listbox 左右移动 javascript实现listbox左右移动实现代码
人气:0想了解javascript实现listbox左右移动实现代码的相关内容吗,在本文为您仔细讲解listbox 左右移动的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:listbox,左右移动,下面大家一起来学习吧。
1。 html部分: 复制代码 代码如下:
<table cellSpacing="0" borderColorDark="#ffffff" cellPadding="3" width="460"
align="left" borderColorLight="#000000" border="1">
<tr bgColor="#cccccc">
<td align="center" width="180"><b>所有地区</b> <asp:HiddenField ID="HidDistrictId" runat="server" /> </td>
<td align="center" width="60"> </td>
<td align="center" width="180"><b>已选地区</b></td>
</tr>
<tr >
<td bgcolor="#cccccc" style="height: 200px; width: 180px;" >
<asp:listbox id="listNewEmp" runat="server" Height="200px" Width="180px" SelectionMode="Single"></asp:listbox></td>
<td valign="top" align="center" bgcolor="#cccccc" style="height: 200px; width: 60px;">
<asp:Panel ID="Panel1" runat="server" Height="180px" >
<br> <br>
<%--<asp:Button style="WIDTH: 48px; HEIGHT: 24px; font-family:宋体" Text="选择→" ID="btnReceSendToRight" runat="server" OnClick="btnReceSendToRight_Click"/>--%>
<INPUT type="button" value="选择→" onclick = "add('listNewEmp','listright','HidDistrictId')" Text="选择→" style="WIDTH: 48px; HEIGHT: 24px; font-family:宋体">
<br>
<br>
<INPUT type="button" value="←删除" onclick = "move('listright')" style="WIDTH: 48px; HEIGHT: 24px; font-family:宋体" Text="←删除">
<%--<asp:Button style="WIDTH: 48px; HEIGHT: 24px; font-family:宋体" Text="←删除" ID="btnReceSendToLeft" runat="server" OnClick="btnReceSendToLeft_Click"/>--%>
</asp:Panel>
</td>
<td bgcolor="#cccccc" style="height: 200px;">
<asp:listbox id="listright" runat="server" Height="200px" Width="180px" SelectionMode="Multiple"></asp:listbox>
</td>
</tr>
</table>
2。 javascript 部分:
复制代码 代码如下:
<script language="Javascript">
function add(sourlist, deslist,hidId)
{ //添加
var objres = document.getElementById(sourlist);
var objsel = document.getElementById(deslist);
var customOptions;
for(var i = objres.options.length - 1 ;i >= 0;i--)
{
if(objres.options[i].selected)
{
customOptions = document.createElement("OPTION");
customOptions.text = objres.options[i].text;
customOptions.value = objres.options[i].value;
if (objsel.options.length>0)
objsel.remove(objsel.options.length - 1);
document.getElementById(hidId).value = customOptions.value;
objsel.add(customOptions,0);
}
}
return false;
}
function move(deslist) { //删除
var objres = document.getElementById(deslist);
objres.remove(objres.options.length - 1);
}
</script>
3.。cs部分
存储是存 HidDistrictId.Value里的值,具体部分,用的时候再调节
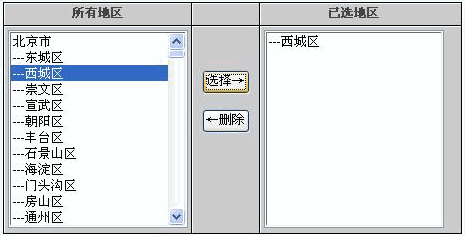
4。 效果图:

加载全部内容