Javascript var变量 Javascript var变量删除原理及实现
starof 人气:0想了解Javascript var变量删除原理及实现的相关内容吗,starof在本文为您仔细讲解Javascript var变量的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Javascript,var变量,删除,下面大家一起来学习吧。
var有三种声明的情形:
- var声明的全局变量
- var在函数范围内声明的局部变量
- eval中声明的全局变量。
首先,
1、2种情形var声明的变量是无法删除的。
尽管var声明的全局变量是属于window对象的属性(在浏览器中),但依然是无法删除的,因为这种属性的configurable=false,因此不能delete掉。
局部变量就更不用说了,连var变量依附的对象都不知道在哪里,肯定无法删除。
而eval('vara=1')看似和直接var是一样的效果(当然是在全局作用执行eval),执行完也会在window对象上创建一个a属性,但是这个属性的configurable=true,因此可以删除。
<script type="text/javascript">
var a = 1;
console.log(Object.getOwnPropertyDescriptor(window, 'a')); //false
aa=1;
console.log(Object.getOwnPropertyDescriptor(window, 'aa')); //true
with({}) {
var b = 1;
console.log(Object.getOwnPropertyDescriptor(window, 'b')); //false
console.log(delete b);
}
eval('var c = 1');
console.log(Object.getOwnPropertyDescriptor(window, 'c')); //true
</script>
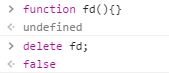
函数不能被delete掉

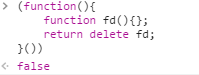
局部作用域中的函数也不能被delete掉

加载全部内容