Flutter跨平台框架的使用-iOS最新版
建锋_jianfeng 人气:1

科技引领我们前行
【前言】
1:先简单的介绍下Flutter,它是一款跨平台应用SDK,高性能跨平台实现方案(暂时讨论iOS和Android),
它不同于RN,少了像RN的JS中间桥接层,所以它的性能相比RN有了很好的提升。
2:Flutter从谷歌推出以来,我就开始关注,到现在3.0以上的版本,SDK也逐步稳定,目前我们的网约车项目也开始集成Flutter组件,并且效果不错。
3:Flutter弊端也是很明显,目前支持移动端的第三方框架可选性还不多。
对于iOS和Android来说,使用Flutter开发一套完整的APP,还是需要了解两端的开发知识,所以使用Flutter,还得并行学习提高跨平台技能。
4:对于Flutter跨平台实现方案,目前我整理了2套可行方案:
(1):全部使用Flutter框架,包括核心功能部分,缺点未知风险可能比较多,不做优先选择。
(2):核心功能使用原生,其他功能使用原生与Flutter交互,优点是风险最小并可控,也是最好选择方案。当然对于跨平台开发者的跨平台技能要求较高。
【跨平台选择】
1:我们项目中目前使用原生与Flutter交互,实现的跨平台方案,所以本文主要介绍‘原生与Flutter’集成和交互功能(暂时讨论iOS和Android)。
2:之前公司有过一次Flutter的技术分享会,相关资料和项目实践资料都有整理过,因为开发需求一直比较多,所以拖到今天才在博客上分享和大家一起研究。
3:Flutter环境的配置和安装本文就不讲了,最全面的教程可以去官网找。
【iOS原生集成Flutter】
注意:iOS原生集成Flutter方案已经又更新,所以原来的操作已经行不通了,下面的是新版方案。
使用 cocodpods 把 Flutter 模块集成到工程中,步骤如下:
(1):生成的Flutter工程(或者是git上下载的Flutter工程)放在与iOS原工程同级目录, 如下:(红色部分为flutter项目名称)
---指定目录,创建Flutter工程(生成指令:flutter create -t module flutter_module_test),放在与iOS原工程同级目录:

(2):使用cocodpods,把 Flutter 工程集成到iOS项目环境中
打开 主工程 pod PodFile 添加 flutter_application_path,配置集成 Flutter 工程,案例如下:
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
use_frameworks!
flutter_application_path = '/Users/a/Desktop/Flutter-Test/flutter_module_test'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
target 'iOS-TestFlutter' do
# Comment the next line if you don't want to use dynamic frameworks
# Pods for iOS-TestFlutter
pod 'SnapKit'
install_all_flutter_pods(flutter_application_path)
end
注意: flutter_application_path = '/Users/a/Desktop/Flutter-Test/flutter_module_test' 文件路径一定不要搞错了!!
打开项目: ,集成完成。
,集成完成。
(3):运行报错处理
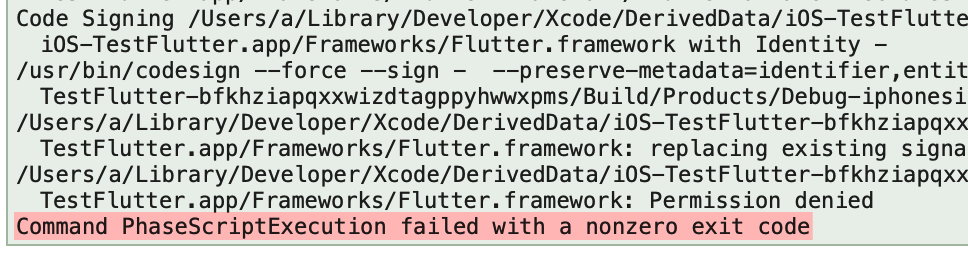
flutter集成完成运行Xcode,Xcode11.0、模拟器 iPhone11 Pro Max 13.0 系统会报错:

解决方案:切换 flutter 的channel为master,目前是stable。参考https://github.com/flutter/flutter/issues/43151解决办法。
终端指令:flutter channel master
切换成功之后,flutter 版本由v1.9.1+hotfix.6变成了v1.12.16-pre.32。删掉 flutter 模块,重新建模块然后pod install,重新编译成功。
(4):完成上面步骤,通过终端 pod install 指令,flutter项目集成到iOS原生项目中的就完成了。
这里不过先要编译下flutter项目,编译通过后,iOS项目再执行下 pod install 就可以运行了,集成完成。
每次fluter项目中代码有改动(我使用的VSCode开发fluter),iOS只要通过终端 pod install 指令,就能同步fluter的最新代码到Xcode中。
【iOS 跳转指定 Flutter 页面和交互】
---实现方案:通过创建 FlutterViewController,通知channel发送信号实现:
(1):iOS 跳转指定 Flutter 页面实现(swift代码演示)
let flutterViewController = FlutterViewController(project: nil, nibName: nil, bundle: nil) // 创建 FlutterViewController
flutterViewController?.setInitialRoute("page_home") // home参数: 用于区分跳转页面
let channelName = "com.page_home/native_post" // 信号通道名称:与flutter中注册的一致
// FlutterEventChannel:创建事件通道对象
let evenChannal = FlutterEventChannel(name: channelName, binaryMessenger: flutterViewController!)
evenChannal.setStreamHandler(self) // 回调代理,flutter主动交互iOS时使用
flutterMainVC?.present(flutterViewController!, animated: true, completion: nil) // 开始跳转,flutterMainVC 必须是最后一层VC
(2):flutter判断来自iOS的跳转目标实现(Dart代码演示)
void main(){ //flutter主入口
(3):flutter主动交互iOS(Dart代码演示)
class HomePage extends StatefulWidget {
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
static const EventChannel eventChannel = const EventChannel('com.pages.your/native_post'); //注册一个信号通道
void _onEvent(Object event) { // iOS 交互回调,返回值FlutterError为nill,执行此方法。FlutterError是什么数据,情况下面。
// iOS 交互成功
}
void _onError(Object error) { // iOS 交互回调,返回值FlutterError有值,执行此方法
// iOS 交互失败
}
}
(4):iOS 接送处理来自flutter的交互(swift代码演示)
注:iOS 接送处理来自flutter的交互,主要通过FlutterStreamHandler代理方法
extension ViewController: FlutterStreamHandler {
// arguments:是 flutter给native的参数 EventSink:是用来传数据的载体 FlutterError:返回给flutter的报错信息
func onListen(withArguments arguments: Any?, eventSink events: @escaping FlutterEventSink) -> FlutterError? {
events("push传值给flutter的vc");
return nil;
}
// arguments:是 flutter给native的参数 FlutterError:返回给flutter的报错信息。
// 注: 此代理方法主要用来提前处理交互定义内容,无相关的内容提前判断,进行过滤处理。
func onCancel(withArguments arguments: Any?) -> FlutterError? {
print(arguments as Any)
return nil;
}
}
【iOS and Flutter结语】

人生就像美丽的花朵
1:谷歌推出Flutter时间大概一年左右,版本也一直在更新和推进,所以与原生的集成和交互也一直在更新,这就需要我们时刻保持学习状态,动态更新技能。
2:iOS 和 Flutter的交互方式,并非就上面我分享的一种,也有其他的方式,相比而言,我的方案还是比较简洁和实用。
3:作为一个移动端专业开发者,我们应该保持对新技术的热情,跨平台方案离我们已经不再遥远,相信未来会普及和更加完善。
4:如果技术上有不同看法或者新的技术,欢迎联系一起讨论,本人QQ: 497609288。
加载全部内容