BS CSS架构 BS项目中的CSS架构_仅加载自己需要的CSS
人气:0想了解BS项目中的CSS架构_仅加载自己需要的CSS的相关内容吗,在本文为您仔细讲解BS CSS架构的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:CSS,架构,下面大家一起来学习吧。
先说下这套架构的优点:
1.可以方便的把繁重的CSS编写工作分配出去,而不会相互造成影响。
2.结构清晰,利于维护和修改。
3.每一张网页都仅加载自己需要的CSS。
总结下来就是:提高开发效率,提高维护效率,提高网页加载效率。
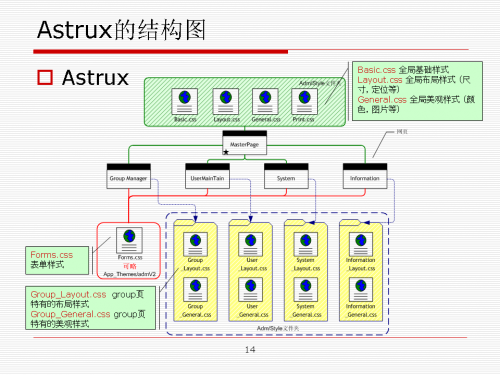
下面我解释一下上面这张CSS结构图:
图中间的5个黑色的图示表示网页,其中上面单独的一张是母版页,下面四张是子页。使用VS的人都知道母版页的作用,相当于asp中的include,把共通的部分作成母版,单独的部分作成子页,提高开发效率。
图上方绿色框内的是全局CSS部分,它们存放在styles文件夹中,由母版调用并作用到所有子页。
图上方蓝色虚线框是单一CSS部分,其中每一张子页都有对应的文件夹用来存放自己独有的CSS文件。它们存放在styles/x文件夹中。 由各自对应的C#文件控制:打开不同的子页时,母版加载当前页的CSS。
图左下角的红色框是主题部分,用来存放全局的样式和图片。作用和绿色框一样,只不过它是由子页加载的,并不是母版统一加载的。 这部分和绿色框合并也无大碍。
接下来我介绍一下那么多CSS文件都有什么用?
—Adm/styles
——Basic.css 全局基础样式
——Layout.css 全局布局样式 (尺寸,定位等)
——General.css 全局美观样式 (颜色,图片等)
—Adm/styles/GroupManager 文件夹(例子)
——Group_Layout.css group页特有的布局样式
——Group_General.css group页特有的美观样式
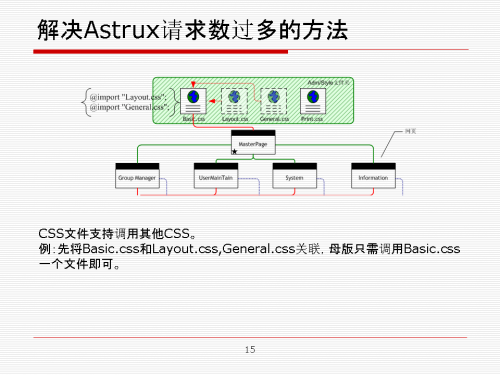
调用这么多CSS会带来较多的服务器请求,下面附上解决办法。
加载全部内容