一个很实用的css技巧简析
小雨小雨丶 人气:1我是小雨小雨,专注于更新有趣、实用内容的小伙,如果内容对大家有一点帮助,那么就请动动手指,给个关注、点赞支持一下吧。 ^ - ^
序言
前两天接到一个需求,其中包括一个有序的列表,我们今天就来看看这个有序怎么做更方便、简单。
当然,这个功能很简单:
- 可以手动写死...
- 可以循环插入dom,用索引做前缀。原生循环或者利用框架的循环
- 也可以用三行搓手手(css)自动计数
今天主要说说如何用css来计数
原理与介绍
原理很简单,利用伪元素的content + counter()/counters() + counter-reset + counter-increment计数四剑客即可,但是咱们需要先了解一下这几个属性是什么,才能得心应手!
- content(): 用于向伪元素中插入元素
- counter-reset: 设置命名计数器,可设置多个。格式为 (计数器名称 初始值) (计数器名称 初始值) ...
- counter-increment: 用于增加某个计数器的值,可指定增加的具体值,可设置多个,格式同上。
- counter系列(支持ie8以上)

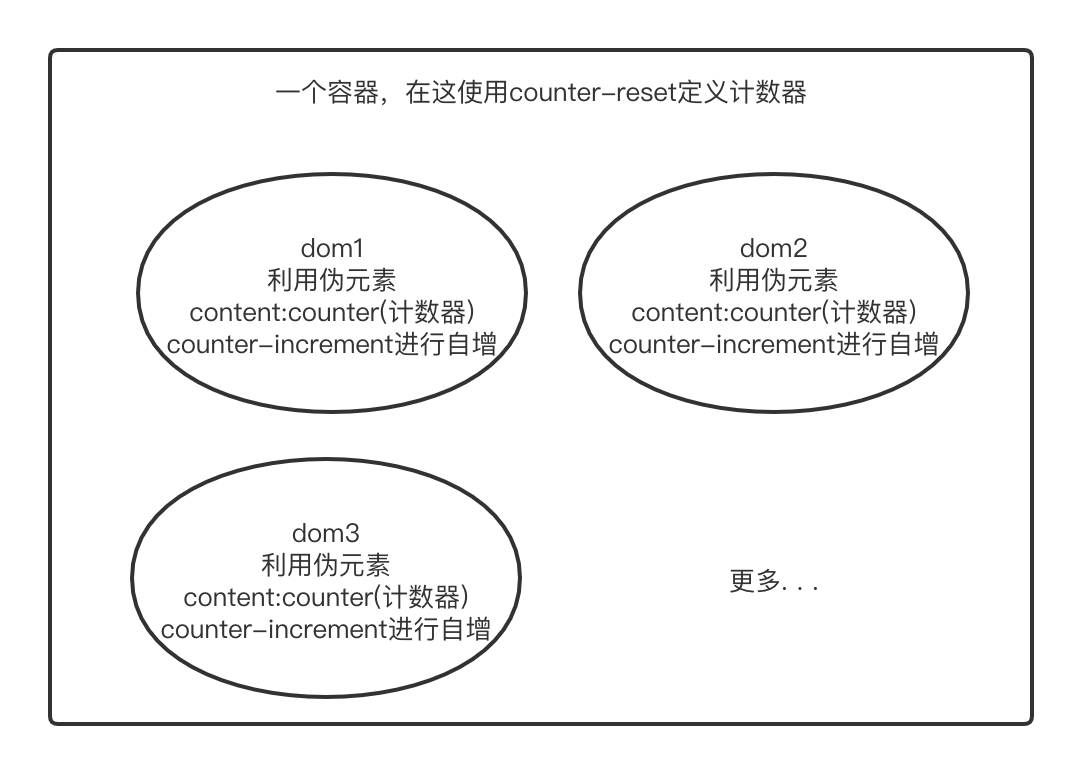
可能看完死板的定义,还不能立马理解改如何做,所以这边画了个图:

以码为兵,驰马试剑
咱们看两个示例,加深一波理解。
首先是counter():
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent{
counter-reset: child-number; /* 看这 */
box-sizing: border-box;
border: 1px solid black;
padding: 10px;
}
.child{
counter-reset: grandson-number; /* 看这 */
box-sizing: border-box;
border: 1px solid blue;
margin: 5px;
}
.child:before{
content: counter(child-number); /* 看这 */
counter-increment: child-number; /* 看这 */
}
.grandSon{
box-sizing: border-box;
border: 1px solid red;
margin: 5px;
}
.grandSon:before{
content: counter(grandson-number); /* 看这 */
counter-increment: grandson-number; /* 看这 */
}
</style>
</head>
<body>
<div class="parent">父亲 <!-- 容器 -->
<div class="child">儿子</div>
<div class="child">儿子</div>
<div class="child">儿子</div>
<div class="child">儿子 <!-- 嵌套容器 -->
<div class="grandSon">孙子</div>
<div class="grandSon">孙子</div>
<div class="grandSon">孙子</div>
</div>
</div>
</body>
</html>
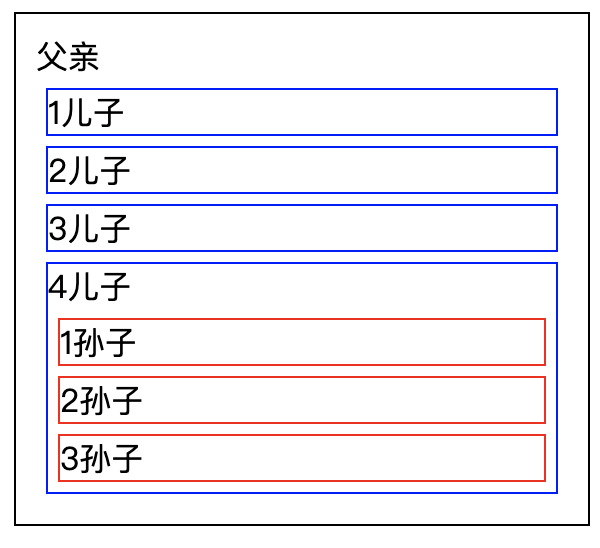
上面的例子是一个嵌套的带索引的列表,我们使用了两个counter-reset定义了两个容器,来表示嵌套,当然我们也可以使用counters()简化这个操作。
再看看counters():
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
counter-reset: box-number; /* 看这 */
box-sizing: border-box;
border: 1px solid black;
padding: 10px;
margin: 5px;
}
.box:before {
content: counters(box-number, '.'); /* 看这 */
counter-increment: box-number; /* 看这 */
}
.box {
box-sizing: border-box;
border: 1px solid red;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">容器
<div class="box">内容</div>
<div class="box">内容</div>
<div class="box">内容</div>
<div class="box">内容
<div class="container">容器
<div class="box">内容</div>
<div class="box">内容</div>
<div class="box">内容</div>
</div>
</div>
</div>
</body>
</html>
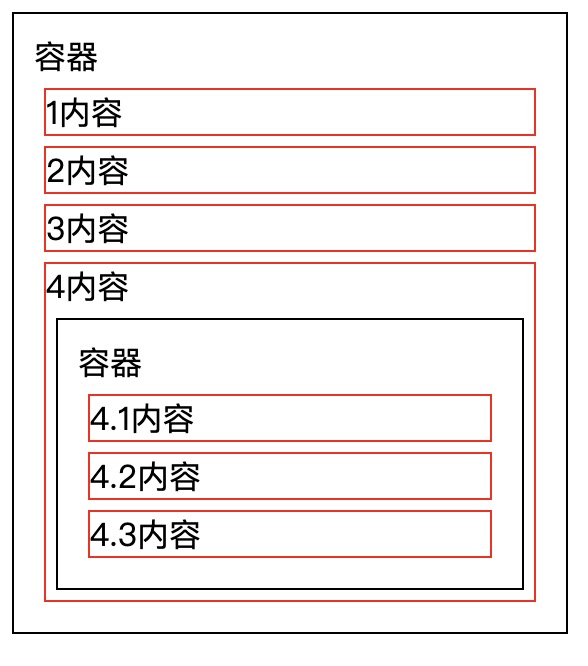
conters()的会搜索所有的容器,然后将命名计数器收集、拼接然后展示。
上面两个demo的区别可自行观察,如果有问题,欢迎评论区一起讨论交流.
结束是一个新的开始
这就是本次主题的全部内容,日后会坚持至少每周一更的频率,欢迎志同道合朋友一起讨论、交流。
最后,如果本文对你有帮助,希望得到你的支持。

加载全部内容