《Selenium自动化测试实战:基于Python》之 Selenium IDE插件的安装与使用
测试者家园 人气:0第3章 Selenium IDE插件的安装与使用

京东:https://item.jd.com/13123910.html
当当:http://product.dangdang.com/29204520.html
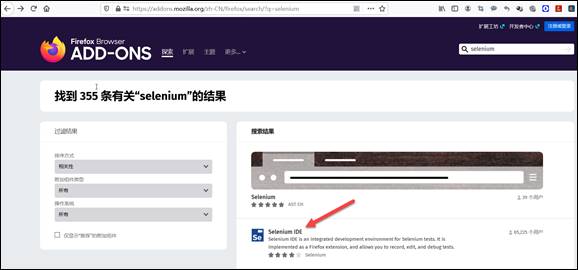
可以在Chrome或Firefox浏览器的附加组件中找到Selenium IDE插件并进行安装。这里以Firefox浏览器为例,查找selenium,就会出现Selenium IDE插件,如图3-1所示。

图3-1 Selenium IDE插件的相关信息
3.1 Selenium IDE插件的安装
找到Selenium IDE插件后,进行安装即可,由于安装过程非常简单,这里不再赘述。安装完毕后,工具条上就会出现Selenium IDE插件图标,如图3-2所示。

图3-2 Firefox浏览器的工具条上的Selenium IDE插件图标
3.2 Selenium IDE的使用
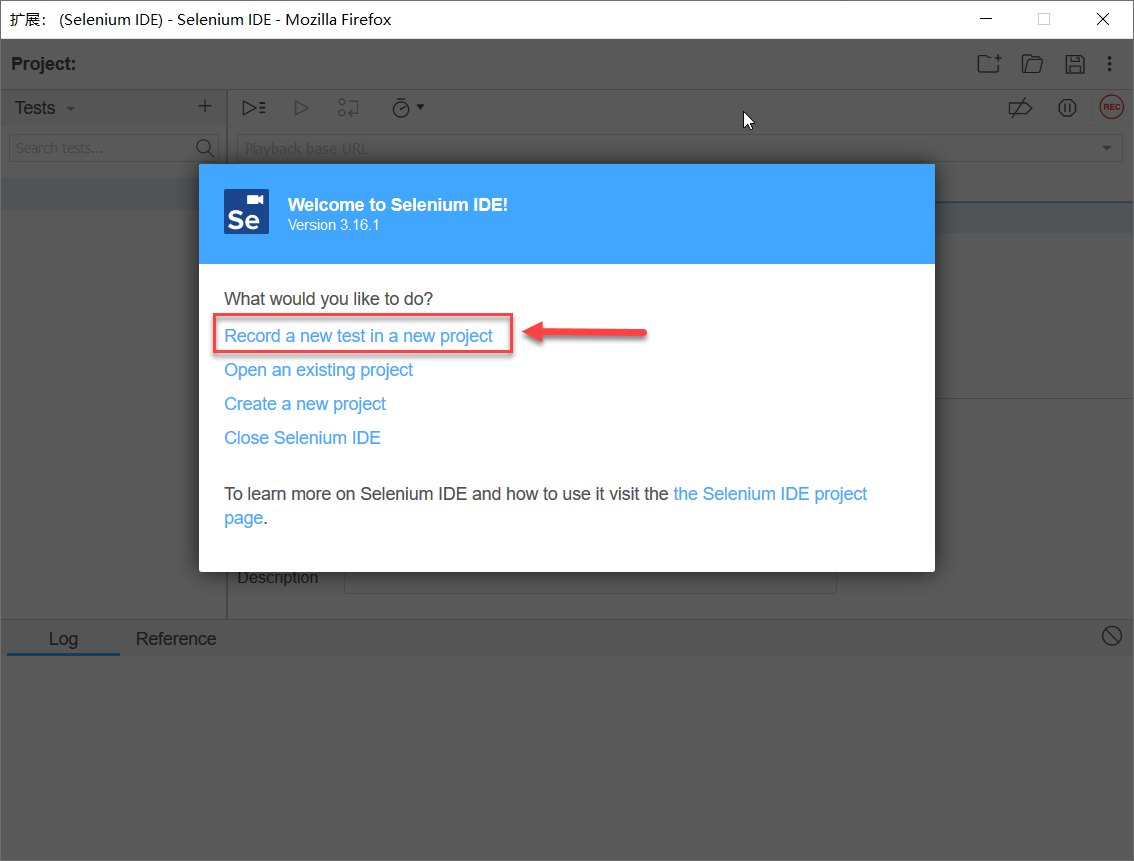
单击Selenium IDE插件图标,将出现图3-3所示的对话框。

图3-3 Selenium IDE的欢迎使用对话框
从图3-3可以看出,目前Selenium IDE插件的版本是3.16.1,单击Record a new test in a new project链接。
在弹出的新项目名称对话框中,设置PROJECT NAME为“异步社区”,如图3-4所示,而后单击OK按钮。

图3-4 新项目名称对话框
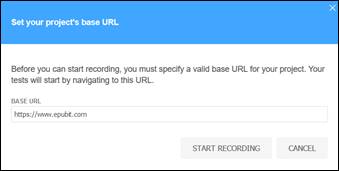
在弹出的项目URL对话框中,输入异步社区的网址https://www.epubit.com,如图3-5所示。
单击START RECORDING按钮,开始录制脚本。
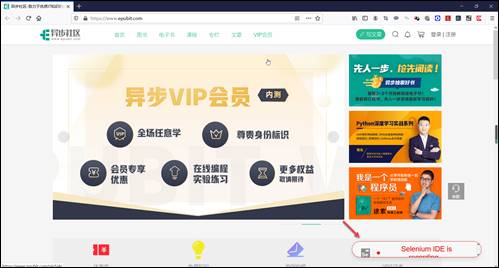
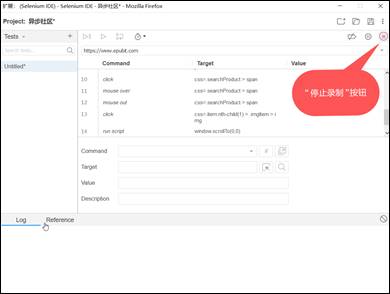
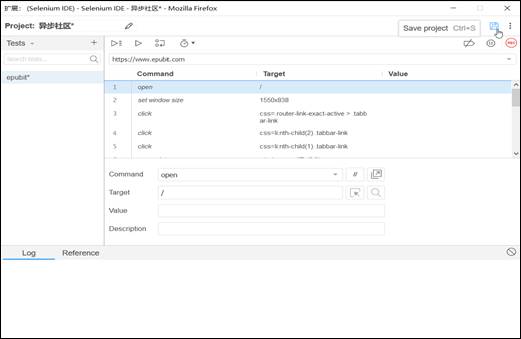
如图3-6所示,我们可以看到在录制时,页面的右下角有一个圆角矩形框,用来标识Selenium IDE正在进行录制。在这里,我以演示访问人民邮电出版社的异步社区为例。你在操作的同时,将发现Selenium IDE会产生对应的脚本信息,并展现在Selenium IDE中。如果已经完成录制,就单击Selenium IDE中的“停止录制”按钮,如图3-7所示。

图3-5 项目URL对话框

图3-6 Selenium IDE正在录制异步社区页面信息

图3-7 Selenium IDE停止录制异步社区页面信息
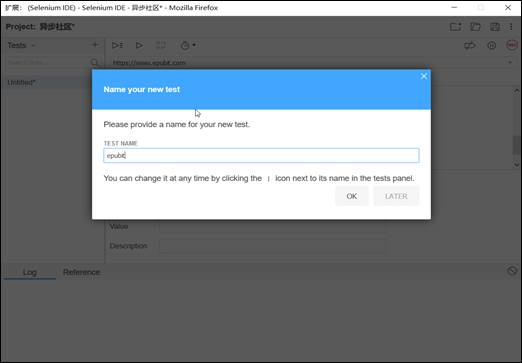
接下来,命名测试用例,输入epubit,如图3-8所示,单击OK按钮。

图3-8 为测试用例起名字
在图3-9所示的页面中,单击Save project按钮,保存项目。

图3-9 保存项目
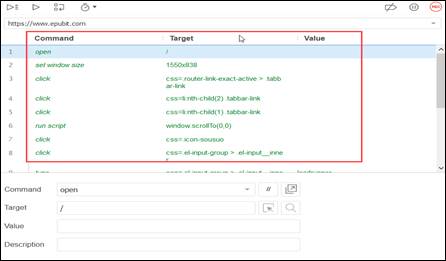
至此,我们完成了基于异步社区查找业务的相关操作,可以单击Run current test(回放)按钮来回放脚本,如图3-10所示。

图3-10 Run current test回放按钮
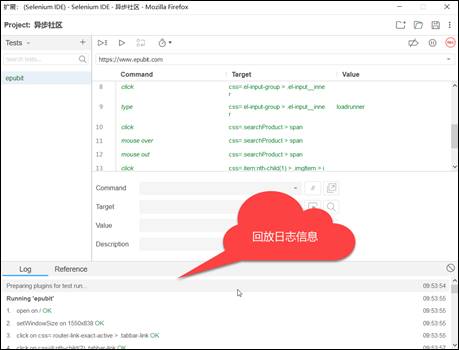
在回放过程中,你将发现Selenium IDE会自动打开一个新的Firefox浏览器窗口,并严格执行当初录制的相关业务操作,同时Selenium IDE下方的Log选项卡将显示每个步骤及其执行后的状态和时间信息,如图3-11所示。

图3-11 脚本回放的相关信息
当然,如果录制了很多测试用例,还可以单击Run current test按钮前面那个带3条横线的批量运行按钮(图3-12中编号为1的工具条按钮)来批量执行测试用例。若我们不希望脚本从头开始执行,而希望从某一步开始继续执行(特别是在调试脚本时),可以单击Run current test按钮后面的那个包含两个圆圈和一个向下箭头的按钮(图3-12中编号为2的工具条按钮)。如果对脚本的执行速度不满意,可以单击闹钟图标(图3-12中编号为3的工具条按钮),调整执行速度。
如果需要对已生成的脚本内容进行完善,那么可以对脚本进行二次修改或调试。单击脚本区域中3个竖排的小圆点,就会弹出一个快捷菜单,如图3-13所示。可以使用这个快捷菜单,对生成的脚本执行剪切、复制、粘贴、删除操作,还可以插入新的命令或者清除所有命令(也就是清空脚本),甚至可以加入断点、从指定的脚本行回放、回放到指定脚本行、从指定的行开始录制。

图3-12 工具条按钮

图3-13 快捷菜单
一行命令由Command、Target和Value三部分构成,如图3-14所示。

图3-14 命令信息
- Command(命令):Selenium IDE提供的相关命令。
- Target(目标):Selenium IDE要操作的对象。
- Value(值):针对要操作的对象进行赋值。
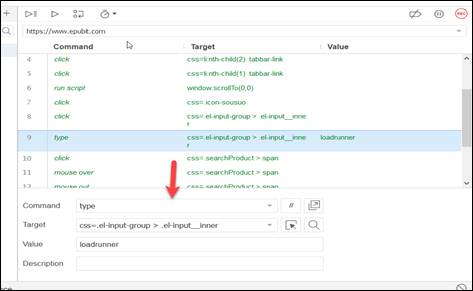
可以选中一条命令,对它进行编辑,如图3-15所示。

图3-15 编辑命令
结合Selenium IDE录制产生的脚本,可以看到Command列包含open、click、type、mouse over、mouse out和run script等关键词。它们代表什么呢?为方便读者理解,这里对Selenium IDE的命令关键词进行了整理,供大家参考,参见表3-1。
表3-1 Selenium IDE的命令关键词
|
命令关键词 |
简要说明 |
|
add selection |
用来增加选项 |
|
answer on next prompt |
通知Selenium返回下一个提示,提示信息为提示符指定的答案字符串 |
|
assert |
断言,检查变量是否为预期值。如果断言失败,测试将停止 |
|
assert alert |
断言,确认提示信息中包含指定的文本。如果断言失败,测试将停止 |
|
assert checked |
断言,确认指定的元素已被选中。如果断言失败,测试将停止 |
|
assert confirmation |
断言,确认出现指定的文本信息。如果断言失败,测试将停止 |
|
assert editable |
断言,确认目标元素是可编辑的。如果断言失败,测试将停止 |
|
assert element present |
断言,确认目标元素存在于页面上的某处。如果断言失败,测试将停止 |
|
assert element not present |
断言,确认目标元素不在页面上的任何地方。如果断言失败,测试将停止 |
|
assert not checked |
断言,确认目标元素没被选中。如果断言失败,测试将停止 |
|
assert not editable |
断言,确认目标元素不可编辑。如果断言失败,测试将停止 |
续表
|
命令关键词 |
简要说明 |
|
assert not selected value |
断言,确认下拉元素中所选选项的value属性不包含提供的值。如果断言失败,测试将停止 |
|
assert not text |
断言,确认元素的文本不包含指定的值。如果断言失败,测试将停止 |
|
assert prompt |
断言,确认已呈现JavaScript提示。如果断言失败,测试将停止 |
|
assert selected value |
断言,确认下拉元素中所选选项的value属性包含指定的值。如果断言失败,测试将停止 |
|
assert selected label |
断言,确认下拉菜单中所选选项的标签包含指定的值。如果断言失败,测试将停止 |
|
assert text |
断言,确认元素的文本包含指定的值。如果断言失败,测试将停止 |
|
assert title |
断言,确认当前页面的标题包含提供的文本。如果断言失败,测试将停止 |
|
assert value |
断言,确认输入字段的(空白修饰)值(或其他带有value参数的值)。对于复选框/单选按钮元素,根据是否选中元素,元素值为 on或 off。如果断言失败,测试将停止 |
|
check |
针对单选框或复选框,切换选择 |
|
choose cancel on next confirmation |
通知Selenium返回下一个提示时返回取消信息 |
|
choose cancel on next prompt |
通知Selenium返回下一个提示时执行取消操作 |
|
choose ok on next confirmation |
通知Selenium返回下一个提示时执行确认操作 |
|
click |
单击目标元素 |
|
click at |
根据坐标单击目标元素。这里的坐标主要相对于目标元素而言,例如,(0,0)表示元素的左上角 |
|
close |
关闭当前窗口 |
|
debugger |
中断执行并进入调试器 |
|
do |
创建一个至少执行一次命令的循环 |
|
double click |
双击目标元素 |
|
double click at |
根据坐标双击目标元素。这里的坐标主要相对于目标元素而言,例如,(0,0)表示元素的左上角 |
|
drag and drop to object |
拖动一个元素并将其拖放到另一个元素上 |
|
echo |
将指定的消息显示到Selenese表中的第三个单元格中,这对于调试很有用 |
|
edit content |
设置内容可编辑的元素的值,就像键入的一样 |
|
else |
if块的一部分。如果不满足if和/或else if条件,请在此分支执行命令 |
|
else if |
if块的一部分。如果不满足if条件,请在此分支执行命令 |
|
end |
终止控制流块,if、while等语句的结束标志 |
|
execute script |
在当前选定的框架或窗口的上下文中执行一段JavaScript代码 |
续表
|
命令关键词 |
简要说明 |
|
execute async script |
在当前选定的框架或窗口的上下文中执行JavaScript的异步代码段 |
|
for each |
创建一个循环,为给定集合中的每一项执行相关块内的命令 |
|
if |
if语句,当满足条件时执行控制流块内容 |
|
mouse down |
模拟用户按下鼠标左键(尚未释放鼠标左键) |
|
mouse down at |
模拟用户在指定位置按下鼠标左键(尚未释放鼠标左键) |
|
mouse move at |
模拟用户在指定元素上按下鼠标左键(尚未释放鼠标左键) |
|
mouse out |
模拟用户将鼠标指针从指定元素上移开 |
|
mouse over |
模拟用户将鼠标指针悬停在指定元素上 |
|
mouse up |
模拟用户释放鼠标左键时发生的事件 |
|
mouse up at |
模拟当用户在指定位置释放鼠标左键时发生的事件 |
|
open |
打开指定的URL,然后等待页面加载,同时接收相对URL和绝对URL |
|
pause |
等待指定的时间,以毫秒为单位 |
|
remove selection |
从多选元素中删除选中的元素 |
|
repeat if |
如果提供的条件表达式的结果为true,开始do循环;否则,结束do循环 |
|
run |
从当前项目运行测试用例 |
|
run script |
在当前测试窗口的主体中创建一个新的script标签,并将指定的文本添加到命令主体中 |
|
select |
从下拉菜单中选择一个元素 |
|
select frame |
在当前窗口中选择一个框架 |
|
select window |
选择窗口,在选择指定的窗口后,所有命令都将转到该窗口 |
|
send keys |
模拟指定元素上的按键事件,就像逐个键入一样 |
|
set speed |
设置操作步骤间的执行速度,以毫秒为单位 |
|
set window size |
设置浏览器的窗口大小 |
|
store |
将目标字符串另存为变量,便于复用 |
|
store attribute |
获取元素属性的值 |
|
store text |
获取元素的文本并存储以备后用 |
|
store title |
获取当前页面的标题 |
|
store value |
获取元素的值并存储以备后用 |
|
store window handle |
获取当前页面的句柄 |
|
store XPath count |
获取与指定XPath匹配的节点数 |
|
submit |
提交指定的表单内容 |
续表
|
命令关键词 |
简要说明 |
|
times |
创建一个指定循环次数的循环 |
|
type |
设置要操作的目标元素的值,就像在其中键入一样。也可以用于设置组合框、复选框的值。在这些情况下,value应该是所选选项的值而不是可见的文本 |
|
uncheck |
取消选中切换按钮(复选框/单选按钮) |
|
verify |
软断言变量是期望值。可将变量的值转换为字符串,然后再进行比较,即使验证失败,测试也将继续 |
|
verify checked |
软断言确认指定的元素已被选中。即使验证失败,测试也将继续 |
|
verify editable |
软断言确认指定的输入元素是否可编辑。即使验证失败,测试也将继续 |
|
verify element present |
软断言确认指定的元素在页面上的某处。即使验证失败,测试也将继续 |
|
verify element not present |
软断言确认指定的元素不在页面上。即使验证失败,测试也将继续 |
|
verify not checked |
软断言确认指定的元素未被选中。即使验证失败,测试也将继续 |
|
verify not editable |
软断言确认指定的元素不可编辑。即使验证失败,测试也将继续 |
|
verify not selected value |
软断言确认指定的元素尚未选择。即使验证失败,测试也将继续 |
|
verify not text |
软断言元素的文本不存在。即使验证失败,测试也将继续 |
|
verify selected label |
对指定元素中的选定选项进行软断言。即使验证失败,测试也将继续 |
|
verify selected value |
软断言确认指定的元素已被选择。即使验证失败,测试也将继续 |
|
verify text |
软断言存在元素的文本。即使验证失败,测试也将继续 |
|
verify title |
软断言当前页面的标题包含指定的文本。即使验证失败,测试也将继续 |
|
verify value |
软断言输入字段的(空白修饰)值(或其他任何带有value参数的字段)。对于复选框/单选按钮元素,根据是否选中元素,元素值为on或off。即使验证失败,测试也将继续 |
|
wait for element editable |
等待元素可编辑 |
|
wait for element not editable |
等待元素不可编辑 |
|
wait for element not present |
等待目标元素不在页面上 |
|
wait for element not visible |
等待目标元素在页面上不可见 |
|
wait for element present |
等待目标元素出现在页面上 |
|
wait for element visible |
等待目标元素在页面上可见 |
|
while |
while循环,只要指定的条件表达式为真,就循环执行控制流块的相关命令 |
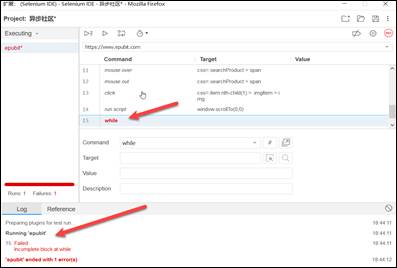
Selenium IDE具有语法检查功能,例如,如果添加一个没有条件和结束语句的while循环,这个while循环将显示为红色,并在日志中给出相应的错误消息,如图3-16所示(箭头指向的内容实际显示为红色,彩色效果参见文前彩插)。

图3-16 语法检查异常出现的相关信息
3.3 Selenium IDE的脚本保存与Python脚本转换
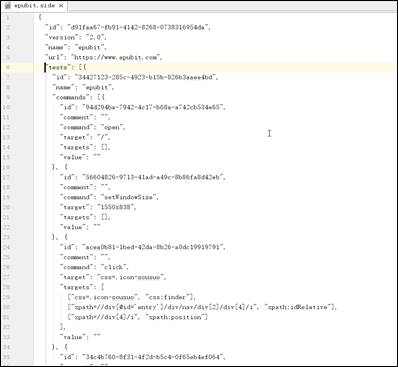
Selenium IDE的测试用例都将保存为以.side为后缀的文件,如epubit.side。现在让我们打开该文件看一下。大家不难发现,其实它就是一个JSON格式的文件,如图3-17所示。

图3-17 epubit.side文件的内容
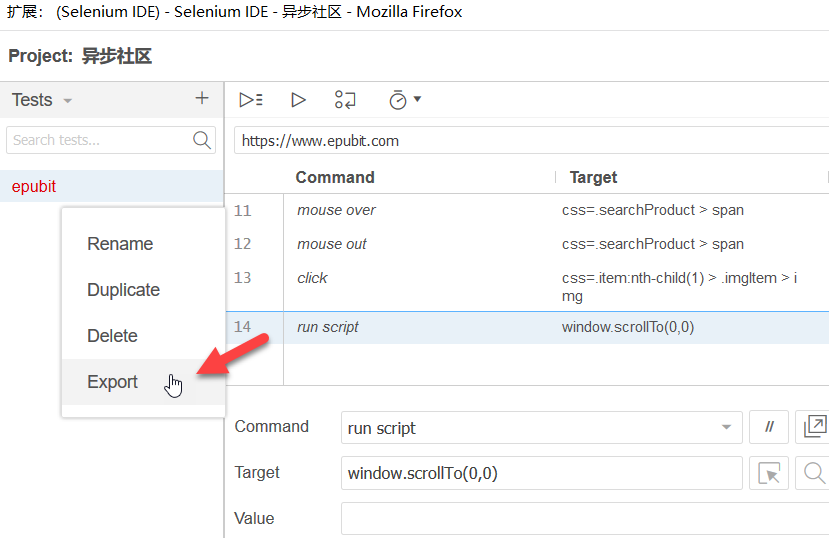
同时,如果需要,还可以将这个文件导出成其他格式的脚本文件,选中对应的测试用例文件,单击后面竖排的3个小圆点,在弹出的快捷菜单中选择Export菜单项,如图3-18所示。

图3-18 选择Export菜单项
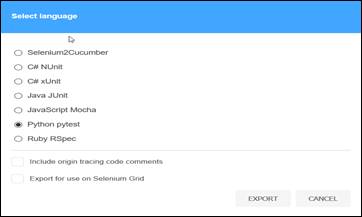
在弹出的语言选择对话框中,可以选择导出指定语言的脚本,如图3-19所示。

图3-19 语言选择对话框
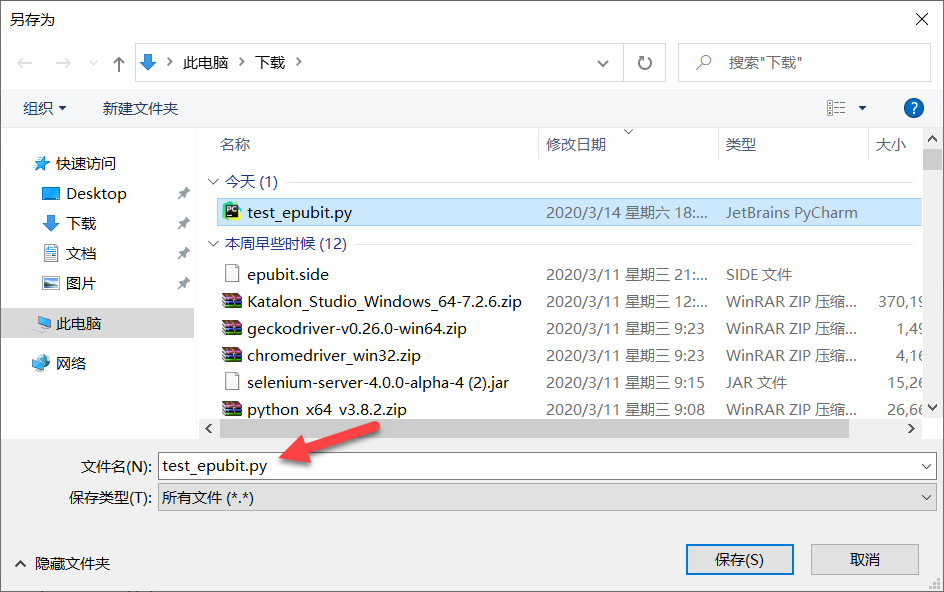
这里,我们选择导出为Python pytest类型的脚本文件,并命名为test_epubit.py,如图3-20所示。

图3-20 导出为Python脚本文件
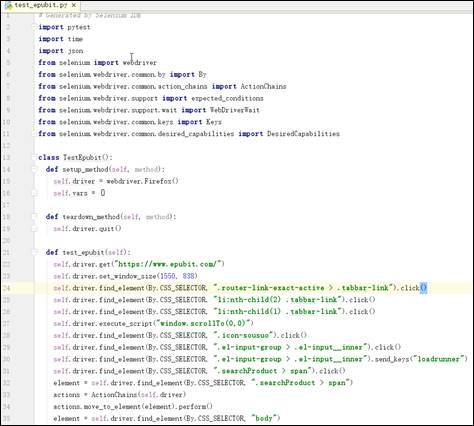
导出后的test_epubit.py文件如图3-21所示。

图3-21 test_epubit.py文件的内容
test_epubit.py文件的内容如下所示。
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
class TestEpubit():
def setup_method(self, method):
self.driver = webdriver.Firefox()
self.vars = {}
def teardown_method(self, method):
self.driver.quit()
def test_epubit(self):
self.driver.get("https://www.epubit.com/")
self.driver.set_window_size(1550, 838)
self.driver.find_element(By.CSS_SELECTOR,
".router-link-exact-active > .tabbar-link").click()
self.driver.find_element(By.CSS_SELECTOR, "li:nth-child(2) .tabbar-link").click()
self.driver.find_element(By.CSS_SELECTOR, "li:nth-child(1) .tabbar-link").click()
self.driver.execute_script("window.scrollTo(0,0)")
self.driver.find_element(By.CSS_SELECTOR, ".icon-sousuo").click()
self.driver.find_element(By.CSS_SELECTOR,
".el-input-group > .el-input__inner"). click()
self.driver.find_element(By.CSS_SELECTOR,
".el-input-group > .el-input__inner").send_keys ("loadrunner")
self.driver.find_element(By.CSS_SELECTOR, ".searchProduct > span").click()
element = self.driver.find_element(By.CSS_SELECTOR, ".searchProduct > span")
actions = ActionChains(self.driver)
actions.move_to_element(element).perform()
element = self.driver.find_element(By.CSS_SELECTOR, "body")
actions = ActionChains(self.driver)
actions.move_to_element(element, 0, 0).perform()
self.driver.find_element(By.CSS_SELECTOR, ".item:nth-child(1) > .imgItem > img").click()
self.driver.execute_script("window.scrollTo(0,0)")
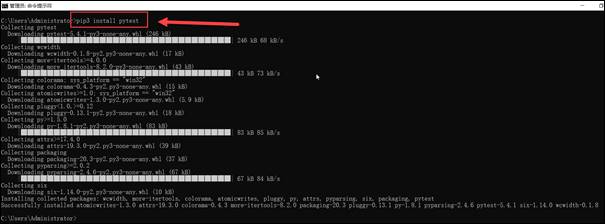
从以上脚本中可以看到引入的pytest模块,要运行这个脚本,就必须安装pytest模块。pytest模块的安装命令如图3-22所示。

图3-22 pytest模块的安装命令
在核心的test_epubit方法中,可以看到这里主要使用了CSS元素定位法,并且执行了一些单击、滚动和输入操作,即便现在看不懂,也没有关系。后续章节将详细介绍这些元素定位和操作方法。
3.4 Selenium命令行运行器
持续集成、持续构建已经越来越多地被运用到互联网企业,命令行的支持对于持续集成来讲是非常有意义的。Selenium命令行运行器(Command-Line Runner)就是一个可以在命令行执行的小工具。
有了Selenium命令行运行器,不需要写任何代码,就能够做到在任何浏览器中运行Selenium IDE的所有测试用例,并且既可以并发执行,也可以配合Selenium Grid使用。
现在就让我们来看一下,如何利用Selenium命令行运行器驱动我们前面完成的异步社区搜索项目脚本(epubit.side文件)。
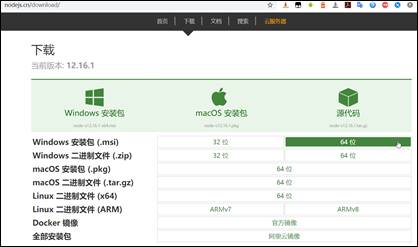
首先,需要安装Node.js。可以到Node.js官网下载最新版本并安装,下载时注意一定要和自身操作系统的版本匹配,如图3-23所示。

图3-23 Node.js下载页面信息
下载对应的版本后,安装Node.js,由于安装过程非常简单,这里不再赘述。安装完成后,程序组中将出现图3-24所示的信息。

图3-24 程序组中的Node.js相关信息
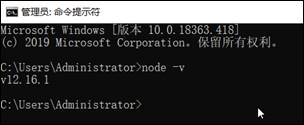
为了验证Node.js是否正确安装,可以输入node -v来查看Node.js的版本信息,如图3-25所示。若显示版本信息,则表示已安装成功。

图3-25 Node.js版本信息
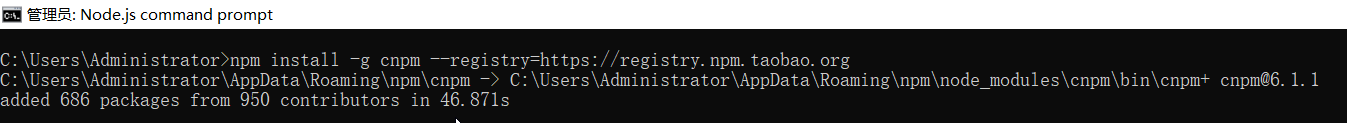
接下来,为了更加便捷、快速地对相关包进行管理,需要安装cnpm。输入如下命令,如图3-26所示。

图3-26 安装cnpm
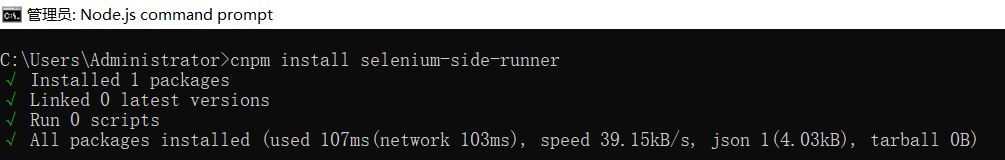
而后,使用cnpm安装Selenium命令行运行器,如图3-27所示。

图3-27 安装Selenium命令行运行器
另外,还需要下载浏览器驱动程序,这里我们使用Firefox浏览器驱动程序,对应的cnpm命令如图3-28所示。当然,可以依据需要自行下载其他浏览器驱动程序。

图3-28 下载Firefox浏览器驱动程序
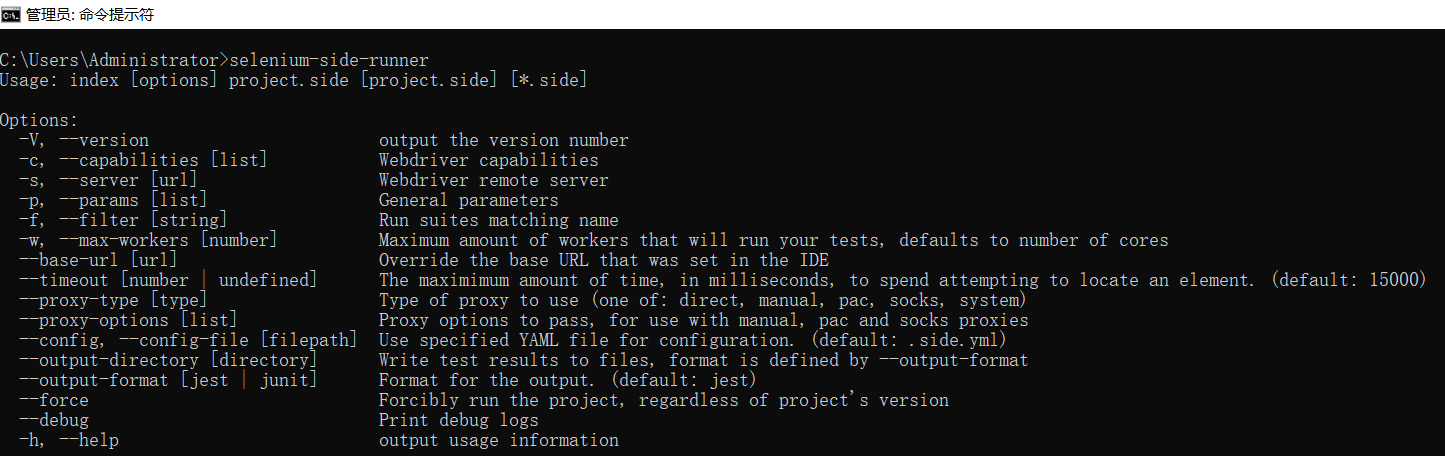
可以输入selenium-side-runner来查看帮助信息,如图3-29所示。

图3-29 查看帮助信息
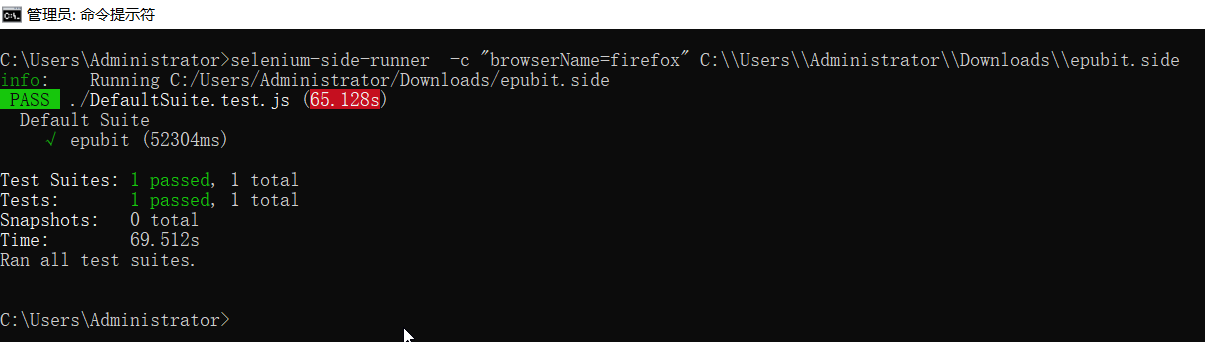
如图3-30所示,可以通过使用selenium-side-runner命令的-c参数来指定使用Firefox浏览器驱动程序,而后指定脚本的存放路径以执行脚本。接下来,就可以通过Firefox浏览器驱动程序来调用并完成脚本的回放。

图3-30 调用epubit.side脚本
如果存在多个side文件,那么可以通过指定side文件的存放路径来批量执行,例如selenium- side-runner -c "browserName=firefox" c:\\testcases\\*.side,这样就可以批量执行c:\testcases目录下的所有测试用例了。当然,依据需要将已经完成的测试用例按不同的功能模块分别放到不同的目录中,或者针对不同测试用例的优先级别分别放到不同的目录中,就可以选择性地执行自己想要执行的测试用例集了。
当然,selenium-side-runner命令还提供了很多其他参数,如果需要进一步了解,可以查看帮助信息,这里不再赘述。
答疑解惑群:50788246
加载全部内容