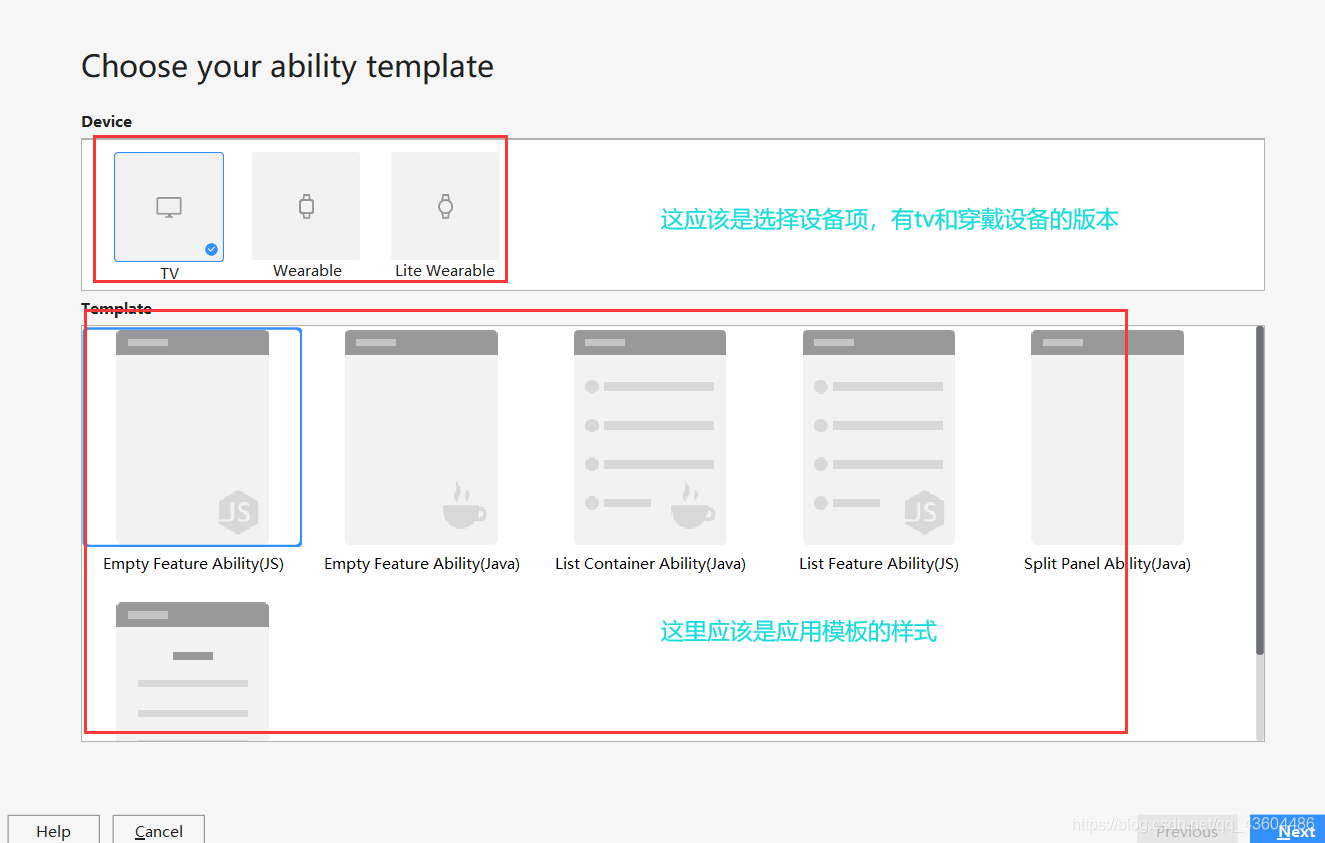
- 选择设备(tv或者穿戴设备)
- 这里我选择的是tv,模板第一个

配置项目

创建完成

- 然后再依赖安装中遇到了node版本问题,我的是v12.18.2,报错无法找到xxxx模块,我估摸着是版本问题,更新14.10.1就可以了
- 然后就是需要管理员权限打开编辑器,不然会爆权限不够
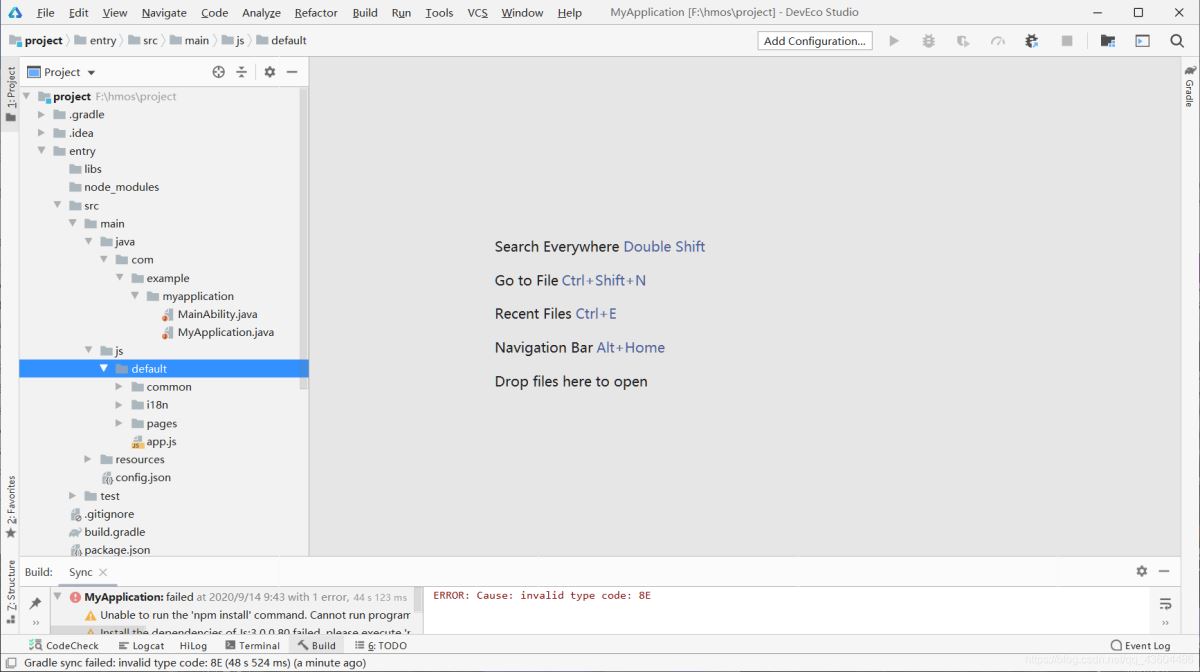
- 下面是完成界面

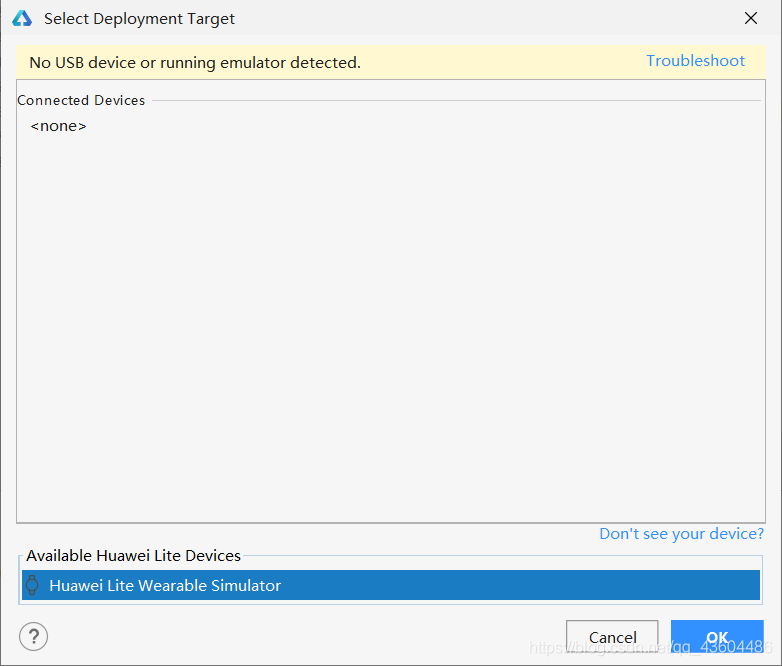
点击启动,出现提示没有设备
-

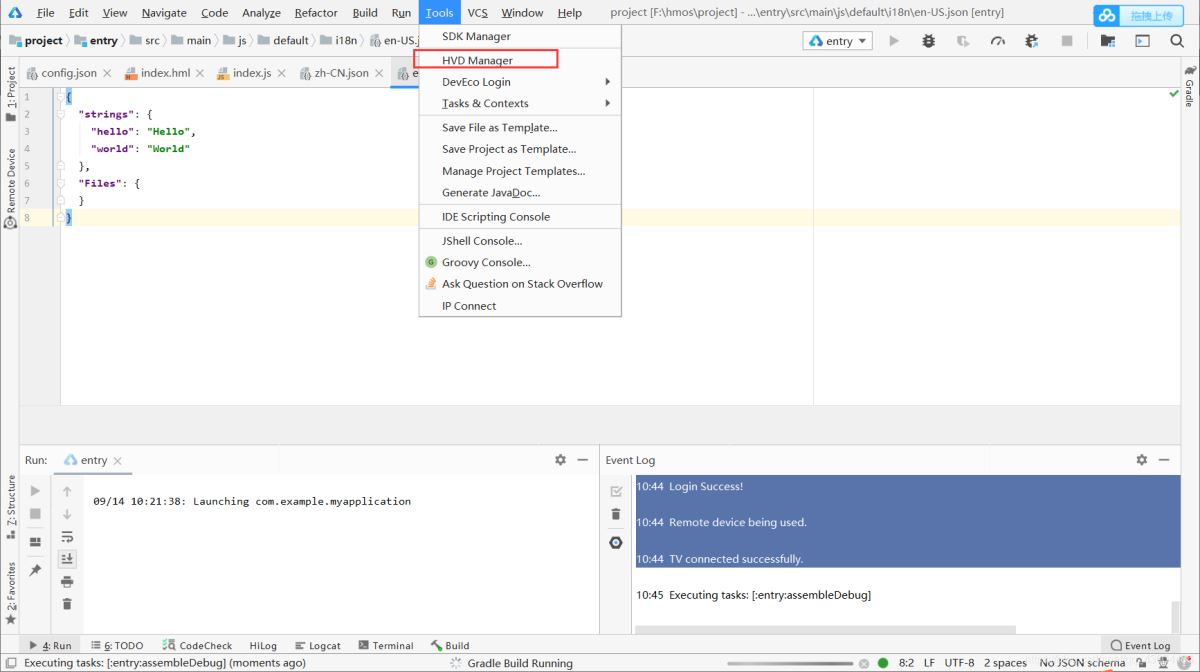
我们点击菜单栏的Tools安装下SDK

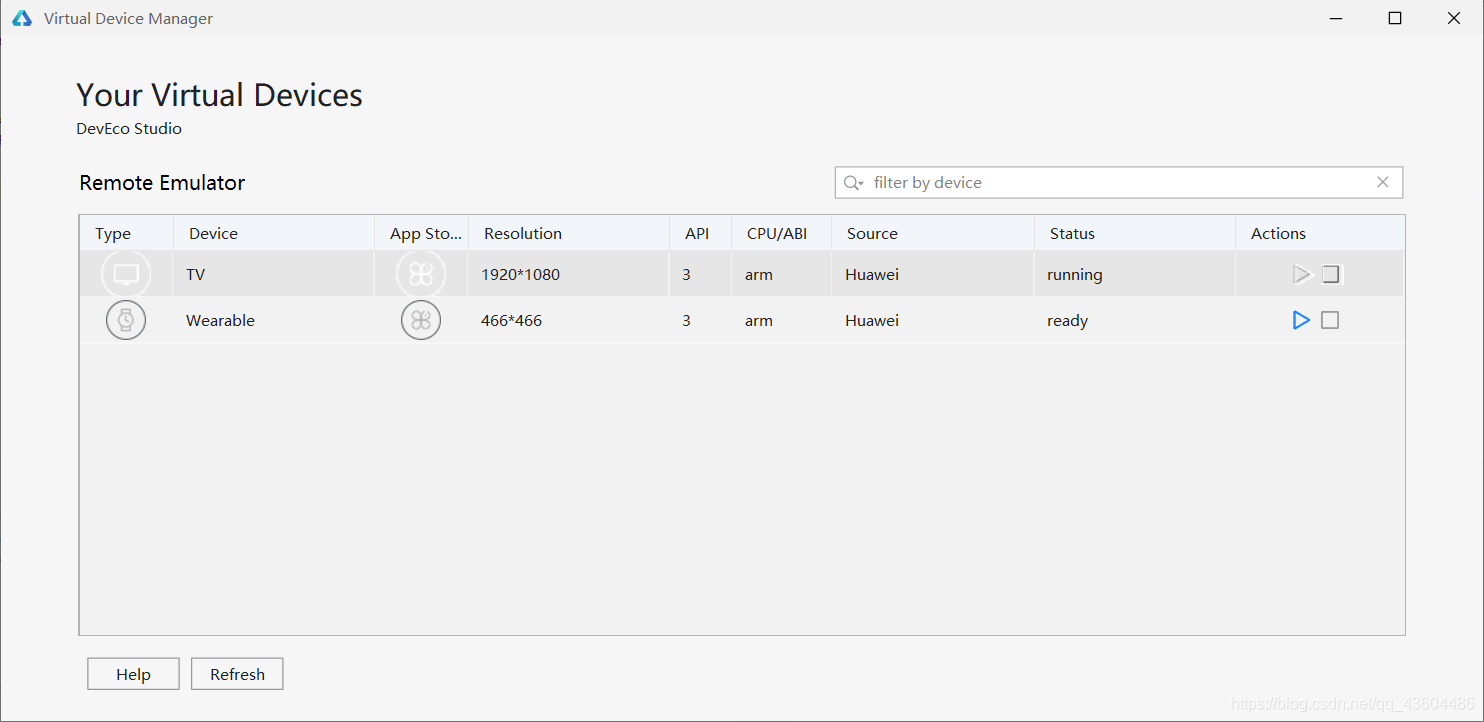
- 然后就是需要登录华为账号,浏览器使用IE不知道为什么谷歌浏览器不行
- 成功之后的样子

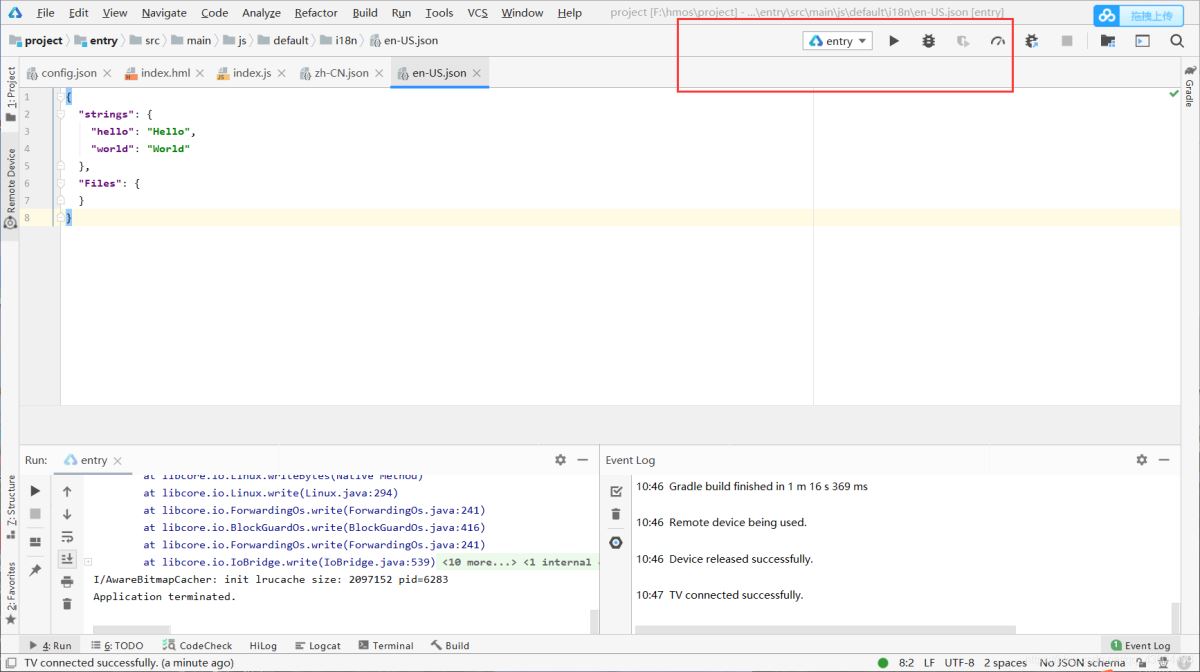
点击启动程序


启动的程序页面

END
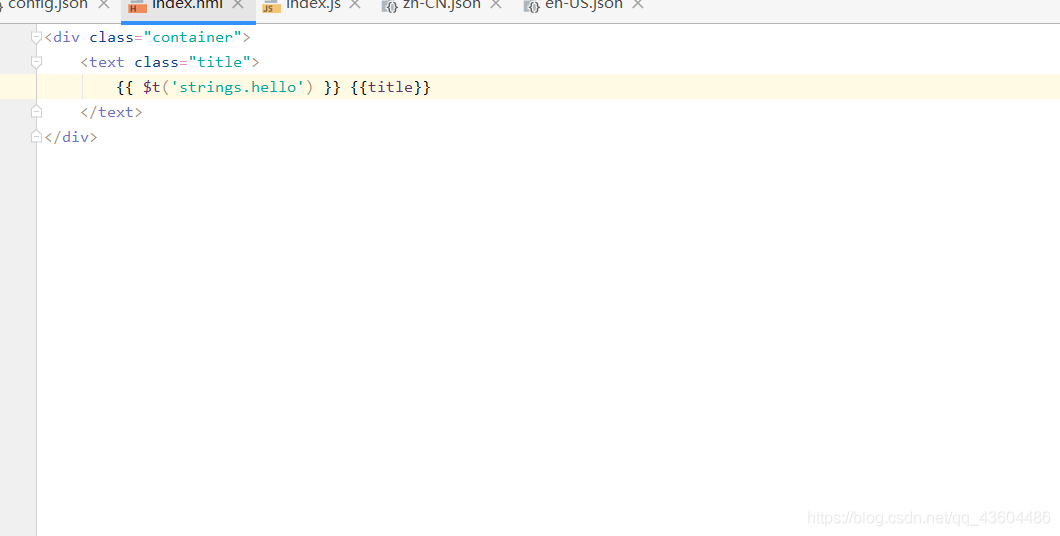
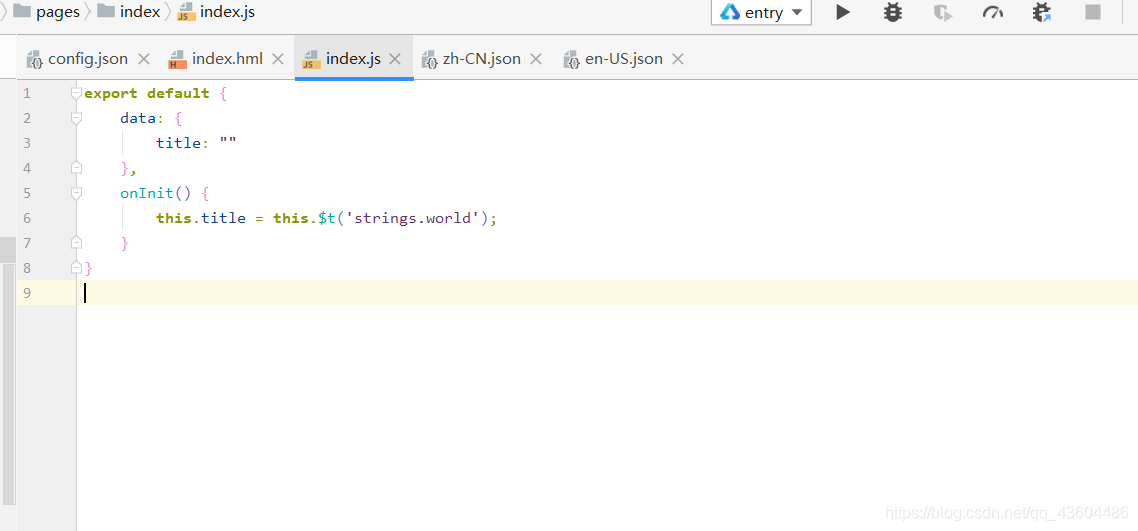
开了下项目代码以及启动方式,视图层是htm+css+js,应该是uniapp的那一套代码,开发体验就上来了!!!最后贴一波代码截图,后面的深度体验和开发后续上传

总结
加载全部内容