创意3D立体字 PS文字特效教程 制作潮流3D立体字实例教程
制作漂亮的潮流3D字效 人气:0

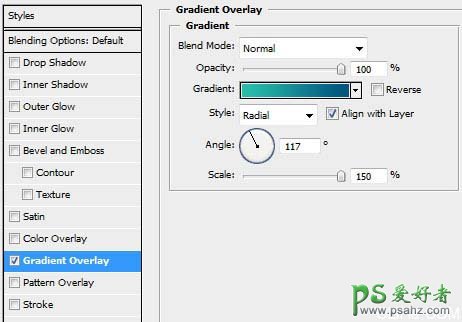
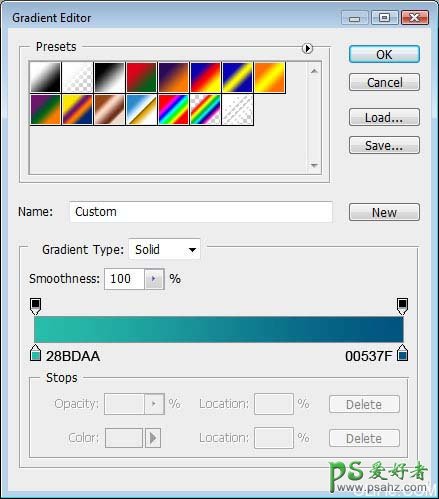
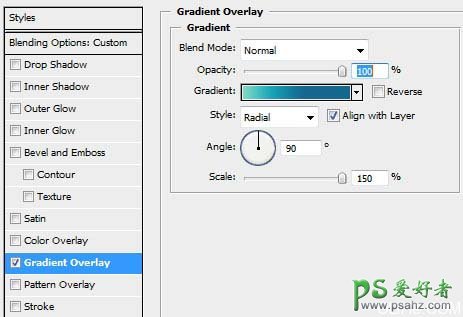
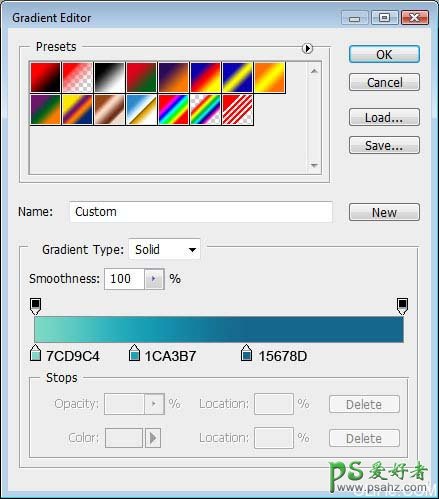
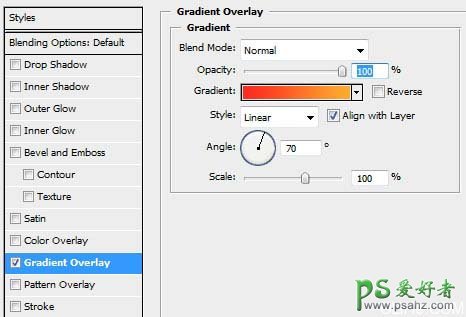
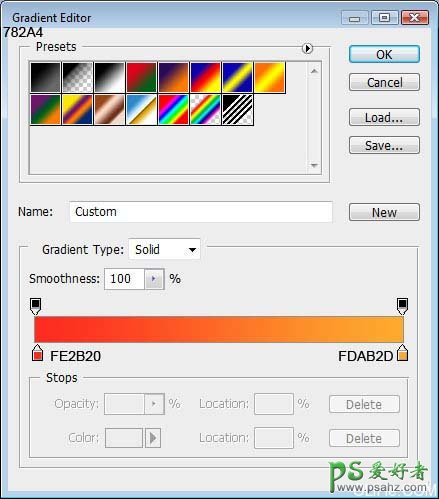
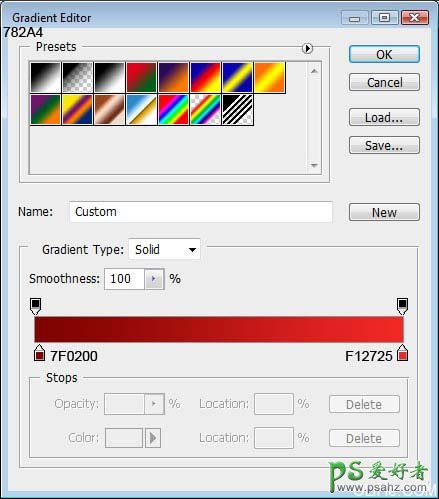
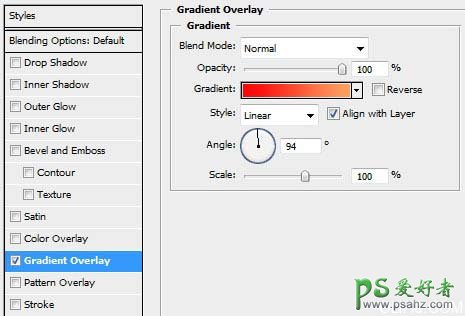
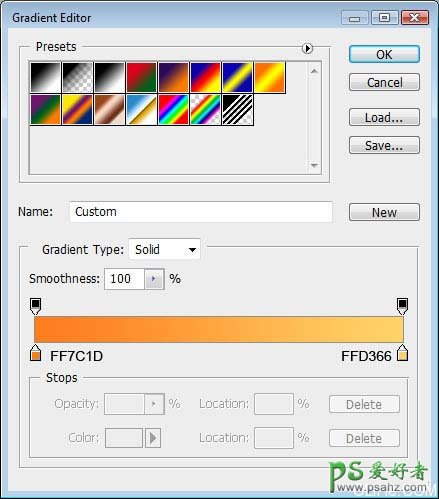
1、创建一个1280×1024 px, 72 dpi的新文件(文件>新建)。然后选择矩形工具(U)在整个工作区域中画一个矩形。 然后设置混合选项 > 渐变叠加。按下图设置:


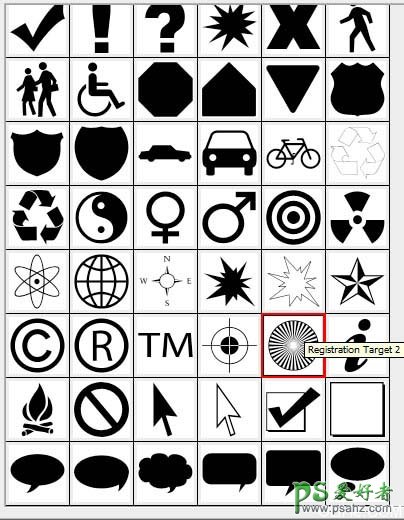
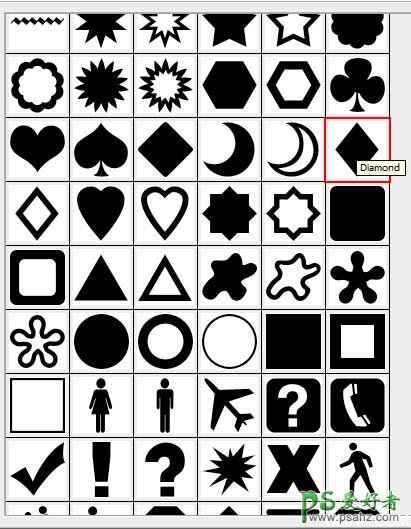
2、然后选择自定义图形工具(U),选择下图的形状:

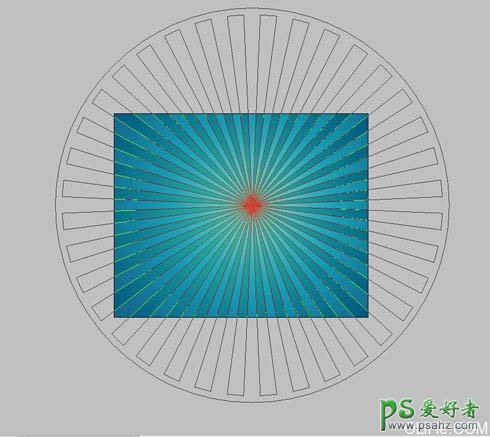
3、把它放在下图所示的位置:

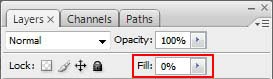
4、按下图设置不透明度:

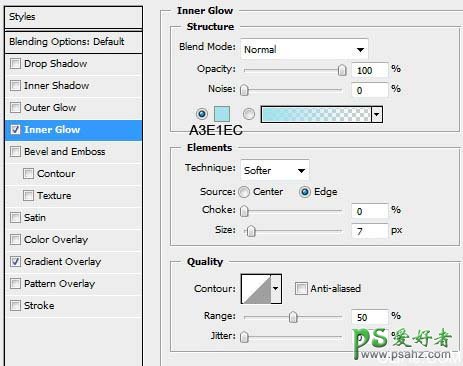
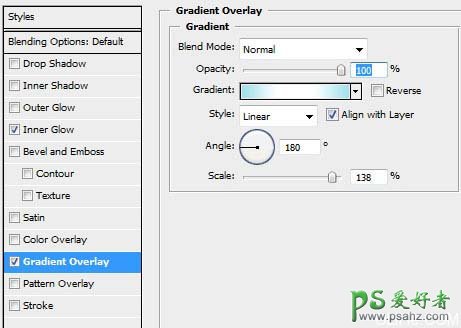
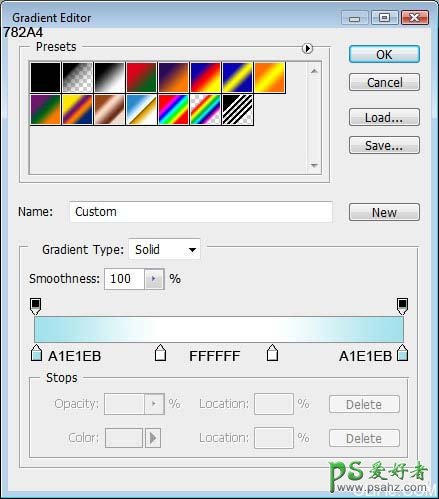
5、设置下图的混合选项:


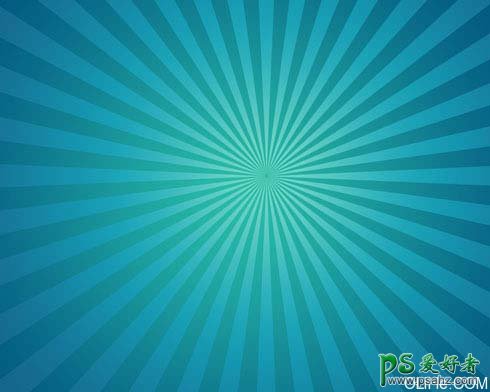
6、你将得到如下效果:

7、使用椭圆工具(U),画一个半径为10px的圆柱形,然后再画一些圆。(如下图)

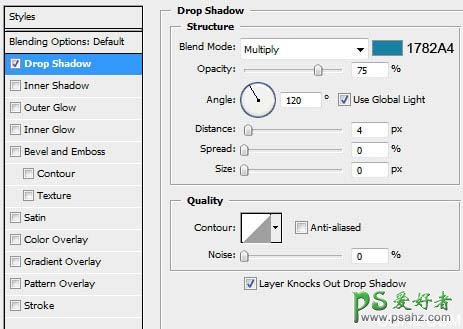
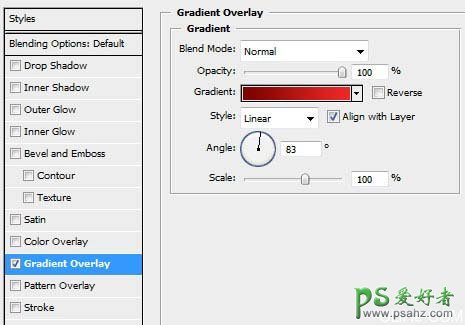
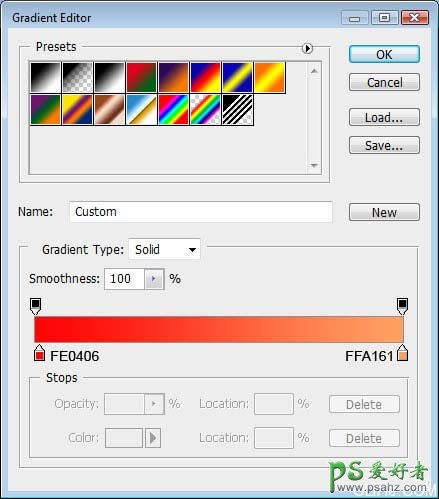
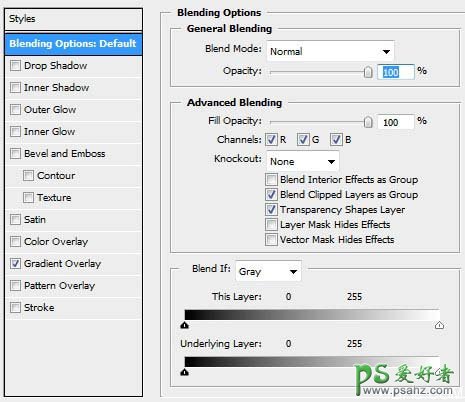
8、对每个元素应用下面的混合选项:



9、复制所有的层。选中复制的层(按Ctrl+左键单击),并把它们合并在一起(Ctrl+E)。把合并后的新图层放在原始图层下方,应用下图所示的混合选项:


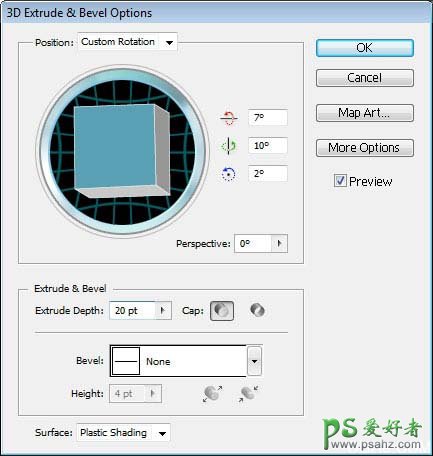
10、打开Adobe Illustrator,在3D环境中写2009年。使用下图所示的文本设置。选择颜色#FC0101。

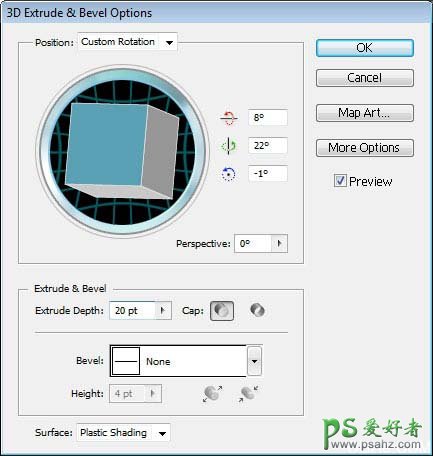
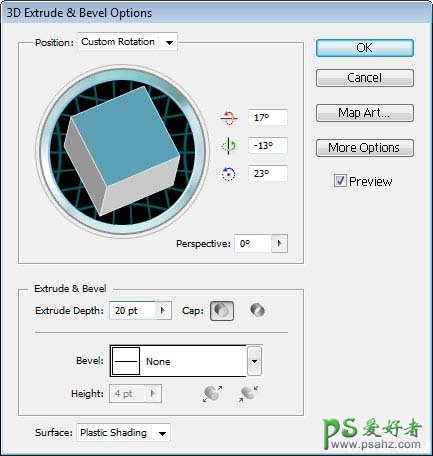
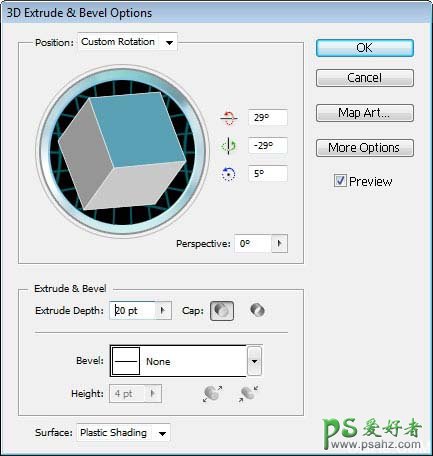
11、首先是 cipher 2,应用设置(效果>3D>挤压与斜角)……(活力盒子注:Illustrator这个3d效果玩玩就会了 很简单 不一定非按照下面数值设置)




12、把这些cipher按下图放置,选中它们,并把它们移动到Photoshop中。

13、把它们放在图层的最上方。

14、使用矩形工具(U),插入矩形,如下图:

15、设置如下图的参数:


16、在图层面板上右击图层,并选择栅格化图层。运用橡皮擦工具(E),试图抹掉不必要的元素,得到下方的图片:

17、做同样的选区,见下图:



18、得到下面的图片:








19、我们得到了一些很有格调的cipher。

20、创建一个新层,使用矩形选框工具(M)做标记,然后应用油漆桶工具(G)给标记一个适当的颜色。在图片上插入几行线条,颜色为#FFCF8A。

21、使用橡皮擦工具(E)擦除不需要的部分。

22、接下来,我们将利用下图的元素。在这种情况下,我们将使用一些随意的图案用白色代替,如下图所示。然后,合并图层以及栅格化我们得到的新层。在最后完成的图层上填充30%,并清除图片中我们不需要的部分:

23、接下来,我们在剩下的ciphers中插入更多的圆和线条。这个3d效果的壁纸就做完了。

加载全部内容