无刷新分页、内容预览 一步步打造漂亮的新闻列表(无刷新分页、内容预览)第一步
人气:0而分页的话也是很有讲究的,不同的数据库往往对应着不同的分页方式。这里不做讨论。下面我们仅以简单的access作为数据库来进行新闻列表的无刷新分页。无刷新意味着要使用ajax技术,当然无刷新不仅仅是ajax,还有其他的方法做到无刷新,如将所有的数据一次性读取出来,然后根据页数的不同显示不同的内容,这个仅仅靠JavaScript就可以实现了,但是这个无疑是饮鸩止渴,和上面没有分页效果是一样的,换汤不换药,仅仅是感觉上很好而已。
要使用ajax可以自己手动写,也可以使用框架,我比较倾向于使用jquery来写ajax,而且vs2010对jQuery的支持是很好的。而分页的话,jQuery已经有现成的插件供我们使用。
下面开始打造漂亮的新闻第一步:需求分析
随便在做什么的时候,一定要知道你的需求是什么,不然忙活了半天发现这根本不符合需求,结果白忙活一场。
我们的需求如下:
1。动态的新闻列表(这个很简单)
2。可以分页读取新闻列表(这个也不难)
3。可以无刷新的分页读取新闻列表(这个稍微有点难度)
4。可以预览新闻的内容(这个也稍微有点难度)
5。界面友好(这个是必须的)
下面来详细谈谈我们的需求:
对于1、2和5就不做说明了,网上可以找到大把的资料。就第三点和第四点来说明下,其实如果是懂一点ajax的话,这些是小儿科。
3.==》无刷新的分页读取新闻列表,在点击下一页的时候触发事件,调用ajax去数据库中查找下一页的数据并返回,然后显示在页面上。
4==》预览新闻内容,在鼠标移到连接上面时触发事件,得到新闻的id并使用ajax去数据库中查找相应的新闻内容,截取一部分显示在div里面,这里有一个要注意的地方,就是如果截取的内容里面有html标记时要特别注意下。
ok,需求分析弄好后,开始着手做了。准备如下环境:
vs2010 +access +jquery
开发环境vs也可以使用2008sp1,因为这个以上的版本才对jQuery有智能提示,当然也可以使用其他的版本,就是没有智能提示的效果。
access数据库的版本为2003
jquery:1.3.2以上版本
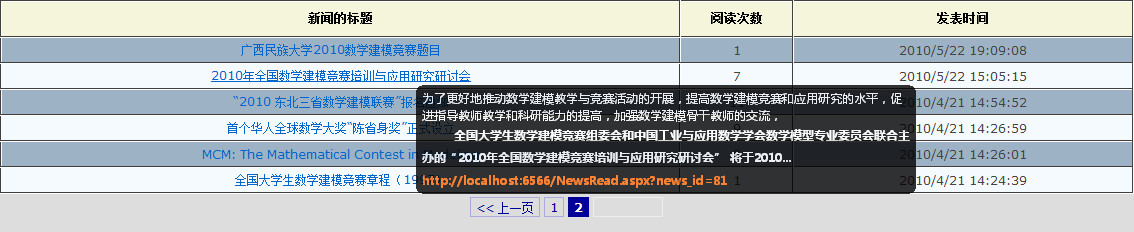
当然还有其他的文件需要用到,这个以后才说,先来预览下最后的效果吧:(分页的被预览的部分遮住了.....)

注:本文的对象主要是ajax新手,或者是完全没有接触过,但想快速使用ajax做出东西来的人。
加载全部内容