比较完整简洁的Flash处理XML文档数据教程 上篇
人气:0想了解比较完整简洁的Flash处理XML文档数据教程 上篇的相关内容吗,在本文为您仔细讲解的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:完整简洁,Flash,处理XML,文档数据,教程,下面大家一起来学习吧。
准备:首先你得有台电脑,其次是要装上Windows系统和Flash8。 XML基础:
既然是处理XML文档,就要先来了解下XML文档。下面是我所了解的,有些是在Flash中用不到的。
XML扩展标记语言(Extensible Markup Language)是SGML(Structured Generalized Markup Language)的子集,由World Wide Web Consortium(W3C)的XML工作组定义。
下面开始了解XML的结构。XML是由序言和文档元素组成的。
序言包括:
1.声明(declaration):文档的第一行,它说明这是一个XML文档。 [可选]
2.注释:增强文档的可读性。 [可选]
3.文档类型声明 (document type declaration):XML文档类型定义必须在XML声明之后,文档元素之前,中间可以插入XML处理指令,它说明文档的类型和结构。[可选]
4.处理指令(processing instruction):在XML声明之后,处理XML信息的指令。 [可选]
注:文档类型声明(document type declaration)需要用到xml词汇表。如果想了解详细信息请访问http://www.w3c.org.
文档元素:
元素说明了文档的逻辑结构,元素包函起始标签、元素内容、元素属性和结束标签。一个xml文档必须有一个顶层元素,所有的元素都嵌套在这个顶层元素中。文档元素名、属性名全部都是自定义的。
说明:
先看代码:
复制代码 代码如下:
<?xml version="1.0" encoding="gb2312" standalone="yes"?>
<!--xml注释-->
<!DOCTYPE ChooseFlash>
<!--<!DOCTYPE 类型 SYSTEM "一个dtd文件的地址" >没有地址或地址错误都会出错,SYSTEM 一个关键字-->
<?xml-stylesheet type="text/css" href="处理xml文档信息的css.css"?>
<元素>
<子元素 属性="子元素">信息</子元素>
</元素>
上面是一个加了文档类型声明,处理指令的简单xml文档。下面一一解释。
<?xml version="1.0" encoding="gb2312"?>
这句是xml 的声明信息。version 是版本号,encoding 是字符编码,如果有中文就需要用gb2312 编码,standalone 属性可以取yes和no,属性值yes,说明文档没有外部声明。属性值no,说明文档有外部声明。
<!--xml注释-->
这句是xml的注释。
<!DOCTYPE ChooseFlash>
这句是文档类型声明,DOCTYPE标记是声明类型用的,ChooseFlash是类型,这里的类型是指xml中的词汇表。
<?xml-stylesheet type="text/css" href="处理xml文档信息的css.css"?>
这句是处理指令,xml-stylesheet是一个处理指令,type是类型,href是地址。这个处理指令把CSS链接到XML文档,跟html中应用css差不多一样。
<元素>
<子元素 属性="子元素">信息</子元素>
</元素>
这是文档元素(Flash用节点表示)。<元素>是顶层元素,<子元素>是嵌套在顶层元素中的元素,“属性”是一个属性,“信息”是字符串,也可以这样写:
<子元素 属性="子元素" 信息="信息" />
如果用了文档类型声明,顶层元素命名最好跟声明的类型一至。否则会出错(要有词汇表时,像这个ChooseFlash这不会出错,因为没有这个词汇表。)
下面是一个完整xml文档:
复制代码 代码如下:
<?xml version="1.0" encoding="gb2312"?>
<!--firstNode是一个顶层元素-->
<firstNode>
<!--childNode是一个嵌套在顶层元素firstNode中的子级元素,有一个nodeName的属性-->
<childNode nodeName="childNode">childNode</childNode>
</firstNode>
xml方面就到这里,下面就是怎么在Flash中调用XML文档和处理XML中的数据。
Flash方面::
在Flash中调用xml文档需要用到XML类和XMLNode类中的一些方法和属性。这里我们就不需要用到那么多。把用到的方法和属性列出来:
XML类:
XML.ignoreWhite;//处理xml文档中的空白,设为true时,忽略空白,默认值为false.
XML.load("xml文档的地址");//加载指定的xml文档.
XML.onLoad=function(success:Boolean){};//成功加载了xml文档时调用.
XML构造函数.
XMLNode类:
XMLNode.attributes;//用来指定xml文档的属性.
XMLNode.childNodes;//返回指定xml文档对象的子级的数组.
XMLNode.firstChild;//引用父级节点的子级列表中的第一个子级.
XMLNode.nodeValue;//返回XML对象的节点值.
XMLNode.nodeName;//XML 对象的节点名称
开始实验:
首先说明:在xml声明处加上encoding="gb2312",使用gb2312编码;Flash中如果有中文需要在加载代码前面加上System.useCodepage = true;使用系统编码,防止乱码。
实验1:
一个简单的实验,把xml文档中的节点在Flash输出来。新建一个xml文档,在记事本输入下面的代码。保存为 xml-001.xml 。
复制代码 代码如下:
<?xml version="1.0"?>
<!--xml-001.xml-->
<firstNode name="1">
<childNode name="1.1" />
<childNode name="1.2" />
<childNode name="1.3" />
</firstNode>
上面是一个简单的xml文档,结构是一个顶层节点中嵌套三个子级节点。
现在在Flash中如何读出来呢?来看操作:打开Flash,新建一个Flash文档,保存到刚才的xml文档中的目录中,命名 xml-001.fla。在第一帧输入下面代码:
复制代码 代码如下:
//xml-001.fla.
//实例化一个xml对象.
var myxml:XML = new XML();
//分析时忽略xml文档中的空格.
myxml.ignoreWhite = true;
//加载xml-001.xml文档.
myxml.load("xml-001.xml");
//调用XML.onLoad事件.
myxml.onLoad = function(success:Boolean)
{
//如果加载成功,success=true;否则success=false;
if (success) {
trace("加载成功!");
//输出顶层节点的节点名和顶层节点中属性name的值.
trace(myxml.firstChild.nodeName+":"+myxml.firstChild.attributes.name);
//用一个数组来引用顶层节点中子级节点的数组.
var child_arr:Array = myxml.firstChild.childNodes;
//用嵌套for语句遍历出xml文档中的所有数据.
//这个for遍历的是顶层节点下的子级节点.
for (var i = 0; i<child_arr.length; i++) {
//输出顶层节点下的子级节点的节点名和顶层节点下的子级节点中属性name的值.
trace(child_arr[i].nodeName+":"+child_arr[i].attributes.name);
}
} else {
trace("加载失败!");
}
};
实验2:
现在做的是把一个多层嵌套节点的xml文档在Flash中输出来。新建一个xml文档,在记事本中输入下面的代码,然后保存为 xml-002.xml。
复制代码 代码如下:
<?xml version="1.0"?>
<!--xml-002.xml-->
<firstNode name="1">
<childNode name="1.1">
<Node name="1.1.1" />
<Node name="1.1.2" />
<Node name="1.1.3" />
</childNode>
<childNode name="1.2">
<Node name="1.2.1" />
<Node name="1.2.2" />
<Node name="1.2.3" />
</childNode>
<childNode name="1.3">
<Node name="1.3.1" />
<Node name="1.3.2" />
<Node name="1.3.3" />
</childNode>
</firstNode>
打开Flash新建一个Flash文档,保存到刚才的xml文档的目录中,命名为 xml-02.fla。在第一帧中输入以下代码:
复制代码 代码如下:
//xml-002.fla.
//实例化一个xml对象.
var myxml:XML = new XML();
//分析时忽略xml文档中的空格.
myxml.ignoreWhite = true;
//加载xml-002.xml文档.
myxml.load("xml-002.xml");
//调用XML.onLoad事件.
myxml.onLoad = function(success:Boolean)
{
//如果加载成功,success=true;否则success=false;
if (success) {
trace("加载成功!");
//输出顶层节点的节点名和顶层节点中属性name的值.
trace(myxml.firstChild.nodeName+":"+myxml.firstChild.attributes.name);
//用一个数组来引用顶层节点中子级节点的数组.
var child_arr:Array = myxml.firstChild.childNodes;
//用嵌套for语句遍历出xml文档中的所有数据.
//这个for遍历的是顶层节点下的子级节点.
for (var i = 0; i<child_arr.length; i++) {
//输出顶层节点下的子级节点的节点名和顶层节点下的子级节点中属性name的值.
trace(child_arr[i].nodeName+":"+child_arr[i].attributes.name);
//这个for遍历的是顶层节点下的子级节点下的子级节点.
for (var j = 0; j<child_arr[i].childNodes.length; j++) {
//输出顶层节点下的子级节点下的子级节点的节点名 和 顶层节点下的子级节点下的子级节点中属性name的值.不要晕.看看输出面板就会明白它们之间的关系了哦.
trace(child_arr[i].childNodes[j].nodeName+":"+child_arr[i].childNodes[j].attributes.name);
}
}
} else {
trace("加载失败!");
}
};
利用xml文档数据做用户登录。
新建一个xml文档,在记事本中输入下面的代码,然后保存为 xml-003.xml。
复制代码 代码如下:
<?xml version="1.0" encoding="gb2312"?>
<!--xml-003.xml-->
<UserDataList>
<manager Post="经理">
<UserData username="MChooseFlash01" password="MChooseHappiness" />
<UserData username="MChooseFlash02" password="MChooseHappiness" />
</manager>
<Employee Post="职员">
<UserData username="EChooseFlash01" password="EChooseHappiness" />
<UserData username="EChooseFlash02" password="EChooseHappiness" />
</Employee>
</UserDataList>
首先分析下结构:
<UserDataList>是顶层节点。<manager Post="经理">是顶层节点下的子级节点。Post是manager节点的属性。<Employee Post="职员">是顶层节点下的子级节点,Post是Employee节点的属性。
<UserData username="MChooseFlash01" password="MChooseHappiness" /> 是顶层节点下的子级节点下的子级节点,username和password是UserData节点的属性。
这次也需要用到嵌套for。
打开Flash新建一个Flash文档,大小为300*100,保存到刚才的xml文档的目录中,命名为 xml-03.fla。
新建3个图层分别命名Actions 、cont 、 bg 。
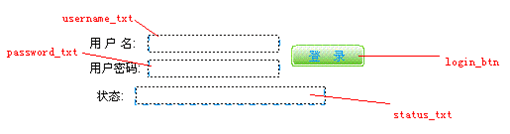
bg层在第一帧画三个文本框大小的虚线框。cont层在第一帧拉二个输入文本框,实例名分别为username_txt和password_txt,在拉一个动态文本框,实例名为 status_txt。将这三个文本框对齐须虚线框,再点窗口->公用库->按钮,拉一个按钮出来。实例名为login_btn。如图:
Actions层在第一帧中输入以下代码:
复制代码 代码如下:
//xml-003.fla.
//使用系统编码.防止乱码.
System.useCodepage = true;
//实例化一个xml对象.
var myxml:XML = new XML();
//分析时忽略xml文档中的空格.
myxml.ignoreWhite = true;
//加载xml-002.xml文档.
myxml.load("xml-003.xml");
//调用XML.onLoad事件.
myxml.onLoad = function(success:Boolean)
{
//如果加载成功,success=true;否则success=false;
if (success) {
trace("加载成功!");
login_btn.onRelease = function()
{
//用一个数组来引用顶层节点中子级节点的数组.
var child_arr:Array = myxml.firstChild.childNodes;
//用UserData指定xml文档节点的attributes对象.
var UserData:Object;
//这个for遍历的是顶层节点下的子级节点.
for (var i = 0; i<child_arr.length; i++) {
//这个for遍历的是顶层节点下的子级节点下的子级节点.
for (var j = 0; j<child_arr[i].childNodes.length; j++) {
//用UserData指定child_arr[i].childNodes[j].attributes对象
UserData = child_arr[i].childNodes[j].attributes;
//判断用户名和密码.
//这里的UserData.username其实就是child_arr[i].childNodes[j].attributes.username的简写.UserData.password同理.
//username和password是xml文档节点中的属性.因为xml和Flash区分大小写.所以在输入时要注意大小写.
if ((username_txt.text == UserData.username) && (password_txt.text == UserData.password)) {
//Post这个是顶层节点下子级节点的Post属性.
status_txt.text = child_arr[i].attributes.Post+":"+UserData.username+"登录成功";
//如果用户名和密码正确就退出for.这个重要.如果不用这个,就会一直重复判断用户名和密码.直到将xml文档节点遍历完.那样就不是我们想要的.所以一有正确的就退出for;
return;
} else {
status_txt.text = "用户名或密码错误";
}
}
}
};
} else {
trace("加载失败!");
}
};
加载全部内容